
Rozdíly mezi Ember js vs Angular js
Ember.js je open-source, klientský JavaScript framework založený na Model-View-ViewModel (MVVM) vzoru použitém pro vývoj opakovaně použitelných a udržovatelných webových aplikací JavaScriptu. Umožňuje vytvářet aplikace JavaScriptu na straně klienta poskytováním kompletního řešení, které obsahuje správu dat a tok aplikací. AngularJS je open-source AngularJS je extrémně robustní, front-end framework webových aplikací založený na JavaScriptu. Je praktikován v projektech Single Page Application. Rozšiřuje objektový model HTML Data, včetně dalších atributů, a také provádí rozšířenou reakci na uživatelské aktivity.
Co je Ember js?
- Umožňuje programátorům vytvářet škálovatelné jednostránkové webové aplikace spojením populárních dialektů a konvenčních metod do rámce. Původní název souboru Ember.js byl rámec SproutCore MVC. Produkoval ji Yehuda Katz navíc původně vydaný v prosinci 2011. Trvalé oznámení společnosti Ember.js je 2.10.0 a toto bylo vydáno 28. listopadu 2016.
- Ember js implementuje inicializátory instancí a obslužný program Command Line Interface, který integruje modely Ember do metody vývoje a směřuje jednoduše na produktivitu vývojářů. Ember.js také poskytuje nástroj Ember Inspector pro ladění aplikací.
- Kromě toho podporuje vázání dat pro generování spojení mezi dvěma vlastnostmi navíc, když se jedna vlastnost změní, další vlastnost bude upgradována na nejnovější hodnotu. Trasy jsou jádrovými charakteristikami souboru Ember.js, které se používají pro zpracování adresy URL. Má jádro HTML a CSS v jádru vývojového modelu.
Co je Angularjs?
- AngularJS je open-source, absolutně dostupný a akceptovaný tisíci programátorů po celém světě. Je uveden do provozu pod licenční verzí Apache 2.0.AngularJS je webový aplikační rámec s otevřeným zdrojovým kódem. Původně ji v roce 2009 produkovali Misko Hevery a Adam Abrons. V současné době je spravována společností Google. Jeho nejnovější verze je 1.4.3. AngularJS je strukturální rámec pro změnu webových aplikací. Umožňuje zpracovat HTML jako jazyk šablony navíc umožňuje vývojáři rozšířit syntaxi HTML tak, aby přesně a stručně formuloval komponenty webové aplikace.
- Angularova datová vazba a závislost vstřikování snižují mnoho o kódu, který v současnosti musí psát. Kromě toho vše spadá do prohlížeče, což znamená, že je absolutně spojen s několika serverovými technologiemi .HTML je výjimečný pro udržování statických sestav, ale potkává se, když se jej vývojáři pokusí zpracovat pro deklaraci dynamických pohledů ve webových aplikacích. AngularJS umožňuje programátorům rozšířit lexikon HTML pro webovou aplikaci.
- Individuální nastavení vzhledu je výjimečně silné, čitelné a rychle se vyvíjí. Mezi komponenty JavaScriptu patří Apache Cordova, rámec přijatý pro vývoj mobilních aplikací napříč platformami. Poukazuje na to, jak analyzovat pokrok a testování výše uvedených aplikací implementací rámce pro návrhy na straně klienta - model - pohled - řadič (MVC) a model - pohled - pohled, (MVVM), spolu se součástmi obecně zpracovanými v bohatých Internetové aplikace.
