
Průvodce pro začátečníky po Web Designing Tools
Hledáte design vlastního webu? Nebo si chcete udělat kariéru z nástrojů pro návrh webových stránek? No, nebude to snadné. Vytvoření vlastního webu vyžaduje čas, trpělivost a spoustu tvrdé práce. Přestože jediný článek nestačí k tomu, aby poskytl všechny dovednosti, nástroje a technologie potřebné k tomu, aby se stal webovým nástrojem pro navrhování, tento konkrétní průvodce vám pomůže se správným směrem. Jakmile znáte cestu, kterou potřebujete, musíte se neustále vyvíjet a učit se, abyste se dostali do cíle.
Tato příručka je určena pro ty, kteří nemají formální zázemí nebo vzdělání v nástrojích pro návrh webových stránek. Pokud znáte základy obsluhy počítače, měli byste být schopni dobře sledovat obsah této příručky. Mějte však na paměti, že nástroje pro návrh webových stránek jsou velmi špičkovým předmětem. Možná začnete od základů, ale musíte si vyzvednout spoustu dovedností a znalostí, jako je lidská interakce s návrhem webových stránek, teorie barev a samozřejmě kódovací jazyky jako CSS a HTML. Možná se také budete muset učit JavaScript a další programovací jazyky. Pak je zde optimalizace pro vyhledávače, systémy pro správu obsahu atd.
Začněme některými koncepty nástrojů pro návrh webových stránek:
Nástroje pro webový návrh uživatelů
Také se nazývá UX nebo UI design, design uživatelských zkušeností je v podstatě o tom, jak lidé budou prohlížet, komunikovat a používat vaše návrhy webových stránek, a jak tyto znalosti využít k lepšímu navrhování webových stránek. Je zde spousta práce a spousta pokusů a omylů. Způsob, jakým interagujete s webovými stránkami a zažíváte je, se může lišit od toho, jak to ostatní dělají. Vaše nástroje pro návrh webových stránek mohou mít pro vás dokonalý smysl, ale mohou zmást ostatní.
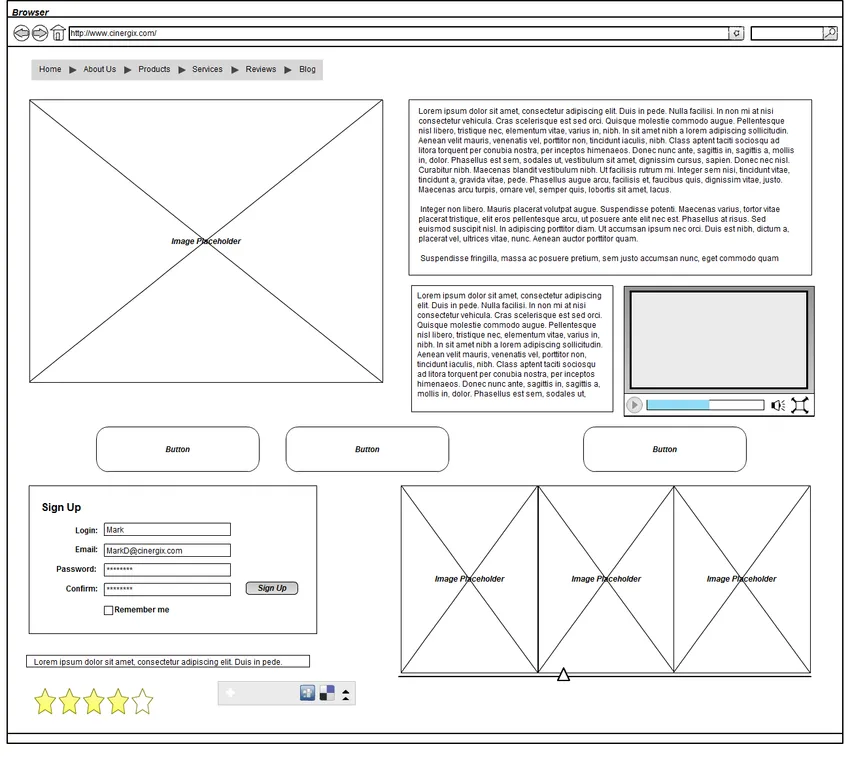
I když se dozvíte o designu uživatelských zkušeností, je také dobré začít číst na drátovém rámování, což je zpracování, ve kterém načrtáváte velmi základní myšlenky na rozvržení nástrojů pro návrh webových nástrojů. Náčrtky a koncepty jsou velmi drsné, takže můžete použít staré dobré pero a papír nebo abecedu. Poté, co se vaše návrhy na rozvržení nástrojů pro návrh webových stránek stanou podrobnějšími, můžete přepnout na tablet nebo plochu. Tento proces určuje, jak bude vaše webové stránky fungovat, počínaje od nuly.
