
Úvod do animace 2D After Effects
Animace 2d není nic jiného než 2 dimenze, pro animaci 2d potřebujeme dobré kreslicí schopnosti, jinak potřebujeme dobrý nápad o anatomii postavy. Potřebujeme nakreslit každý snímek ve 2D animaci, Flash software většinou používal pro 2D, ale v After efektech máme pohodlnější možnosti vytvoření 2D animace, takže mnoho lidí začalo používat After effects pro 2D animaci. Existuje mnoho způsobů, jak vytvářet 2D animace v tom, že použijeme jednu možnost, kterou je cyklus procházky, budeme vytvářet karikaturu na procházku.
Vytvoření 2D animace v After Effects
Níže uvedené kroky ukazují 2D animaci po efektech:
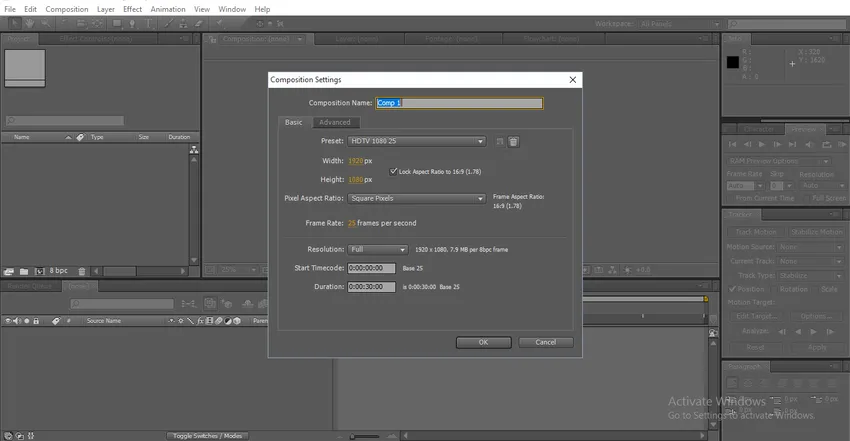
Krok 1: Spusťte novou kompozici.

Krok 2: Pokud máme schopnost čerpat, můžeme si kreslit naše karikatury.

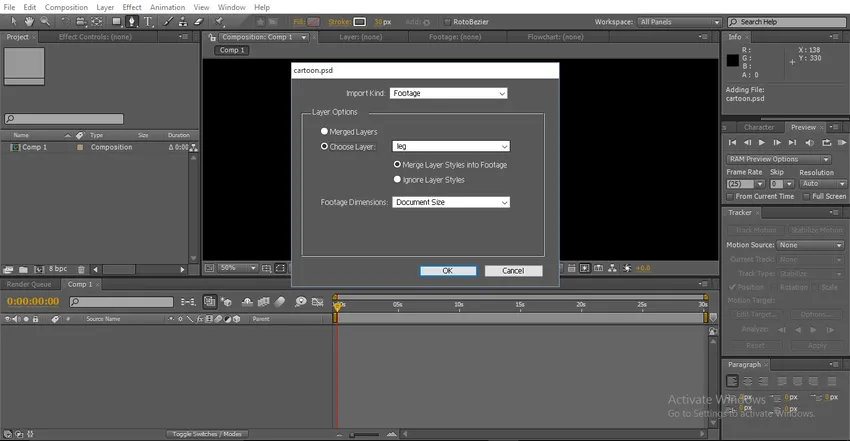
Krok 3: Máme další možnost, můžeme vytvořit potřebné částice ve photoshopu a importovat je do efektů.

Zde vidíme možnost sloučená vrstva nebo vyberte vrstvu. V sloučené vrstvě dostaneme jediný rámeček se všemi sloučenými vrstvami. Ve volbě volby vrstvy máme všechny naše PSD vrstvy, musíme importovat všechny jednotlivé vrstvy.
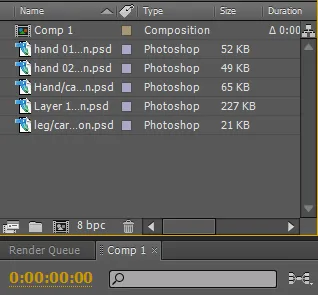
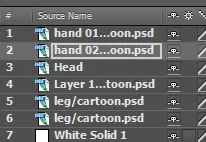
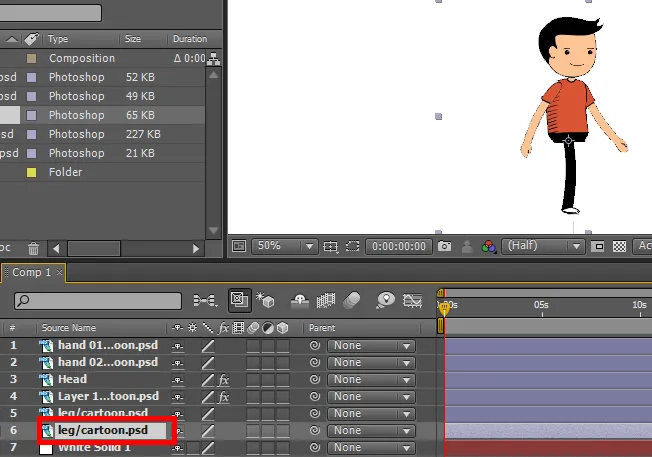
Krok 4: Zde jsem importoval všechny jednotlivé vrstvy kreslené postavičky.

