
Co je Adobe Muse?
Adobe Muse je aplikace, kterou weboví designéři rádi vytvářejí, aniž byste se museli učit kódovat, což vytváří sada Adobe Creative Suite. V zásadě existuje mnoho aplikací pro návrh webových stránek od nuly, ale Adobe Muse stojí na prvním místě mezi prioritami webových designérů, protože její plánování stránek a nastavení stránek podél hlavní stránky a rozvržení je velmi snadné a uživatelsky přívětivé. Nabídky aplikací se automaticky aktualizují o kráse struktury nejlepších vztahů s webovými stránkami, aby působily na vaše klienty dynamickým uživatelským dojmem na webech. Šetří čas aktualizací nových a vhodných HTML kódů, Syntaxe a obrázků vhodných pro web a vytvářením zajímavých blogů. Zveřejnění nejnovější upravené webové stránky pro hostování webové stránky ihned po jejím dokončení.
Nové a odlišné v softwaru:
Adobe Muse je nejlepší a rychlá návrhová aplikace od společnosti Adobe. Nejnovější verze adobe múzy je 18.1, která byla vydána v březnu 2018. Několik nových aktualizací a věcí, díky nimž aplikaci používají weboví návrháři, jsou: -
1) Uživatelsky přívětivé rozhraní vše je na dosah ruky každou změnu lze provést pomocí výběru, přetažení a přetažení bez kódování.
2) Návrhář může kopírovat přiřazení z jedné webové stránky na novou vyvíjející se stránku nebo na stránku kliknutím pravým tlačítkem a výběrem kopírování a vložením, je-li to nutné
- Znakové styly
- Styly odstavců
- Kuličkové styly
- Styly propojení
3) Zobrazit část widgetu při úpravách.
4) Webové stránky probíhající návrh lze uložit a otevřít pomocí cloudového přihlášení Adobe Muse.
5) Nové rozhraní úvodní obrazovky má možnost prohlížet předchozí webové stránky, učit se, jak vytvořit webové stránky a připojit se k nápovědě.
6) Vytvoření záložního souboru po převodu souboru.
7) Mnohem více.
Nástroje Adobe Muse:
Program pro vývoj webových stránek s praktickým kódováním s dobrým vizuálním rozvržením.
- Po otevření aplikace Adobe muse se zobrazí výchozí obrazovka aplikace

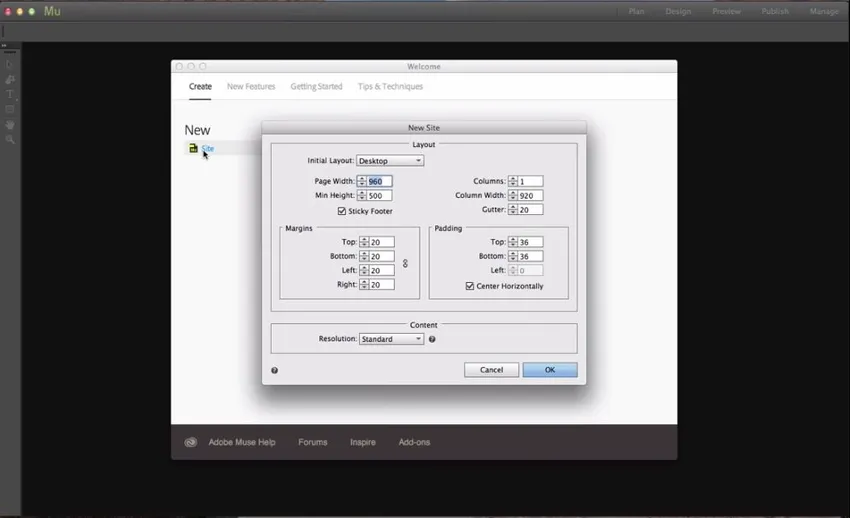
- Chcete-li vytvořit nový web, přejděte na Nový a klikněte na web. Poté lze nastavit velikost a detail webové stránky s cílem webové stránky pro telefon, tablet na plochu, poté šířku a výšku stránky, sloupce pro obsah rámečku stejně, výplně a okraje nastavují své hodnoty pixelů. Nastavte rozlišení na standard, který je kompatibilní s mnoha operacemi a vypočítává, které webové stránky načítají rychle, protože jeho pomalí lidé mohou stránku opustit kvůli pomalému načítání.