Učení estetických dovedností
Někteří lidé mají tendenci se nejprve zaměřit na to, aby se naučili kódovat, než se pustí do estetiky, ale může být výhodnější pokrýt teoretické kousky estetiky, než se ruce ponoří do kódování. Estetika je konec konců velmi obtížná na zvládnutí. Neexistuje žádné připisování chuti; to, co pro vás vypadá dobře, může být pro ostatní nepoživatelné. Písma, která zřejmě dobře fungují s tématem celého vašeho webu, mohou ostatním vypadat divně a úplně špatně. Všechno je subjektivní, ale všem je věda. Pokud dokážete tuto vědu zničit a zvládnout základní pravidla estetiky, můžete překonat většinu problémů spojených s touto částí nástrojů pro návrh webových stránek.
1. Typografie

Obrázky a videa se stávají veškerou vztekem online, ale text zůstává a vždy bude největší součástí navrhování webových stránek. Internet je o slovech a o tom, jak přimět je, aby vypadali a četli úžasně. Psaní dobrého textu záleží na autorovi, ale jeho dobrý vzhled závisí na typografii. Typografie však není jen o výběru písma. Jedná se také o výběr dobré velikosti a typu písma a jeho uspořádání tak, aby bylo možné číst návštěvníkům vašeho webu, bez ohledu na to, jaký prohlížeč používají na kterém zařízení. Jde také o vytvoření vizuální hierarchie mezi hlavami, tituly a tělem.
Jakmile znáte pravidla typografie, je čas vybrat správná písma pro návrh webových stránek. Najdete zde spoustu bezplatných a v tomto ohledu může být skvělým nástrojem zejména webová písma Google. V nástrojích pro návrh webových stránek si mnoho návrhářů vybírá písma Google, protože je lze přímo vložit do návrhu webových stránek. Můžete dokonce najít některé skvělé kombinace písem Google online, nebo použít Web Font Combinator pro spárování a náhled vlastních kombinací písem.
V některých případech budete možná muset vkládat písma sami, což není tak pohodlné. Pokud se chcete naučit, jak vkládat písma sami, musíte se začít učit základní kódování CSS a HTML.
2. Teorie barev

Teorie barev není jen o učení technických názvů různých barev. Ve skutečnosti se zabývá barevnými kombinacemi a tím, jak různé barvy mohou mít různé dopady na lidské emoce. Teorie barev je skutečná věda a může mít velký dopad na použitelnost a uživatelský dojem při navrhování vašich webových stránek. Například text na webové stránce by nebyl příliš viditelný, pokud by jeho barva byla příliš blízká barvě pozadí. Odlesky obrazovky, poruchy zraku a špatně nakonfigurované obrazovky mohou přidat výzvy.
3. HTML

Jakmile znáte estetiku a teorii, která stojí za nástroji pro návrh webových stránek, je čas, abyste si zašpinili ruce a naučili se nějaké kódování, počínaje nejzákladnějším jazykem: jazykem Hypertext Markup Language nebo HTML. Každý návrh webových stránek někdy používá HTML, což sděluje webovému prohlížeči, zda se dívá na video, odkaz, obrázek nebo text.
Dalším jazykem, který se musíte naučit, jsou kaskádové styly nebo CSS, díky čemuž vaše webové stránky vypadají dobře. Řekne prohlížeči písmo textu a barvy různých prvků. Může také definovat rozvržení návrhu webových stránek, vzhled tlačítek, velikost různých prvků a dokonce i animace.