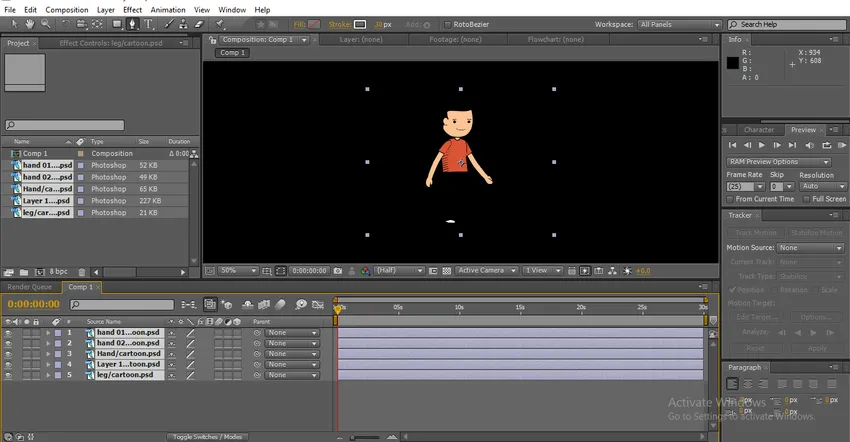
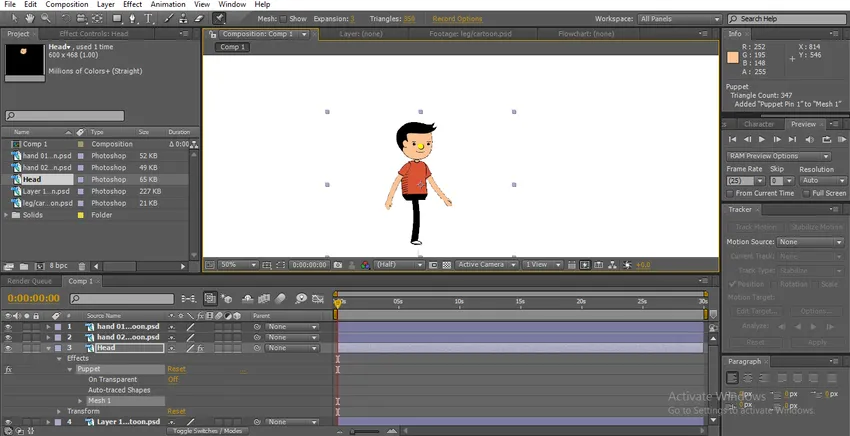
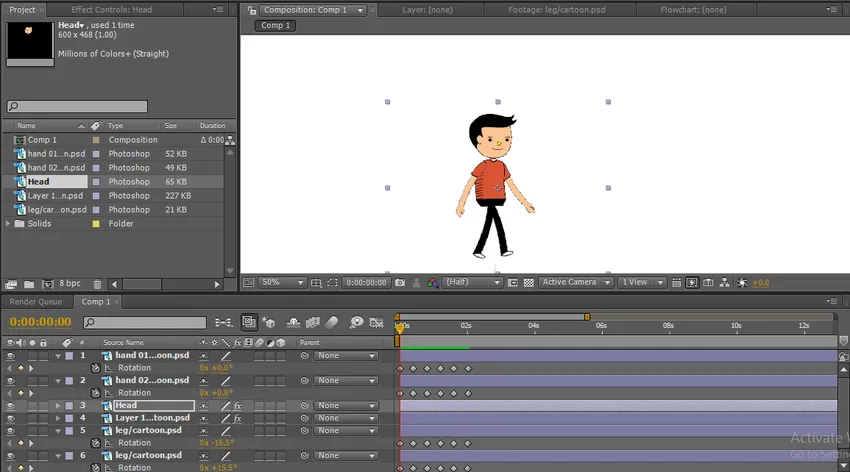
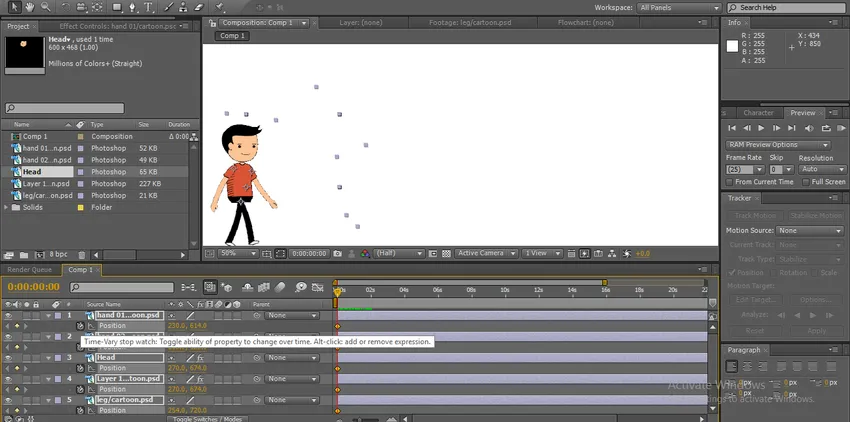
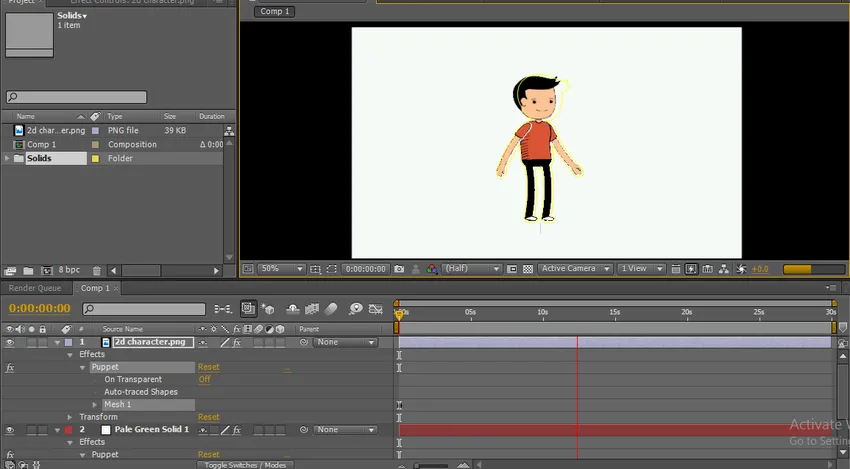
Krok 5: Musíme importovat všechny vrstvy na časovou osu.

