V tomto tutoriálu Photoshop Effects se naučíme, jak do obrázku přidat průhledný typ. Existuje mnoho různých způsobů, jak zviditelnit typ Photoshopu. V tomto tutoriálu se podíváme na několik způsobů, jak to udělat.
Nejprve se podíváme na nejrychlejší a nejjednodušší způsob, jak učinit text průhledným, a pak se podíváme na několik dalších zajímavých způsobů, jak vytvořit průhledný typ pomocí stylů vrstev, a dále se podíváme na důležitý rozdíl mezi vrstvou „Opacity“ vrstvy. "a" Výplň ".
Toto je jakási kombinace tutoriálu s fotografickými efekty a kurzů s textovými efekty a bude fungovat jakákoli nedávná verze Photoshopu.
Zde je obrázek, který budu používat v tomto Photoshopu:

Původní obrázek.
A zde, poté, co se podíváme na rychlý a snadný způsob, jak zprůhlednit text ve Photoshopu, je zajímavější výsledek, na kterém budeme pracovat:

Jeden z našich konečných výsledků.
Tento tutoriál je z naší série Photo Effects. Začněme!
Krok 1: Přidejte svůj text do obrázku
Než se budeme moci starat o transparentnost textu ve Photoshopu, musíme jej nejprve přidat, takže to udělejme. Vyberte svůj typový nástroj z palety nástrojů:

Vyberte nástroj pro psaní.
Můžete také rychle přistoupit k Photoshop's Type Tool stisknutím T na klávesnici. Chci bílou jako barvu v popředí, takže stisknu D na klávesnici, která resetuje barvu popředí Photoshopu na černou a barvu pozadí na bílou, a pak stiskem X je zaměním, takže bílá barva v popředí budu bílá.
S vybraným typem nástroje a bílou barvou popředí přejděte na panel Možnosti v horní části obrazovky a vyberte své písmo. Výběr fontů bude samozřejmě záviset na tom, která písma máte v systému nainstalovaná. Pro své písmo si vyberu Helvetica Black Condensed. Velikost písma můžete také nastavit na panelu Možnosti, pokud si přejete, ale často je snazší upravit velikost poté, co jste přidali typ, pomocí příkazu Free Transform aplikace Photoshop, jak to udělám za chvíli. Takže prozatím půjdu a přidám svůj typ. Budu psát slova „SCUBA DIVING“ (i když technicky se lidé na fotografii šnorchlují, ale jsem si jistý, že se později potápějí):

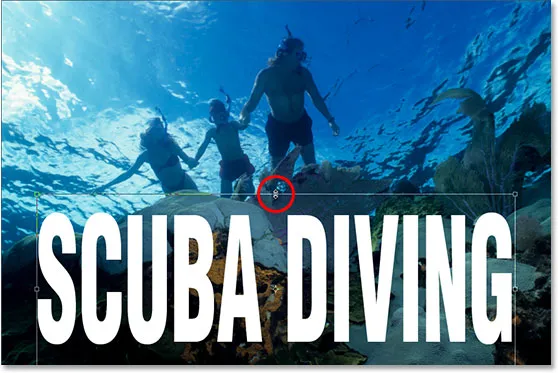
Přidejte do obrázku svůj typ.
Po zaškrtnutí na panelu Možnosti přijměte svůj typ, když jste hotovi:

Klepnutím na zaškrtávací políčko na panelu Možnosti přijměte typ.
Krok 2: Změňte velikost a přemístěte typ podle potřeby s volnou transformací
Stisknutím kláves Ctrl + T (Win) / Command + T (Mac) vyvoláte rámeček Free Transform ve Photoshopu a úchyty kolem textu. Přesuňte text na místo kliknutím kdekoli uvnitř pole Svobodná transformace a přetažením textu na obrazovce (neklikejte však na malou ikonu cíle ve středu, nebo přesunete cíl, nikoli obrázek). Chcete-li změnit velikost textu, podržte Shift + Alt (Win) / Shift + Option (Mac) a přetáhněte libovolné rohové úchyty. Pokud podržíte klávesu „Shift“, Photoshop bude omezovat šířku a výšku proporcí textu při tažení, abyste nezkreslili jeho vzhled, a podržením Alt / Option se Photoshopu změní velikost textu od středu. Trochu natáhnu svůj text také svisle, takže jakmile jsem jej přesunul na místo a změnil jeho velikost pomocí rohových úchytů, znovu podržím Alt (Win) / Option (Mac) a kliknu na horním středovém držadle a tažením směrem nahoru text natáhněte. Opět podržením Alt / Option roztažíte text z jeho středu:

Přesuňte a změňte velikost textu podle potřeby pomocí příkazu Photoshop Free Transform.
Až budete hotovi, přijměte transformaci stisknutím klávesy Enter (Win) / Return (Mac).
Krok 3: Snižte krytí vrstvy typu
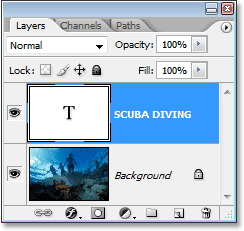
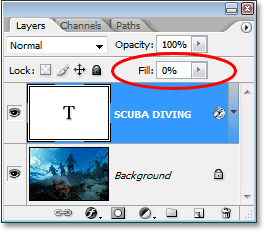
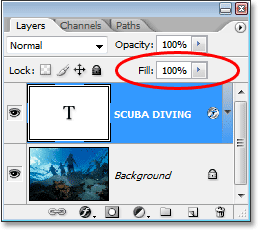
Nejrychlejší a absolutně nejjednodušší způsob, jak zviditelnit typ Photoshopu před obrázkem, je jednoduše snížit hodnotu krytí vrstvy typu. Podíváme-li se na naši paletu Vrstvy, můžeme vidět, že v současné době máme dvě vrstvy, přičemž náš původní obrázek je ve spodní vrstvě „Pozadí“ a náš text na vrstvě nad ním:

Paleta Vrstvy Photoshopu ukazuje naše dvě vrstvy.
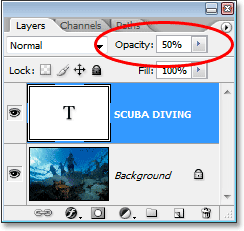
Chcete-li snížit neprůhlednost textu a nechat obrázek pod ním částečně zobrazit, jednoduše přejděte na možnost Průhlednost v pravém horním rohu palety Vrstvy a snižte jeho hodnotu. Čím nižší nastavíte hodnotu krytí, tím bude text transparentnější. Jdu dolů dolů na asi 50%:

Snižte krytí textové vrstvy Photoshopu, aby byl text průhlednější.
A tady je můj obrázek po snížení průhlednosti mého textu:

Text se nyní po snížení hodnoty neprůhlednosti zdá poloprůhledný.
Text se nyní jeví jako poloprůhledný, a pokud bych měl ještě více snížit jeho hodnotu krytí, stal by se ještě více průhledným. Zde je obrázek s neprůhledností textu sníženou na 35%:

Text se nyní zdá být ještě průhlednější po snížení jeho neprůhlednosti na 35%.
Samozřejmě, pokud bych měl snížit krytí až na 0%, text by se stal zcela neviditelným, což ve skutečnosti není to, co chceme. Obecně lze říci, že hodnota krytí někde mezi 30-50% funguje dobře u většiny obrázků.
Je to tedy nejrychlejší a nejjednodušší způsob, jak učinit text průhledným přes obrázek, ale rozhodně to není to, čemu bych říkal nejzajímavější způsob, pojďme se tedy podívat na jiný způsob, jak to udělat. Než to uděláme, nastavím svou hodnotu krytí zpět na 100%:

Nastavení hodnoty krytí textu zpět na plných 100%.
Krok 4: Snižte hodnotu „Výplně“ až na 0%
Před minutou jsme viděli, jak snížení hodnoty neprůhlednosti vrstvy typu může způsobit, že bude transparentní. Čím více jsme snížili hodnotu, tím transparentnější byl text. Pokud se podíváte přímo pod možnost Hodnota krytí v pravém horním rohu palety Vrstvy, zobrazí se možnost Výplň. Rozdíl mezi „Opacity“ a „Fill“ má co do činění s jakýmkoli stylem vrstvy, který byl přidán do vrstvy, a pochopení tohoto rozdílu otevírá celý svět možností ve Photoshopu, takže je opravdu důležité, abyste znali rozdíl. V současné době nemám na moji typovou vrstvu aplikovány žádné styly vrstev, takže pokud bych měl snížit hodnotu výplně, výsledek by byl přesně stejný, jako kdybych snížil hodnotu krytí. Čím nižší nastavím hodnotu výplně, tím bude typ průhlednější. Ve skutečnosti to udělejme hned teď. Snižte hodnotu výplně vaší typové vrstvy až na 0%:

Snižte hodnotu „Vyplňte“ vrstvu typu Photoshop na 0%.
Váš text zcela zmizí na vašem obrázku, což je přesně to, co by se stalo, kdybychom snížili hodnotu Opacity na 0%:

Text zmizel uvnitř obrázku.
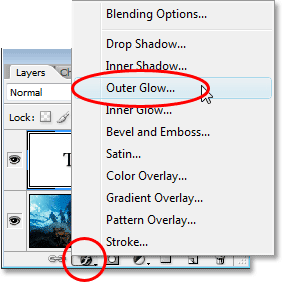
Krok 5: Přidejte styl vrstvy "Outer Glow"
Rozdíl mezi „Opacity“ a „Fill“ je v tom, že kdybychom snížili hodnotu Opacity na 0%, nejen by byl samotný typ zcela průhledný a skrytý před zobrazením, ale všechny styly vrstev, které jsme se k němu pokusili přidat, by také byly zcela transparentní, což znamená, že bychom neviděli nic bez ohledu na to, co jsme udělali s typem, což znamená, že celá tato věc by byla opravdu zbytečná. Snížením hodnoty výplně na 0% se ale typ stává průhledným, ale všechny přidané styly vrstev zůstanou zcela viditelné! Klikněte na ikonu Styly vrstev (ikona, která vypadá jako "f") v dolní části palety Vrstvy a vyberte ze seznamu styl vrstvy Outer Glow:

Do vrstvy typu Photoshop přidejte styl vrstvy „Outer Glow“.
Tím se otevře dialogové okno Vrstva stylů nastavené na možnosti Vnější záře ve středním sloupci a již, pokud se podíváte na svůj obrázek, uvidíte záři kolem vnějšku vašeho typu. Opět, pokud bychom snížili hodnotu Opacity na 0%, samotný styl vrstvy by byl také skryt před zobrazením, ale protože jsme snížili hodnotu výplně, pouze text se stane průhledným, zatímco styl vrstvy zůstane viditelný.
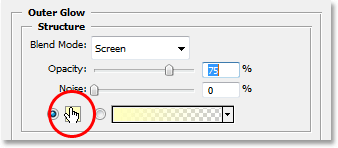
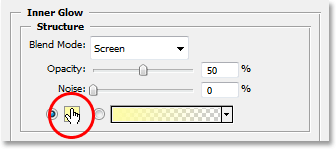
Ve výchozím nastavení je barva Outer Glow žlutá, takže ji změňte na něco, co lépe odpovídá našemu obrázku. Ve skutečnosti vzorek vzorku přímo z obrázku a použít jako naši barvu Outer Glow. Chcete-li to provést, klikněte na vzorek barvy přímo pod slovem „Hluk“:

Kliknutím na vzorek barvy změníte barvu vnější záře.
To vyvolá Photoshop Color Picker, ale jednoduše jej ignorujte nebo jej v případě potřeby vysuňte z cesty, protože jej nebudeme používat. Místo toho přesuňte myš na obrázek a jak uvidíte, uvidíte, jak se kurzor myši změní na ikonu kapátko. Klepnutím kamkoli uvnitř obrázku ochutnáte barvu, která se stane barvou vaší vnější záře. Jakmile kliknete na svůj obrázek, uvidíte kolem vašeho textu barvu vnější záře na barvu, kterou jste právě odebrali, takže můžete klepnout na různé oblasti obrázku a zobrazit náhled, jak tato barva vypadá. Chystám se vzorkovat světle modrou barvu z levého horního rohu obrázku a jakmile to udělám, moje záře barvy kolem mého textu se změní na stejnou světle modrou barvu:

Kliknutím dovnitř obrázku ochutnáte barvu, která se použije pro vaši Outer Glow.
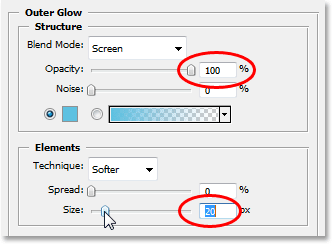
Jakmile odeberete vzorek barvy, kterou chcete použít pro svůj Outer Glow, kliknutím na OK v pravém horním rohu aplikace Photoshop Color Picker jej uzavřete a vraťte se k možnostem Outer Glow ve středním sloupci dialogového okna Styl vrstvy. Zvyšte neprůhlednost své vnější záře až na 100%, poté zvyšte velikost záře na přibližně 20 pixelů:

Zvyšte krytí vnější záře na 100% a zvětšete velikost přibližně na 20 pixelů.
Až budete hotovi, klikněte na OK, abyste opustili dialogové okno Styl vrstvy. Zde je můj obrázek:

Text Photoshopu po použití stylu vrstvy Outer Glow s barvou vzorkovanou z obrázku.
Mohli bychom tady skončit, pokud bychom chtěli, protože nyní máme svůj transparentní textový efekt a vypadá to zajímavěji, než kdybychom jednoduše snížili hodnotu Opacity vrstvy vrstvy, jako jsme to dělali zpět na začátku tutoriálu, ale pojďme věci dále.
Krok 6: Nastavte hodnotu „Výplň“ zpět na 100%
Vraťte se zpět do pravého horního rohu palety Vrstvy a nastavte hodnotu výplně vrstvy typu na plných 100%:

Nastavte hodnotu výplně vrstvy typu Photoshop zpět na 100%.
Tím se váš text znovu dočasně doplní bílou barvou:

Text je nyní znovu vyplněn bílou barvou.
Krok 7: Změňte režim prolnutí vrstvy typu na "Overlay"
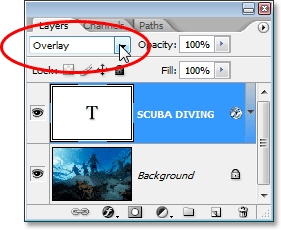
Dalším způsobem, jak učinit text průhledným v obrázku, je změnit režim prolnutí. Ve výchozím nastavení je režim prolnutí vrstvy nastaven na „Normální“, což v podstatě znamená „nic zvláštního“. Typová vrstva tam prostě sedí a nijak neinteraguje s obrázkem pod ní, ale můžeme to změnit. Přejděte nahoru na možnosti Režim prolnutí v levém horním rohu palety Vrstvy, přímo naproti možnosti Opacity. Klikněte na šipku směřující dolů napravo od slova „Normální“ a z rozevíracího seznamu, který se zobrazí, vyberte Překryv:

Změňte režim prolnutí vrstvy typu Photoshop z „Normální“ na „Překrytí“.
Nyní se podívejte na obrázek. Text se stal opět průhledným, ale také zachytil barvy z obrázku pod ním a učinil všechno jasnějším, což nám poskytlo opravdu pěkný efekt:

Po změně režimu prolnutí typové vrstvy na „Overlay“ se text stane znovu průhledným a obraz pod ním bude jasnější a barevnější.
Pokud zjistíte, že režim prolnutí overlay je s vaším obrázkem příliš intenzivní, zkuste místo toho „Soft Light“, což dává stejný, ale mnohem jemnější efekt.
Opět bychom se zde mohli zastavit, ale dokončme věci tím, že nášmu průhlednému typu přidáme trochu více definice.
Krok 8: K typu přidejte styl vrstvy "Inner Glow"
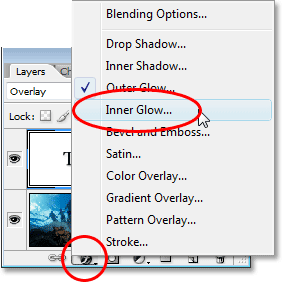
Klikněte zpět na ikonu Styly vrstev v dolní části palety Vrstvy a tentokrát vyberte ze seznamu Vnitřní záře:

Přidejte vrstvu vrstvy „Inner Glow“ do vrstvy typu Photoshop.
Photoshop znovu otevře dialogové okno Styl vrstvy, tentokrát nastavený na možnosti Vnitřní záře ve středním sloupci. Stejně jako jsme to udělali s Outer Glow, pojďme vzorek barvy z obrázku použít pro naše Inner Glow. Klikněte na vzorek barvy přímo pod slovem „Šum“:

Klepnutím na barevný vzorek u Vnitřní záře změníte jeho barvu.
Objeví se Photoshop's Color Picker a znovu jej budeme ignorovat, protože budeme odebírat vzorky přímo z obrázku. Přesuňte kurzor myši na obrázek a uvidíte, že se změní na ikonu kapátko. Kliknutím na tmavou barvu v obrázku ji ochutnáte. Chceme tmavou barvu, protože změníme naši záři do stínu, takže se ujistěte, že máte vzorek barvy, která je pěkná a tmavá. Budu vzorkovat tmavě modrou barvu z mého obrázku:

Vzorek tmavé barvy z obrázku, který se stane vnitřní "stín".
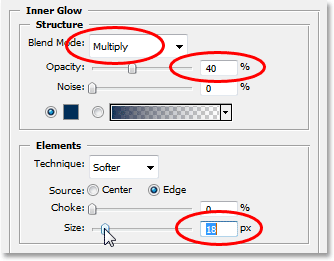
Jakmile vzorek odeberete, klikněte na tlačítko OK v pravém horním rohu nástroje Color Picker a ukončete nastavení a vraťte se k možnostem Inner Glow v dialogovém okně Layer Style. Abychom změnili naši vnitřní záři na vnitřní stín, vše, co musíme udělat, je změnit svůj režim prolnutí v horní části možností z „Obrazovky“ na Násobit kliknutím na šipku dolů napravo od slova „Obrazovka“ a v seznamu vyberte možnost „Násobit“. Jakmile změníte režim prolnutí, uvidíte stín, který se objeví právě uvnitř okrajů vašich písmen. Snižte hodnotu neprůhlednosti stínu dolů na přibližně 40%, takže to není tak intenzivní a nakonec zvyšte velikost stínu na přibližně 18 pixelů:

Změňte možnosti pro Inner Glow (Shadow), jak je uvedeno výše.
Jakmile změníte možnosti, kliknutím na tlačítko OK ukončíte dialogové okno Styl vrstvy a máte hotovo! Zde, po přidání trochu více definice do mého transparentního typu s vnitřní záře, je můj konečný efekt:

Konečný výsledek.
A tady to máme! Takto je snadné přidat k obrázku ve Photoshopu průhledný typ! Navštivte naši sekci Photo Effects, kde najdete další tutoriály s efekty Photoshopu!