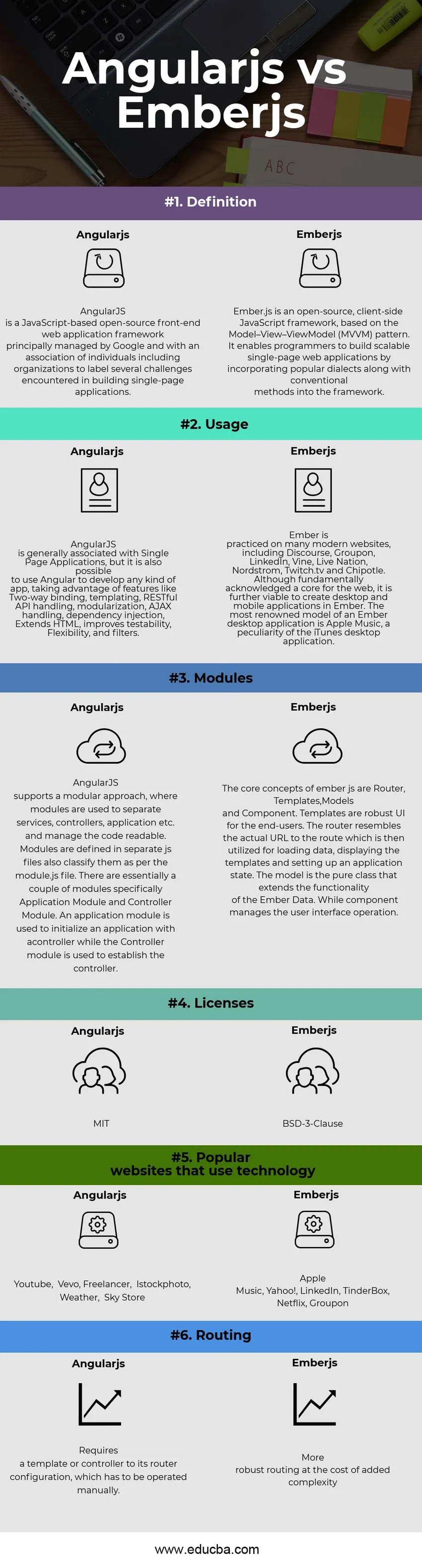
Srovnání Head to Head mezi Ember js vs Angular js (Infographics)
Níže je uveden top 6 rozdíl mezi Ember js vs Angular js 
Klíčové rozdíly mezi Ember js vs Angular js
Oba výkony Ember js vs Angular js jsou v podnikání doporučenými možnostmi. Podívejme se na některé z klíčových rozdílů mezi Ember js vs Angular js:
- Úhlová js umožňuje zpracování vazby uživatelského rozhraní na skromném objektu, dokonce i na úrovni vlastností. Více než jednotlivé vazby lze obnovit souběžně bez časově náročných aktualizací DOM, zatímco Emberjs umožňuje výchozí modul šablony řídítek. Chcete-li modernizovat hodnotu, která je vázána na uživatelské rozhraní, musíte na svém modelu procvičit konkrétní metodu nastavovače, zatímco Handlebars vykreslí vaši stránku. Další vyhlídky na vazbu zahrnují pravděpodobnost, že váš model bude v jednom nebo obousměrném vazebném režimu mezi pohledem a také jiným modelem.
- Úhlové komponenty se nazývají „směrnice“, navíc jsou výrazně extra robustní než součásti Ember. Umožňují vytvořit si vlastní sémantickou a opakovaně použitelnou syntaxi HTML, zatímco přístup založený na widgetech s názvem komponenty Ember. Rozložení řídítek a backendová infrastruktura společnosti Ember umožňují vytvářet vlastní HTML tagy specifické pro danou aplikaci. Vlastní prvky pak lze spravovat v libovolné šabloně řídítek.
- Oba systémy Ember js vs Angular js používají obousměrné datové vázání. Ale AngularJS je pozoruhodně flexibilní a také neotřelý rámec. Poskytuje určitou flexibilitu při provádění vlastního zásobníku na straně klienta. EmberJS je na druhé straně silným rozporem v tom, že je mimořádně hodnocen. EmberJS ve většině případů výslovně popisuje jediný přesný přístup k tomu, aby něco udělal, a vše, co se pokusíte zjevně, nebude fungovat správně.
- V případě Emberjs se všechny modely zabalí do Ember. Objekt a pomocí přístupových prvků (get and set) k prohlížení a manipulaci s těmito atributy, připojením posluchačů událostí k metodám accessor. AngularJS vám umožňuje použít konvenční objekty Javascript jako modely, ale zachová si kopii každého modelu a zkontroluje změny v jednotném intervalu (v rámci jeho cyklu digesce) v modelu a jeho dřívější kopii.