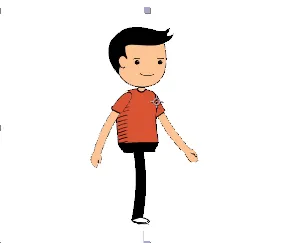
Zde najdeme kreslenou postavičku, každá vrstva je v této kresbě individuální. S individuální vrstvou budeme animovat postavu.
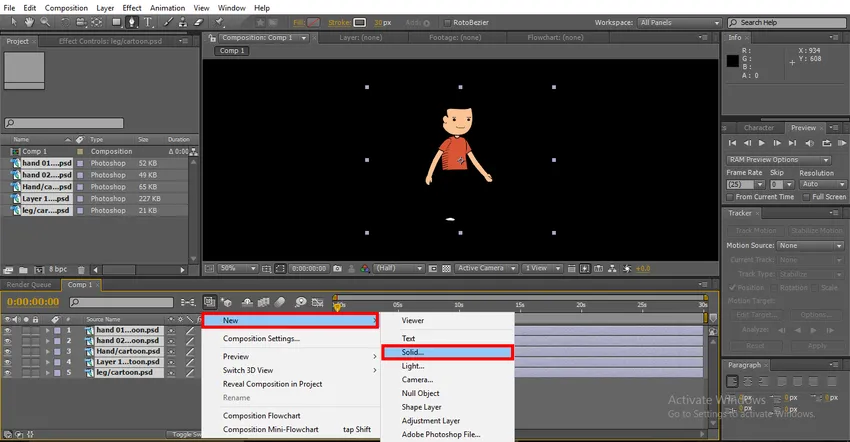
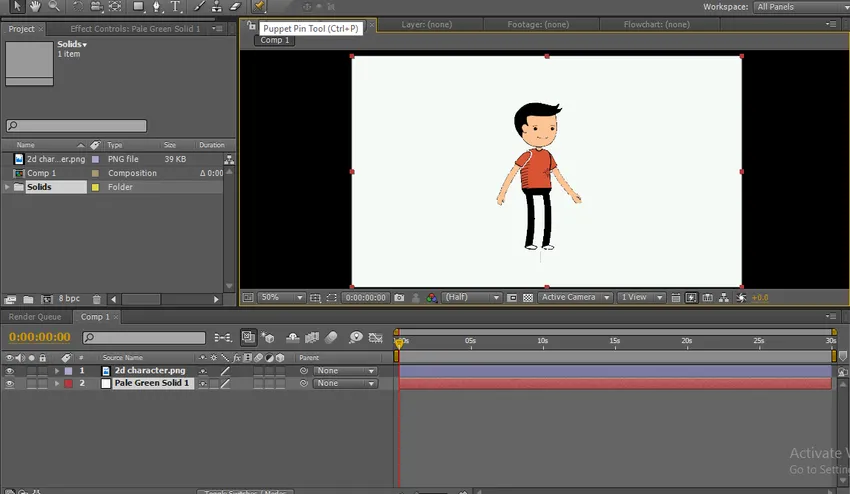
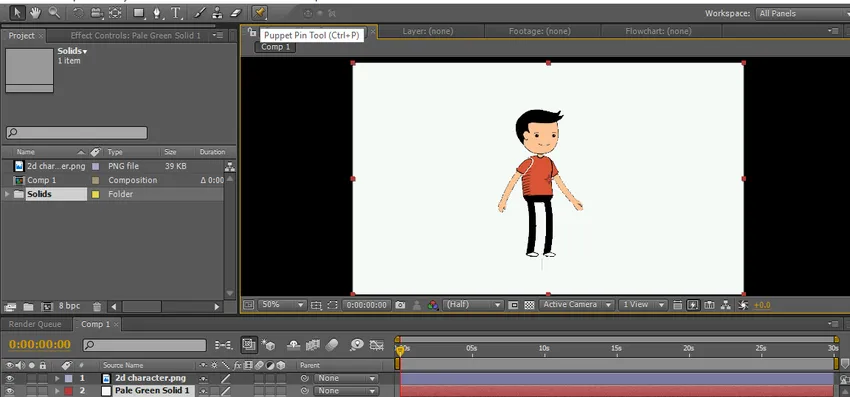
Krok 6: Jako pozadí přidáme pevnou vrstvu.

