V tomto tutoriálu s textovými efekty Photoshopu vytvoříme jednoduchý efekt reflexe textu. Tento efekt byl použit všude v reklamě a jak uvidíme, je to velmi snadné.
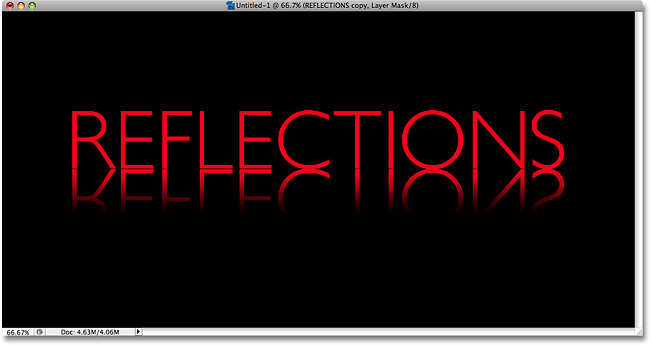
Zde je reflexe, kterou vytvoříme:

Výsledný efekt reflexe textu.
Začněme!
Krok 1: Vytvořte nový dokument Photoshopu
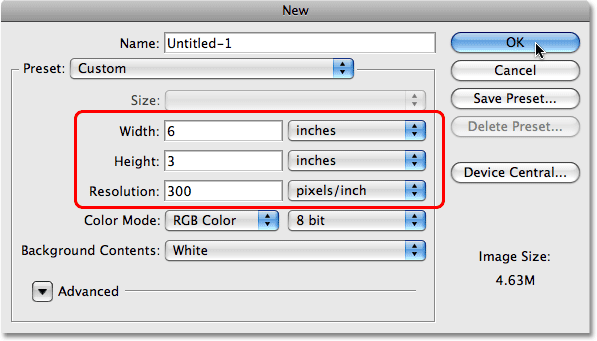
Vytvořte nový prázdný dokument Photoshopu přechodem do nabídky Soubor v horní části obrazovky a výběrem Nový . Můžete také vytvořit nový dokument pomocí klávesové zkratky Ctrl + N (Win) / Command + N (Mac). V obou případech se zobrazí dialogové okno Nový dokument Photoshopu. Zadejte rozměry, které potřebujete pro svůj dokument. Pro tento tutoriál zadám 6 palců pro šířku mého dokumentu, 3 palce pro výšku a rozlišení 300 pixelů / palec . Až budete hotovi, klikněte na OK, abyste opustili dialogové okno. Na obrazovce se objeví nový prázdný dokument:

Vytvořte nový prázdný dokument Photoshopu.
Krok 2: Vyplňte nový dokument černou barvou
Tento krok je volitelný, ale budu používat černou barvu jako barvu pozadí pro můj dokument místo výchozí bílé. Pokud chcete raději držet bílou, můžete tento krok přeskočit. Chcete-li dokument vyplnit černou, přejděte nahoru do nabídky Úpravy v horní části obrazovky a zvolte Výplň, abyste vyvolali příkaz Výplň aplikace Photoshop:

Přejděte na Úpravy> Vyplnit.
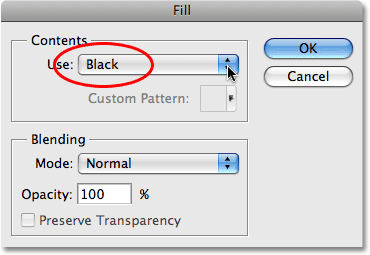
Příkaz Výplň můžete také vybrat pomocí klávesové zkratky Shift + F5 . V obou případech se zobrazí dialogové okno Výplň. V horní části dialogového okna je sekce Obsah, s jednou možností jednoduše nazvanou Použít . Ze seznamu napravo od slova vyberte černou. Použijte:

V části Obsah v horní části dialogového okna Výplň vyberte možnost Černá.
Až budete hotovi, ukončete dialogové okno klepnutím na OK a Photoshop vyplní dokument černě:

Pozadí dokumentu je nyní vyplněno černou barvou.
Krok 3: Vyberte Nástroj pro psaní
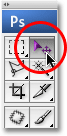
K přidání textu do dokumentu potřebujeme Photoshop's Type Too l. Můžete na ni kliknout v paletě Nástroje a vybrat ji, nebo rychlejším stisknutím klávesy T na klávesnici jej vyberte pomocí klávesové zkratky:

Vyberte nástroj pro psaní.
Krok 4: Vyberte písmo
Když je vybrán Nástroj pro psaní, přejděte na panel Možnosti v horní části obrazovky a vyberte písmo, které chcete použít pro efekt. Výběr fontů bude záviset na tom, která písma máte v počítači aktuálně nainstalována. Budu se držet něčeho jednoduchého a pro svůj efekt si vyberu Gill Sans Light . Zatím si nedělejte starosti s velikostí písma:

Na panelu Možnosti vyberte písmo.
Krok 5: Vyberte barvu pro text
Dále musíme vybrat barvu pro náš text. Existuje několik různých způsobů, jak si vybrat barvu textu ve Photoshopu. V tomto tutoriálu budu používat velmi jednoduchý a rychlý způsob, kterým je vybrat hotovou barvu z palety Vzorník . Přepněte do palety Vzorník, která je ve výchozím nastavení seskupena mezi palety Barva a Styly. Paleta Vzorník obsahuje kolekci vzorníků barev, které jsou ve výchozím nastavení nainstalovány ve Photoshopu. Chcete-li si vybrat jednu z barev, jednoduše přesuňte kurzor myši nad její vzorník barev. Uvidíte, že se kurzor změní na kapátko. Vyberte barvu pomocí kapátka. V levém horním rohu si vyberu červené políčko:

Vyberte barvu textu kliknutím na vzorek barvy v paletě Vzorník.
Krok 6: Přidejte svůj text
Jakmile vyberete barvu, klikněte kdekoli v dokumentu a přidejte text. Napíšu slovo „ODMĚNY“ velkými písmeny:

Přidejte svůj text do dokumentu.
Až budete hotovi, klikněte na zaškrtávací políčko na panelu Možnosti a přijměte text a ukončete režim úpravy textu:

Klepnutím na zaškrtávací políčko na panelu Možnosti přijměte text.
Krok 7: Změňte velikost textu v případě potřeby pomocí bezplatné transformace
Pokud potřebujete změnit velikost textu, přejděte v horní části obrazovky do nabídky Úpravy a vyberte možnost Volná transformace nebo stiskněte klávesovou zkratku Ctrl + T (Win) / Command + T (Mac). Ať tak či onak vyvoláte příkaz Free Transform aplikace Photoshop, který nám umožní snadno změnit velikost textu a přesunout jej také, pokud potřebujeme:

Přejděte na Úpravy> Volná transformace.
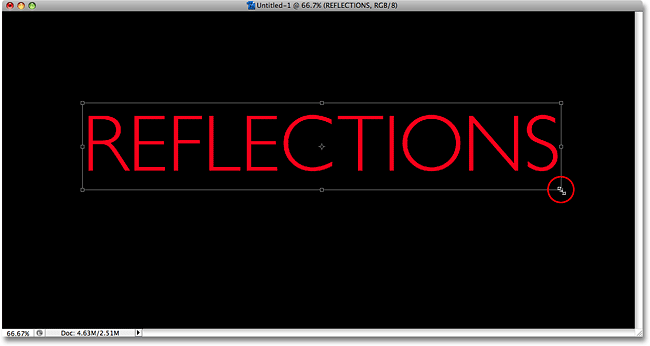
Jakmile ji vyberete, zobrazí se v dokumentu políčko Transformace zdarma a kolem textu se zobrazí úchyty. Chcete-li změnit velikost textu, podržte stisknutou klávesu Shift, která zabrání nechtěnému zkreslení poměru stran šířky k výšce textu při změně jeho velikosti, poté jednoduše klikněte na některou ze čtyř rohových úchytů (malé čtverečky) a přetažením směrem dovnitř text zmenšíte nebo zvětšíte a zvětšíte. Chcete-li přesunout text, klepněte kdekoli uvnitř pole Free Transform a přetáhněte text na nové místo. Jednoduše neklikejte na malý cílový symbol v samém středu pole, jinak přesunete cílový symbol, nikoli text. Přidám Shift a přetáhnu úchyt v pravém dolním rohu směrem ven, abych svůj text trochu zvětšil. Také trochu přetáhnu text dolů, aby se spodní část textu objevila blíže k vodorovnému středu dokumentu:

V případě potřeby použijte Free Transform pro změnu velikosti a / nebo přesunutí textu.
Až budete hotovi, stiskněte Enter (Win) / Return (Mac) pro přijetí transformace a ukončení příkazu Free Transform.
Krok 8: Duplikujte textovou vrstvu
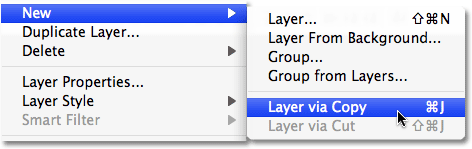
Nyní, když máme náš text, můžeme začít vytvářet efekt odrazu. První věcí, kterou budeme potřebovat, je kopie našeho textu, takže duplikujme textovou vrstvu tak, že půjdeme k manuálu vrstvy v horní části obrazovky, vybereme Nový a poté vybereme Vrstva pomocí Kopírovat . Nebo pro mnohem rychlejší způsob, jak duplikovat vrstvu, jednoduše stiskněte klávesovou zkratku Ctrl + J (Win) / Command + J (Mac):

Přejděte na Vrstva> Nový> Vrstva pomocí kopie.
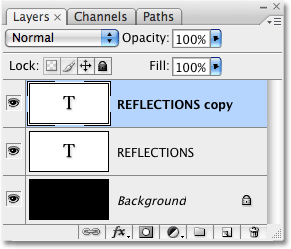
Ať tak či onak řekne Photoshopu, aby vytvořil kopii naší textové vrstvy. Zdá se, že se v našem dokumentu nic nestalo, ale pokud se podíváme na naši paletu Vrstvy, můžeme vidět, že nyní máme kopii vrstvy sedící přímo nad originálem (všimněte si, že kopie má v názvu název „kopie“). ):

Nad originálem se objeví kopie textové vrstvy.
Krok 9: Překlopte textovou vrstvu svisle
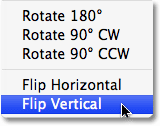
Dále musíme převrátit zkopírovanou textovou vrstvu vzhůru nohama a aplikace Photoshop prostě přijde s příkazem navrženým speciálně pro takový úkol. Znovu přejděte do nabídky Úpravy, zvolte Transformovat a poté zvolte Převrátit svisle :

Přejděte na Úpravy> Transformovat> Převrátit svisle.
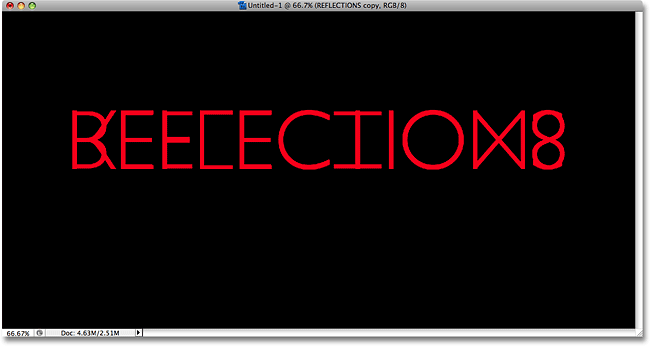
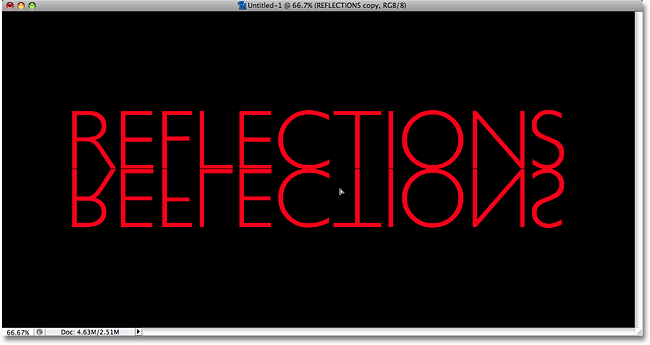
Zkopírovaná textová vrstva se objeví překlopená vzhůru nohama před původní textovou vrstvou a vytvoří zajímavý, i když zcela nečitelný, vizuální efekt:

Vrstva zkopírovaného textu se objeví vzhůru nohama před původním textem.
Krok 10: Přetáhněte zkopírovaný text pod originál
Vyberte Přesunout příliš l z palety Nástroje nebo stiskněte písmeno T a vyberte jej pomocí klávesové zkratky:

Vyberte nástroj pro přesun.
Poté, co je vrstva zkopírovaného textu stále vybrána v paletě Vrstvy (vybrané vrstvy jsou zvýrazněny modrou barvou), podržte klávesu Shift, potom klikněte dovnitř dokumentu a přetáhněte zkopírovaný text vzhůru nohama pod původní text. Přidržením klávesy Shift během tažení usnadňuje přetažení textu přímo dolů, protože vám zabraňuje nechtěnému pohybu doleva nebo doprava:

Přetáhněte zkopírovaný text dolů, dokud nebude těsně pod originálem.
Krok 11: Přidání masky vrstvy do převráceného textu
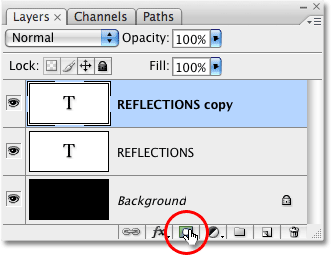
V tomto okamžiku vše, co zbývá udělat při vytváření našeho odrazového efektu, je, aby náš text vzhůru nohama zeslaboval shora dolů do průhlednosti. K tomu použijeme masku vrstvy . Chcete-li přidat vrstvu masky do naší zkopírované textové vrstvy, ujistěte se, že máte stále vybranou vrstvu zkopírovaného textu, a potom jednoduše klikněte na ikonu Maska vrstvy ve spodní části palety Vrstvy:

Klikněte na ikonu Maska vrstvy ve spodní části palety Vrstvy.
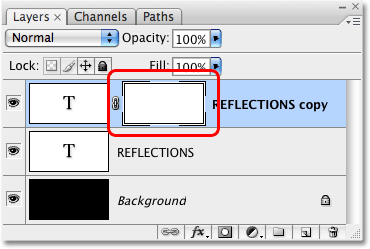
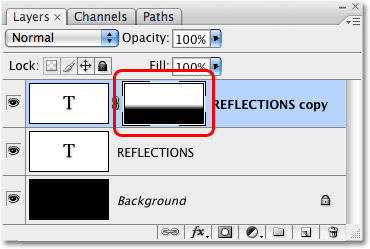
V dokumentu se nic neděje, ale všimnete si, že na pravé straně textové vrstvy v paletě Vrstvy se objevil malý bílý obdélník. Toto je miniatura náhledu masky vrstvy, což nás informuje, že v této vrstvě nyní máme masku vrstvy, i když jsme s ní vlastně ještě nic nedělali:

Miniatura náhledu masky vrstvy se zobrazí na vrstvě zkopírovaného textu v paletě Vrstvy.
Krok 12: Vyberte nástroj přechodu
Aby text na této vrstvě zmizel do průhlednosti, musíme na naši masku vrstvy nakreslit černobílý gradient (další informace o tom, jak masky vrstev fungují, naleznete v našem úplném tutoriálu Porozumění vrstvám masky ve Photoshopu). Základní část webu). Chcete-li nakreslit přechod, budeme muset použít Photoshop Gradient Tool, takže jej vyberte buď z palety nástrojů, nebo jednoduše stiskněte písmeno G na klávesnici a vyberte jej pomocí zkratky:

Vyberte nástroj přechodu.
Když je vybrán Nástroj přechodu, uvidíte, že se panel Možnosti v horní části obrazovky změnil, aby se vám zobrazily možnosti specificky pro Nástroj přechodu. Vlevo na panelu Možnosti uvidíte oblast náhledu přechodu ukazující aktuálně vybraný přechod. V mém případě to už ukazuje černou až bílou gradient, který potřebuji. Pokud váš ukazuje také černobílý gradient, můžete tento krok přeskočit. Pokud v oblasti náhledu vidíte různé barvy, klikněte přímo na oblast náhledu:

Na panelu Možnosti klikněte na oblast náhledu přechodu.
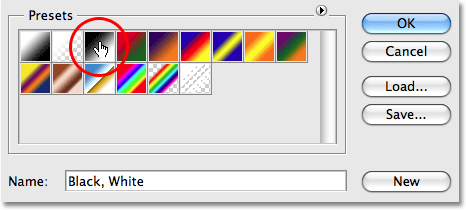
Tím se otevře editor Photoshopu Gradient Editor, který nám ukazuje sbírku přechodů, ze kterých si můžeme vybrat. To, co chceme, je černobílý gradient, třetí zleva, horní řada. Klepnutím na něj jej vyberte a poté kliknutím na tlačítko OK v pravém horním rohu dialogového okna ukončete program:

V Editoru přechodů vyberte přechod z černé na bílou.
Krok 13: Nakreslete svislý přechod odspodu k vrcholu podél textu vzhůru nohama
S vybraným nástrojem Přechod a černobílým přechodem je nyní třeba pouze nakreslit svislý přechod podél našeho textu vzhůru nohama. Nejprve se ujistěte, že máte vybranou masku vrstvy, nikoli samotnou vrstvu. Měli byste vidět bílé zvýraznění ohraničení kolem miniatury masky vrstvy v paletě Vrstvy, což nám říká, že je vybrána maska vrstvy. Klikněte na miniaturu náhledu masky vrstvy a vyberte ji, pokud kolem ní nevidíte ohraničení zvýraznění.
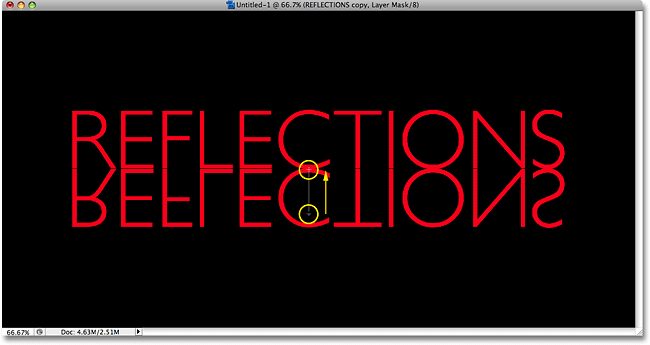
Chcete-li nakreslit přechod, klikněte uvnitř dokumentu zhruba 3/4 cesty dolů směrem ke spodní části textu vzhůru nohama. Potom podržte klávesu Shift a přetáhněte nahoru k bodu, kde text vzhůru nohama splňuje původní text. Podržením klávesy Shift při tažení zabráníte pohybu vlevo nebo vpravo při tažení nahoru:

Klikněte a přetáhněte černě na bílý přechod svisle podél textu vzhůru nohama.
Až budete hotovi, uvolněte tlačítko myši, což je doba, kdy Photoshop nakreslí sklon, a uvidíte, že text vzhůru nohama nyní mizí, když se pohybujete dále dolů ke spodní části písmen:

Spodní text nyní po nakreslení přechodu na masku vrstvy zmizí do průhlednosti.
Protože jsme nakreslili černobílý přechod na masku vrstvy, nemůžeme ji skutečně vidět v dokumentu, ale můžeme to vidět, pokud se podíváme na miniaturu náhledu masky vrstvy v paletě Vrstvy:

Miniatura náhledu masky vrstvy ukazuje skutečný černobílý gradient.
Krok 14: Upravte krytí vrstvy a dolaďte efekt
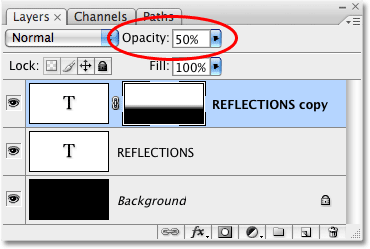
Pokud chcete, aby se textový odraz objevil trochu vybledlejší, jednoduše přejděte na možnost Průhlednost v pravém horním rohu palety Vrstvy a snižte neprůhlednost vrstvy. Jdu dolů dolů na 50% :

Snižte krytí vrstvy, aby se odraz odrazil ještě více.
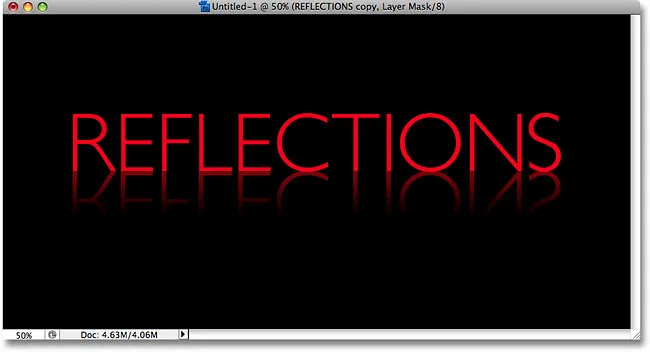
Zde, po snížení neprůhlednosti, je můj konečný text reflexe efekt:

Výsledný efekt reflexe textu.
Kam dál?
A tady to máme! Navštivte naše sekce textových efektů nebo fotografických efektů, kde najdete další tutoriály s efekty Photoshopu!