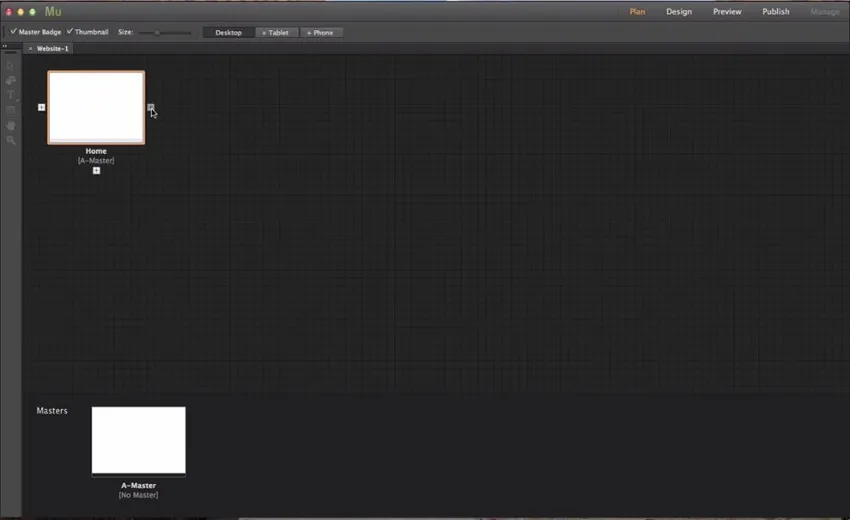
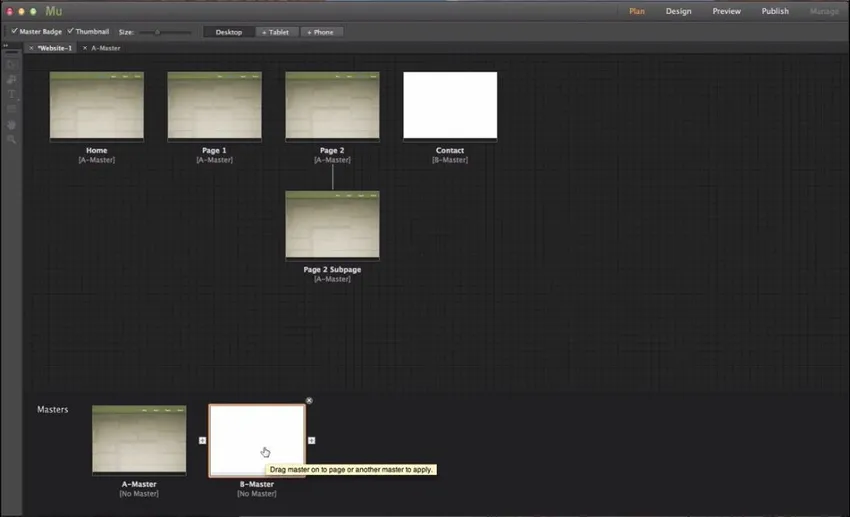
- Jakmile je web otevřený, můžeme vidět domovskou stránku a hlavní stránku s názvem A Master.
Přidávání stránek je opravdu jednoduché, vedle domovské stránky máme tlačítko „+“ kliknutím na novou stránku.
- Přidání podstránek lze provést kliknutím na „+“ dole pod stránkou.