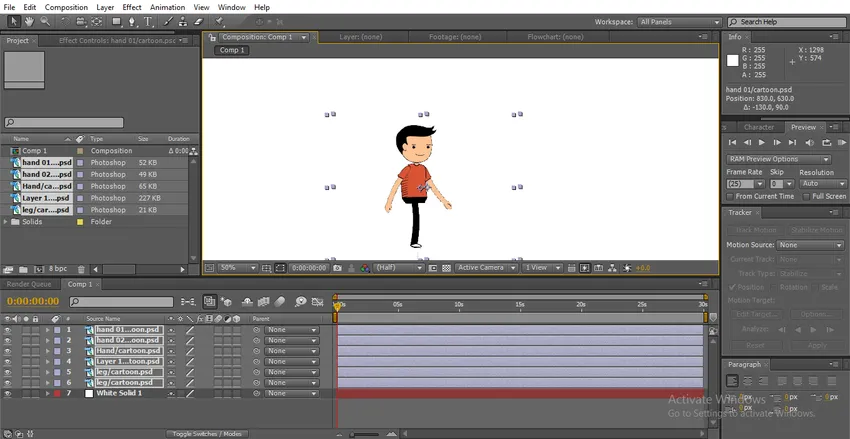
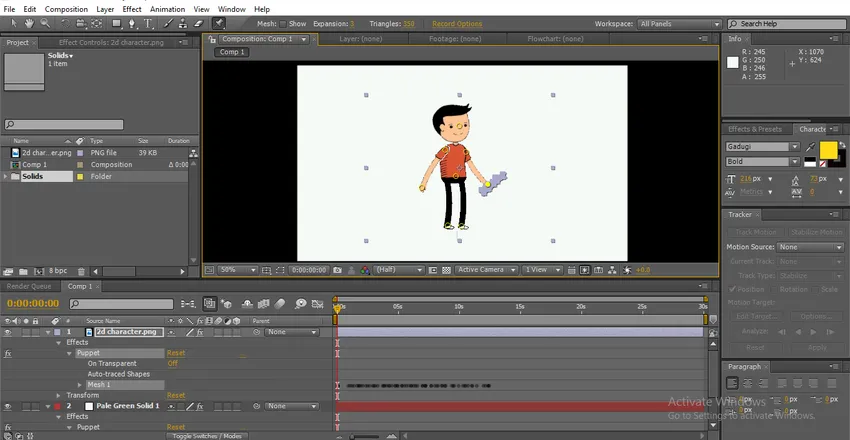
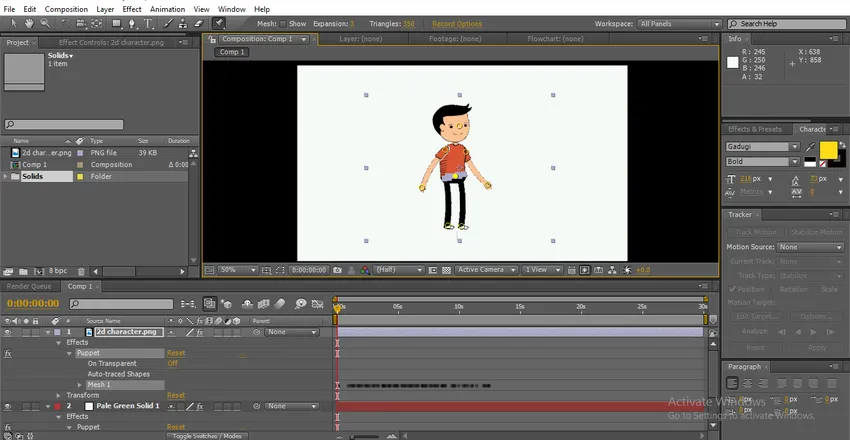
Krok 7: Zde můžeme najít bílou pevnou vrstvu jako pozadí.