HTML a CSS jsou ve skutečnosti docela snadno vyzvednutelné, ale jsou rozsáhlé a lze je různými způsoby použít k vytvoření jedinečných dovedností v oblasti webového designu. Naučit se, jak je efektivně využívat, vyžaduje čas a praxi.
4. JavaScript
Učit se JavaScript je volitelná věc, ale může to být obrovský bonus. Je to programovací jazyk, který dokáže manipulovat s webovým obsahem způsobem, který nelze provést pouze pomocí CSS nebo HTML. Není to však nutnost pro každý návrh webových stránek a může být trochu obtížnější pochopit, než HTML nebo CSS. Přesto je velmi užitečná a důležitá technologie používaná v dovednostech webového designu. Můžete jej použít k přidání efektních prvků, jako jsou prezentace nebo vyvolání nového obsahu, aniž byste museli stránku znovu načíst. To může zlepšit použitelnost webových stránek.
Získání potřebných nástrojů
Znalosti týkající se webového designu vyžadují určité nástroje, procesy a pracovní postupy, i když je obtížné zamknout se do určité kombinace. Každý má své oblíbené nástroje a existují i ti, kteří by bránili svůj výběr s divokou loajalitou. Ponecháme-li stranou tuto intenzivní loajalitu, je vždy dobré pokračovat v experimentování s novými dovednostmi v oblasti webového designu, než se zamykat.
Nikdy není dobrý nápad zamknout se do omezeného počtu nástrojů a dostat se s nimi příliš pohodlně. Pokračujte v experimentování s novými nástroji a udržujte svou mysl svěží. Nejprve se však podívejme na ty svobodné.
- Všechny hlavní prohlížeče
Hlavní prohlížeče - Mozilla Firefox, Google Chrome a Microsoft Internet Explorer - pracují svým vlastním jedinečným způsobem a mohou stejnou webovou stránku zobrazovat různými způsoby. Musíte vidět, jak vaše webové stránky vypadají ve všech těchto hlavních prohlížečích, a ujistěte se, že v žádném z nich nejsou žádné velké problémy. Rozložení webových stránek je obecně díky většině prohlížečů do značné míry jednotné díky zlepšením jejich schopností, ale totéž nelze říci o všech prvcích. Klíčem k dobrým dovednostem v oblasti webového designu je testování v různých prostředích.
Je třeba použít i mobilní prohlížeče, i když byste se omezili pouze na zařízení, která aktuálně vlastníte. Většina současných mobilních prohlížečů má však podobné funkce. Chrome je nejběžnějším mobilním prohlížečem, ale Mozilla pracuje na mobilní verzi Firefoxu pro iOS. Opera a Opera Mini jsou další běžné alternativy.
- Nástroje pro drátování
Pro rámování pomocí drátu můžete použít základní pero a papír nebo nějakou kreslicí aplikaci. Klíčem k úspěchu je mít něco k dispozici a mít platformu pro načrtnutí hrubých nápadů, které by je vylepšily o něco více.

- Kreslení aplikací
Jakmile začnete vytvářet skutečné drátěné snímky pro základ vašeho kódu, je na čase, abyste si vytvořili aplikaci pro vytváření drátů. Google Draw from Drive je dobrá volba, protože obsahuje všechny základní tvary a živé funkce pro spolupráci a sdílení v případě, že chcete pracovat nebo získat pomoc od někoho jiného. Je také webový a získáte kolem 15 GB volného místa. Pokud však s tabletem pracujete, musíte najít jinou alternativu.
- Editor kódu
HTML a CSS lze kódovat na něco tak základního, jako je Poznámkový blok. Vše, co potřebujete, je textový editor, ale ne textový procesor jako Microsoft Word. Editory kódu jsou v podstatě textové editory s přidanými funkcemi, které usnadňují kódování programů a webových stránek.

Je jich k dispozici spousta a nejlepší je zde experimentovat a neomezovat se pouze na jednu. Pro začátečníky je vhodné začít s hranatými závorkami. Je stabilní a zdarma a funguje na Linuxu, Macu a Windows. Závorky jsou také speciálně navrženy pro ty, kteří v prohlížeči vytvářejí a vytvářejí webové stránky dovedností.