- Máme několik prvků, které jsou konstantní na všech stránkách webových stránek, jako barva pozadí, logo, kontaktní informace a mnoho dalších, jak to provést, upraví stránku A Master, takže úpravy budou použity na všechny stránky v ní.
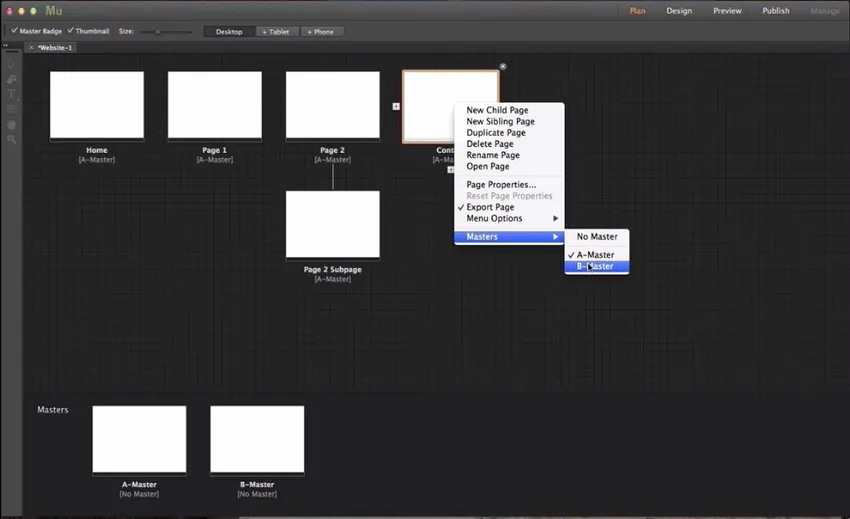
- Chcete-li vytvořit další hlavní stránku, klikněte na „ + “ vedle hlavní stránky.
- Chcete-li změnit stránky z předlohy A na předlohu B, vyberte stránku pravým tlačítkem a vyberte předlohy a odtud vyberte stránku předlohy, kterou chcete.

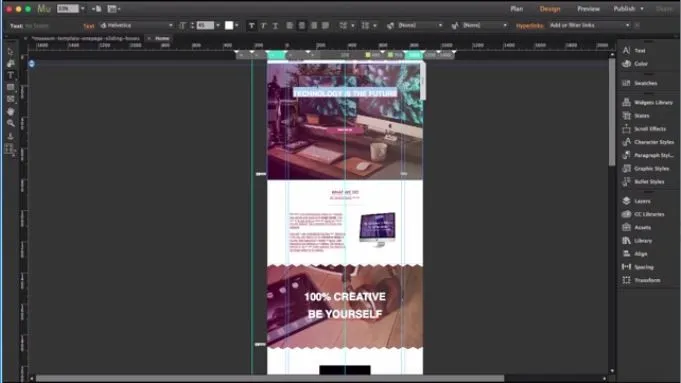
Začněme s nástrojem, který dvakrát klikne na A Master. Úder je panel nástrojů, který obsahuje nástroje jako nástroj pro výběr, nástroj pro oříznutí, textový nástroj, obdélníkový nástroj, ruční nástroj a nástroj pro zvětšení.
Panel nástrojů

-
Nástroj pro výběr: -
Chcete-li na webové stránce vybrat více součástí, například text, obrázek, protokol, grafiku atd., A upravovat je.
-
Nástroj oříznutí: -
Chcete-li oříznout webové obrázky a webové stránky na požadovanou velikost článku podle návrhu.
-
Textový nástroj: -
Přidat text na web.
-
Obdélníkový nástroj: -
Výběr nebo vytvoření čtvercových nebo obdélníkových sloupců a řádků na webu
-
Ruční nářadí: -
Posun na webové stránce.
-
Zvětšovací nástroj: -
Přiblížení a oddálení webové stránky.
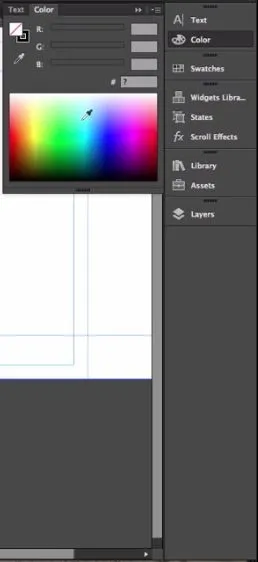
Box na pravé straně obsahuje 9 nástrojů
-
Text: -
Pomáhá při změně nastavení front, velikosti a textu na webové stránce.
-
Barva: -
Vytvořte barevné tampóny na klidových nebo nových pravoúhlých kloubových stránkách.
-
Vzorník: -
Výchozí barvy se dodávají s.