Pro vytvoření cyklu chůze musíme pohybovat nohama, rukama, hlavou a tělem, pokud otáčíme nohama a ruka se nebude pohybovat správně, takže nyní musíme změnit středové body nohou a rukou.
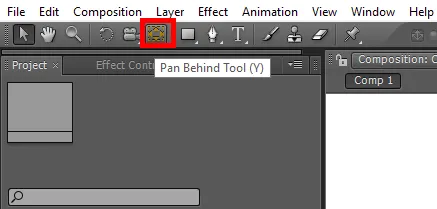
Krok 8: Vyberte Pan Behind Tool, který můžeme použít jako zkratku. Tento nástroj se používá k pohybu středního kotevního bodu. Zde používáme tento nástroj ke změně středu rukou a nohou.

Krok 9: Zde jsme vybrali ruku 02.

Upevňujeme střed blízko ramene, protože zatímco otáčíme rukou, pohybuje se přirozeně.

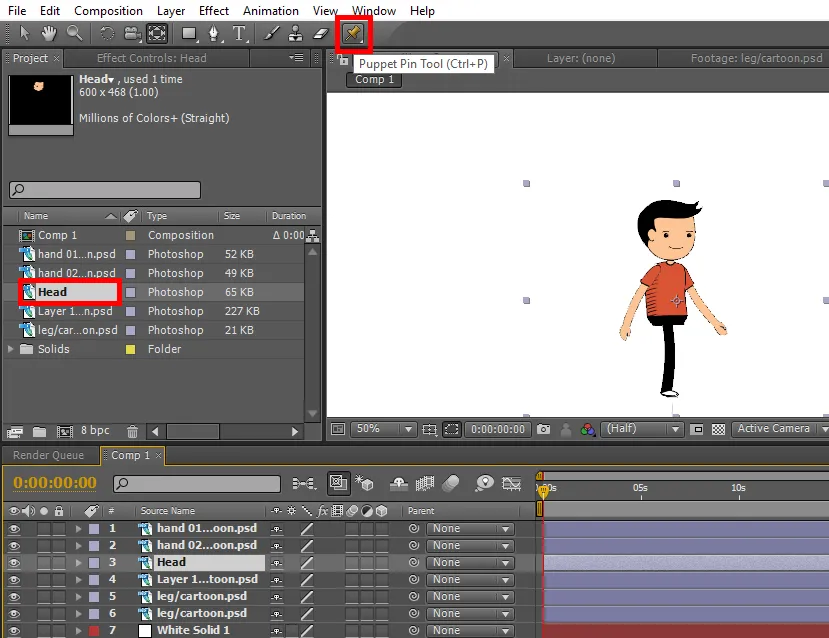
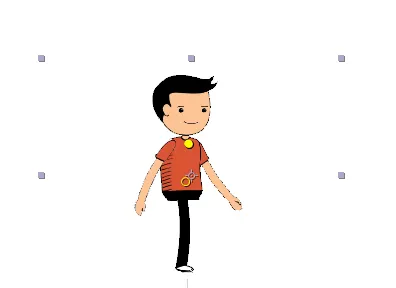
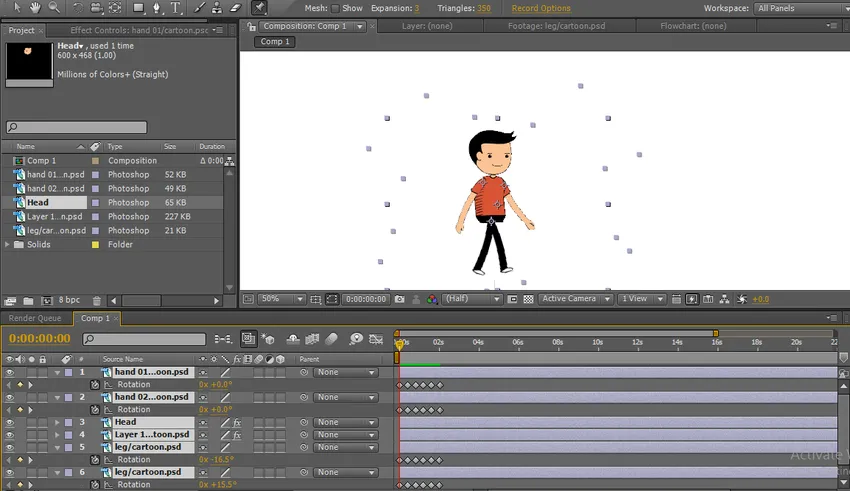
Krok 10: Zde vybereme vrstvu hlavy a pro vytvoření vrstvy hlavy použijeme nástroj Puppet Pin Tool .

