
Rozdíl mezi React JS vs Vue JS
React JS je knihovna Javascript, která se v zásadě používá pro vývoj rozhraní koncových uživatelů písma. React JS byl vyvinut společností Facebook, která se používá pro zpracování vrstvy pohledu pro webové i mobilní aplikace. Javascript, HTML5 a CSS musí pracovat stejně. To se používá k vývoji opakovaně použitelných komponent uživatelského rozhraní. React JS se používá jako součást View v modelu MVC. Recat JS můžeme vykreslit na serveru jako uzel a také použít pro účely vývoje nativních aplikací. React JS ve skutečnosti implementuje jednosměrný tok dat, proto je React JS mnohem jednodušší než jiné běžně používané rámce JS.
Vlastnosti hotelu React JS
- JSX : Javascript Syntax Extension, které se většinou doporučuje používat v React JS.
- Komponenty: React JS se používá jako struktura komponent, která se používá pro práci ve velkém projektu s jinou modulární strukturou.
- Jednosměrný datový tok: Implementuje jednosměrný datový tok pomocí vzoru Flux, aby data zůstala jednosměrná.
- Licence: Je licencována pod Facebookem Inc.
Vue JS je také open source framework Javascript, který se používá k vývoji rozhraní koncových uživatelů písma. Vue JS vyvinul Evan You, bývalý zaměstnanec společnosti Google. Vue JS se používá pro vývoj front-end interaktivních webových aplikací.
Vlastnosti hotelu Vue JS
- Šablony: Vue JS poskytuje šablony založené na HTML, které budou používat k vytváření pohledů, tj. Uživatelských rozhraní. Udržuje HTML, CSS a JS samostatně.
- Směrnice: Vue JS používá různé in-build direktivy k provádění různých druhů akcí.
- Watchers: Watchers jsou zvyklí starat se o jakékoli změny související s daty.
- Směrování: Vue-router se používá k navigaci mezi různými stránkami.
