V předchozím tutoriálu jsme se naučili, jak kreslit přechody ve Photoshopu pomocí nástroje přechodu. Spolu s tím, jak skutečně kreslit přechody, jsme se naučili, jak pomocí nástroje Přechod vybrat z mnoha přednastavených přechodů Photoshopu. Přesto bez ohledu na to, kolik přechodů Adobe zahrnuje s Photoshopem, je často užitečnější (a vždy zábavnější) vytvořit si vlastní!
V tomto tutoriálu se naučíme, jak vytvářet, upravovat a ukládat vlastní přechody pomocí editoru přechodu ve Photoshopu. Jak uvidíme, Editor přechodu nám umožňuje vybrat si z některého z přednastavených přechodů Photoshopu, stejně jako menší přechod přechodu, ale také nám umožňuje tyto přechody upravit výběrem různých barev, přidáním dalších barev, přeskupením barev a odstraněním barev ! K přechodu můžeme přidat průhlednost a dokonce upravit způsob přechodu barev z jednoho na druhého! A náš přechod můžeme uložit jako vlastní předvolbu, takže si ji můžeme znovu rychle vybrat, až ji příště potřebujeme!
V předchozím tutoriálu jsem se seznámil se základy kreslení přechodů, takže se zde zaměříme hlavně na samotný editor přechodů. Pokud ještě nejste obeznámeni s Photoshopem Gradient Tool nebo jak kreslit přechody, vřele doporučujeme přečíst si návod Jak nakreslit přechody, než budete pokračovat. Používám Photoshop CC, ale vše, co se chystáme pokrýt, se vztahuje také na Photoshop CS6 . Začněme!
Jak upravit přechody ve Photoshopu
Vytvořit nový dokument
Začněme vytvořením nového dokumentu Photoshopu. Chcete-li to provést, půjdu nahoru do nabídky Soubor na panelu nabídek v horní části obrazovky a zvolte Nový :

Přejít na Soubor> Nový.
Otevře se dialogové okno Nový. Protože se zaměříme hlavně na samotný editor přechodu, nezáleží na tom, jakou velikost vybereme pro náš dokument, ale pokud pracujete se mnou, vytvořme dokument stejné velikosti jako naposledy a nastavte šířku do 1200 pixelů a výška do 800 pixelů . Ponechám rozlišení nastaveno na výchozí hodnotu 72 pixelů / palec a zajistím, aby byl obsah pozadí nastaven na bílou . Kliknutím na tlačítko OK zavřete dialogové okno Nový, ve kterém se na obrazovce objeví nový dokument vyplněný bílou barvou:

Vytvoření nového dokumentu o rozlišení 1 200 × 800 px.
Výběr nástroje přechodu
S otevřeným novým dokumentem vyberu z panelu nástrojů Nástroje přechod na Photoshop.

Výběr nástroje přechodu.
Otevření editoru přechodu
Jak jsme se dozvěděli v předchozím tutoriálu, jakmile jsme vybrali nástroj Přechod, existují dva různé způsoby, jak vybrat přechod. Z programu Gradient Picker můžeme vybrat jeden z předem připravených přednastavených přechodů Photoshopu, nebo můžeme vytvořit a upravit svůj vlastní přechod pomocí Editoru přechodů . Chcete-li otevřít Editor přechodu, klikněte přímo na lištu náhledu přechodu na panelu Možnosti. Pokud kliknete na malou šipku napravo od lišty náhledu, otevře se nástroj pro výběr přechodu, který jsme dříve popsali. Tentokrát chceme Editor přechodu, takže se ujistěte, že kliknete na samotný panel náhledu:

Kliknutím na lištu náhledu přechodu na liště Možnosti.
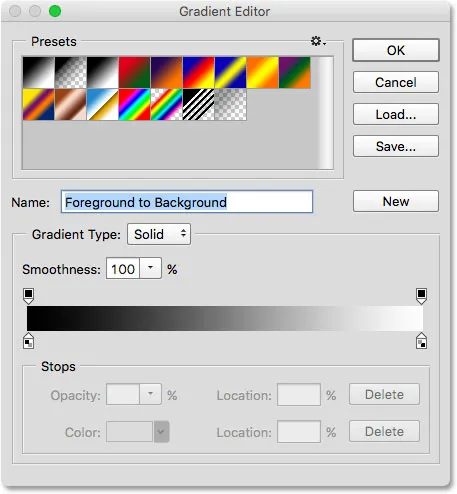
Tím se otevře Editor přechodu. Může to vypadat trochu zastrašující jako první, ale jak se chystáme vidět, použití je ve skutečnosti velmi jednoduché:

Editor přechodu ve Photoshopu.
Oblast předvoleb
Použití editoru přechodu je dvoukrokový proces. Ve skutečnosti nevytváříme přechod od nuly. Místo toho nejprve vybereme přednastavený gradient, který bude sloužit jako výchozí bod. Poté upravíme barvy přednastaveného přechodu a vytvoříme vlastní vlastní přechod.
Samotný editor přechodu je rozdělen do dvou hlavních sekcí; v horní části je oblast Předvolby a pod ní editační část. Oblast Předvolby funguje stejným způsobem jako Přechodový přechod a ukazuje nám miniatury všech přednastavených přechodů, ze kterých si můžeme vybrat. Chcete-li vybrat přechod, stačí kliknout na jeho miniaturu. Pod miniaturami se zobrazí název přechodu, na který jste klikli:

Kliknutím na miniaturu vyberete přednastavený přechod.
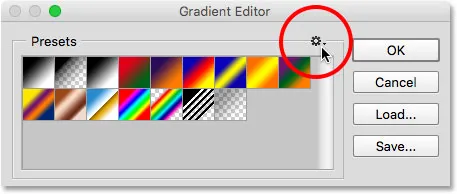
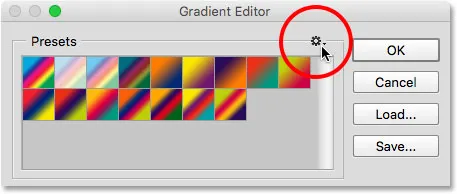
Zpočátku dostáváme pouze omezený počet přednastavených přechodů, ale Photoshop obsahuje další sady přechodů, které můžeme načíst do Editoru přechodů, stejně jako můžeme pomocí nástroje Výběr přechodů. Seznam dalších sad zobrazíte kliknutím na malou ikonu ozubeného kola :

Klepnutím na ikonu ozubeného kola.
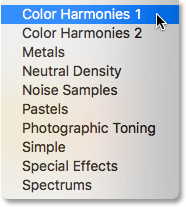
Ostatní sady přechodů jsou uvedeny v dolní polovině zobrazené nabídky. Každá sada je založena na určitém tématu, jako jsou Barevné harmonie, Kovy, Pastely atd. Chcete-li vybrat, klikněte na jeho název v seznamu. Vyberu Color Harmonies 1 :

Výběr sady Color Harmonies 1.
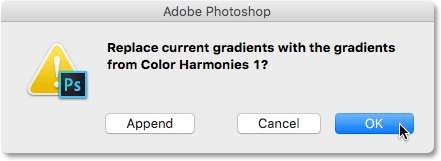
Photoshop se zeptá, zda chcete nahradit stávající přechody novou sadou. Pokud klepnete na Připojit, místo nahrazení stávajících přechodů se přidá nové pod aktuální. Líbí se mi, aby věci zůstaly co nejpořádnější, a protože je snadné obnovit původní přechody (jak uvidíme za chvíli), nahradím je kliknutím na OK :

Kliknutím na OK nahradíte výchozí přechody novou sadou.
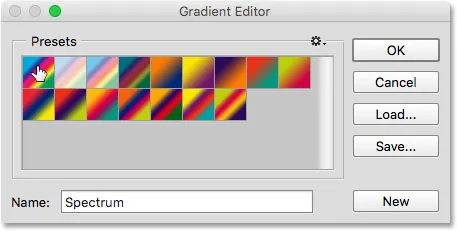
A nyní vidíme, že původní přechody byly nahrazeny novou sadou:

Barevné přechody 1.
Chcete-li obnovit původní výchozí přechody, klikněte znovu na ikonu ozubeného kola :

Klepnutím na ikonu ozubeného kola.
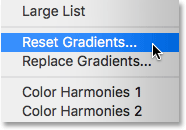
Poté z nabídky vyberte Obnovit přechody :

Výběr možnosti „Obnovit přechody“.
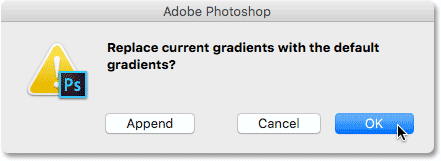
Photoshop se zeptá, zda chcete nahradit aktuální přechody výchozími hodnotami. Klikněte na OK :

Klepnutím na OK obnovíte výchozí přechody.
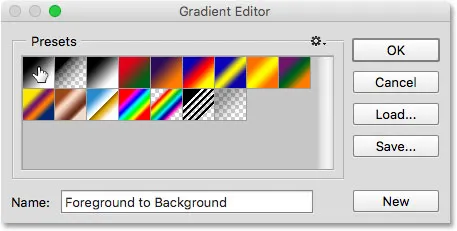
A nyní se znovu vracíme k původním sklonům:

Původní přechody byly obnoveny.
Úpravy oblasti
Pokud je cílem Editoru přechodů vytvořit vlastní vlastní přechody, proč nám umožňuje přístup k tolika předvolbám, když již můžeme vybrat předvolby z nástroje Přechod? Jak jsem již zmínil, ve Photoshopu vlastně nevytváříme přechody od nuly. Místo toho začneme jedním z přednastavených přechodů a poté upravíme jeho barvy.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-mid-float)
Důvod, proč nám editor přechodu poskytuje přístup ke všem přednastaveným přechodům Photoshopu, je proto, že si můžeme vybrat předvolbu, která je již velmi podobná přechodu, který chceme vytvořit. Tímto způsobem budeme mít méně práce. Pokud například potřebujeme vytvořit přechod, který přechází mezi třemi barvami, můžeme začít výběrem předvolby, která již obsahuje tři barvy. Nemusí to být barvy, které potřebujeme, ale alespoň má tři.
Podobně, pokud vytváříme přechod, který přechází z pevné barvy do průhlednosti, můžeme si ušetřit trochu času tím, že začneme předvolbou, která již přechází do průhlednosti. Nebo pokud bude přechod používat například pastelové barvy, může být snazší načíst nejprve sadu pastelů a vybrat předvolbu, která již používá barvy podobné těm, které potřebujeme.
Alespoň to je ten nápad. Pravda je taková, že je snadné vytvořit jakýkoli typ přechodu, který potřebujete, s editorem Gradient, že se často ocitnete od nejzákladnějšího přechodu ze všech - černého, bílého přechodu (který je zahrnut jako jedno z výchozích hodnot) ). Vyberte jej kliknutím na jeho miniaturu (třetí z levého, horního řádku):