Tento nástroj vám umožní připnout bod v obraze a pokaždé, když jej můžeme přesunout, tento kolík funguje jako hladký kloub, najdeme loutkovou špičku na obličeji, protože funguje jako hladký kloub pro pohyb hlavy podle momentu nohy a ruce.

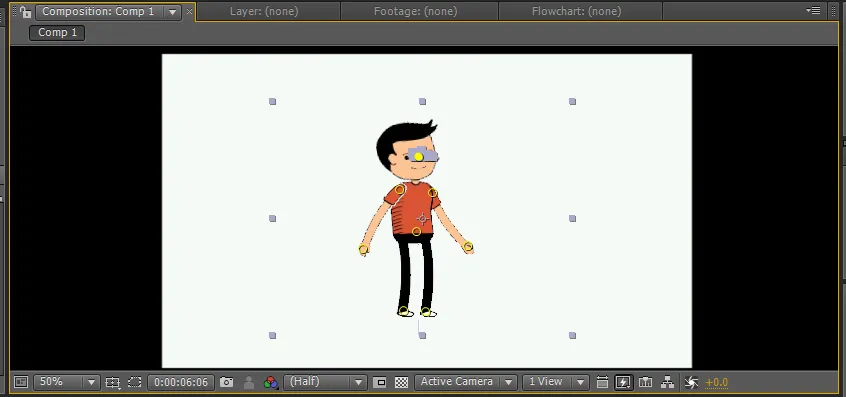
Krok 11: Pro tělo vytvoříme dva kolíky pro pohyb těla.

Krok 12: Zde u nohy upravujeme středový bod blízko kyčle, což nám pomáhá přirozeně se pohybovat nohou.


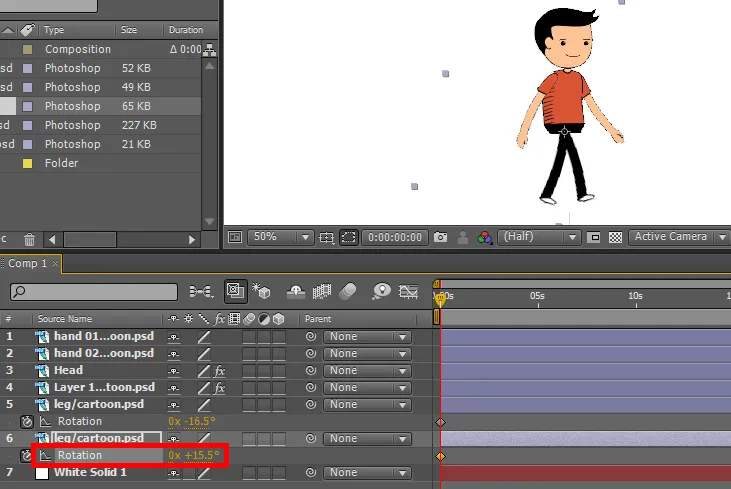
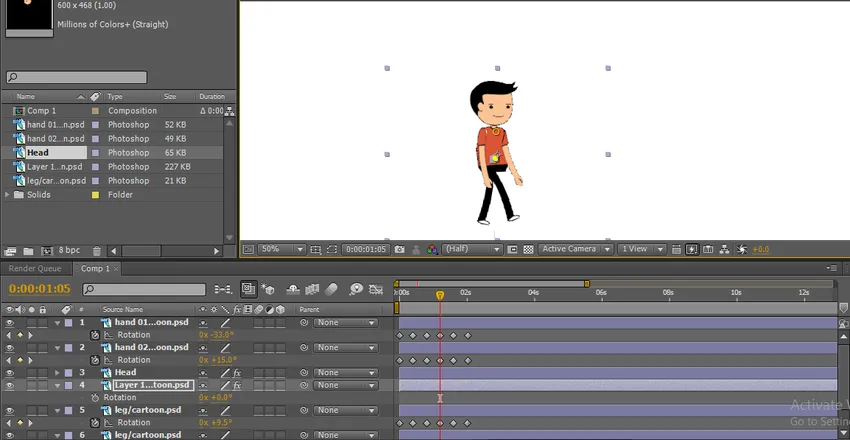
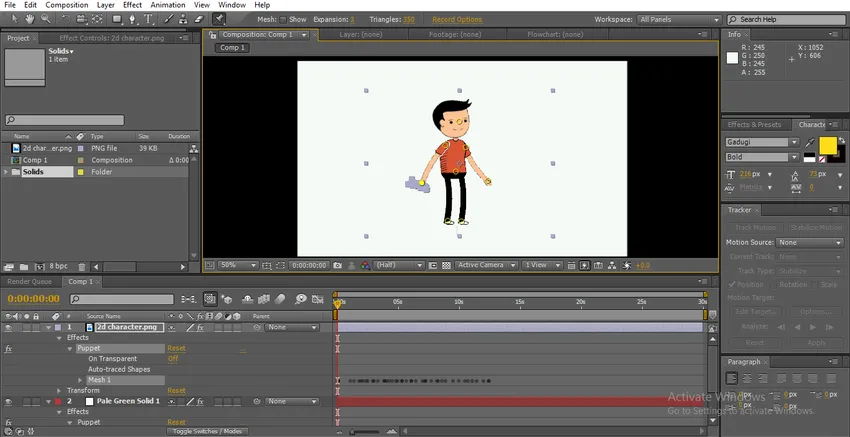
Krok 13: Nejprve začneme animovat nohy, takže vyberte nohy a stiskněte klávesu R na klávesnici, což je zkratka pro Rotace. Klikněte na klíčové snímky rotace a posuňte nohy.

