
Úvod do textového editoru HTML
HTML Text Editor by mohl být samostatnou aplikací, i když je pravidelně součástí většího integrovaného integrovaného vývojového prostředí (IDE), což může být v podstatě vývojová sada nástrojů, která poskytuje oblast nejen pro editaci programu, navíc, kompilace, interpretace a ladění programu. Zejména textový editor HTML je známý jako aplikace, abyste mohli sledovat svůj program. Když můžete snadno technicky zadat kód do jakéhokoli textového procesoru, editor HTML vám poskytne různé nástroje, které zajistí, že váš kód bude psán dobře … nebo správně napsán. Standardní schopností textového editoru HTML je modifikace syntaxe nebo nástroj kontroly pravopisu pro tento program. Kromě toho obvykle poskytují sledování syntaxe, které ukáže různé oblasti vašeho programu, takže je jednodušší číst jednoduše izolováním různých částí řádek po řádku. Navíc vám obvykle umožňují vkládat nebo automaticky doplňovat převládající prvky HTML.
Různé textové editory HTML
Níže je uveden jiný textový editor v html:
1. Poznámkový blok ++

Odkaz: https://notepad-plus-plus.org/
Notepad ++ je známý jako preferovaná zcela bezplatná poznámka získávající aplikaci i editor kódu. Toto může být lepší verze s aplikací Poznámkový blok, kterou můžete ve výchozím nastavení jednoduše objevit ve Windows. To se obvykle stává situací, může to být možnost pouze pro Windows. Poskytuje věci jako číslo řádku, barevný kód, rady a také další užitečné nástroje, které běžný software Notepad nemá. Díky těmto typům vylepšení je program Notepad ++ dokonalým rozhodnutím pro webdesignéry i front-end programátory.
2. Bluefish

Odkaz: http://bluefish.openoffice.nl/index.html
Bluefish lze popsat jako kompletně vybavený editor HTML nástrojů, který obvykle běží na mnoha systémech, mezi něž patří Linux, MacOS-X, Windows a mnoho dalších. Nejnovější verze (což je 2.2.10 nebo 2.2.10-2 pro High Sierra) nastavila několik chyb získaných v dřívějších verzích. Významné funkce, které byly v pozici, protože verze 2.0 bude kódově citlivé zkoumání pravopisu, automaticky obsahuje více jazyků (HTML, PHP, CSS atd.), Myšlenky, správa projektu a také automatické ukládání. Bluefish může být hlavně editor kódu, nikoliv konkrétně webový editor. To znamená, že má velké množství univerzálnosti pro webové vývojáře, kteří píší mnohem více než jen obyčejný HTML, přesto byste měli být designérem přirozeně a také potřebujete více webového Bluefish nemusí být pro sebe.
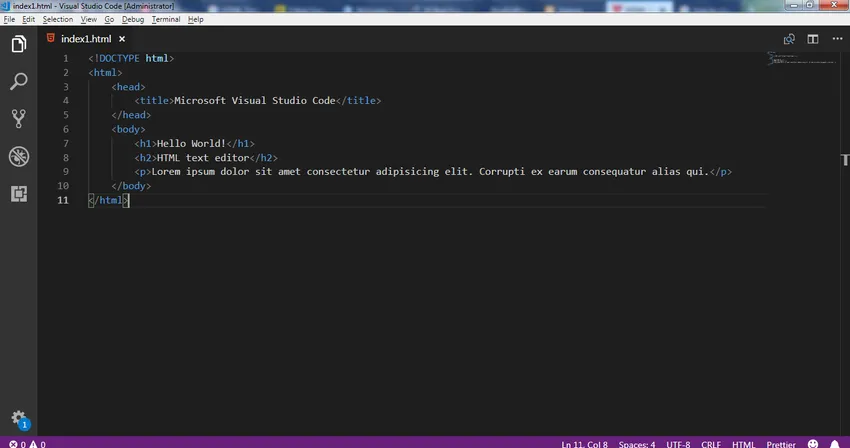
3. Komunita Microsoft Visual Studio Code


Odkaz: https://visualstudio.microsoft.com/vs/community/
Pokud rozhodně Microsoft bojkotujete stejně jako tvůrce Arachnofilií Paul Lutus, určitě se budete muset podívat do bezplatného vydání „Visual Community“ Microsoft Visual Studio s jejich IDE, které obvykle usnadňuje přibližně pět koncových uživatelů. Ačkoli jejich konkrétní placené verze poskytují složitější funkce, jejich úplná bezplatná verze obsahuje všechny důležité nástroje pro vylepšení HTML. A také přidávají několik užitečných nástrojů pro vývoj mobilních aplikací, včetně sdílení kódu mezi Androidem a iOS.
4. NetBeans

