Naučte se krok za krokem, jak snadno rozjasnit ty bouřlivé nebe na vašich fotografiích přidáním duhy s Photoshopem! Nyní plně aktualizován pro Photoshop CC a CS6!
V tomto tutoriálu se naučíme, jak na fotografii přidat duhu ! Jak uvidíme, kreslení duhy ve Photoshopu je ve skutečnosti jednodušší, než si myslíte. To proto, že Photoshop obsahuje vestavěný, připravený duhový gradient, který máme používat! Potřebujeme pouze vědět, kde je najít a jak nakreslit pomocí nástroje Photoshop's Gradient Tool.
Samotný sklon duhy nevypadá příliš realisticky, ale to je v pořádku. Stále nám dává skvělý výchozí bod. Jakmile nakreslíme počáteční gradient, naučíme se, jak jej kombinovat s inteligentním filtrem a maskou vrstvy, aby se duha dokonale mísila s obrázkem.
Budu používat Photoshop CC, ale vše, co se naučíme, je také kompatibilní s Photoshopem CS6 . Používáte-li aplikaci Photoshop CS5 nebo starší, můžete stále postupovat dál, nebo si můžete prohlédnout původní výukový program Přidat duhu do fotografie.
Stejně jako u většiny fotografických efektů to pomůže, pokud začneme správným typem obrázku. Protože přidáme duhu, bude dobrá volba fotografie pořízená venku. Pokud se stane, že se jedná o krajinnou fotografii s několika bouřkovými mraky na pozadí, ještě lepší.
Zde je obrázek, který budu používat (fotografie na šířku od Adobe Stock:

Původní obrázek. Kredit: Adobe Stock.
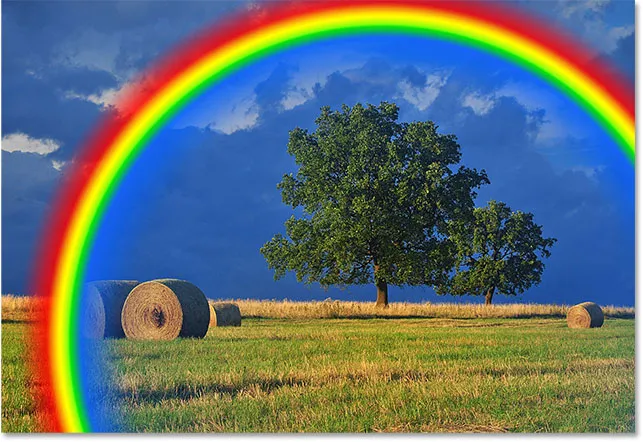
A tady je to, jak to bude vypadat po přidání duhy. Na konci tutoriálu se naučíme, jak můžeme přizpůsobit vzhled duhy ještě více, ale toto je obecný efekt, který se naučíme, jak vytvořit:

Konečný efekt.
Jak přidat duhu na fotografii
Krok 1: Přidejte novou vrstvu
Prvním krokem při vytváření duhy je přidání nové vrstvy. To nám umožní udržovat duhu a obraz odděleně od sebe. Podíváme-li se na panel Vrstvy, uvidíme původní obrázek sedící na vrstvě Pozadí, v současné době jedinou vrstvu v dokumentu:

Panel Vrstvy zobrazující fotografii ve vrstvě Pozadí.
Přidejme novou vrstvu. Rovněž pojmenujeme vrstvu současně. Chcete-li to provést, stiskněte a podržte klávesu Alt (Win) / Option (Mac), když kliknete na ikonu Nová vrstva ve spodní části panelu Vrstvy:

Klepnutím na ikonu Nová vrstva podržíte Alt (Win) / Option (Mac).
Tím se otevře dialogové okno Nová vrstva Photoshopu. Pojmenujte vrstvu „Duha“ a poté klikněte na OK:

Pojmenování nové vrstvy.
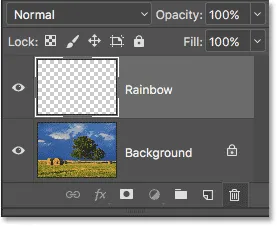
Podíváme-li se znovu na panel Vrstvy, uvidíme naši novou vrstvu Duha nad obrázkem:

Do dokumentu byla přidána nová vrstva „Duha“.
Krok 2: Vyberte nástroj přechodu
Na panelu Nástroje vyberte nástroj Přechod :

Výběr nástroje přechodu.
Krok 3: Otevřete nástroj Gradient Picker
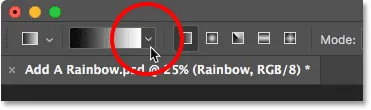
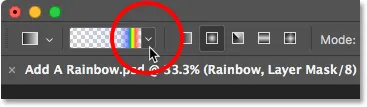
Je-li vybrán Nástroj přechodu, klepněte na malou šipku směřující dolů přímo napravo od miniatury náhledu přechodu na pruhu voleb v horní části obrazovky. Otevře se Photoshop Gradient Picker . Neklikejte na samotnou miniaturu. Pokud tak učiníte, otevřete větší Editor přechodu. Potřebujeme pouze Gradient Picker, takže nezapomeňte kliknout na šipku, nikoliv na miniaturu:

Kliknutím na šipku vpravo od miniatury náhledu přechodu.
Krok 4: Načtěte speciální přechody
Po otevření nástroje Gradient Picker uvidíte malé miniatury různých přechodů, ze kterých si můžeme vybrat. Pokud jste dosud nenačetli žádné jiné přechody, zobrazí se pouze výchozí sada. Duhový přechod, který potřebujeme, není součástí této výchozí sady, ale je součástí Photoshopu. Nachází se v přechodové sadě Special Effects . Vše, co musíme udělat, je načíst do aplikace Photoshop speciální sady efektů.
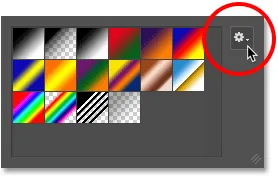
Chcete-li to provést, klikněte na ikonu ozubeného kola v pravém horním rohu nástroje Gradient Picker:

Klepnutím na ikonu ozubeného kola.
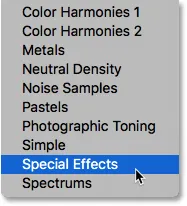
Otevře se nabídka s různými možnostmi souvisejícími s přechodem. Ve spodní části nabídky je seznam dalších sad přechodů. Vyberte sadu speciálních efektů :

Výběr sady přechodů Speciální efekty.
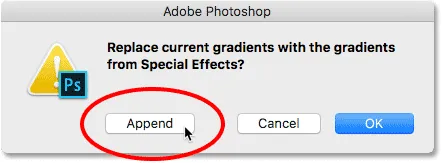
Photoshop se zeptá, zda chcete nahradit stávající přechody novými, nebo jednoduše přidat nové do seznamu. O něco později budeme potřebovat jeden z původních, výchozích přechodů, takže klikněte na Připojit :

Klepnutím na možnost Přidat.
Krok 5: Vyberte The Russell's Rainbow Gradient
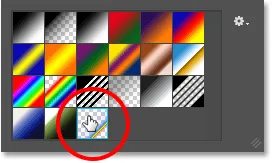
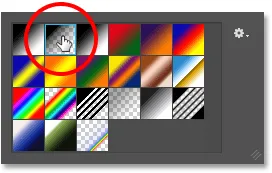
Zpět v nástroji Gradient Picker vyberte přechod Russell's Rainbow . Měla by to být poslední miniatura v seznamu. Pokud máte v předvolbách aplikace Photoshop povoleno tipy pro nástroje (ve výchozím nastavení jsou povoleny), zobrazí se název přechodu, když umístíte kurzor myši nad jeho miniaturu. Poklepáním na miniaturu vyberete Russell's Rainbow gradient a zavřete Gradient Picker:

Výběr přechodu Rainbow Russella.
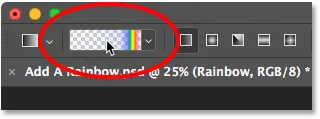
Pokud jste zvědaví, jak vypadá přechod Russella Rainbow, klikněte na miniaturu náhledu přechodu na panelu Možnosti. Tentokrát chcete kliknout na samotnou miniaturu, ne na šipku vedle ní, na kterou jsme klikli dříve:

Kliknutím na miniaturu náhledu přechodu na panelu Možnosti.
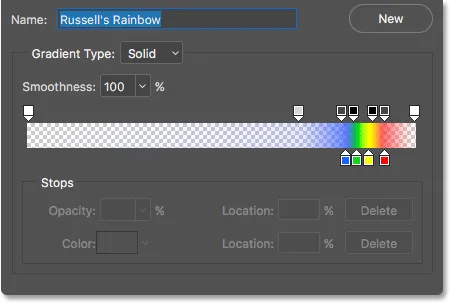
Tím se otevře Editor přechodu . Aktuálně vybraný přechod se objeví na velké vodorovné liště v dolní polovině editoru. Všimněte si, že většina gradientu Rainbow Russella je zcela průhledná. Barvy duhy se objevují pouze poblíž krajní pravé hrany:

Editor přechodu nám ukazuje, jak vypadá Russellův duhový přechod.
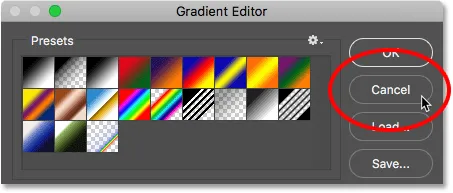
Nechceme skutečně upravovat přechod, takže kliknutím na tlačítko Storno zavřete Editor přechodu bez provedení jakýchkoli změn:

Kliknutím na tlačítko Storno zavřete Editor přechodu.
Krok 6: Nastavte styl přechodu na „Radiální“
Ve výchozím nastavení kreslí Photoshop přechody v přímce, známé jako lineární styl. Abychom mohli nakreslit duhu, musíme Photoshopu říct, aby místo toho nakreslil kruhový ( radiální ) gradient.
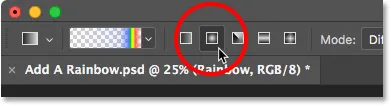
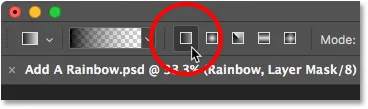
Pokud se podíváte přímo napravo od miniatury náhledu přechodu na panelu Možnosti, zobrazí se řada pěti ikon. Každá ikona vybere jiný styl přechodu . Zleva doprava máme lineární, radiální, úhlové, odrazené a diamantové. Chcete-li nakreslit kruhový gradient, vyberte ikonu Radial (druhá zleva):