Krok 14: Vytvořte některé klíčové snímky posunutím směru nohy.

Zde najdeme několik klíčových snímků, v každém klíčovém snímku změníme rotaci nohou, nyní začněme ruce.
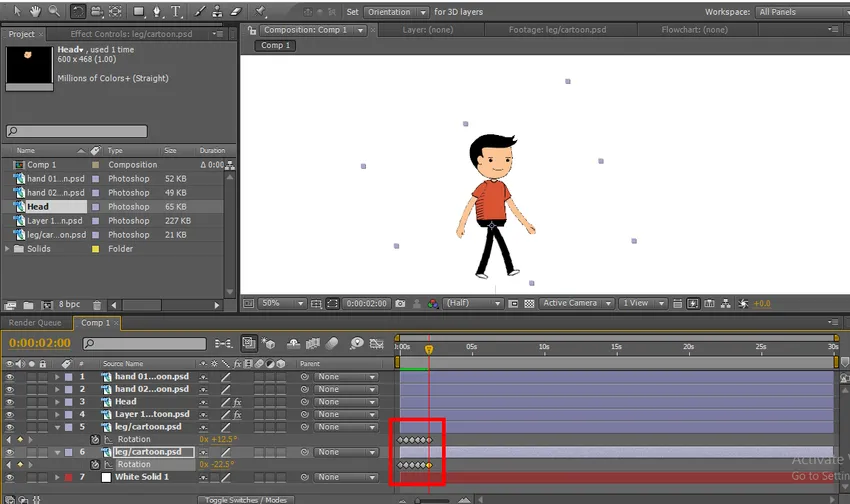
Krok 15: Vyberte ruce a spusťte klíčové snímky pro rotaci, každý bod, kde jsme pro nohy vytvořili na stejném místě, musíme vytvořit body pro pohyb rukou.

Zde najdeme klíčové snímky nohou a my musíme umístit naše klíčové snímky rukou na stejné místo, abychom přirozeně vytvořili animaci.
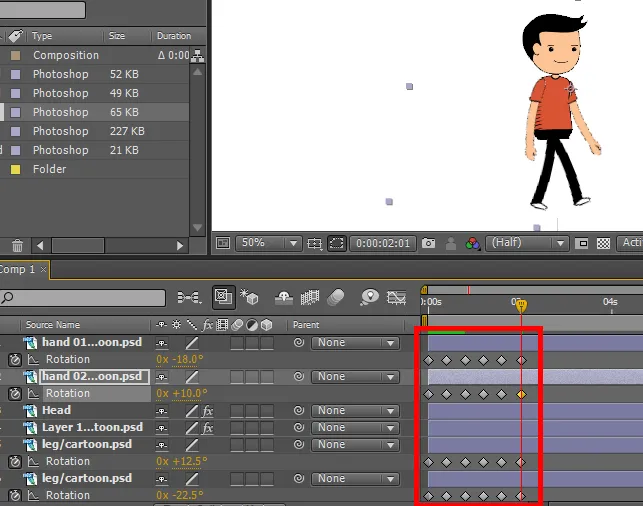
Krok 16: Zde najdeme klíčové snímky nohou a rukou na stejných místech.

Krok 17: Pro hlavu máme loutkový kolík, takže pohybujeme kolíkem podle momentu ruky a nohou, nemusíme vytvářet klíčové snímky pro loutku, kterou vytváří samostatně, kdykoli dáme chvíli.