- Vue-CLI: Používá se ke spuštění Vue JS v rozhraní příkazového řádku.
- Vazba dat: v-bind se používá pro přiřazení hodnoty k atributům HTML, manipulaci s CSS a stylem atd.
- Virtuální DOM: Toto je programovací koncept, který ukládá virtuální repliku uživatelského rozhraní do paměti a synchronizuje se skutečnou DOM pomocí souvisejících knihoven.
- Animace: Vue JS má vestavěné pluginy, které pomáhají Animovat různé prvky HTML.
- Zpracování událostí: Atribut v-on se používá pro poslech různých událostí, které jsou přidány do prvku DOM.
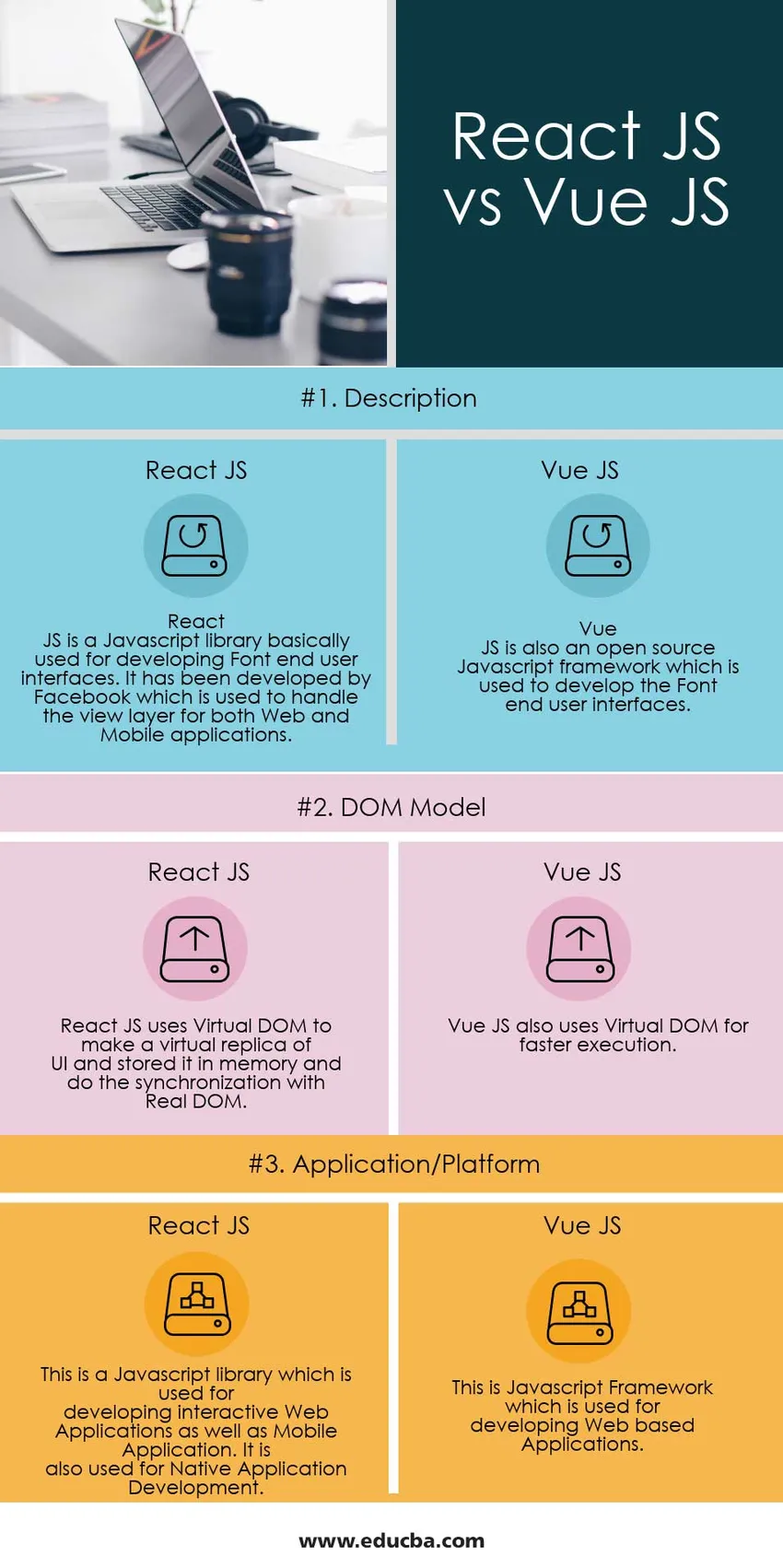
Srovnání Head to Head mezi React JS vs Vue JS
Níže je uveden top 3 rozdíl mezi React JS vs Vue JS 
Klíčové rozdíly mezi React JS vs Vue JS
Oba React JS vs Vue JS jsou populární volby na trhu; pojďme diskutovat o některých hlavních rozdílech mezi React JS vs Vue JS:
- React JS je knihovna Javascript, která se používá k vývoji různých aplikací a uživatelských rozhraní. Vue JS je Javascript MVC Framework, který se používá k vývoji UI vrstvy webových aplikací.
- React JS se používá pro vývoj uživatelských rozhraní webových aplikací a mobilních aplikací. Nejen to se používá také pro vývoj nativních aplikací a také se vykresluje na serveru jako uzel. Vue JS se používá pro vývoj uživatelských rozhraní webových aplikací. V zásadě se zaměřovala na vrstvu pohledu. Je také snadné se integrovat s jinými projekty a aplikacemi třetích stran
- React JS je knihovna javascript, pro vývoj používá přístup JSX. HTML, CSS musí psát pouze v Javascriptu. Vue JS je rámec Javascript MVC, který používá pro vývoj přístup založený na šablonách. Všechny HTML, CSS a Javascript lze používat samostatně ve Vue JS, což ve skutečnosti dělá vývoj mnohem jednodušší než React JS.
