
Rozdíl mezi CSS a CSS3
Webové aplikace hrají v dnešním světě velmi důležitou roli. Internet, který přebírá téměř vše, potřebuje web designérů. Uživatelé musí být přitahováni ke konkrétním webovým stránkám, aby k nim měli více přístup. Role kaskádových stylů (CSS) je proto velmi důležitá. CSS spolupracuje s HTML a poskytuje základní styl a strukturu. Definuje, jak budou prvky HTML vypadat na webové stránce. CSS3 je nejnovější verze CSS. Poskytuje funkce podobné JavaScriptu. Kromě toho poskytuje také mobilní vývojové funkce. Má také další funkce, jako jsou obrázky, gradient, přechod atd. Podívejme se na rozdíl mezi CSS a CSS3.
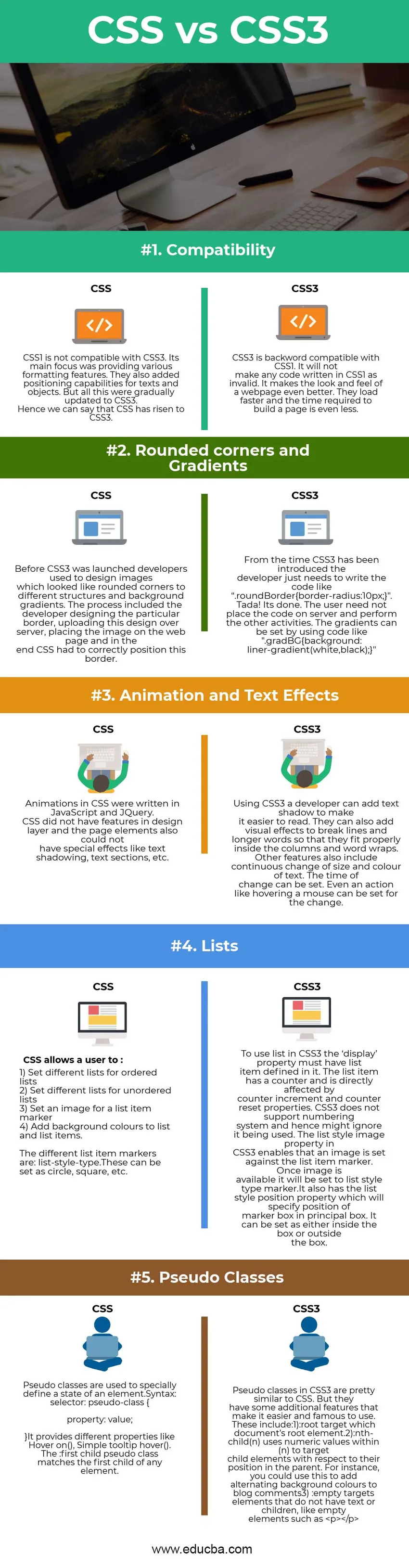
Srovnání mezi hlavami mezi CSS a CSS3 (infografika)
Níže je pět nejlepších rozdílů mezi CSS a CSS3 
Klíčový rozdíl mezi CSS a CSS3
Oba CSS vs CSS3 jsou populární volby na trhu; pojďme diskutovat o některých hlavních rozdílech mezi CSS vs. CSS3:
- Hlavní rozdíl mezi CSS a CSS3 je v tom, že CSS3 má moduly. CSS3 je základní verze a nepodporuje responzivní design. CSS3, na druhé straně, je nejnovější verzí a podporuje responzivní design.
- CSS nelze rozdělit na moduly, ale CSS3 lze rozdělit na moduly. Být starší verzí CSS je pomalejší než CSS3.
- Kromě těchto CSS3 má mnoho funkcí zarovnání. CSS3 poskytuje nástroj pro určování velikosti boxu, který uživateli umožňuje získat správnou velikost libovolného prvku bez provedení jakýchkoli změn rozměrů nebo vycpávky prvku. CSS nemá žádný nástroj pro určování velikosti boxů, a proto uživatel musí použít standardní postupy definované k zarovnání textu.
- Animace a 3D transformace jsou v CSS3 lepší. Prvky lze přesouvat na obrazovce pomocí flash a JavaScriptu. Pomocí tohoto prvku budou také moci změnit jejich velikost a barvu. Pomocí CSS3 lze provádět všechny druhy přechodů, transformací a animací. CSS neposkytuje 3D animace a transformace.
- CSS poskytuje základní barevné schéma a standardní barvy. CSS3 podporuje barvy RGBA, HSLA, HSL a gradient. Podporuje také zaoblené rohy obrázků pro textová pole.
- V CSS3 lze definovat více sloupcové textové bloky. CSS podporuje pouze jednotlivé textové bloky.