Odkaz: https://netbeans.org/
NetBeans je zdarma a stejně jako open-source IDE vám pomůže s vývojem prostřednictvím HTML5, PHP, JavaScript, C ++ a mnoha dalších jazyků. Poskytuje programová témata a generátory a také nástroje pro správu projektů, které pomáhají koordinovat větší projekty i skupiny. Kromě toho zahrnuje obrovské tržiště pluginů a vývojáři musí psát a propagovat svá konkrétní rozšíření.
5. BlueGriffon

Odkaz: http://www.bluegriffon.org/
BlueGriffon obsahuje s jejich produktem několik placených verzí, ale bezplatná verze poskytuje důležité nástroje, které budete potřebovat pro vytváření webových stránek. Je mezi třemi textovými editory WYSIWYG na všech našich seznamech a také, jak je uvedeno na webových stránkách, je „oficiálně navrženo prostřednictvím francouzských úřadů, jako je webový autorský nástroj pro francouzskou vládu“. textové editory, to může být nástroj, který vyhovuje vašim potřebám! BlueGriffon poskytuje duální pohled na zdrojový kód i na design WYSIWYG, takže můžete sledovat program, i když se také ujistíte, že váš web vypadá pěkně. Může také modifikovat CSS a SVG. Další funkce uvnitř placené verze jeho položky se skládají z konstrukčně orientovaných funkcí. Například editor na celé obrazovce, kapátko, které vybírá barvu, a upozornění na počítání slov.
6. Komodo IDE

Odkaz: http://docs.activestate.com/komodo/11/
V nabídce Komodo jsou dvě verze, Komodo Edit a Komodo IDE. To je obvykle open source, stejně jako, zdarma ke stažení. Je to pouze oříznutá rovná verze, která vám pomůže IDE. Komodo Edit obsahuje velké množství úžasných funkcí pro vývoj HTML i CSS. Můžete také získat doplňky, které zahrnují asistenci s jazykem nebo možná další užitečné funkce, preferují speciální typy znaků. Komodo nemá lepší výkon než největší editor HTML, přesto je ideální pro náklady, zejména pokud stavíte v XML, kdekoli může vyniknout. Denně využívám Komodo Edit, abych tyto práce získal ve formátu XML, a také je využívám pro základní úpravy HTML. Může to být jediný editor, bez kterého jsem upustil.
7. Eclipse

Odkaz: https://www.eclipse.org/
Eclipse je známo jako komplikované vývojové prostředí, které by mohlo být ideální pro lidi, kteří provádějí velké množství kódu na mnoha platformách i v různých jazycích. Může to být uspořádáno jako pluginy, pokud musíte upravit něco, co prostě najdete správný plug-in, stejně jako hlavu do práce. Při vytváření komplikovaných webových aplikací obsahuje Eclipse celou řadu funkcí, které usnadňují vytváření aplikace. Kromě nástroje pro mobilní programátory najdete Java, JavaScript i rozšíření PHP.
8. Atom

Odkaz: https://atom.io/
- Atom je další vynikající editor HTML. Toto je textový editor s otevřeným zdrojovým kódem jednoduše GitHub.
- Může to být jeden z hlavních dostupných WYSIWYG editorů.
- Dodává řešení napříč platformami. To usnadňuje systémy MacOS X, Windows a Linux.
- Inteligentní výběr automatického doplňování, který vám poskytne rychlejší výsledky.
- Pohodlné nalezení i nahrazení řešení. Může to být zdarma editor HTML.
- Jednoduché ovládání uživatelského rozhraní.
- Strategie více tabulek pro pohodlné posouzení v dokumentech.
- Jednoduchý program pro procházení datových souborů, který zpřístupní, rychle skončí.
Závěr
Získání pomocné ruky k rychlejšímu a rychlejšímu vytvoření programu se stává nezbytným, dnes jako součást vaší. Pokud jste jednoduše začali kódovat nebo jste prostě připravili zkušeného, očekáváme, že textový editor HTML může být nejbližší přítel každého. Funkce kromě výběru perfektního textového editoru HTML, který preferujete, by mohla být opravdu obtížná. Motivujeme vás, abyste vyzkoušeli různé editory a poté vybrali ten, který vyhovuje vašemu rozvržení a nejlepší produktivitě. Můžeme si také pamatovat, že dokud nevyžadujete nepřetržitou asistenci a kontrolní kód pro velkou organizaci, pravděpodobně budete mít dobrý bezplatný editor.
Doporučené články
Toto byl průvodce HTML textovými editory. Zde diskutujeme o tom, co jsou textové editory HTML a osm nejlepších textových editorů HMTL. Další informace naleznete také v dalších navrhovaných článcích -
- Prvky formuláře HTML
- Ovládací prvky formuláře HTML
- Verze Html
- Styly seznamu HTML
- Bloky HTML
- Nastavte barvu pozadí v HTML s příkladem