
Úvod do smyčky v JavaScriptu
For Smyčka v JavaScriptu je nejlepší metodou pro iteraci sérií dat současně. Pro smyčku je smyčka řízená vstupem, ve které byly testovací podmínky zkontrolovány před přechodem do těla programu. Pro smyčku se používá, když víme, kolik iterací před vstupem do smyčky. Smyčky se obvykle používají pro opakování řady kroků v určitém počtu časů, takže často zahrnují čítačové proměnné, podmíněný test, způsob změny čítačové proměnné. V mnoha případech může smyčka dosáhnout stejné věci jako smyčka while, s méně řádky kódu.
Typy smyčky v JavaScriptu
- Pro: Používá se pro opakování kódu n kolikrát je podmínka nepravdivá
- For / in : Používá se k procházení vlastností objektu
- For / of : Používá se pro opakování v řadě iterovatelných objektů
Pro smyčkovou syntaxi
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Syntaxe smyčky / v smyčce
for (var in object)
(
Body of loop
)
Syntaxe smyčky / pro smyčku
for (variable of iterable)
(
Body of loop
)
Pracovní postup smyčky v JavaScriptu
- Inicializační podmínka: Podmínka uvádí začátek smyčky for. Proměnná může být inicializována ve smyčce nebo proměnná může být deklarována samostatně.
- Testovací podmínka: Pro smyčku je vstupní řídicí smyčka, podmínka je zkontrolována před spuštěním programu. Testuje také výstupní stav smyčky.
- Provedení příkazu: Pouze pokud je testovací podmínka pravdivá, provede se tělo smyčky.
- Increment / Decrement: Pro každý cyklus, po provedení smyčky, přejde ovládací prvek do příkazu increment. Zde zvyšuje nebo snižuje kontrolní proměnné.
- Ukončení smyčky: Smyčka se ukončí, jakmile je podmínka nepravdivá.
Příklad
Int add=10;
For(;add<30;add++)
Jak funguje smyčka v JavaScriptu?
Po provedení smyčky byla zkontrolována počáteční podmínka. Toto je počáteční hodnota, kde začíná smyčka. V dalším kroku se podmínka testovala, zda je poskytnutá podmínka pravdivá nebo nepravdivá; to určuje, zda by smyčka měla pokračovat nebo ne. Pokud je podmínka pravdivá, proměnná modifikuje smyčku a provede se příkaz smyčky. Po provedení příkazu se smyčka restartuje, dokud není podmínka nepravdivá.
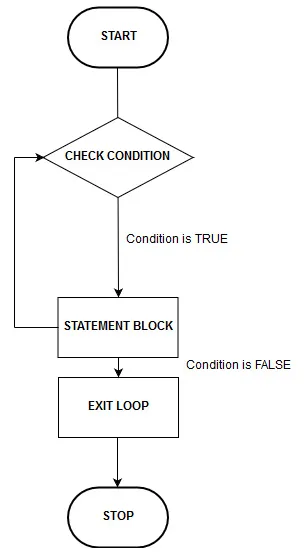
Vývojový diagram pro smyčku
Níže je vývojový diagram smyčky v JavaScriptu:

Smyčka se provede nejprve a smyčka zkontroluje testovací podmínku, zda je pravdivá nebo ne. Pokud je podmínka pravdivá, půjde do bloku příkazu, kde je program spuštěn. Pokud je podmínka nepravdivá, smyčka se ukončí a program se zastaví.
Příklad č. 1: Použití pro smyčku
Níže uvedený program je napsán pro tisk seznamu jmen studentů pomocí JavaScriptu.
Kód
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
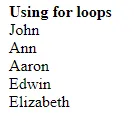
Výstup:

Příklad č. 2: Použití pro smyčku
Kód
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
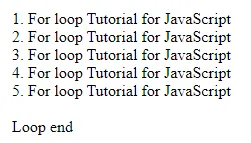
Výstup:

Příklad č. 3: Použití For / in Loop
Smyčka for / in se používá k iteraci vlastností objektu.
Kód
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Výstup:

Příklad č. 4: Použití pro / pro smyčku
Kód
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
Příkaz for / of prochází hodnotami iterovatelného objektu.
var cars = ('BMW', 'Volvo', 'Mini');var x;
pro (x aut) (
document.write (x + "
");
)
Výstup:

Závěr
Zpočátku by smyčka mohla vypadat trochu matoucí, ale jakmile zjistíte různé části prohlášení, nejsou těžké. Jen mějte na paměti, že každý pro smyčku začíná klíčovým slovem pro, následovaným sadou závorek obsahujících tři části, pár složených závorek. For loop pomáhá programátorům psát program efektivně a snadno. To šetří problém psaní více řádků kódu, což vyžaduje více času. Pro programátora psát program efektivně a produktivně. Odpouští další výhodu, protože snižuje délku programu.
Doporučený článek
Toto byl průvodce For Loop v JavaScriptu. Zde diskutujeme Úvod do smyčky v JavaScriptu a jeho typy spolu s vývojovým diagramem. Další informace naleznete také v dalších navrhovaných článcích -- Vlastnosti JavaScriptu
- Python vs JavaScript
- Použití JavaScriptu
- Pro smyčku v Pythonu
- Úvod do smyčky v Javě
- Iterátor v Javě
- Příklady Iterátoru v Pythonu