
Přehled Pokračovat v JavaScriptu
Následující článek poskytuje přehled pro Pokračovat v JavaScriptu. Příkaz pokračovat ukončí provádění aktuální iterace v označené smyčce. Přeskočí iteraci ve smyčce. Příkaz Pokračovat řídí tok smyčky. Používá se v režimech while Loop, Do while Loop a For Loop. Při provádění programu, při kompilaci, pokud je přítomen příkaz pokračovat, se smyčka zastaví při aktuální iteraci a začne novou iteraci.
Syntax
Continue;
Další metoda používající odkaz na štítek
Continue labelname;
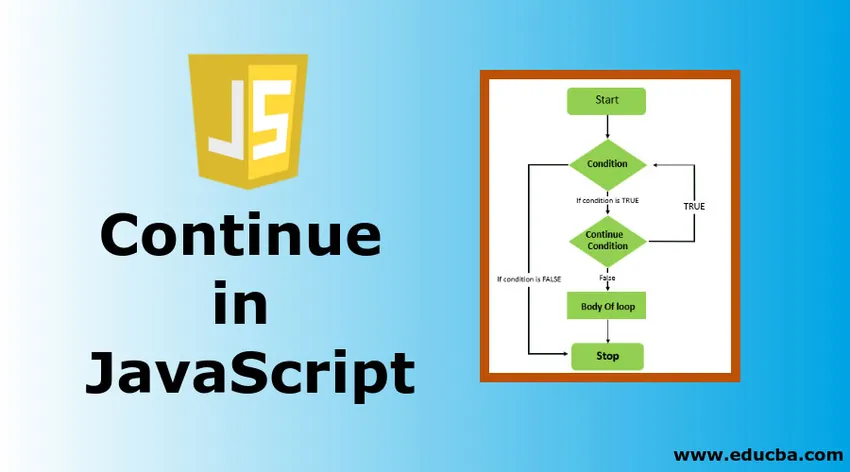
Vývojový diagram

Jak funguje příkaz Continue Statement v JScript?
Příkaz pokračovat přeskočí iteraci. Dojde-li k podmínce uvedené ve smyčce, dojde k jejímu přerušení a pokračuje další iterací. Příkaz pokračovat bez nebo s referenčním štítkem přeskočí pouze jednu iteraci smyčky.
Když dáváme konkrétní podmínky pro smyčku, pokud je podmínka, chvíli a udělejme smyčku. Příkaz pokračovat vynechá podmínku uvedenou ve smyčce a provede další iteraci.
1. Použití pro smyčky a pro smyčky
Příklad č. 1
Výstup:

Příklad č. 2
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Continue statement
Continue Statement
var j;
for(j = 1; j <= 10; j++)
(
if (j % 2 !== 0)
(
document.write("
Odd Numbers = " + j +"(Continue stmt skipped)");
continue;
)
document.write("
Even Numbers = " + j);
)
Výstup:

Ve výše uvedeném příkladu jsme napsali program pro tisk pouze sudého čísla pomocí příkazu pokračovat. Výše uvedený kód bude ignorovat lichá čísla pomocí příkazu pokračovat a tiskne pouze sudá čísla.
2. Použití lichých čísel při výpisu smyčky
Příklad
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
JavaScript while statement: Example-1
while statement
Seznam lichých čísel
var x = 1;var y = 0;
var z = 0;
document.getElementById ("result"). internalHTML = "Seznam lichých:";
zatímco (x <= 10)
(
z = x% 2;
pokud (z! == 0)
(
var newParagraph1 = document.createElement ("p");
var newText1 = document.createTextNode (x);
newParagraph1.appendChild (newText1);
document.body.appendChild (newParagraph1);
y = y + x;
)
x ++;
)
Výstup:

3. Pokračujte ve výpisu do smyčky
Příklad
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
continue statement in Loop
While Loop
var text = "";
var i = 1;
while (i < 6) (
text += "educba " + i+"
";
i++;
)
document.getElementById("ghr").innerHTML
= text;
Continue Do While Loop
var text = ""
var i = 1;
do (
text += "educba " + i+"
";
i++;
)
while (i < 6);
document.getElementById("GF1").innerHTML = text;
Výstup:

4. Použití If podmínka
Příklad
If condition
var text = "";
var j;
for(j = 0; j < 10; j++)
(
if(j === 5)
(
continue;
)
text += + j + "
";
)
document.getElementById("continue if condition").innerHTML = text;
Výstup:

Ve výše uvedeném příkladu jsme použili příkaz pro pokračování v podmínce if. Když spustíme program z 0 na 9, bude vynecháno pouze 5. Ve výstupu budou vytištěna všechna čísla.
5. JavaScript Pokračujte v prohlášení na štítku
Příklad
Continue Label Statement
for(var j = 1; j < 5; j++)(
inner:
for (var k = 0; k < 5; k++)(
if (k == 2)(
document.writeln("skip");
continue inner;
)
document.writeln("j : " + j + ", k :" + k);
)
document.writeln();
)
Výstup:

6. Pokračujte v prohlášení bez podmínek
Příklad
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
| |
|---|---|
| |
Example for continue
Resulting value y
document.getElementById("Example for continue").innerHTML =
'var j; var x = 0;
' +
'for (j=1; j<=4; j++) (
' +
' if (j===3) ( continue )
' +
' x = x + j;
' +
')';
var j;
var y = 0;
for (j=1; j<=4; j++) (
if (j===3)
( continue
)
y = y + i;
)
document.getElementById("Results").innerHTML = y;
Výstup:

Zde je ve výše uvedeném programu výsledek 7.
7. Pokračujte příkazem For, If Loop
Příklad
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
continue statement for if Loop
Výstup
var newPara = document.createElement ("p");
var newText = document.createTextNode ('Seznam lichých čísel');
newPara.appendChild (newText);
document.body.appendChild (newPara);
var z = 0;
var y = 0;
pro (y = 1; y <= 10; y ++)
(
pokud (y% 2 === 0)
(
pokračovat;
)
var newPara = document.createElement ("p");
var newText1 = document.createTextNode (y);
newPara.appendChild (newText1);
document.body.appendChild (newPara);
)
Výstup:

Závěr - Pokračujte v JavaScriptu
Pokračování lze použít ke skoku z jedné podmínky nebo iterace k získání požadovaného výstupu. Existuje několik způsobů použití příkazu „pokračovat“ v programu. Můžeme dát určité podmínky ve smyčkách a použít příkazy pokračovat k přeskakování těchto podmínek pouze v určitém čase. Příkaz pokračovat lze zde použít k provedení změn ve výstupu. Představte si, že chcete vytisknout pouze sudá čísla. Poté lze příkaz pokračovat použít k tisku pouze sudých čísel z výše uvedeného programu. V každé iteraci musíme zkontrolovat, zda j je liché. Pokud je j liché, měli bychom iteraci přerušit pomocí příkazu „pokračovat“. Pokud je j sudé, pokračujeme v iteraci a pinty pouze sudé hodnoty.
Doporučené články
Toto byl průvodce, jak pokračovat v JavaScriptu. Zde diskutujeme syntaxi, vývojový diagram a jak funguje příkaz Continue Statement v JavaScriptu? Další informace naleznete také v následujících článcích -
- Klíčová slova JavaScriptu
- Pokračovat v C ++
- Kompilátory JavaScriptu
- Případ v jazyce JavaScript