Srovnávací tabulka CSS vs. CSS3
Primární srovnání mezi CSS a CSS3 je popsáno níže:
| Základ srovnání mezi CSS a CSS3 | CSS | CSS3 |
| Kompatibilita | CSS1 není kompatibilní s CSS3. Jeho hlavní zaměření bylo na poskytování různých funkcí formátování. Přidali také možnosti polohování textů a objektů. To vše však bylo postupně aktualizováno na CSS3. Můžeme tedy říci, že CSS vzrostla na CSS3. | CSS3 je zpětně kompatibilní s CSS1. Nebude dělat žádný kód napsaný v CSS1 jako neplatný. Díky tomu je vzhled webové stránky ještě lepší. Načítají se rychleji a čas potřebný k vytvoření stránky je ještě kratší. |
| Zaoblené rohy a přechody | Před spuštěním CSS3 se vývojáři zvykli navrhovat obrázky, které vypadaly jako zaoblené rohy různých struktur a gradientů pozadí. Tento proces zahrnoval vývojáře, kteří navrhovali konkrétní ohraničení, nahráli tento design přes server, umístili obrázek na webovou stránku a nakonec CSS musel správně umístit tento ohraničení. | Od doby, kdy byl zaveden CSS3, musí vývojář pouze napsat kód jako „.roundBorder (border-radius: 10px;)“. Tada! Je to hotovo. Uživatel nemusí kód umístit na server a provádět další činnosti. Přechody lze nastavit pomocí kódu, například „.gradBG (background: liner-gradient (white, black);)“ |
| Animace a textové efekty | Animace v CSS byly psány v JavaScriptu a JQuery. CSS neměla ve vrstvě návrhu funkce a prvky stránky také nemohly mít speciální efekty, jako je stínování textu, textové sekce atd. | Pomocí CSS3 může vývojář přidat textový stín, aby bylo snazší čtení. Mohou také přidat vizuální efekty k rozbití řádků a delších slov, aby správně zapadaly do sloupců a zalomení slov. Mezi další funkce patří také neustálá změna velikosti a barvy textu. Čas změny lze nastavit. Pro změnu lze nastavit i akci, jako je najetí myší. |
| Seznamy | CSS umožňuje uživateli: 1) Nastavte různé seznamy pro seřazené seznamy 2) Nastavte různé seznamy pro neuspořádané seznamy 3) Nastavte obrázek pro značku položky seznamu 4) Přidejte barvy pozadí do seznamu a položek seznamu. Různé značky položky seznamu jsou typu seznamu. Lze je nastavit jako kruh, čtverec atd. | Pro použití seznamu v CSS3 musí mít vlastnost 'display' v něm definovanou položku seznamu. Položka seznamu má čítač a je přímo ovlivněna vlastnostmi přírůstku čítače a resetem čítače. CSS3 nepodporuje číslovací systém, a proto by jej mohl ignorovat. Vlastnost image stylu seznamu v CSS3 umožňuje, aby byl obraz nastaven na značku položky seznamu. Jakmile je obrázek k dispozici, bude nastaven na seznam typů značek stylu. Má také vlastnost pozice seznamu stylů, která bude specifikovat polohu rámečku značky v hlavním poli. Lze jej nastavit buď uvnitř nebo mimo krabici. |
| Pseudotřídy | Pseudotřídy se používají ke zvláštnímu definování stavu prvku.
Syntaxe: selektor: pseudotřída ( hodnota majetku; ) Poskytuje různé vlastnosti jako Hover on (), Simple tooltip hovers (). Pseudotřída: first-child odpovídá prvnímu dítěti jakéhokoli prvku. | Pseudotřídy v CSS3 jsou velmi podobné CSS. Ale mají některé další funkce, které usnadňují a slaví použití. Tyto zahrnují: 1): kořenový cíl kořenového prvku dokumentu. 2): nth-child (n) používá číselné hodnoty v rámci (n) k zacílení na podřízené prvky s ohledem na jejich polohu v rodiči. Můžete například použít k přidání střídavých barev pozadí k komentářům blogu |
Závěr - CSS vs. CSS3
Výše uvedený rozdíl mezi css a css3 ukazuje, jak se CSS postupně transformovalo na CSS3. Hladké přechody, čistý design a rychlejší výkon přivedly CSS na místo, kde je dnes. CSS lze použít pro vývoj všech webových aplikací. CSS3 nyní podporuje všechny prohlížeče, a proto se používá všude. Časem bude CSS4 brzy představena. Do té doby je CSS3 k dispozici všem současným uživatelům s malými vylepšeními v současném rámci. Kaskádový stylový list proto zůstane v softwarovém průmyslu a pomůže uživatelům vytvářet interaktivně a nejstylovější webové aplikace a stránky.
Doporučený článek
Toto byl průvodce nejvyššími rozdíly mezi CSS a CSS3. Zde diskutujeme také klíčové rozdíly CSS vs CSS3 s infografikou a srovnávací tabulkou. Můžete se také podívat na následující články -
- Rozdíly ASP.NET vs ASP
- Vue.js vs jQuery
- CSS3 vs CSS - Jak se liší?
- HTML5 vs. Flash
- ASP.NET vs C # Rozdíly
- Chcete vědět o C # vs Js
- Vue.js vs Angular: Features
- Úžasné výhody MongoDB vs PostgreSQL
- MongoDB vs Hadoop: Funkce
- MongoDB vs Oracle: Jaké jsou výhody
- MongoDB vs Cassandra: Chcete znát funkce
- ASP.NET vs .NET: Jaké jsou funkce
- Vue.JS vs React.JS: Jaké jsou výhody
- MongoDB vs SQL: Úžasné funkce
- C # vs JavaScript: Úžasné rozdíly