
Úvod do JavaFX Text
Někdy v jazyce JavaFX musí být text uveden v uživatelském rozhraní aplikace. K tomu knihovna JavaFX nabízí třídu javafx.scene.text.Text. Pokud chcete vytvořit text, musí být tato třída instanována. Vlastnosti tohoto lze změnit pomocí různých metod. Syntaxe, vlastnosti a program implementace textu JavaFX budou popsány v následujících oddílech.
Syntax:
Syntaxe pro inicializaci jsou:
Text t = new Text();
t.setText("Hello !! This is my syntax");
Konstruktorové textu JavaFX
Níže jsou k dispozici tři konstruktéři. Oni jsou:
- Text (): Bude vytvořena prázdná instance textu.
- Text (double x, double y, Stringtext): Textová instance bude vytvořena na souřadnicích xay, které obsahují daný řetězec.
- Text (Stringtext): Textová instance bude vytvořena s daným řetězcem.
Vlastnosti JavaFX Text
Níže uvádíme několik vlastností:
- setBoundsType (TextBoundsType v): Vlastnost, která je typu objektu, který pomáhá při určování způsobu výpočtu mezí textu.
- setLineSpacing (double s): Mezi řádky bude nastaven svislý prostor s.
- setFont (hodnota písma): Textové písmo bude nastaveno touto metodou.
- setText (hodnota řetězce): Textový řetězec, který se má zobrazit, bude nastaven touto metodou.
- setX (dvojitá hodnota): Tato metoda nastaví souřadnici x textu.
- setY (dvojitá hodnota): Tato metoda nastaví souřadnici y textu.
- setStrikeThrough (booleovská hodnota): Text, který se zobrazí, bude touto metodou striken řádkem.
- setTextOrigin (hodnota VPos): Nastavuje počátek souřadného systému textu v místním souřadném systému.
- setWrappingWidth (dvojitá hodnota): Pomocí této metody bude nastaven limit šířky textu, odkud má být text zalomen.
- setFontSmoothingType (hodnota FontSmoothingType): Uvedený typ vyhlazování bude nastaven pro písmo pomocí této metody.
- setTextAlignment (hodnota TextAlignment): Nastavuje zarovnání vodorovného textu.
- setUnderLine (booleovská hodnota): Text, který se zobrazí, bude touto metodou podtržen.
- getFont (): Hodnota vlastnosti písma bude vrácena.
- getText (): Hodnota vlastnosti Text bude vrácena.
- getLineSpacing (): Hodnota vlastnosti LineSpacing bude vrácena.
- getWrappingWidth (): Hodnota vlastnosti WrappingWidth bude vrácena.
- getTextOrigin (): Hodnota vlastnosti Původ textu bude vrácena.
- getTextAlignment (): Hodnota vlastnosti zarovnání textu bude vrácena.
- getFontSmoothingType (): hodnota vlastnosti fontSmoothingType bude vrácena.
- isStrikethrough (): hodnota vlastnosti přeškrtnutí bude vrácena.
- isUnderline (): hodnota vlastnosti podtržení bude vrácena.
- toString (): Bude vrácena řetězcová reprezentace daného textového objektu.
Program implementace textu JavaFX
Nyní se podívejme na některé příklady programování pro texty JavaFX.
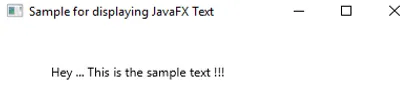
Příklad č. 1 - Program pro zobrazení jednoduchého textu.
Kód:
//Java program to display a simple text
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
//Create a Group object
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 400, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Výstup:
Jako výstup při provádění kódu se zobrazí text.

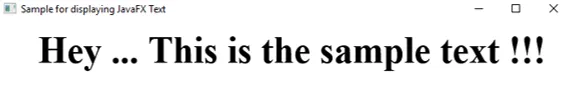
Příklad # 2 - Program Java pro zobrazení přizpůsobeného písma.
Kód:
//Java program to display customized font
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
t.setFont(Font.font("Times New Roman", FontWeight.BOLD, FontPosture.REGULAR, 45));
//Create a Group object ; vbox can also be created in this step
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 700, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Výstup:
Zde se zobrazí text s fontem, velikostí písma atd. Nastaveným uživatelem.

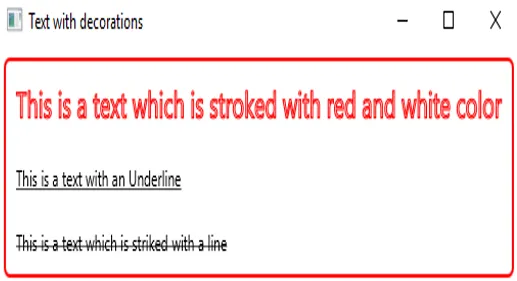
Příklad č. 3 - Program pro zobrazení textů s různými styly.
Kód:
//Java program to display texts with several styles
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//child class that inherits Application class
public class JavaFXTextExample extends Application
(
public static void main(String() args)
(
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s)
(
// Create the text 1
Text tx1 = new Text("This is a text which is stroked with red and white color");
//set text color
tx1.setStroke(Color.RED);
tx1.setFill(Color.WHITE);
//set text font size
tx1.setFont(new Font(20));
// Create the text 2
Text tx2 = new Text("This is a text with an Underline");
//set underline
tx2.setUnderline(true);
// Create the text 3
Text tx3 = new Text("This is a text which is striked with a line");
tx3.setStrikethrough(true);
// Create VBox
VBox vb = new VBox();
// Add the Text to the VBox
vb.getChildren().addAll(tx1, tx2, tx3);
// Set Spacing as 30 px
vb.setSpacing(20);
// Set the Styles of the VBox
vb.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: red;");
// Create Scene
Scene sc = new Scene(vb);
// Add scene to the Stage s
s.setScene(sc);
// Set the title for the Stage
s.setTitle("Text with decorations");
// Display the Stage
s.show();
)
)
Výstup:
Objeví se dialogové okno se 3 texty - jeden, který je vytažený a vyplněný barvou, druhý má podtržení a poslední, který je zasažen.

Závěr
Texty v JavaFX se používají k vytváření textu, zejména v uživatelských rozhraních aplikace. Text JavaFX je vytvořen z třídy javafx.scene.text.Text. Vlastnosti, konstruktéři, syntaxe a implementace textu JavaFX jsou v tomto dokumentu jasně diskutovány.
Doporučené články
Toto je průvodce textem JavaFX. Zde diskutujeme příklady programování pro JavaFX Texts, s vlastnostmi, syntaxí a konstruktory. Další informace naleznete také v dalších souvisejících článcích -
- Aplikace JavaFX
- Grafy JavaFX
- Štítek JavaFX
- JFrame v Javě
- Jak vytvořit liniový graf JavaFX?
- Top 15 metod HBox v JavaFX
- Jak vytvořit zaškrtávací políčko v JavaFX s příklady?
- Různé metody vytváření barev JavaFX