
Rozdíly mezi HTML a XML
Počítače používají jazyky ke komunikaci stejně jako lidé. Počítač komunikuje s internetem prostřednictvím počítačového jazyka, který je obsahem tohoto článku HTML vs XML. Jako obvykle je lepší vymazat nějakou terminologii, než přistoupíme k podrobnostem článku HTML vs XML.
Podmínky
- HYPER-TEXT je proces vzájemného propojení objektů tak, že po kliknutí na jeden objekt lze propojený objekt zobrazit nebo použít odpovídajícím způsobem (znamená, že se provede akce).
- MARKUP doslova znamená notace nebo symboly, které se používají při opravě textu a označují, jak by se texty měly zobrazovat. Používají se některé běžné notace nebo symboly (, ^, /, ?). Značky označují posloupnosti znaků nebo jiných symbolů, které lze vložit na určitá místa v textovém souboru a označují, jak by měl soubor vypadat při tisku nebo zobrazení.
- EXTENSIBLE znamená něco, co je možné natáhnout nebo prodloužit. V informačních technologiích rozšiřitelný znamená program nebo programovací jazyk, který je navržen tak, aby jeho uživatelé a vývojáři mohli rozšiřovat nebo rozšiřovat své schopnosti.
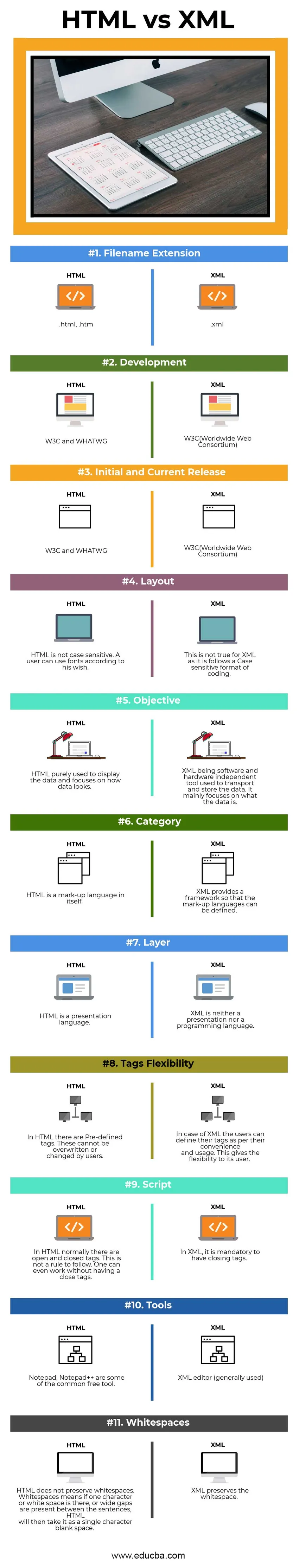
Infografika HTML vs XML
Níže je uveden top 11 rozdíl mezi HTML a XML 
Klíčové rozdíly mezi HTML a XML
Než budeme pokračovat s rozdílem mezi HTML a XML, měli bychom vědět, že mezi nimi jsou nějaké podobnosti. Za prvé, oba HTML vs. XML jsou jazyky a používají se pro web. Oba XML vs HTML jsou značkovací jazyky. Značky jsou stavební blogy pro XML a HTML. Poslední zajímavou podobností, kterou obě sdílejí, je to, že pocházejí z SGML (Standardized Markup Language)
Podívejme se na ukázku základního kódu pod HTML i XML. To umožní jasné pochopení prvků, struktury a prvků značek použitých v něm.
HTML
--------- toto je úvodní značka
-------– toto je závěrečná značka (všimněte si, že pro každou uzavřenou značku se používá lomítko, které je povinné při správném uzavírání značek). V kódovací části není žádná velká a malá písmena.
XML
EDUCBA
Organizace
Bombaj
987654321
Poznámka: Informace v ČERVENÉ jsou označeny a informace v černé barvě jsou obyčejné texty.
- XML a XHTML mají nekonečný počet možných prvků, zatímco HTML sleduje přísnou sadu prvků, které jsou předdefinovány.
- Ještě jeden zajímavý vztah mezi těmito dvěma podíly. Jeden může být podmnožinou druhého, zatímco druhý nemůže být supersetem prvního. Celým HTML může být XML, ale zpětný tok nemá hodnotu, pokud nepoužívá prvky HTML a nepůsobí jako XHTML.