- Editor obrázků
Text tvoří většinu obsahu webu, ale obrázky jsou také velkou součástí zážitku a pro svůj web musíte vytvořit a upravit ikony, loga, fotografie a další obrázky. Klíčem je opět experimentovat s různými programy. Za tyto editory budete muset zaplatit, ale máte k dispozici bezplatné zkušební verze, abyste je mohli vyzkoušet. Mezi běžné patří GIMP, Photoshop, Paint.Net, CorelDraw a další aplikace Corel.

- Lokální server
Tento je volitelný, ale je dobré nainstalovat webový server do vašeho osobního počítače. Účelem webového serveru je umožnit lidem přístup ke všem nebo částem vašeho webu. Místní server zůstane zavřený z internetu, pokud nemáte opravdu rychlé připojení k internetu a výkonný počítač. Místo toho můžete jednoduše nastavit server tak, aby napodoboval, jak věci fungují online. Naučit se pracovat s místně nainstalovaným serverem může také ušetřit spoustu času při nahrávání souborů na skutečný hostingový server. Pro začátečníky je XAMPP dobrou volbou pro nastavení lokálního serveru. Může být nainstalován na Linuxu, Macu nebo Windows.
Kroky k navrhování webových stránek
Nyní, když máte k dispozici potřebné nástroje, dovednosti a znalosti, je čas rychle se podívat na proces dovedností pro návrh webových stránek:
- Přinést obsah
Vytváření obsahu webových stránek se liší od procesu vytváření webových dovedností. Obsah musíte napsat sami nebo jej získat od svého klienta. Můžete si také najmout fotografa nebo copywritera nebo si vybrat dobré obrázky. V každém případě musíte mít veškerý obsah, včetně textu a obrázků, uspořádán a připraven k použití.
Jakmile budete mít veškerý obsah, je na čase uspořádat vše. Co se děje na domovské stránce a dalších stránkách a jak jsou tyto stránky propojeny? Tyto otázky jsou důležité při vytváření strukturální organizace, která určí navigaci na webu, organizaci souborů a další aspekty.
Rámování pomocí drátu je dobrý postup, který je třeba dodržovat. Začněte s jednorázovými drátěnými rámy a udržujte věci základní. Jedná se o rychlý proces a dokončení každé stránky by nemělo trvat déle než půl hodiny. Až budete hotovi s procesem jednorázového vytváření rámečků, vytvořte podrobnější verze. Zahrňte co nejvíce skutečný obsah a přidejte jednotlivé prvky, jako jsou tlačítka a formuláře. Pokračujte v přidávání dalších definic. Pokud máte mnoho stránek stejného typu, vytvořte stránku každého typu.
Doporučené kurzy
- Hibernační kurz Java
- Profesionální Java Spring Course
- Profesionální školení WordPress
- Profesionální kurz Ruby
- Kódování
Nyní je konečně čas, aby se váš kódovací klobouk zapálil a spustil textový editor. Klíčem je zde udržovat psaní kódu, dokud nebudete spokojeni s konečným výstupem. Textový editor Závorky má k tomu skvělou funkci: tlačítko Živý náhled. Otevře se okno prohlížeče Google Chrome, které je aktualizováno se změnami, které provedete v kódu. Během tohoto procesu několikrát změníte velikost svého prohlížeče, abyste viděli, jak web vypadá v různých velikostech. Budou provedeny překlepy a dojde k pokusům a chybám.
- Testování
Po zavedení základního kódu je čas začít testovat web ve všech hlavních stolních a mobilních prohlížečích a začít opravovat chyby. Nedělejte si starosti s malými nesrovnalostmi; klíčem je, aby byl uživatelský dojem pozitivní bez ohledu na prohlížeč. Uživatel by měl být schopen procházet webem tak, jak jste zamýšleli, a dosáhnout výzvy k akci.
Doporučené články
Byl to průvodce, jak udělat kariéru z nástrojů pro návrh webových stránek? No, nebude to snadné. Toto je následující externí odkaz související s nástroji pro návrh webových stránek.
- HTML5 a Flash - Prvních 8 funkcí
- Nástroje pro vývoj webových aplikací JavaScript a 4 nejlepší výhody
- Top 10 nejlepších trendů v designu webových stránek, které musíte znát pro rok 2016
- 5 Nastavení webových stránek Chyby, které musíte znát