Výběr ikony stylu radiálního přechodu na panelu Možnosti.
Krok 7: Nakreslete přechod duhy
Nakreslení radiálního přechodu pomocí nástroje přechodu ve Photoshopu je dvoukrokový proces. Nejprve klikneme někde na obrázek a nastavíme počáteční bod. Tento bod se stane středem přechodu. Poté, když je naše tlačítko myši stále stisknuté, táhneme od počátečního středového bodu a nastavíme velikost přechodu. Čím více táhneme, tím větší bude gradient.
I když kreslení přechodu ve Photoshopu je velmi jednoduché, ve skutečnosti je to nejsložitější část, pokud jde o přidání duhy k obrázku. Je to proto, že velikost a poloha duhy bude zcela záviset na tom, kde a jak daleko jste táhli.
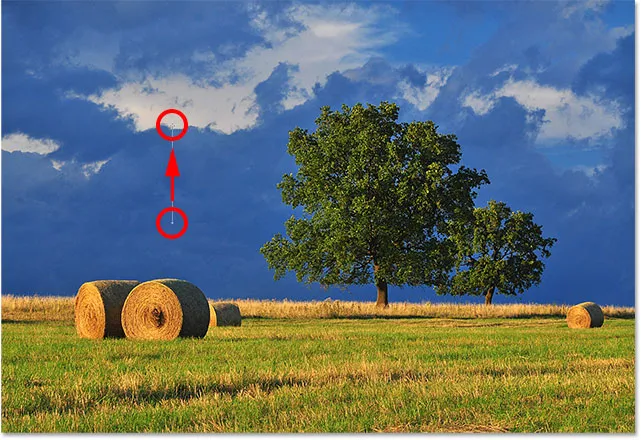
Abych vám ukázal, co tím myslím, kliknu na náhodné místo v obrázku a nastavím svůj počáteční, středový bod. Poté, když bude moje tlačítko myši stále stisknuté, odtáhnu malou vzdálenost od tohoto místa. Protože kreslíme kruhový sklon, skutečný směr, kterým táhnete, nezmění:

Klepnutím nastavíte středový bod přechodu a potom přetažením nastavíte velikost.
Nejprve vidíme jen tenký obrys ukazující, kde jsme klikli a kam jsme táhli. Když uvolníme tlačítko myši, pak Photoshop ve skutečnosti nakreslí gradient a zde vidíme výsledek. Dobrou zprávou je, že jsem nakreslil kruhový duhový sklon. Špatné zprávy? Je to příliš malé a není to místo, kde chci, aby se objevila duha:

První sklon je příliš malý a je na špatném místě.
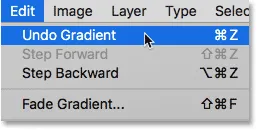
Protože to není to, co jsem chtěl, zruším přechod přechodem do nabídky Úpravy v horní části obrazovky a výběrem možnosti Zpět . Nebo bych to mohl vrátit pomocí klávesové zkratky Ctrl + Z (Win) / Command + Z (Mac). Ať tak či onak, funguje, ale protože je pravděpodobné, že budete muset několikrát zrušit přechod, než se napravíte, klávesová zkratka je opravdu váš přítel:

Přejděte na Úpravy> Zrušit přechod.
Každý obrázek bude jiný, ale to, co chci pro tento konkrétní obrázek, je, aby se duha obloukala nad stromy. Začnu kliknutím kliknutím na větší ze dvou stromů a nastavíme střed přechodu. Poté, když podržíte stisknuté tlačítko myši, odtáhnu se od středu a nahoru do mraků:

Nakreslí větší gradient, tentokrát začíná pod stromem.
Uvolněním tlačítka myši nechám Photoshop nakreslit sklon a tentokrát získám mnohem lepší výsledek:

Duha se nyní objeví ve velikosti a místě, které jsem chtěla.
Krok 8: Změňte režim prolnutí vrstvy na „obrazovku“
Zatím je vše dobré. Máme duhový gradient na svém místě. V tuto chvíli samozřejmě nevypadá příliš realisticky. Jedním z problémů je, že gradient vypadá, jako by jen seděl před fotografií. Musíme to prolnout s obrázkem a můžeme to udělat změnou režimu prolnutí vrstvy „Duha“.
V levém horním rohu panelu Vrstvy najdete možnost Režim prolnutí . Ve výchozím nastavení je režim prolnutí nastaven na Normální. Kliknutím na slovo „Normální“ vyvoláte seznam dalších režimů prolnutí a v seznamu zvolte Obrazovka :

Změna režimu prolnutí vrstvy „Duha“ na obrazovku.
Zde je výsledek po změně režimu prolnutí na obrazovku. Duha se nyní lépe prolíná s obrázkem:

Výsledek po změně režimu prolnutí na obrazovku.
Krok 9: Převeďte vrstvu na inteligentní objekt
Další problém s duhou je v tom, že přechody z jedné barvy na další jsou příliš dobře definované. Musíme je změkčit a můžeme to udělat rozmazáním gradientu.
Rozostříme to pomocí filtru Gaussian Blur od Photoshopu. Ale než to uděláme, převedeme vrstvu „Duha“ na inteligentní objekt . Tímto způsobem bude Gaussův rozostřený filtr použit jako inteligentní filtr, což nám umožní vrátit se zpět a v případě potřeby změnit nastavení.
Chcete-li převést vrstvu „Duha“ na inteligentní objekt, klepněte pravým tlačítkem (Win) / s klávesou Ctrl (Mac) na vrstvu v panelu Vrstvy:

Klikněte pravým tlačítkem (Win) / Control (Mac) ve vrstvě "Duha".
Z zobrazené nabídky vyberte příkaz Převést na inteligentní objekt :

Výběr příkazu „Převést na inteligentní objekt“.
Nezdá se, že by se něco stalo, ale pokud se podíváme znovu na panel Vrstvy, nyní uvidíme malou ikonu Inteligentní objekt v pravém dolním rohu miniatury náhledu vrstvy Duha. Takto nám aplikace Photoshop oznámí, že vrstva byla převedena na inteligentní objekt:

Panel Vrstvy zobrazující ikonu inteligentního objektu.
Krok 10: Použijte Gaussovský filtr rozostření
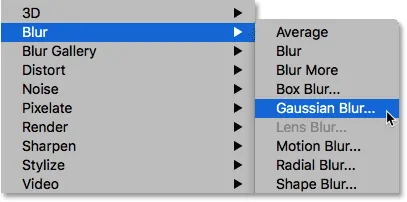
Nyní, když jsme vrstvu převedli na inteligentní objekt, použijeme náš filtr. V horní části obrazovky přejděte do nabídky Filtr, vyberte Rozostření a poté Gaussovské rozostření :

Přejděte na Filtr> Rozostření> Gaussovské rozostření.
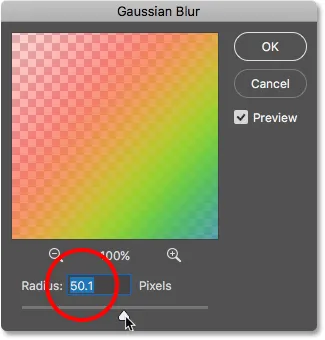
Otevře se dialog Gaussovské rozostření. Při přetahování jezdce Poloměr podél dolní části dialogového okna směrem doprava dávejte pozor na svůj obrázek. Čím více táhnete, tím více rozmazání aplikujete na duhu a tím jemnější přechody mezi barvami se objeví.
Množství rozmazání, které potřebujete, bude záviset hlavně na velikosti vašeho obrázku, takže zde není žádná konkrétní hodnota, kterou byste měli zadat. Pracuji s poměrně velkým obrázkem, takže v mém případě funguje rádiusová hodnota kolem 50 pixelů . Jiná hodnota může pro váš obrázek fungovat lépe v závislosti na jeho velikosti a celkovém vzhledu, který hledáte:

Dialogové okno filtru Gaussova rozostření.
Až budete s efektem spokojeni, zavřete dialogové okno kliknutím na OK. Zde je můj výsledek po zamlžení přechodu:

Výsledek po použití filtru Gaussian Blur.
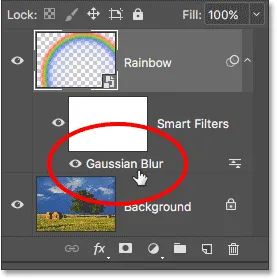
Protože jsme Gaussovský rozostřovací filtr nepoužili na normální vrstvu, ale na inteligentní objekt, byl automaticky převeden na inteligentní filtr. Pod vrstvou „Duha“ na panelu Vrstvy můžeme vidět „Gaussovské rozostření“ uvedené jako inteligentní filtr.
Hlavní výhodou použití inteligentních filtrů oproti běžným filtrům ve Photoshopu je to, že i když jsme filtr již použili, můžeme se vždy vrátit a změnit jeho nastavení. Pokud chcete vyzkoušet jinou hodnotu poloměru, poklepejte na slova „Gaussovské rozostření“ a znovu otevřete dialogové okno filtru a akci opakujte. Můžete to udělat tolikrát, kolikrát chcete, bez ztráty kvality obrazu:

Inteligentní filtry lze kdykoli znovu otevřít pouhým poklepáním na ně.
Krok 11: Přidejte vrstvu masky
Jediným zbývajícím problémem s duhou, alespoň s mým obrazem, je to, že její spodní část se rozprostírá až k dolní části fotografie a po zemi. Potřebujeme způsob, jak skrýt spodní část gradientu, aby se duha objevila pouze na obloze. Můžeme to udělat pomocí masky vrstvy.
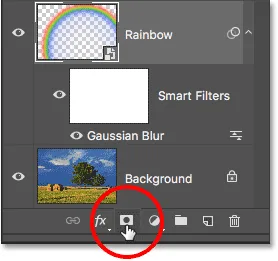
Chcete-li přidat masku vrstvy, klikněte na ikonu Maska vrstvy ve spodní části panelu Vrstvy:

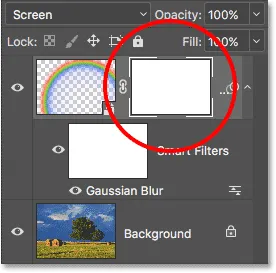
Klepnutím na ikonu Maska vrstvy.
Opět se zdá, že se nic nestalo, ale nyní můžeme vidět miniaturu masky vrstvy s bílou vrstvou vpravo od miniatury náhledu vrstvy Duha. Všimněte si, že miniatura masky vrstvy má kolem sebe bílé zvýraznění . To nám říká, že je nyní vybrána maska vrstvy, nikoli samotná vrstva:

Ve vrstvě „Duha“ se zobrazí miniatura masky vrstvy.
Krok 12: Nastavte barvu popředí na černou
Za chvíli použijeme Photoshop's Foreground to Transparent gradient ke skrytí částí duhy, kterou nechceme vidět. Ale aby to fungovalo, musíme se nejprve ujistit, že naše barva popředí je nastavena na černou .
Aktuální barvy popředí a pozadí Photoshopu můžeme vidět ve dvou barevných vzorcích poblíž spodní části panelu Nástroje. Vzorek vlevo nahoře je aktuální barva popředí. Pokud není nastavena na černou, stiskněte písmeno D na klávesnici a rychle resetujte barvy popředí a pozadí na výchozí hodnoty. Tím nastavíte barvu popředí na bílou a barvu pozadí na černou. Poté stisknutím klávesy X na klávesnici zaměňte barvy, takže barva popředí bude černá:

Barva popředí (vlevo nahoře) by měla být nastavena na černou.
Krok 13: Vyberte přechod z popředí do průhledného
Pokud je barva popředí nastavena na černou, vraťte se zpět na panel Možnosti podél horní části obrazovky a znovu klepněte na malou šipku přímo napravo od miniatury náhledu přechodu :

Opětovným kliknutím na šipku vedle miniatury náhledu přechodu.
Tím se znovu otevře Gradient Picker. Tentokrát vyberte přechod do popředí do průhledného poklepáním na jeho miniaturu (druhý zleva, horní řádek):

Poklepejte na přechod z popředí do průhledného.
Krok 14: Nastavte styl přechodu na „lineární“
Spíše než nakreslit další radiální gradient, jako jsme to udělali pro duhu, tentokrát musíme nakreslit lineární gradient. Chcete-li přepnout z radiálního na lineární, klikněte na ikonu stylu lineárního přechodu na panelu Možnosti:

Klepnutím na ikonu stylu lineárního přechodu.
Krok 15: Nakreslete přechod na masku vrstvy
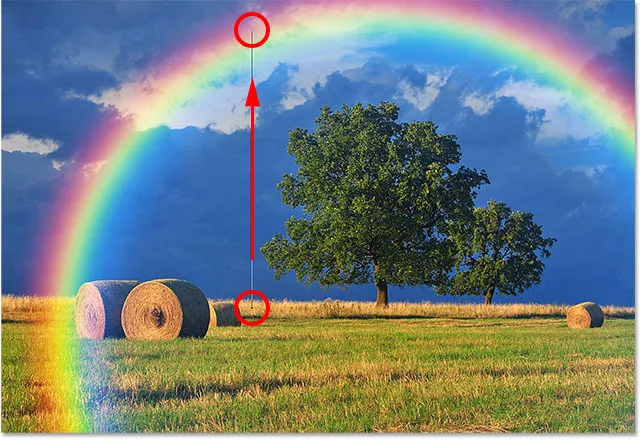
Je-li vybrán přechod z popředí do průhledného, černý jako naše barva popředí a styl přechodu nastavený na lineární, vše, co musíme udělat, abychom skryli část duhy, která je viditelná pod oblohou, nakreslil sklon od horizontální linie nahoru k vrcholu duhy.
Začnu kliknutím kdekoli těsně pod oblohou. Poté stisknu a podržím klávesu Shift a táhnu rovnou nahoru, téměř k samému vrcholu duhy. Přidržením klávesy Shift při tažení omezujete úhly, ve kterých můžete přetahovat, což usnadňuje vertikální pohyb nahoru:

Přetahování ze země nahoru na vrchol duhy.
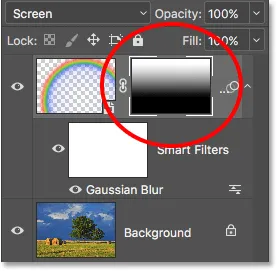
Uvolním tlačítko myši, poté klávesu Shift, takže Photoshop může nakreslit přechod na masku vrstvy a tady je výsledek. Spodní část duhy (část, která se táhla do země) zcela zmizela z pohledu. Duha se pak postupně dostává do vidění a zvyšuje jas, když se pohybujeme od linie obzoru k vrcholu duhy:

Duha se nyní objevuje pouze na obloze a zvyšuje jas, čím vyšší je.
Podíváme-li se na miniaturu masky vrstvy v panelu Vrstvy, můžeme vidět přechod, který jsme nakreslili. Černá oblast dole je oblastí, kde je nyní duha zcela skryta. Bílá oblast na samém vrcholu je tam, kde je duha 100% viditelná. Mezi temnou a světlou oblastí mezi nimi se duha postupně dostává do dohledu:

Miniatura masky vrstvy ukazující přechod.
Další informace: Pochopení masky vrstev ve Photoshopu
Krok 16: Skrýt další oblasti duhy (volitelné)
Možná vás zajímá, proč jsem si vybral popředí do průhledného přechodu, místo standardního přechodu z černobílého na Photoshop. Důvod je ten, že přechod Popředí k průhlednosti nám dává svobodu skrýt i další části duhy, pokud to potřebujeme.
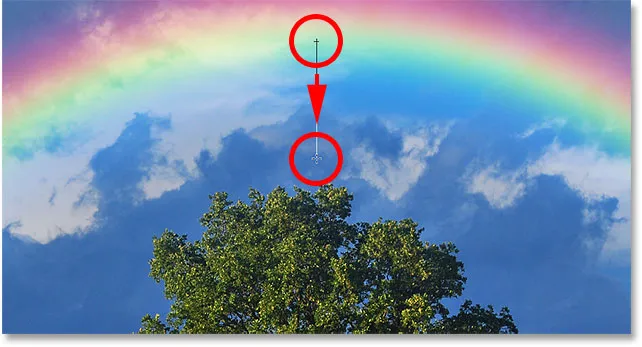
Například, pokud můj obrázek obsahoval více mraků na obloze nad stromy a chtěl jsem, aby duha vypadala, jako by mizí v oblacích, vše, co bych musel udělat, je nakreslit další popředí k průhlednému přechodu na masku vrstvy shora duhy dolů:

Nakreslením druhého popředí do průhledného přechodu, tentokrát skryjete vrchol duhy.
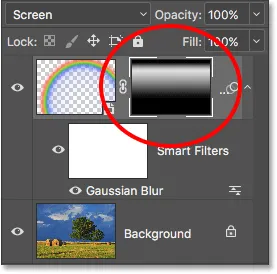
Když uvolním tlačítko myši, Photoshop nakreslí druhý gradient a horní část duhy zmizí. Všimněte si, že dno je stále skryté. Kreslení druhého přechodu nepřepsalo ten první, jaký by měl, kdybych nakreslil přechod z černé na bílou. Místo toho byl druhý přechod jednoduše přidán k prvnímu:

Horní část duhy zmizí, zatímco spodní část zůstává skrytá.
Vidíme to jasněji, pokud se znovu podíváme na miniaturu masky vrstvy. Dno je stále plné černé, ale teď je to samé horní:

Miniatura masky vrstvy ukazující dva kombinované přechody.
Na tomto obrázku samozřejmě nejsou žádné mraky nad stromy, takže tento druhý přechod zruším přechodem do nabídky Úpravy a výběrem možnosti Zpět přechod, nebo stisknutím kláves Ctrl + Z (Win) / Command + Z (Mac) na mé klávesnici:

Přejděte na Úpravy> Zrušit přechod.
Část duhy jsme také mohli skrýt ze strany. Nakreslím do popředí průhledný gradient na masku vrstvy z pravého okraje duhy směrem do středu:

Nakreslení popředí do průhledného přechodu zprava.
Uvolním tlačítko myši a nyní se zdá, že se duha vytrácí, když se pohybuje po obloze:

Zdá se, že gradient nyní mizí směrem doprava.
Opět to není skutečný efekt, který budu mít s tímto obrázkem. Právě zde uvádím několik příkladů, proč může být přechod Popředí k Průhledu lepší volbou oproti standardnímu přechodu Černobílý při přidávání duhy. Rychle zruším svůj druhý gradient stisknutím kláves Ctrl + Z (Win) / Command + Z (Mac) na klávesnici.
Před a po
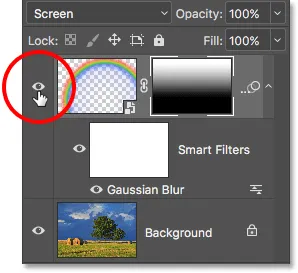
A konečně, protože jsme nakreslili naši duhu na její samostatnou vrstvu, můžeme snadno provést srovnání „před a po“. Chcete-li zobrazit původní obrázek bez duhy, jednoduše kliknutím na ikonu viditelnosti vrstvy Duha (malé oční bulvy) na panelu Vrstvy dočasně vrstvu vypnete:

Klepnutím na ikonu viditelnosti zapnete a vypnete duhu.
Když je vrstva vypnutá, duha zmizí:

Vrátí se původní obrázek.
Opětovným kliknutím na stejnou ikonu viditelnosti (prázdný čtverec, kde bývala oční bulva) se vrstva „Duha“ znovu zapne a zobrazí se konečný výsledek:

Konečný efekt duhy.
A tady to máme! To je, jak snadno přidat duhu k obrázku pomocí nic víc než pár přechodů, filtr a masku vrstvy ve Photoshopu! Zobrazit další tutoriály s fotografickými efekty.p>