
Úvod do Navigátoru v JavaScriptu
Navigátor v JavaScriptu je objekt, který poskytuje podrobnosti o prohlížeči, který uživatel používá pro přístup k webové aplikaci. Protože máme dokumentový model DOM (DOM), který má kontrolu nad manipulací s daty, máme obdobně objektový model prohlížeče (BOM), který nám poskytuje kontrolu nad zobrazováním aplikací v prohlížeči. Některé z entit kusovníku jsou:

- Dějiny
- Umístění
- Obrazovka
- Dokument
- Navigátor
Objekt Navigator jazyka JavaScript pomáhá při přizpůsobování naší aplikace na základě prohlížeče uživatele a toho, které entity jsou povoleny nebo zakázány v jejich nastaveních prohlížeče, protože víme, že všechny prohlížeče se navzájem liší a JavaScript zpracováváme odlišně.
Tento článek vysvětluje, jak JavaScript používá navigátor kusovníku.
Vlastnosti Navigátoru v JavaScriptu
JavaScript Navigator poskytuje několik metod a vlastností, které lze použít k získání zajímavých informací o prohlížeči uživatele. To může pomoci programátorovi zjistit a zjistit, které funkce jsou podporovány prohlížečem nebo ne.
Nyní víme, že objekt navigátoru pomáhá při zjišťování, jaký druh prohlížeče uživatel použil. V této části článku probereme běžně používané vlastnosti a metody objektu navigátoru a získáme některé informace o našem prohlížeči.
Objekt navigátoru je vlastnost okna, ke které lze přistupovat
window.navigator or navigator
Protože je okno globálním objektem a je na vrcholu řetězce oboru, lze k němu přistupovat bez přidání předpony okna.
Tabulka 1: Vlastnosti objektu Navigator
Níže jsou uvedeny některé vlastnosti objektu navigátoru
| Vlastnictví | Popis |
| appCodeName | Vrátí kódový název prohlížeče |
| appName | Vrátí název prohlížeče |
| appVersion | Vrátí informace o verzi prohlížeče |
| cookieEnabled | Určuje, zda jsou v prohlížeči povoleny soubory cookie |
| geolokace | Vrací geolokační objekt, který lze použít k vyhledání pozice uživatele |
| Jazyk | Vrátí jazyk prohlížeče |
| online | Určuje, zda je prohlížeč online |
| plošina | Vrací, pro kterou platformu je prohlížeč kompilován |
| produkt | Vrátí název motoru prohlížeče |
| userAgent | Vrátí hlavičku uživatelského agenta odeslanou prohlížečem na server |
Tabulka 2: Metody objektu navigátoru
| Metoda | Popis |
| javaEnabled () | Určuje, zda má prohlížeč povolenou Javu |
| taintEnabled () | Odebráno v JavaScriptu verze 1.2. Určuje, zda má prohlížeč povolené tainting data |
Tainting dat umožňuje jednomu oknu zobrazit vlastnosti v jiném okně a je odstraněno, protože se ukázalo jako vysoké bezpečnostní riziko.
Příklad č. 1
Vlastnosti a metody navigátoru
Kód:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
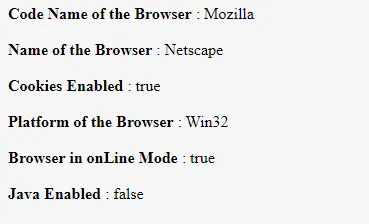
Výstup:

Důležité je zapamatovat si, že navigator.appCodeName vždy vede z důvodu kompatibility k „Mozille“. Používáme také Chrome, Firefox, IE11 nebo Safari, vlastnost appName objektu navigátoru bude vždy mít za následek „Netscape“. Rovněž je třeba mít na paměti, že informace vrácené z objektu navigátoru mohou být často nesprávné nebo zavádějící, protože uživatel může měnit data vrácená objektem navigátoru, prohlížeč nehlásí nový operační systém, který je vydán po prohlížeči, jiný prohlížeče mohou používat stejný název. Vlastnosti objektů navigátoru jsou vlastnostmi jen pro čtení. Kromě vlastností a metod má JavaScript Navigator ještě jednu funkci známou jako Kolekce.
Tabulka 3: Kolekce objektu navigátoru
Níže uvedená tabulka uvádí kolekce přítomné v objektu navigátoru JavaScript a poté uvidíme jeden příklad.
| Sbírka | Popis |
| pluginy () | vrátí odkaz na všechny vložené objekty v dokumentu |
| mimeTypes | vrátí kolekci typů MIME podporovaných klientským prohlížečem |
Vlastnost mime má tři předdefinovaná pole:
- name - název typu MIME (video / mpeg)
- description - popis typu
- přípony - seznam všech možných přípon souborů (přípony souboru) pro typ MIME.
Příklad č. 2
Kolekce navigátoru JavaScript
Kód:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Výstup:

Příklad č. 3
JavaScript Navigator Property - geolocation
Kód:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
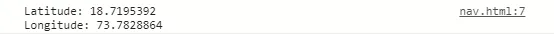
Výstup:

Pomáhá zajistit polohu uživatele, ale vyžaduje oprávnění uživatele ke sdílení jeho polohy. Geolokace je mnohem přesnější pro zařízení s GPS. Tato vlastnost je také vlastnost pouze pro čtení.
Závěr
Naučili jsme se, jak získat informace z prohlížeče pomocí JavaScriptu, a naučili jsme se, jak nám jeho objekt navigátoru pomáhá získávat informace, jako je jméno, verze, platforma atd., Prohlížeče uživatele a zda jsou soubory cookie v prohlížeči uživatele povoleny či nikoli. Pamatujte, že některé prohlížeče uvádějí nepravdivé informace, aby zabránily testům na webu.
Doporučené články
Toto byl průvodce Navigátorem v JavaScriptu. Zde diskutujeme také vlastnosti navigátoru v JavaScriptu spolu s příklady. Další informace naleznete také v následujících článcích -
- Jak funguje JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs. JavaScript
- Kolekce PL / SQL | Syntaxe, typy, výjimky
- Jak cookies fungují v JavaScriptu?