
Úvod do vytváření tabulek v HTML
Tabulka je jedním z nejužitečnějších konstruktů. Tabulky jsou po celé webové aplikaci. Hlavní použití tabulky je, že se používají ke strukturování informací a ke strukturování informací na webové stránce. Tabulka HTML je rozvržení stránky založené na tabulce. Tabulky by neměly být používány jako pomůcky k rozvržení. V tomto článku budeme hovořit o vytvoření tabulek v HTML.
HTML tabulka
-
značka se používá k vytvoření tabulky.
- V HTML je tabulka považována za skupinu řádků obsahujících každou skupinu buněk.
- V řadě může být mnoho sloupců.
- HTML tabulky by měly být použity pouze pro tabulková data, ale také pro vytváření webových stránek rozvržení.
- Pokud vytvoříme tabulky HTML bez stylů nebo atributů v prohlížeči, zobrazí se bez ohraničení.
- Značka tabulky:
- Obsah, který píšeme mezi těmito značkami, se zobrazí v tabulce.
Značky používané v HTML
Níže jsou uvedeny některé značky použité v tabulce.
1.
Štítek -
tag se používá k definování řádku v tabulce HTML. - začneme řádek začátkem
značku řádku a poté vytvořte řádek vytvořením každé buňky a až dokončíme všechny buňky pro řádek, zavřeme řádek koncovou značkou řádku .- Značka řádku:
2.
Štítek tag se používá k definování dat pro buňku v tabulce HTML. - Každou buňku vytvoříme pomocí počáteční značky buňky
a poté do buňky přidejte obsah nebo data a poté buňku uzavřete koncovou značkou buňky .- Značka buňky:
3.
Štítek tag se používá k definování buňky záhlaví v tabulce HTML. - Buňka záhlaví v tabulce se používá k poskytování informací o zbývajících buňkách sloupce.
- Značka záhlaví:
- Obvykle je umístěn v horní části buněk.
4. Značka
- Značka se používá k určení barvy pozadí tabulky.
Syntax:
- Pro název barvy můžeme přímo zadat název barvy pro pozadí. Můžeme například určit
- Pro hex_number musíme zadat hexadecimální kód pro pozadí. Například
- Pro číslo rgb_number musíme zadat kód rgb (červený, zelený, modrý) pro pozadí. Například
- Pokud v rgb_number poskytneme všechny hodnoty jako 255, výstup barvy pozadí je bílý.
5. Značka
- Značka se používá k poskytnutí nadpisu tabulky.
- Je umístěn nebo použit okamžitě po
štítek.
- Ve výchozím nastavení bude titulek tabulky zarovnán na střed nad tabulkou.
- Značka titulků:
6. Rozdělení buněk
- Překlenutí není nic jiného než kombinace dvou nebo více sousedních buněk v tabulce.
- Skládá se z rozpětí sloupců a rozpětí řádků.
- Col span: Atribut col span určuje počet sloupců buňku tabulky by měl rozpětí.
- Vždy to má celočíselnou hodnotu.
- Rozpětí řádků: Atribut rozpětí řádků určuje počet řádků, které by měla buňka tabulky zahrnovat.
- Vždy to má celočíselnou hodnotu.
7. Značka
- definuje sadu řádků definujících hlavu sloupců tabulky.
Syntaxe:
8. Štítek
-
tag se používá k seskupení obsahu těla v tabulce HTML.
- Tabulky mohou obsahovat více než jedno tělo v některých tabulkách, v opačném případě může tabulka obsahovat pouze jedno tělo, v těchto případech lze odstranit.
- Tabulky s jedním tělem budou mít implicitní tělo.
- Syntaxe:
9. Značka
- Značka obsahuje řádky, které představují zápatí nebo shrnutí.
- Syntaxe:
10. Značka
- Sloupce tabulky lze seskupit společně s prvkem.
- Každý prvek deklarovaný v bloku bude definovat skupinu pomocí atributu span, který bude označovat počet sloupců, které patří do skupiny.
- To je užitečné pro použití stylů pro celé sloupce namísto opakování pro každý řádek nebo buňku.
- Syntaxe:
Příklady značek HTML
Příklad 1
1. Tabulka:
Syntaxe:

Výstup:

- V tomto příkladu jsme vytvořili tabulku se třemi řádky. Z výstupu můžeme pozorovat, že neobsahuje žádné hranice. Takže kdykoli vytvoříme tabulku bez CSS nebo nepoužíváme žádné styly, zobrazí výstup bez ohraničení.
Příklad 2

Výstup:

- V tomto příkladu vidíme, že jsme dostali ohraničení pro náš výstup tím, že jsme přidali vlastnost border v sekci styl a použili ji ve značce tabulky.
2.
Značky a Štítek Syntax:
……..Příklad:

Výstup:

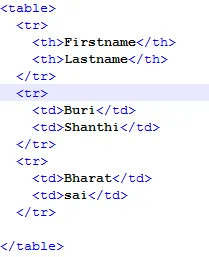
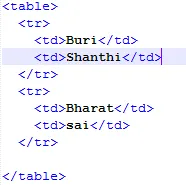
- V tomto příkladu jsme jednoduše vytvořili dva řádky pomocí
tag a data se zadávají pomocí štítek. 3.
Štítek: Syntax:
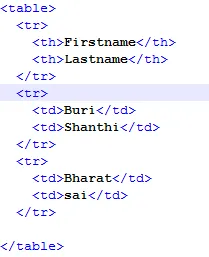
Příklad:

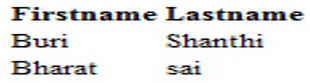
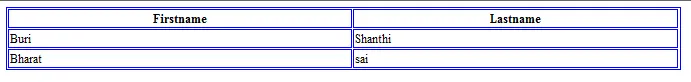
Výstup:

- V tomto příkladu můžeme pozorovat křestní jméno a příjmení v porovnání s ostatními tučně, protože jsou deklarovány jako záhlaví buněk pomocí
štítek. 4.
Syntaxe:
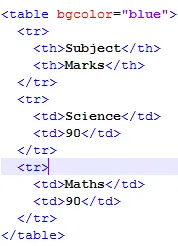
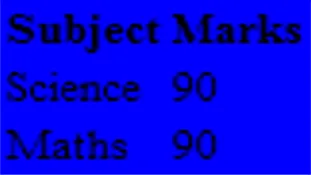
table bgcolor = “color_name|hex_number|rgb_number”> ;Příklad:

Výstup:

5.
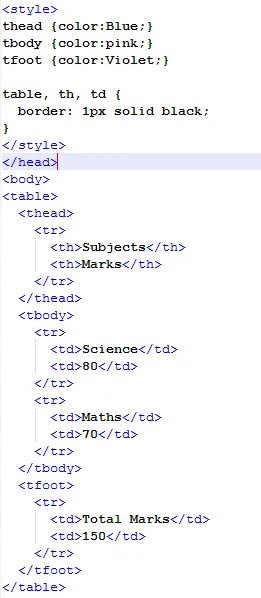
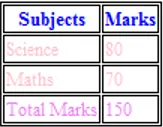
Syntax:
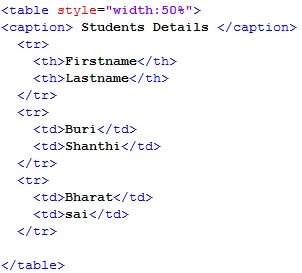
Příklad:

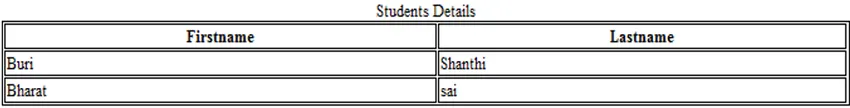
Výstup:

- V tomto příkladu jsme přidali popisek do tabulky jako podrobnosti o studentovi pomocí značky titulků.
6. Rozpětí kol a rozpětí řádků
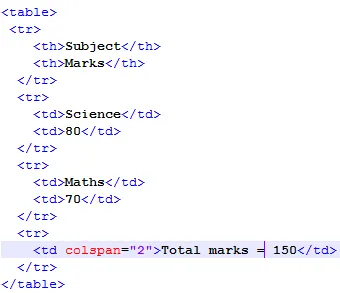
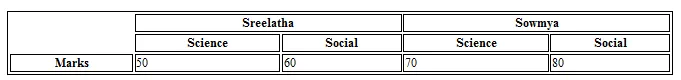
Syntaxe pro Col Span:
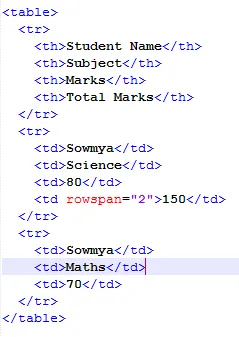
Syntaxe pro rozsah řádků:
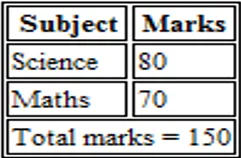
Příklad pro Col Span:

Výstup:

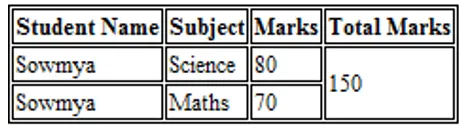
Příklad rozsahu řádků:

Výstup:

7.
Syntax:
8.
Syntax:
9.
Syntax:
Příklad:

Výstup:

10. Colgroup
Syntax:
Příklad:

Výstup:

Závěr - Vytvoření tabulek v HTML
V HTML pomocí
tag můžeme vytvořit více tabulek a dokonce můžeme seskupit řádky a sloupce. Pomocí CSS můžeme dokonce vylepšit styling tabulek.
Doporučené články
Toto je průvodce vytvářením tabulek v HTML. Zde diskutujeme o tom, jak vytvořit tabulku v HTML s příklady a jak používat značky HTML. Můžete také projít naše další doporučené články -
- Textové editory HTML
- Prvky formuláře HTML
- Značky obrázků HTML
- Atributy HTML
- Rámce HTML
- Bloky HTML
- Nastavte barvu pozadí v HTML s příkladem
- V tomto příkladu můžeme pozorovat křestní jméno a příjmení v porovnání s ostatními tučně, protože jsou deklarovány jako záhlaví buněk pomocí
- Tabulky mohou obsahovat více než jedno tělo v některých tabulkách, v opačném případě může tabulka obsahovat pouze jedno tělo, v těchto případech lze odstranit.
- Pro hex_number musíme zadat hexadecimální kód pro pozadí. Například
- Každou buňku vytvoříme pomocí počáteční značky buňky
- začneme řádek začátkem