
Úvod do konstruktoru v JavaScriptu
Metoda konstruktoru v JavaScriptu je speciální metoda používaná k vytváření a inicializaci objektů v rámci třídy. To dělá konstruktor v každém programovacím jazyce. To, co odlišuje konstruktor JavaScriptu od ostatních, je svoboda syntaxe. Abyste to lépe pochopili, jednoduše otevřete vývojové nástroje prohlížeče (Ctrl / Cmd + Shift + C) a v okně nástrojů pro vývojáře přejděte na kartu Konzola.
V prohlížeči Chrome to vypadá takto

Toto je hřiště pro většinu konceptů souvisejících s JavaScriptem. Toto hřiště bychom použili v tomto článku.
Typy konstruktorů v JavaScriptu
V JavaScriptu jsou dva typy konstruktérů
1. Vestavěné konstruktory
Jedná se o snadno dostupné konstruktory, které jsou dodávány s prováděcím prostředím. Uživatel je prostě musí vyvolat a viola, práce je hotová. Příklady vestavěných konstruktorů jsou pole, datum a objekt.
2. Konstruktory definované uživatelem
Jedná se o konstruktéry deklarované a definované programátorem pro použití v celé aplikaci. Programátor může také definovat vlastnosti a metody svých vlastních typů. Oni jsou také známí jako zakázkové konstruktéry. Podle konvencí jsou všichni konstruktéři JavaScriptu uvězněni. To znamená, že osoba, která je používá, musí tuto funkci vyvolat pomocí nového klíčového slova.
Jak konstruktéři pracují v JavaScriptu?
Než se podíváme na syntaxi konstruktérů JavaScriptu, musíme pochopit velmi základní koncept JavaScriptu -
- Třída Object v kontextu tohoto článku shrnuje, že každý objekt JavaScript je vytvořen konstruktorem Object. Pokud je hodnota zadaná při vytváření objektu nulová nebo nedefinovaná, konstruktor objektu vytvoří prázdný objekt. Jinak vytvoří objekt typu definovaného při vytváření objektu.
- Kdykoli je deklarován nový objekt typu třídy, nové klíčové slovo vrátí odkaz na nově vytvořený objekt. K tomuto objektu se přistupuje pomocí tohoto klíčového slova uvnitř konstruktoru k inicializaci vlastností objektu.
- I když technicky JavaScript nemá žádné třídy, má konstruktéry a prototypy, které přinášejí podobnou funkčnost. V ECMAScript 2015 byl koncept tříd představen v JavaScriptu. To byl jednoduše syntaktický doplněk ke stávající dědičnosti založené na prototypech a nepřidal do jazyka žádné nové funkce.
Syntaxe a příklady konstruktoru v Javascriptu
1) Metoda konstruktoru
Níže je uvedena metoda konstruktoru. Tato metoda se používá uvnitř prototypu třídy.
Syntax
constructor((arguments))( … )
Kód
class Employee(
constructor(id, name)(
this.id = id;
this.name = name;
))
var emp1 = new Employee(123, "John");
console.log(emp1.name);
Výstup:

2) Konstruktor objektů (Vestavěné konstruktory)
Konstruktor Object je volán přímo, když je vytvořen objekt třídy Object. Tím se vytvoří objekt třídy Object, pokud jsou jako argumenty předány nulové nebo nedefinované parametry. Jinak se vytvoří objekt typu daných parametrů.
Syntax
new Object(( value ))
Nebo
new Array(( value ))
Nebo
new Date(( value ))
Nebo
new String(( value ))
Nebo
new Number(( value ))
Nebo
new Boolean(( value ))
Nebo
new Function(( value ))
Nebo
new Error(( value ))
Nebo
new RegExp(( value ))
a tak dále…
Kód:
var name = new Object("John");
var age = new Object(28);
console.log("Name : "+name+" & Age : "+age);
Výstup:

3) konstruktéři polí a dat
Podobně lze konstruktory Array a Date použít také k vytváření objektů příslušných typů.
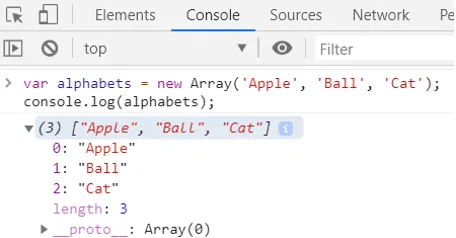
Kód:
var alphabets = new Array('Apple', 'Ball', 'Cat');
console.log(alphabets);
Výstup:

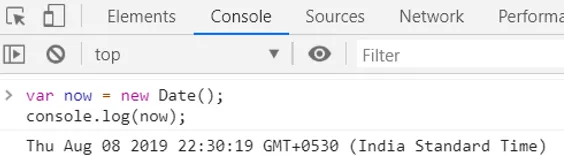
Kód:
var now = new Date();
console.log(now);
Výstup:

Kód:
var err = new Error("A user-defined error has occurred.");
console.log(err);
Výstup:

4) Zakázkové konstruktory
Můžeme také prohlásit a definovat vlastní konstruktéry, které budou použity v celé naší aplikaci. Podívejme se, jak toho lze dosáhnout.
Syntax
function FunctionName((arguments))( … )
Kód
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = new Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = new Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = new Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Výstup:

Význam nového klíčového slova
Nyní se možná ptáte, co když nepoužívám nové klíčové slovo? Mohu vynechat nové klíčové slovo? No, příteli, ne. Použití nového klíčového slova je velmi důležité.
- Konstruktory JavaScriptu jsou běžné funkce. Jsou doprovázeny novým klíčovým slovem, které sdělí modulu JavaScript, že nový objekt musí být zkonstruován s danými vlastnostmi. Bez nového klíčového slova byste jednoduše vytvářeli stále více globálních objektů.
- Nové klíčové slovo vrátí odkaz na nově vytvořený objekt. Tento odkaz pak uložíme do proměnné. Bez nového klíčového slova bude objekt vytvořen, ale nebude vrácen žádný odkaz na objekt. Objekt předpokládá globální rozsah. Jediný odkaz na tento objekt je prostřednictvím objektu window.
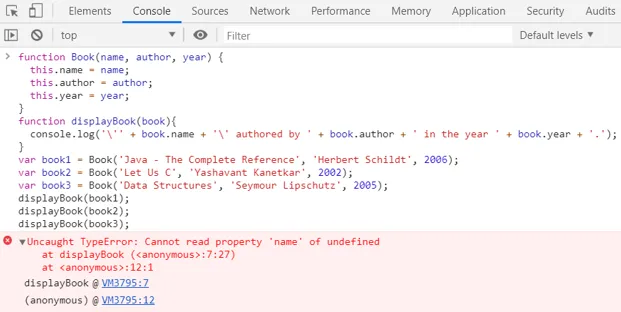
- Zmatený? Podívejme se lépe na příklady. Zvažte výše uvedený příklad znovu. Z deklarací objektů jsme odstranili nové klíčové slovo. Výsledkem byla výjimka z nedefinovaných proměnných. Důvodem je, že bez nového klíčového slova se reference nově vytvořených objektů nevrátila, a proto nebyla uložena v našich proměnných book1, book2 a book3. Když jsme se pokusili získat přístup k těmto proměnným v metodě zobrazení knihy, vyvolá se výjimka.
Kód:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + book.name + '\' authored by ' + book.author + ' in the year ' + book.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Výstup:

Ve stejném příkladu, pokud upravíme metodu zobrazení knihy pro přístup k objektům prostřednictvím rozsahu okna, dostaneme neočekávaný výstup.
Kód:
function Book(name, author, year) (
this.name = name;
this.author = author;
this.year = year;
)
function displayBook(book)(
console.log('\'' + window.name + '\' authored by ' + window.author +' in the year ' + window.year + '.');
)
var book1 = Book('Java - The Complete Reference', 'Herbert Schildt', 2006);
var book2 = Book('Let Us C', 'Yashavant Kanetkar', 2002);
var book3 = Book('Data Structures', 'Seymour Lipschutz', 2005);
displayBook(book1);
displayBook(book2);
displayBook(book3);
Výstup:

Nyní jako cvičení udělejte trochu brainstormingu, abyste zjistili, proč dostáváme tento výstup!
Konstruktory bezpečné pro rozsah
Vestavěné konstruktory v JavaScriptu jsou konstruktéry bezpečné pro rozsah. Při volání bez nového klíčového slova nevytvářejí globálně zaměřené proměnné. Tyto objekty tedy lze bezpečně vytvářet s novým klíčovým slovem nebo bez něj.
Kód
function SampleFn(argument) (
// if "this" is not an instance of the constructor
// it means it was called without new
if (!(this instanceof SampleFn)) (
// call the constructor again with new
return new SampleFn(argument);
)
// The code to construct properties and methods
)
Ano, můžete také vytvořit uživatelem definované konstruktory bezpečné pro obor. Ve výše uvedeném příkladu vytvořte konstruktér pro naše knihy bezpečný obor.
Závěr
Tento článek poskytl podrobnou demonstraci konstruktorů JavaScriptu. To také pomáhá pochopit fungování JavaScriptu. Klíčovou věcí, kterou je třeba si pamatovat, je, že ačkoli technicky neexistují třídy v JavaScriptu, metody a prototypy poskytují vývojářům podobnou funkčnost. A ano, nové klíčové slovo je důležité.
Doporučené články
Toto byl průvodce Constructorem v JavaScriptu. Zde diskutujeme o jeho typech a důležitých metodách s tím, jak vytvořit konstruktéra bezpečného oboru. Prohlédněte si také uvedené články, abyste se dozvěděli více -
- Co dokáže Javascript?
- Co je to JavaScript?
- Jak nainstalovat JavaScript
- Destruktor v Javě
- Funkce Regex v Pythonu (příklad)
- Příklady tohoto klíčového slova
- Práce a pravidla instanceOf v Javě s příkladem