-
Knihovna widgetů: -
Banda nástrojů, které lze použít přetažením na webovou stránku.
-
Státy: -
Pokud chceme mít stav, převrácení a normální stav, který uživatelům pomáhá vědět, že na něj mohou kliknout a získat další informace.
-
Efekty posouvání: -
posouvání webových stránek a interaktivní weby pro více zábavy.
-
Knihovna: -
pro několik dalších obrázků a další klíny ze zdrojů.
-
Stanovení: -
když jsme na web aplikovali obrázek, obrazová cesta se automaticky aktualizuje a obrázky se ukládají do složky asserts. Publikování webů je snadné, protože obrázky jsou již shnilé.
-
Vrstvy: -
V Adobe Muse jsou vrstvy stejným způsobem, jak je používáme ve Photoshopu a Illustratoru k nastavení a zpracování různých vrstev pro návrh stránky.
Poklepáním na vrstvu ji přejmenujete.
Stránky budou automaticky aktualizovány přidáním obsahu.
Nahoře máme nástroj pro návrh stránky, který je: -
-
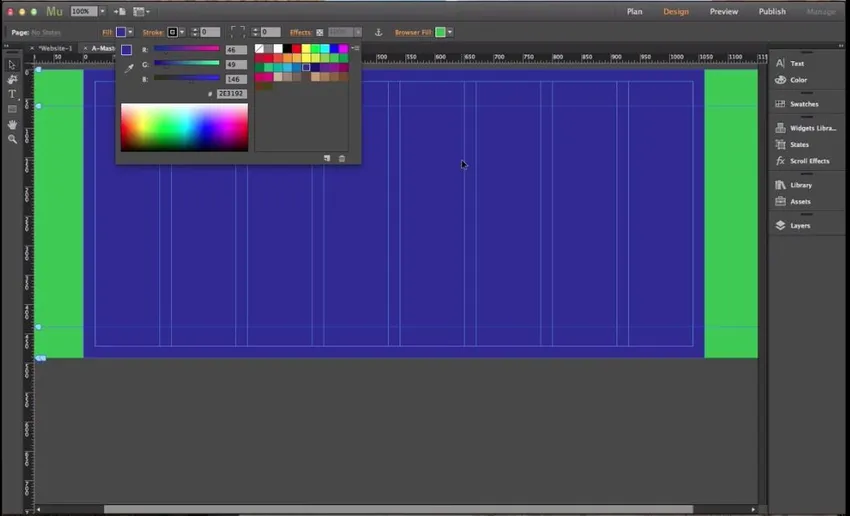
Výplň prohlížeče: -
Pomáhá nastavit celý prohlížeč plnou barvou zeleně na obrázku níže.
-
Výplň stránky: -
Pomáhá při vyplňování webové stránky, která má být vyplněna, příslušným barevným příkladem fialové na obrázku níže.

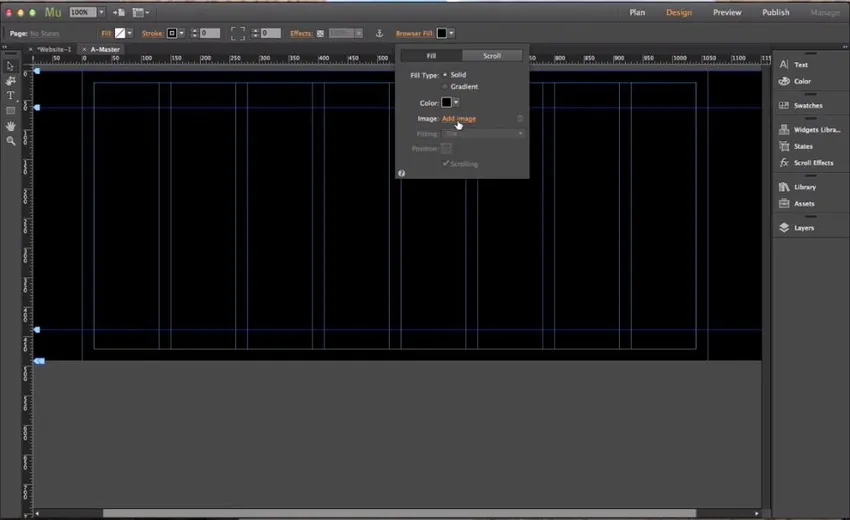
- Nastavení obrázku na pozadí pro webovou stránku Klikněte na Procházet obrázek, vyberte Přidat obrázek a vyberte obrázek, který chcete nastavit jako Pozadí pro stránku.

