
Úvod do GroupLayout v Javě
Ve skupině GroupLayout v Javě jsou manažeři rozložení jako různé typy „zábalů“ pro komponenty Java. Stejně jako funkce „Zalomení textu“ obtéká znaky textu kolem další řádky v textovém procesoru, správci rozložení obalí „Swing komponenty“ kolem viditelné oblasti JFrame nebo JApplet. Správci rozložení jsou odvozeni od balíčku AWT. Správci GroupLayout je LayoutManager, který seskupuje komponenty a uspořádává je do JFrame nebo JApplet. Používá se pro vývoj grafického uživatelského rozhraní.
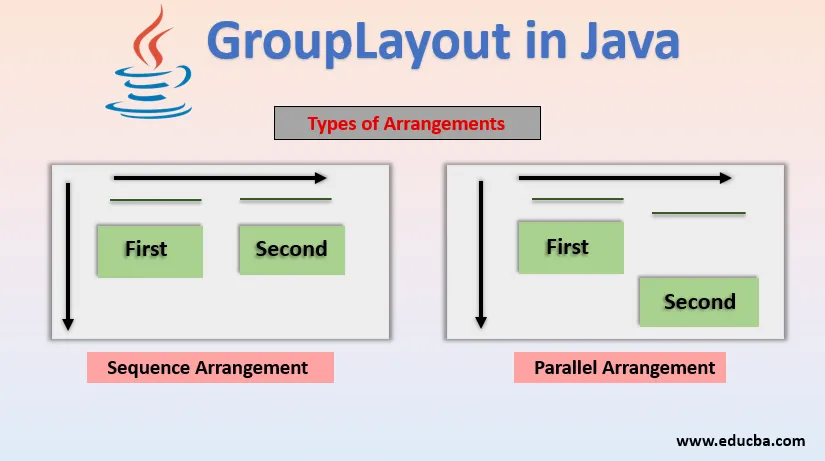
Pro komponenty používá GroupLayout dva typy uspořádání:
- Sekvenční uspořádání: V tomto uspořádání jsou komponenty uspořádány jeden po druhém za sebou.
- Paralelní uspořádání: V tomto uspořádání jsou komponenty umístěny rovnoběžně na stejném místě.
Když jsou hierarchicky vnořena, tato dvě uspořádání se stávají silnějšími, pro které GroupLayout definuje skupiny rozvržení. Skupina může být paralelní nebo sekvenční a může obsahovat komponenty, jiné skupiny a mezery.
- Velikost skupiny sekvencí: Součet velikostí všech obsažených součástí v kontejneru.
- Velikost paralelní skupiny: Velikost největší komponenty v kontejneru.
Konstruktor třídy GroupLayout v Javě
Níže je konstruktér třídy grouplayout:
GroupLayout (Hostitel kontejneru): Pro určený kontejner vytvoří GroupLayout.
Příklad:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definování rozvržení: Způsob uspořádání komponent uvnitř JFrame nebo JApplet kombinací sekvenčních a paralelních skupin.
Příklady implementace GroupLayout v Javě
Níže jsou uvedeny různé příklady implementace GroupLayout v Javě:
Příklad č. 1
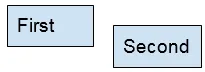
Začněme jednoduchým příkladem, který má dvě komponenty v řadě.

Toto rozložení popisujeme pomocí skupin. Počínaje vodorovnou osou, sekvenční skupina dvou komponent počínaje zleva doprava. Počínaje vertikální osou, paralelní skupinou dvou součástí se stejnou polohou.

Kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
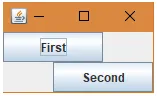
Výstup:

Příklad č. 2
Předpokládejme, že budou mít dvě složky, jako jsou níže:

Toto rozložení popisujeme pomocí skupin. Počínaje vodorovnou osou, sekvenční skupina dvou komponent počínaje zleva doprava. Počínaje vertikální osou, sekvenční skupinou dvou komponent zleva doprava.

Kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výstup:

Příklad č. 3
Mezera je jako neviditelná součást určité velikosti.
Často se používají k řízení vzdálenosti mezi součástmi nebo od okraje kontejneru. Definuje také automatické mezery jako preferované vzdálenosti mezi sousedními komponenty. Používá tři typy mezer mezi součástmi nebo součástmi a ohraničeními: RELATED, UNRELATED a INDENTED. Něco exkluzivního pro sekvenční skupiny jsou mezery. Mezery oddělují komponenty počtem označených pixelů. Nyní dáme horizontální mezeru 20 a vertikální mezeru 30.
Kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výstup:

Příklad č. 4
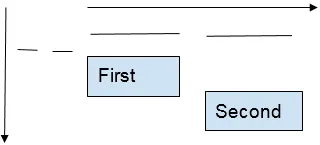
Ale co když chceme mezeru v paralelní skupině?
Mezery však nelze použít v paralelních skupinách. K vytvoření mezery se tedy používá jiná metoda. Využívá kombinaci paralelních a sekvenčních skupin. Začíná to paralelní skupinou a první komponentou. Poté má sekvenční skupinu uvnitř paralelní skupiny. A přidá mezeru uvnitř této sekvenční skupiny a nakonec přidá druhou komponentu. Svislé skupiny obsahují obě složky postupně.
Kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výstup:

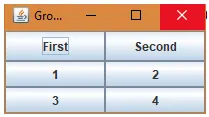
Příklad č. 5
Nyní vytvoříme složené rozložení.
Potřebujeme vytvořit rozvržení mřížky a JPanel pro podporu rozvržení a nastavit čtyři tlačítka ve vzorci (2, 2). Nejprve začneme s paralelní skupinou v horizontální skupině a poté přidáme panel rozvržení mřížky. A sekvenční skupina v paralelní skupině a horizontální přidání dvou tlačítek v sekvenčním pořadí. Dále ve vertikální skupině začíná sekvenční skupinou. Poté přidáme rozložení mřížky JPanel. Dále přichází paralelní skupina pro obě tlačítka. A konečně konečná metoda sestavení.
Kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výstup:

Závěr
GroupLayout je užitečné, pokud chcete hierarchicky seskupit své komponenty do kontejneru. Některé z užitečných metod, které jsme použili v tomto článku, jsou:
- Java GroupLayout .createParallelGroup (): Vytvoří a vrátí paralelní skupinu.
- Java GroupLayout .createSequentialGroup (): Vytváří a vrací SequentialGroup.
Doporučené články
Toto je průvodce GroupLayout v Javě. Zde diskutujeme konstruktéra grouplayout třídy v pěti různých příkladech. Další informace naleznete také v dalších souvisejících článcích -
- BorderLayout v Javě
- BoxLayout v Javě
- Rozvržení mřížky v Javě
- CardLayout v Javě
- Rozvržení HTML