- V Reakci JS, pokud dojde ke změně stavu některé komponenty, znovu vykreslí celou hierarchii komponenty, přičemž tuto komponentu považuje za kořenovou komponentu. Abychom se vyhnuli této situaci opětovného vykreslování, kdykoli je to potřeba, musíme použít PurComponent nebo implementovat shouldComponentUpdate. Ve Vue byl JS shouldComponentUpdate implementován automaticky, aby se zabránilo těmto podmínkám opětovného vykreslení. Zde systém ví, která součást musí být znovu vykreslena, když dojde ke změnám stavu.
- React JS používá pro instalaci instalaci reagující aplikace. React JS také potřebuje web pack pro build.Vue JS používá pro instalaci Vue-cli / CDN / NPM. Vývoj Vue JS můžeme dělat všude.
- React JS používá čistě základní koncept vývoje Javascriptu. Zatímco Vue JS používá vývoj založený na šablonách. React JS je populárnější než Vue JS, protože pracovní příležitost v React JS je ve vztahu k Vue JS hodně.
- Státní správní knihovna pro React se nazývá MobX, což je v komunitě React velmi populární. Zatímco Státní správní knihovna pro Vue je známá jako VueX.
Reagujte na srovnávací tabulku JS vs Vue JS
Níže je uveden seznam bodů, které popisují srovnání mezi React JS a Vue JS
| Základ srovnání mezi React JS vs Vue JS |
Reagovat JS |
Vue JS |
| Popis | React JS je knihovna Javascript, která se v zásadě používá pro vývoj rozhraní koncových uživatelů písma. Byl vyvinut společností Facebook, která se používá pro zpracování vrstvy pohledu pro webové i mobilní aplikace. | Vue JS je také open source framework Javascript, který se používá k vývoji rozhraní koncových uživatelů písma. |
| Model DOM | React JS používá virtuální DOM k vytvoření virtuální repliky uživatelského rozhraní a jeho uložení do paměti a provedení synchronizace s Real DOM. | Vue JS také používá virtuální DOM pro rychlejší spuštění. |
| Aplikace / Platforma | Toto je knihovna Javascript, která se používá pro vývoj interaktivních webových aplikací i mobilních aplikací. Používá se také pro vývoj nativních aplikací. | Toto je Javascript Framework, který se používá pro vývoj webových aplikací. |
Závěr Reagujte JS vs Vue JS
React JS nebo Vue JS používají virtuální DOM pro rychlejší spuštění, které ve skutečnosti ukládá reprezentaci virtuálního uživatelského rozhraní do paměti a synchronizované s Real DOM. Protože React JS je knihovna Javascript, takže veškerý kód, který obsahuje HTML, CSS, JS, musí psát v konceptu Core Javascript, který v zásadě používá přístup JSX, zatímco Vue JS je rámec Javascript MVC, který ve skutečnosti sleduje vzorec Model View Controller, kde je Vue JS zaměřena hlavně ve vrstvě Zobrazit. Vue JS se řídí přístupem založeným na šablonách, který poskytuje šablony založené na HTML pro vývoj View Layer, tj. Pro vývoj uživatelských rozhraní. V případě React JS se používá pro vývoj Webu jako uživatelských rozhraní pro mobilní aplikace. React JS se navíc používá také pro vývoj nativních aplikací a také můžeme React JS vykreslit na serveru jako uzel. Zatímco Vue JS se používá pro vývoj interaktivních uživatelských rozhraní webové aplikace. Podle současného ekosystému a rozdílu mezi React JS nebo Vue JS se zdá, že React JS je mnohem populárnější než Vue JS.
Doporučený článek
Toto byl průvodce nejvyššími rozdíly mezi React JS a Vue JS. Zde také diskutujeme klíčové rozdíly React JS vs Vue JS s infografikou a srovnávací tabulkou. Můžete se také podívat na následující články -
- Amazing Guide on Angular vs Bootstrap
- Vue.js vs Angular Useful Difference
- Úhlové vs React
- Vue.js vs jQuery, který je lepší
- Hodnotné rozdíly úhlové JS vs Vue JS
- Vue.JS vs React.JS: Jaké jsou výhody
- Bootstrap 4 Cheat sheet: Výhody