
Úvod do smyčky v Javascriptu
Dnes se soustředíme na chvíli. Opakování není nic jiného než opakovaný úkol. Předpokládejme, že musíme vytisknout nějaké ne. například 1 až 10. V tomto scénáři, pokud si myslíme, že musíme napsat prohlášení o tisku 10krát pro každé ne. kód bude více a je časově náročný. A nejdůležitější je opakování. Při kódování v jakémkoli jazyce musíme zvážit politiku DRY. To znamená, že se neopakujte (SUCHÉ). V tomto tématu se dozvíme o průběhu smyčky v JavaScriptu.
Takže na obrázku přicházejí smyčky. V té chvíli smyčky. Pokud přemýšlíte o jednoduchém anglickém jazyce, budete lépe rozumět. Jednoduchý, zatímco význam je ve stejnou dobu nebo do období. Totéž platí i v programovacím jazyce. Zatímco podmínka je pravdivá, provede se konkrétní kód.
Zatímco smyčka kontroluje stav, zda je pravdivý nebo nepravdivý. Pokud je podmínka splněna, jednoduše spustí kód do bodu přerušení. Pokud je podmínka nepravdivá, nejde dopředu.
Syntax:
While(condition)(
// code to execute
)
V smyčce while zkontrolujeme podmínku v době spuštění smyčky, takže se můžeme rozhodnout ji provést nebo ne. V smyčce while máme nějaký blok příkazů. Který získá při provedení pouze podmínka zadaná v této smyčce je pravda.
Pravda často používáme jako pravdivá a nepravdivá. pokud znáte binární koncept v programování, bude snazší porozumět.
Pravda a nepravda jsou dvě hodnoty používané k vyhodnocení výrazu. Při kontrole stavu a provádění programu to bude užitečné.
Podívejte se na následující syntaxi pro true a false:
While(true)(
// code will execute
)
While(false)(
// code will not execute
)
Příklad
while(true)(
console.log("Hello");
break;
)
Výstup:

V případě nuly vyjdeme přímo ze smyčky.
Příklad
var i = 0;
while (i < 10) (
console.log(i);
i++;
)
Výstup:

Jak funguje smyčka v JavaScriptu?
Smyčka while je velmi snadno pochopitelná. Víme, že smyčky se při programování používají k automatizaci různých opakujících se úkolů. Musíme však přijmout některá preventivní opatření v okamžiku, kdy je nezvyšujeme. Chcete-li o tom získat jasnější představu, podívejte se na následující příklad.
Příklad
Následující kód je s operátorem přírůstku ++.
var i=1;
while (i<=5)(
console.log("Hello");
i++;
)
Výstup:

Nyní se podíváme na nějaký kód bez operátoru přírůstku. Vyzkoušejte následující kód.
V JavaScriptu musíte proměnnou deklarovat a inicializovat ji. Přeskočení tohoto procesu může způsobit chyby běhu kompilátoru.
var i=1;
while (i<=5)(
console.log("Hello");
i++;
)
Výstup:

Spusťte prosím nad kódem a uvidíte, že kód běží nekonečně.
Neexistuje žádná zastávka pro tisk názvu Hello. Abychom se ujistili, že bychom jako výstup měli získat zejména žádná slova, musíme spolu se smyčkou while používat operátor inkrement nebo dekrement.
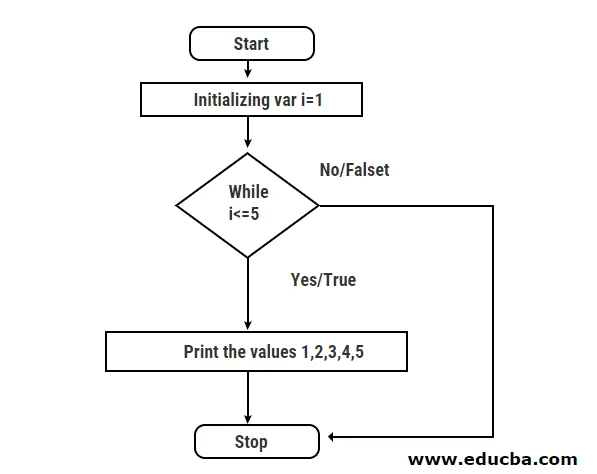
Vývojový diagram
Obecně je smyčka rozdělena do 3 částí.
- Inicializace: přiřazení hodnoty proměnné
- Stav: podmínka pro kontrolu, zda je pravdivá nebo nepravdivá
- Zvýšení nebo snížení: tito operátoři jsou užiteční při automatickém zvyšování smyčky nebo snižování smyčky.
V nadcházejícím příkladu se podrobně podíváme na všechny tyto stavy smyčky.
Důležitou součástí každého programu je jeho logika. Podívejte se pozorně na vývojový diagram níže na začátku programu, který musíme inicializovat proměnnou.
Inicializace není nic jiného než přiřazení hodnoty této proměnné, která má být použita. Po inicializaci je vhodné použít smyčku. v smyčce chvíli kontrolujeme stav. například i <= 5. zde se smyčka spustí, pokud je podmínka splněna. Pokud je podmínka chybná, dostaneme se přímo ze smyčky. Obecně platí, že když mluvíme o vystoupení ze smyčky, potřebujeme operátory inkrementace (++) a dekrementace (-).

Příklady
Podívejme se na příklad s operátorem dekrementu. Doposud jsme viděli smyčku while s operátorem přírůstků (++). Nyní budeme pozorovat operátor dekrementace (-). Operátor dekrementace, jak napovídá název, snižuje hodnotu proměnné podle daného požadavku. Smyčka se zastaví, jakmile bude podmínka falešná.
Příklad:
var i=5;
while (i>=1)(
console.log("Hello World");
i--;
)
Výstup:

Pokud spustíte výše uvedený program, najdete stejný výstup, jaký jste viděli u operátoru přírůstků.
Příklad:
fruits = 1;
while (fruits <= 5) (
console.log(fruits + " has to be there");
fruits++;
)
console.log("there are total " + (fruits - 1) + " rounds to market.");
Výstup:

Příklad: Zatímco smyčka s maticí
var fruits = ("Apple", "Banana", "Kiwi", "Pinaple");
total = 0;
while (total < fruits.length) (
console.log("There is " + fruits(total)+ " in the basket");
total++;
)
Výstup:

Příklad
var balance = 0;
var greet = "";
while (balance <= 10) (
greet = greet + "\n I have added $" + balance+ " in my account";
balance ++;
)
console.log(greet);
Výstup:

Ve všech výše uvedených příkladech jsme viděli, jak můžeme pracovat se smyčkou while. Smyčka je možná, když se stav splní. Změňte podmínky. Zkuste s pravdivými a nepravdivými výroky. Sledujte výstup.
Zatímco smyčka vždy kontroluje stav. Pokud je podmínka pravdivá, bude provedena.
Zachrání nás to od opakovaných prací znovu a znovu. Zkuste to několikrát a nechte si zašpinit ruce.
Závěr
Smyčky hrají důležitou roli v programování. Protože pomáhají redukovat opakující se úkoly a dělají to automatickým prováděním. Pokud máme správnou logiku, tak smyčka ušetří spoustu času programátora.
Doporučené články
Toto je průvodce skrz smyčku v JavaScriptu. zde diskutujeme o tom, jak funguje smyčka v Javascriptu s příklady, vývojovým diagramem a výstupy. Další informace naleznete také v následujících článcích -
- Zatímco smyčka v Javě
- Smyčky v R
- Pole v JavaScriptu
- Smyčky v C