Srovnávací tabulka Ember js vs Angular js
Jak vidíte, existuje mnoho srovnání mezi Ember js vs Angular js. Pojďme se podívat na nejvyšší srovnání mezi Ember js vs Angular js -
|
Základem srovnání mezi Ember js vs Angular js |
Angularjs |
Emberjs |
| Definice | AngularJS je webový aplikační rámec front-end s otevřeným zdrojovým kódem založený na JavaScriptu, který je v zásadě řízen společností Google a sdružuje jednotlivce včetně organizací, aby označil několik problémů, se kterými se setkává při vytváření jednostránkových aplikací. | Ember.js je open-source, framework na straně klienta, založený na vzoru Model – View – ViewModel (MVVM). Umožňuje programátorům vytvářet škálovatelné jednostránkové webové aplikace začleněním populárních dialektů a konvenčních metod do rámce. |
| Používání | AngularJS je obvykle spojen s jednostránkovými aplikacemi, ale je také možné použít Angular k vývoji jakékoli aplikace, využívající výhod funkcí jako obousměrná vazba, templating, RESTful API zacházení, modularizace, AJAX manipulace, injekce závislosti, rozšiřuje HTML, zlepšuje testovatelnost, flexibilitu a filtry. | Ember je praktikován na mnoha moderních webech, včetně diskurzu, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv a Chipotle. Přestože se jádro webu zásadně uznávalo, je dále životaschopné vytvářet v Emberu stolní a mobilní aplikace. Nejznámějším modelem desktopové aplikace Ember je Apple Music, zvláštnost desktopové aplikace iTunes. |
| Moduly | AngularJS podporuje modulární přístup, kde se moduly používají k oddělení služeb, kontrolérů, aplikací atd. A ke správě čitelného kódu. Moduly jsou definovány v samostatných souborech js a také je klasifikují podle souboru module.js. V zásadě existuje několik modulů, konkrétně aplikačních modulů a řídicích modulů. Aplikační modul se používá k inicializaci aplikace s kontrolérem, zatímco modul Controller se používá k vytvoření kontroléru. | Jádrem konceptu ember js jsou Router, Templates, Modules a Component. Šablony jsou robustní uživatelské rozhraní pro koncové uživatele. Směrovač připomíná skutečnou adresu URL k trase, která je poté použita pro načítání dat, zobrazení šablon a nastavení stavu aplikace. Model je čistá třída, která rozšiřuje funkčnost dat Ember Data. Zatímco komponenta řídí operace uživatelského rozhraní. |
| Licence | MIT | Ustanovení BSD-3 |
| Populární webové stránky, které používají technologii | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Směrování | Vyžaduje šablonu nebo řadič do své konfigurace routeru, která musí být ovládána ručně. | Robustnější směrování za cenu zvýšené složitosti |
Závěr - Ember js vs Angular js
Jedná se o shrnutí korelace mezi Ember js vs Angular js framework. Při dalším vývoji aplikace v JavaScriptu jste nakonec narazili na okraj jQuery. Následně přišel následující vývoj rámců, kterým je Angular js vs Ember js. Který rámec upřednostňujete, bude záviset na tom, co s rámcem děláte, nicméně pozitivně to poskytne jednoduchou myšlenku. Úhlová očividně má oproti Emberu výhodu popularity. Společnost Ember je zásadně přátelská k programátorům Rails, pokud jde o zabudované nástroje včetně zkušeností vývojářů. Pokud navíc absolutně uvažujete o adresách URL plus SEO a stále potřebujete přijmout jeden z těchto bohatých rámců, vestavěný router společnosti Ember by z něj udělal trochu více přátelský pro SEO.
Doporučený článek
Toto byl průvodce největším rozdílem mezi Ember js vs Angular js. Zde diskutujeme také klíčové rozdíly Angular js vs Ember js s infografikou a srovnávací tabulkou. Další informace naleznete také v následujících článcích -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Páteřní js vs Angular
- ReactJs vs AngularJs
- Co je Angular 2?