- Po nahrání obrázku budou povoleny možnosti Přizpůsobení a Pozice, pomocí kterých lze obrázek na pozadí nastavit podle potřeby změnou měřítka nebo orientace.
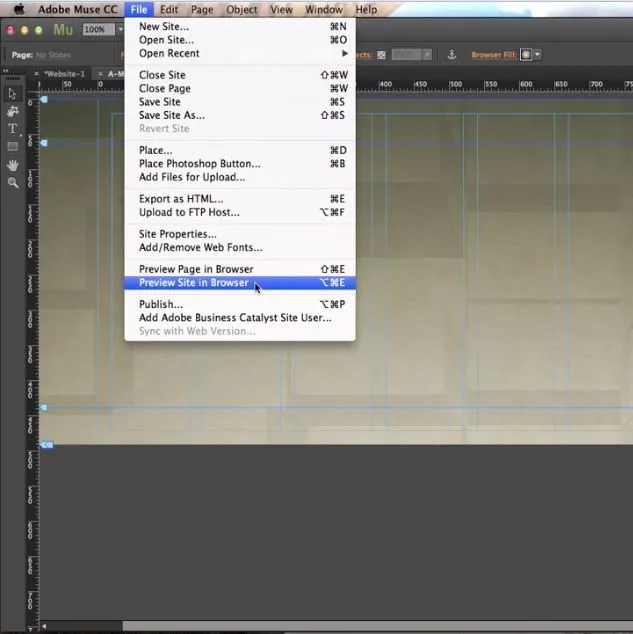
- Chcete-li zkontrolovat pozadí je vhodné pro prohlížeč, nebo ne, můžeme si jej zobrazit v prohlížeči podle
- Kliknutím na soubor a výběrem náhledové stránky v prohlížeči otevře výchozí prohlížeč web pro kontrolu.

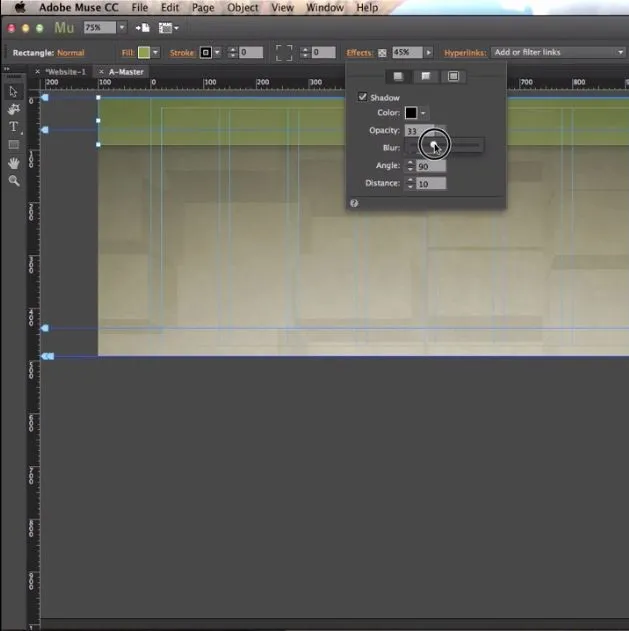
- Vyberte nástroj obdélník a vyberte část pro poskytování informací
- Klikněte na Efekty, které mohou přidat efekty do vybrané obdélníkové sekce
- Stínování, neprůhlednost, vzdálenost úhlu a rozostření a několik dalších lektvarů, aby byl řez vizuálně dobrý.

- Vyberte možnost Soubor a vyberte umístění a nahrání obrázků do článku na stránce.