Výběr přechodu černé, bílé.
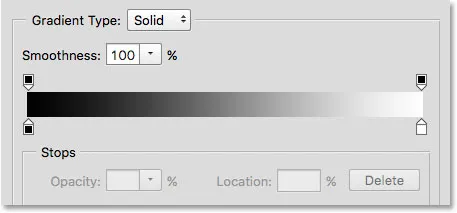
Nástroje a možnosti pro úpravu přechodů najdete ve spodní části Editoru přechodů. Jakmile vyberete přednastavený přechod, zobrazí se ve velkém pruhu přechodu, který slouží jako pracovní oblast. To je místo, kde „budujeme“ náš gradient. V tomto případě, protože jsem si vybral přechod Black, White, vidíme přechod přechodu z černé vlevo na bílou napravo:

Vybraný přechod se zobrazí na panelu náhledu.
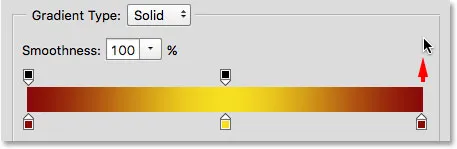
Typ přechodu
Pokud místo plynulého přechodu vidíte, co vypadá jako náhodný svazek barevných čar v pruhu přechodu, ujistěte se, že možnost Typ přechodu nad pruhem je nastavena na hodnotu Pevný a nikoli Hluk . Podíváme se na gradienty šumu v samostatném tutoriálu, protože nejenže vypadají jinak, ale také kroky pro jejich vytvoření jsou odlišné. Obecně platí, že kdykoli chcete vytvořit standardní přechod, který plynule přechází z jedné plné barvy na další, budete chtít nastavit možnost Typ přechodu na hodnotu Pevná:

Ujistěte se, že je typ přechodu nastaven na Solid.
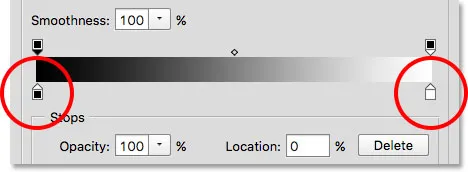
Změna barev přechodu
Pokud se podíváte pod přechodovou lištu, uvidíte barevné zastávky (malé čtvercové barevné políčka se šipkami směřujícími nahoru na přechodu nad nimi). Je zde jedna pro každou z hlavních barev v přechodu. Protože jsem si vybral přechod Black, White, existují dvě barevné zastávky; jeden plný černé na levé straně a druhý plný bílé na pravé straně. Tyto barevné zarážky říkají Photoshopu dvě důležité věci - které barvy použít v přechodu a kam je umístit:

Barva se zastaví pod každým koncem přechodu.
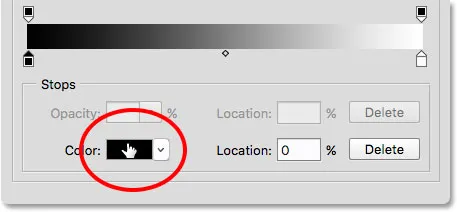
Chcete-li změnit stávající barvu, vyberte ji nejprve klepnutím na její zarážku. Poté klikněte na barevný vzorek v části Zastavení ve spodní části Editoru přechodu a vyberte jinou barvu. Řekněme například, že chci změnit černou barvu v mém přechodu na červenou. Za tímto účelem kliknu na zarážku černé barvy:

Klepněte na zarážku barvy, kterou chcete změnit.
Po zvolení zarážky kliknu na barevný vzorek:

Klepnutím na políčko změníte barvu.
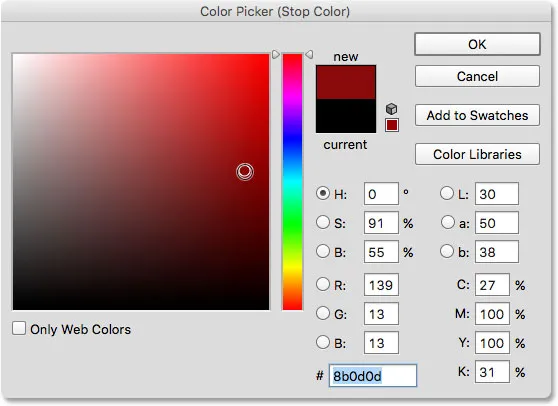
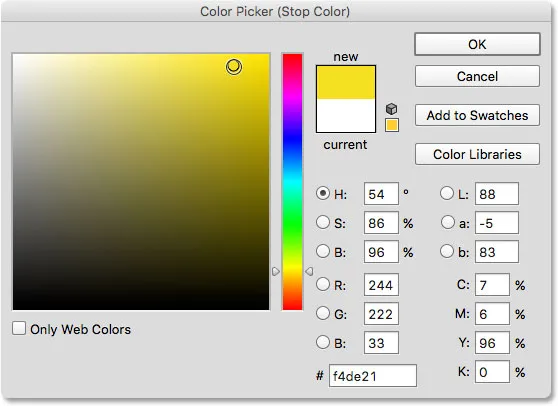
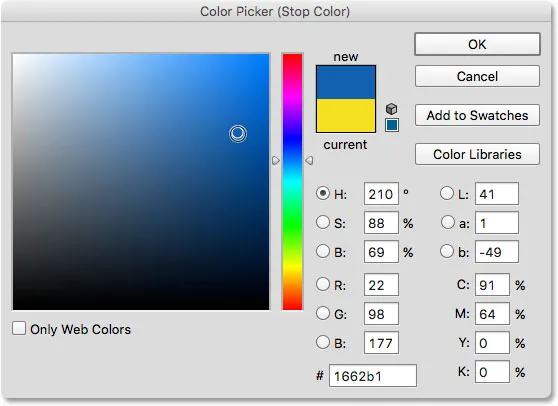
Otevře se Photoshop's Color Picker . Pro svou novou barvu vyberu tmavě červenou barvu a poté klepnutím na tlačítko OK ukončím výběr barvy:

Výběr barvy z nástroje Color Picker.
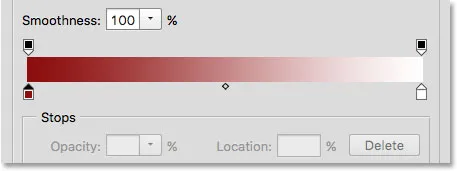
Stejně tak je můj původní černobílý gradient nyní červený až bílý gradient:

Černá v přechodu byla změněna na červenou.
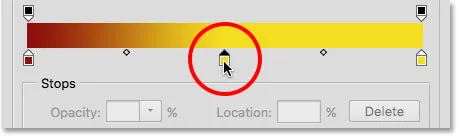
Udělám to samé s jinou barvou a změním ji z bílé na žlutou. Ale tentokrát použiji ještě rychlejší způsob, jak změnit barvu. Spíše než klepnutím na zarážku ji vyberte a potom klepnutím na barevný vzorek, stačí kliknout na zarážku:

Poklepáním na zastavení bílé barvy.
Dvojitým kliknutím na něj se okamžitě přeskočíte přímo na Color Picker. Vyberu žlutou barvu a poté ji zavřu kliknutím na OK :

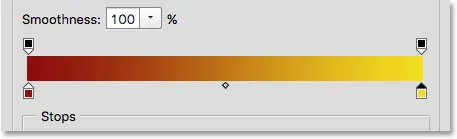
Změna bílé v přechodu na žlutou.
Po několika kliknutích je původní černobílý gradient nyní vlastní gradient červený až žlutý:

Nové barvy přechodu.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-middle-2)
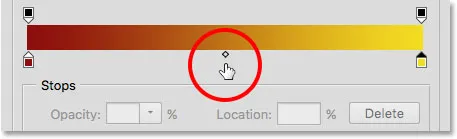
Nastavení středu
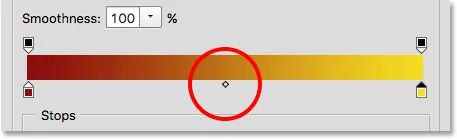
Pokud se podíváte přímo mezi dvě barevné zarážky, uvidíte malou ikonu ve tvaru diamantu. Toto je ikona středního bodu . Představuje přesný střed přechodu mezi barvami na obou stranách (místo, kde jsou obě barvy rovnoměrně promíchány). Pokud nevidíte ikonu středu, klikněte na jednu z barevných zarážek a objeví se:

Ikona středního bodu.
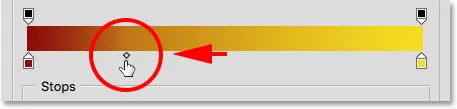
Umístění středu můžeme změnit přetažením ikony blíže k jedné nebo druhé barvě. Například ji přetáhnu doleva, takže je to blíže k mé červené zastávce. Všimněte si, jaký dopad to mělo na gradient. Když je nyní střed blíže k červené, zkrátil jsem přechodovou oblast mezi červenou a střední a prodloužil přechod mezi středním a žlutým:

Přizpůsobení přechodu přetažením ikony středního bodu.
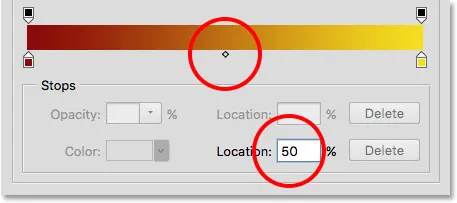
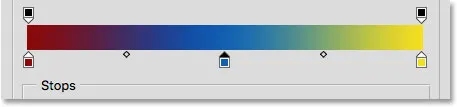
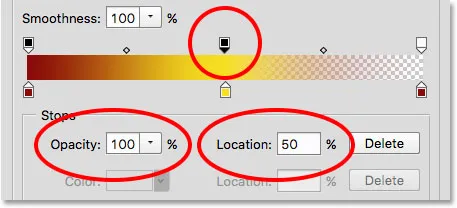
Možnost umístění
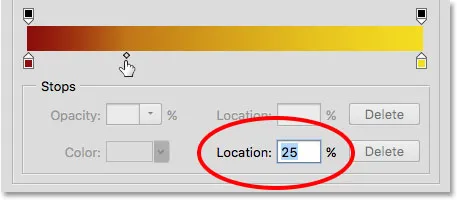
Když přetahujeme ikonu středu, aktualizuje se možnost Umístění pod pruhem přechodu, aby nám zobrazila přesné místo v procentech, kde je střed umístěn mezi dvěma barvami. Výchozí umístění je na 50% (přesně uprostřed mezi nimi), ale po přetažení mého středu doleva se hodnota Umístění nyní zobrazí jako 25% . Jinými slovy, nyní trvá pouze čtvrtina celkové vzdálenosti mezi barvami, aby můj přechod přechází z barvy vlevo do středu, a tři čtvrtiny vzdálenosti k přechodu ze středu do barvy vpravo:

Aktuální umístění ve středu.
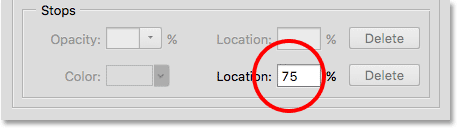
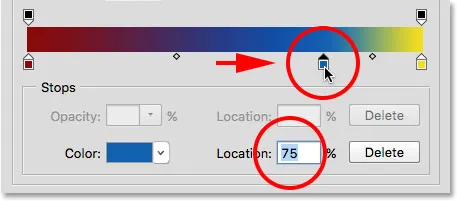
Už jsme viděli, že umístění středového bodu můžeme změnit přetažením jeho ikony, ale můžeme jej také změnit zadáním konkrétní hodnoty do pole Umístění. Pokud chci přesunout svůj střed z jedné čtvrtiny na, řekněme, tři čtvrtiny, mohu tak učinit změnou hodnoty polohy z 25% na 75% :

Ruční zadání nové hodnoty polohy.
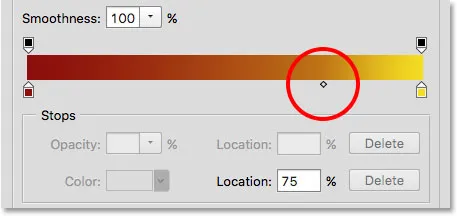
A nyní vidíme, že ikona středního bodu přeskočila na tuto 75% značku, protáhla vzdálenost mezi červenou a středním bodem a zároveň zmenšila vzdálenost mezi středním a žlutým:

Nové umístění uprostřed.
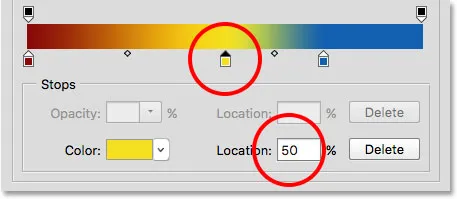
Nastavím hodnotu Poloha na 50% a vrátím se do výchozího bodu.

Střed je nyní zpět na půli cesty mezi oběma barvami.
Přidání barev do přechodu
Abychom do přechodu přidali více barev, stačí kliknout přímo pod přechod na místě, kde by se měla nová barva objevit. Photoshop přidá na tomto místě novou zastávku barev. Například, když přidám třetí barvu do poloviny mezi mé původní dvě barvy, kliknu na toto místo pod přechodem (mějte na paměti, že klikám pod ikonu středu, ne přímo na ni):

Kliknutím přidáte třetí barvu.
Tím se na tomto místě přidá nová zastávka. Chcete-li změnit barvu, dvakrát klikněte na zarážku:

Poklepáním na nový vzorník barev.
Poté vyberte jinou barvu z nástroje Color Picker. Vyberu si modrou:

Výběr třetí barvy pro můj gradient.
Kliknutím na tlačítko OK uzavřete výběr barvy a můj dvoubarevný přechod se nyní stal tříbarevným přechodem. Není to špatné vzhledem k tomu, že to začalo původně jako černobílý gradient:

Byla přidána třetí barva.
Pohybující se barvy podél přechodu
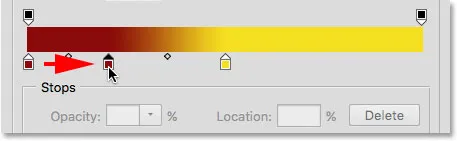
K přechodu můžeme nejen přidávat barvy, ale také je můžeme pohybovat a dokonce měnit pořadí, ve kterém se objevují. Existuje několik způsobů, jak je přesunout. Jedním je jednoduše kliknout na zastávku barvy a přetáhnout ji doleva nebo doprava. Tady jsem klikl na modrou zastávku ve středu a táhnu ji blíže ke žluté zastávce. Stejně jako v době, kdy jsme přesouvali ikonu středního bodu, aktualizuje se hodnota Poloha, když přetahujeme barevnou zarážku a zobrazujeme její přesné umístění v procentech:

Přesunutí barvy přetažením její zarážky podél přechodu.
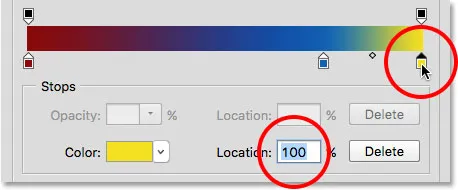
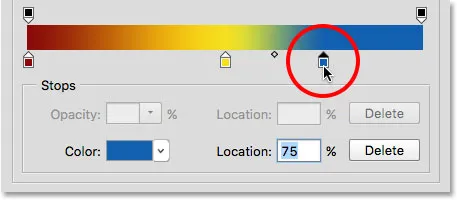
Dalším způsobem, jak přesunout barvu, je kliknout na její zarážku a vybrat ji a poté zadat hodnotu přímo do pole Umístění. Klikněte na můj žlutý doraz a vyberte jej. Všimněte si, že jeho současné umístění je na 100%:

Výběr žluté zarážky.
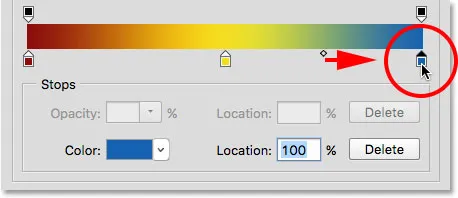
Změním hodnotu umístění na 50%, což okamžitě přeskočí žlutou zastávku do středu přechodu:

Přesunutí barvy zadáním nové hodnoty umístění.
Poté znovu kliknu na modrou zastávku a vyberu ji:

Výběr modré zastávky.
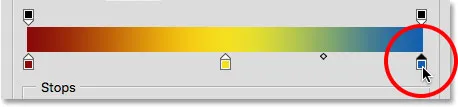
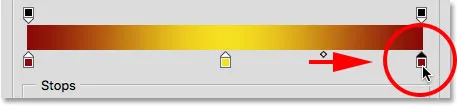
Přetáhnu to úplně doprava doprava na místo, kde byla původně žlutá zastávka, a efektivně zaměním dvě barvy:

Přetažením modré zarážky na pravý okraj přechodu.
Odstranění barvy
Chcete-li barvu z přechodu odebrat, vyberte ji klepnutím na její zarážku barvy a potom přetáhněte dolů a od přechodu, dokud zarážka nezmizí. Svou modrou barvu odstraním kliknutím na její zarážku a vyberte ji:

Výběr zastávky modré barvy.
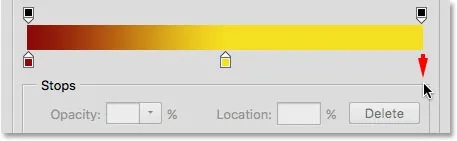
Přetáhnu ji dolů a pryč od přechodu, a tady vidíme, že modrá barva je nyní pryč, takže mi zbývá jen moje červená a žlutá barva. Photoshop nám při úpravách přechodů vrátí jednu úroveň zpět, takže pokud omylem odstraníte barvu, stačí stisknutím kláves Ctrl + Z (Win) / Command + Z (Mac) na klávesnici vrátit zpět poslední krok a obnovit barvu:

Tažením dolů odstraníte zastávku barev.
Kopírování existující barvy
Dalším způsobem, jak přidat barvu do přechodu, je vytvořit kopii existující barvy. Chcete-li to provést, stiskněte a podržte klávesu Alt (Win) / Option (Mac) na klávesnici, když kliknete na zarážku barvy a přetáhnete ji doleva nebo doprava. Místo přesunutí původní zarážky přetáhnete kopii zarážky, kterou pak můžete umístit kdekoli, kde potřebujete, podél přechodu.
Řekněme, že to, co opravdu chci, je přechod, který přechází z červené na žlutou a poté zpět na červenou. Na levé straně už mám červenou, kterou potřebuji. Namísto přidání dalšího zastávky barev a ručního výběru stejného odstínu červené z nástroje Color Picker mohu jednoduše stisknout a podržet klávesu Alt (Win) / Option (Mac), poté kliknout na červenou zarážku a odtáhnout ji směrem k správně, vytvoření identické kopie:

Kliknutím a přetažením zarážky stisknete Alt (Win) / Option (Mac) a vytvoří se její kopie.
Poté přetáhnu kopii úplně doprava a vytvořím můj přechod od červené k žluté k červené:

Kopírování stávajících zastávek usnadňuje přidání stejné barvy do různých částí přechodu.
Přidání průhlednosti
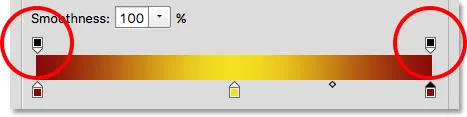
Pokud se podíváte přímo nad přechodovou lištu, uvidíte, co vypadá jako další zarážky barev. To jsou vlastně zastavení průhlednosti . Umožňují nám upravit průhlednost různých částí přechodu. Zde vidíme jednu zastávku průhlednosti na obou koncích:

Průhlednost se zastaví.
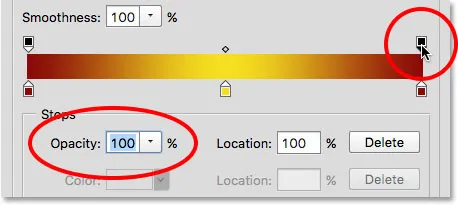
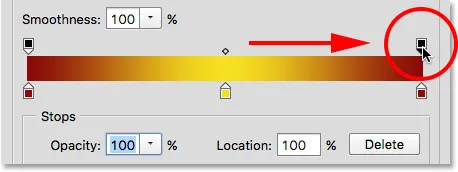
Některé z přednastavených přechodů Photoshopu již obsahují průhlednost, zatímco jiné ne, ale můžeme je snadno přidat kdekoli to potřebujeme. Například pokud chci, aby můj přechod přecházel z plné barvy vlevo na 100% průhledný na pravé straně, mohu to udělat tak, že nejprve kliknu na zarážku průhlednosti nad pravou stranou přechodu. To umožňuje možnosti průhlednosti v části Zastavení pod přechodem. Všimněte si, že aktuální hodnota Opacity zastávky je 100%, což znamená, že na tomto místě není vůbec žádná transparentnost:

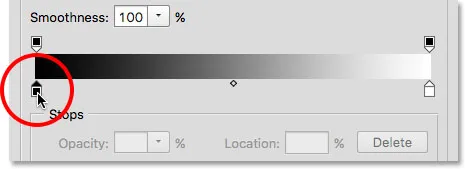
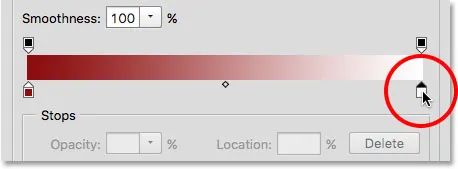
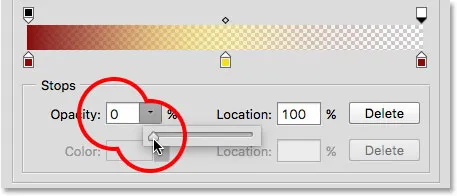
Výběr zarážky průhlednosti vpravo.
Chcete-li přidat průhlednost, kliknu na šipku napravo od aktuální hodnoty krytí a potom ji snížím přetažením posuvníku směrem doleva. Snížím to až na 0%, aby byla pravá strana zcela průhledná. Částečnou průhlednost můžete také vytvořit volbou hodnoty mezi 0% a 100%.
Všimněte si, že barva zarážky průhlednosti se změnila z černé na bílou . Černá znamená, že hodnota krytí zarážky je nastavena na 100%. Bílá znamená, že je nastavena na 0% (plně transparentní). Částečnou průhlednost představují různé odstíny šedé. Všimněte si také, že přechodová lišta nyní přechází z plné barvy vlevo na šachovnicový vzor vpravo. Vzor šachovnice je způsob, jakým Photoshop představuje průhlednost:

Snížení hodnoty krytí průhlednosti se zastaví vpravo na 0%.
Pohybující se fólie se zastaví
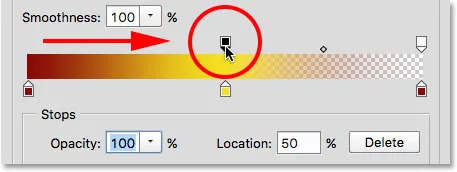
Stejně jako můžeme pohybovat zarážkami barev a přemisťovat je podél gradientu, můžeme také pohybovat zarážkami průhlednosti. Co když například chci, aby přechod na průhlednost začal spíše žlutě uprostřed než červeně vlevo? Je několik způsobů, jak to udělat. Jedním z nich by bylo jednoduše kliknout na zarážku průhlednosti vlevo a přetáhnout ji do středu přechodu, takže sedí nad žlutou. Můj přechod nyní zůstává stoprocentně neprůhledný z červené zleva na žlutou uprostřed a poté přechází do průhlednosti vpravo:

Přesunutí zarážky průhlednosti zleva do středu přechodu.
Přidání dalších zastavení průhlednosti
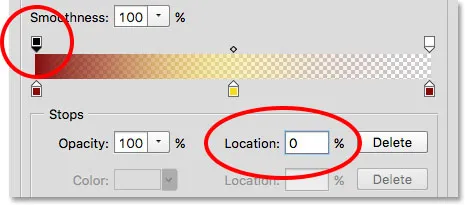
Dalším způsobem by bylo nechat mé dvě zastávky průhlednosti na jejich původních místech a přidat třetí zastávku nad střed gradientu. Rychle přeskočím zarážku průhlednosti zpět na původní místo vlevo změnou hodnoty polohy z 50% na 0% :

Stejně jako barevné zarážky lze zarážky průhlednosti přesouvat změnou jejich hodnoty umístění.
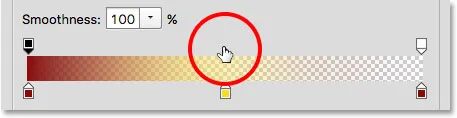
Poté kliknu nad přechod v místě, kde chci, aby se objevila nová zastávka. V tomto případě je to uprostřed:

Kliknutím přidáte třetí zarážku průhlednosti uprostřed přechodu.
Photoshop přidává novou zarážku průhlednosti. Všimněte si, že jeho hodnota krytí je již nastavena na 100%, takže ji nemusím měnit, ale mohl bych ji nastavit na jakoukoli hodnotu, kterou jsem chtěl od 0% do 100%. Všimněte si také, že jeho umístění je na 50%, ale opět jsem k němu mohl přesunout jakékoli jiné místo, buď přetažením samotné zarážky, nebo zadáním jiné hodnoty do pole umístění. Můžete přidat tolik zastávek průhlednosti, kolik potřebujete podél přechodu pro velmi jemně vyladěné ovládání:

Každá zarážka průhlednosti je zcela nezávislá na ostatních.
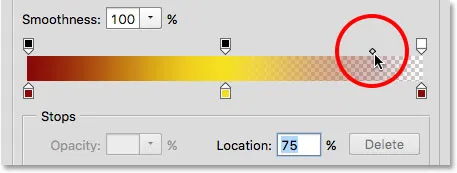
Existující zarážky průhlednosti můžete kopírovat stejně jako barevné zarážky. Jednoduše stiskněte a podržte klávesu Alt (Win) / Option (Mac) na klávesnici a přetažením zarážky průhlednosti vlevo nebo vpravo vytvořte její kopii, kterou pak můžete přesunout na místo. Stejně jako barevné zarážky najdete mezi jednotlivými sadami zarážek průhlednosti také ikony uprostřed . Klepnutím a přetažením středu blíže k jedné zastávce nebo k druhé upravte přechod:

Nastavení středu průhlednosti vpravo.
Odstranění zastavení průhlednosti
Chcete-li odstranit zarážku průhlednosti, klikněte na ni a vyberte ji, poté přetáhněte nahoru a pryč od přechodu, dokud zarážka nezmizí. Zarážku napravo odstraním kliknutím a přetažením nahoru. Protože to bylo jediné zastavení průhlednosti u tří, které mělo svou hodnotu krytí nastavenou na něco jiného než 100%, odstranění to znamená, že jsem v mém gradientu vůbec bez průhlednosti:

Odstranění zarážky průhlednosti vpravo.
Nakonec, i když to opravdu nemusím dělat, protože můj gradient již neobsahuje průhlednost, vrátím věci zpět na původní úroveň kliknutím na zarážku průhlednosti uprostřed přechodu a přetažením do právo:

Přetažením zastavení průhlednosti ze středu doprava z přechodu.
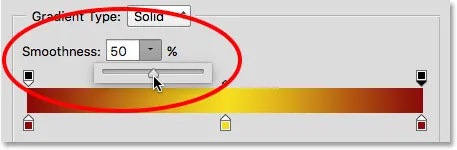
Hladkost
Poslední možností, kterou si můžete prohlédnout v Editoru přechodů, je Hladkost, která řídí, jak se postupně mění přechody mezi vašimi hlavními barvami. Při výchozí hodnotě 100% jsou přechody rozloženy co nejrovnoměrněji. Když hodnotu snižujete, tlačí více přechodných odstínů směrem k hlavním barvám, přičemž uprostřed zůstane méně odstínů. To vytváří ostřejší přechody s viditelnějším lemováním, což obvykle není to, co chcete. Ve většině případů je nejlepší nechat Smoothness nastaveno na 100%:

Možnost Hladkost.
Uložení vašeho přechodu jako nové předvolby
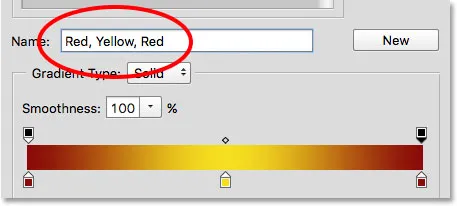
Až budete spokojeni s tím, jak váš přechod vypadá, můžete jej uložit jako novou předvolbu. Nejprve do pole Název zadejte název nového přechodu. Pojmenuju svůj "Červený, Žlutý, Červený":

Pojmenování nového přechodu.
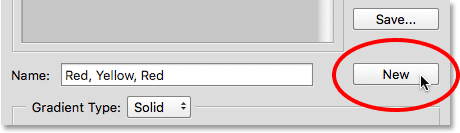
Poté klikněte na tlačítko Nový :

Klepnutím na tlačítko Nový.
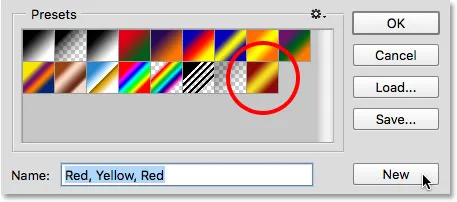
Photoshop přidá váš nový přechod do ostatních předvoleb, čímž mu poskytne vlastní miniaturu, na kterou můžete kliknout a vybrat ji, až ji budete potřebovat:

Nový přechod se objeví za ostatními v oblasti předvoleb.
Až budete hotovi, kliknutím na tlačítko OK zavřete Editor editorů:

Klepnutím na tlačítko OK.