- Element XML nepřenáší významy a jeho parsery na tyto prvky nebudou působit, zatímco na druhé straně prvky HTML pomocí jejich použití zprostředkovávají význam nebo instrukce prohlížeče.
- Atributy XML musí být citovány a nemohou být bez hodnoty. Za určitých podmínek atributy HTML vyžadují uvozovky a mohou vynechat nadbytečné hodnoty, pokud se nejedná o XHTML, v tomto případě předpokládá pravidla atributů XML.
Srovnání Head to Head mezi HTML a XML
Níže je uvedeno nejlepší srovnání mezi HTML a XML
| Základy srovnání mezi HTML a XML | HTML | XML |
| Název souboru rozšíření | .html, .htm | .xml |
| Rozvoj | W3C a WHATWG | W3C (celosvětové webové konsorcium) |
| Počáteční a současné vydání | Počáteční vydání v roce 1993. Poslední vydání (14. prosince 2017). | Žádné takové podrobnosti nejsou k dispozici. Má stabilní vydání. |
| Rozložení | HTML nerozlišuje velká a malá písmena. Uživatel může používat písma podle svého přání | To neplatí pro XML, protože následuje formátování citlivé na velikost písmen. |
| Objektivní | HTML slouží výhradně k zobrazení dat a zaměřuje se na to, jak data vypadají. | XML je softwarově a hardwarově nezávislý nástroj používaný k přenosu a ukládání dat. Zaměřuje se hlavně na to, co jsou data. |
| Kategorie | HTML je samo o sobě značkovacím jazykem. | XML poskytuje rámec pro definování značkovacích jazyků. |
|
Vrstva |
HTML je jazyk prezentace |
XML není ani prezentační, ani programovací jazyk |
| Flexibilita značek | V HTML jsou předdefinované značky. Uživatelé je nemohou přepsat nebo změnit. | V případě XML mohou uživatelé definovat své značky podle jejich pohodlí a použití. To dává uživateli flexibilitu. |
| Skript | V HTML jsou obvykle otevřené a uzavřené značky. Toto není pravidlo, které je třeba dodržovat. Člověk může dokonce pracovat, aniž by měl blízkou značku. | V XML je povinné mít uzavírací značky. |
| Nástroje | Notepad, Notepad ++ jsou některé z běžných bezplatných nástrojů | XML editory (běžně používané) |
| Mezery | HTML nezachovává mezery. Mezery znamenají, pokud existuje jeden znak nebo prázdné místo nebo pokud jsou mezi větami velké mezery, HTML jej poté vezme jako jedno prázdné místo. | XML zachovává mezeru. |
Závěr - HTML vs XML
Viděli jsme, jak jsou tyto technologie stavebními kameny pro vývoj webových aplikací. Článek dosud pojednává o pojmech souvisejících s HTML a XML - porovnáním užitečnosti a toho, jak jeden stojí, pokud jde o použití. Viděli jsme také jejich správnou syntaxi a rozdíl mezi značkami. HTML vs XML jsou ve skutečnosti velká témata, ale musím říci, že čtenáři, kteří mají tak daleko, se určitě budou učit technické aspekty podle požadavku. Nejlepší část o těchto technikách vývoje webových aplikací je dostupnost nástrojů, které lze snadno získat a vyzkoušet.
Oba jsou celosvětově přijímány pro vývoj webových aplikací a jsou akceptovány W3C. Pro formátování textu, přidávání grafiky, vytváření odkazů, vstupních formulářů, rámců a tabulek existují pro HTML obrovské možnosti, a to samé platí pro XML s jeho úložnými a přepravními schopnostmi. Prohlížeče je poté používají k zobrazení informací lidem na celém světě.
Doporučený článek
Toto byl průvodce, jak zjistit rozdíly mezi HTML a XML. Zde bereme rozdíl mezi HTML a XML s příklady, infografiky a srovnávací tabulkou. Další informace naleznete také v následujících článcích -
- Užitečné otázky rozhovoru WordPress
- Rozdíly HTML vs CSS
- HTML vs HTM
- Porovnání HTML vs XHTML
- HTML vs WordPress