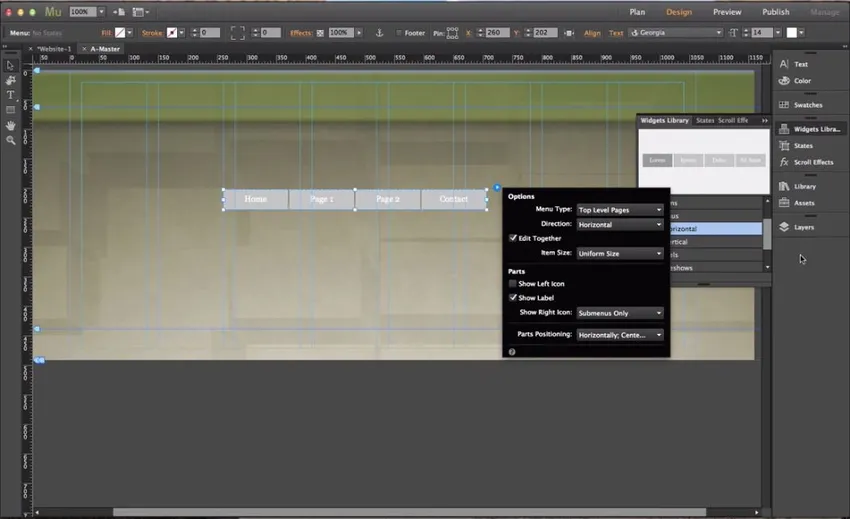
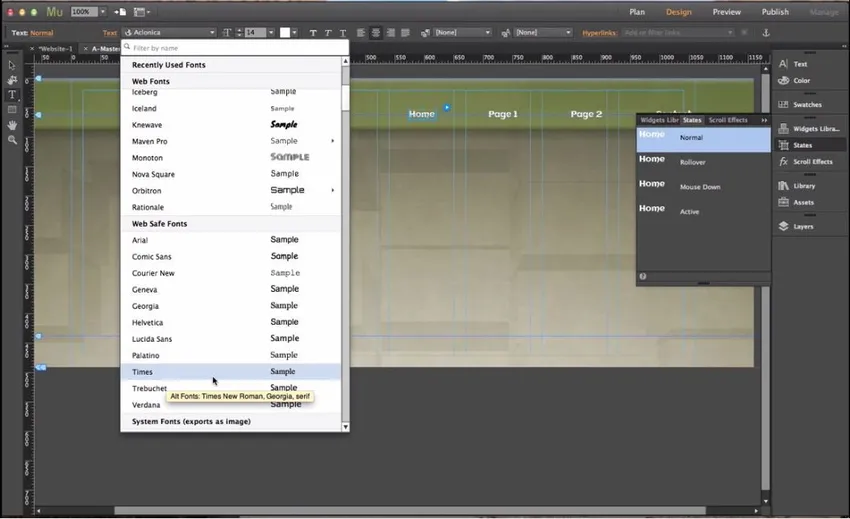
- Chcete-li přidat, domov a všechna tlačítka nabídky, přejděte na widgety a vyberte ukázku nabídky a přetáhněte ji na stránku, abyste je měli, a podle potřeby spusťte úpravy.

- Pomocí stavů lze zadaný text upravit na požadovanou velikost přední a mnoho dalších.
- Vyberte Zobrazit a povolte inteligentní vodítka, aby nástroj přichytával obrázky a text k nejbližší oblasti vodítek.
- Chcete-li web zvětšit podle přidání obsahu, než se očekávalo, klikněte pravým tlačítkem na stránku a deaktivujte zápatí.

Když jsme upravovali stránku Master, všechny stránky, které jsou propojeny s Masterem, obdržely podobný obsah jako na obrázku výše.
Vytvoření jednoduchého projektu / ilustrace
-
Vytvořme nový web na webu Adobe Muse
- Vyberte vhodnou šablonu webu, která je k dispozici online, což skutečně šetří čas na přípravu základní struktury webu.
- Změňte texty a obsah podle nových požadavků ze šablony.
- V případě potřeby změňte pozadí, text, obrázky a logo na požadovanou barvu.
- Pomocí průvodců přidáte nové možnosti nebo jednou upravíte stávající.
- Chcete-li zvětšit a upravit obsah, přetáhněte rohovou kurzorovou část každého obsahu po výběru.
- Přidejte kontakty, mapy a sociální média, které směrují odkazy ve spodní části stránky.
- Zkontrolujte úplnou webovou stránku a dokončete ji.
- Otevřete jej v prohlížeči a zkontrolujte, jak to vypadá.

Doporučené články
Toto byl průvodce, jak zjistit, co je Adobe Muse. Zde jsme diskutovali základní pojmy a vlastnosti nástrojů Adobe Muse. Můžete se také podívat na následující články:
- Co je Adobe InDesign
- Příkazy Adobe Photoshop
- Co je Adobe Premiere Pro
- Který Adobe Photoshop je pro mě ten pravý?
- Doplňky Adobe Premiere Pro
- Korekce barev a klasifikace videozáznamů
- Nainstalujte si aplikaci Adobe Premiere Pro