Krok 18: Pro tělo jsme také vytvořili loutkový kolík, takže kolíky pohybujeme podle okamžiku.

Krok 19: Zde jsme vytvořili kompletní cyklus procházení a najdeme středové body, které jsou fixovány jako klouby k charakteru, ale cyklus procházení jsme vytvořili v konkrétní poloze, která chodí na stejném místě bez změny polohy, takže musíme změnit polohu znaku.

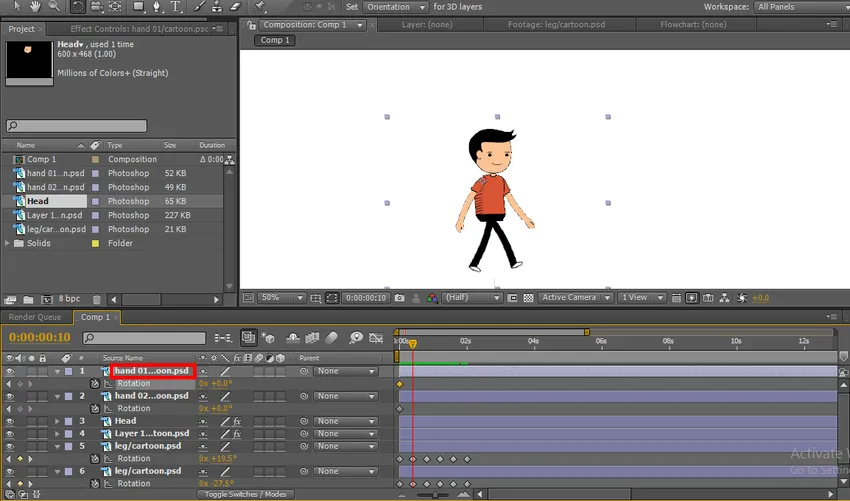
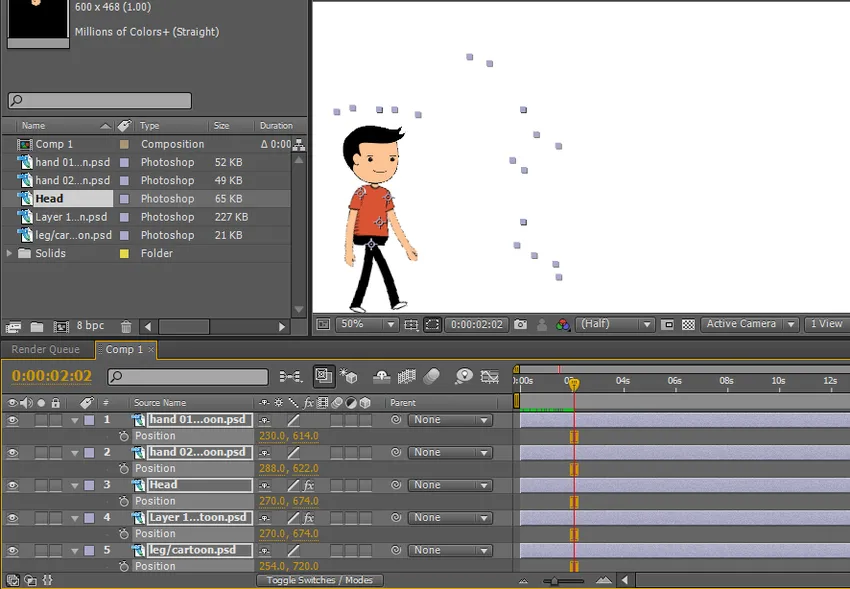
Krok 20: Vyberte všechny vrstvy a přesuňte karikaturu na jedné straně. Přesunu ji na levou stranu, nyní musíme přesunout karikaturu z jedné pozice na druhou. Takže vybereme pozici stisknutím P na klávesnici, nyní je pozice vybrána do všech vrstev.

Krok 21: Když klikneme na klíčový snímek pozice, aktivuje se pozice všech vrstev.

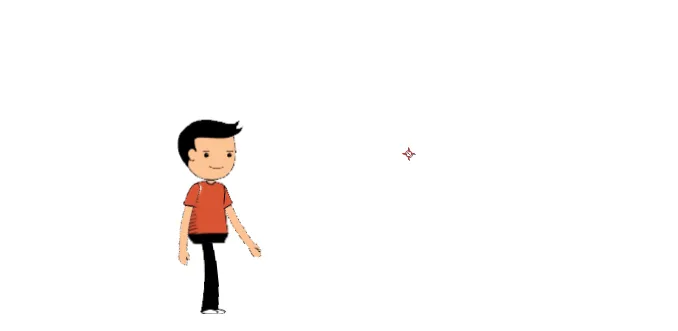
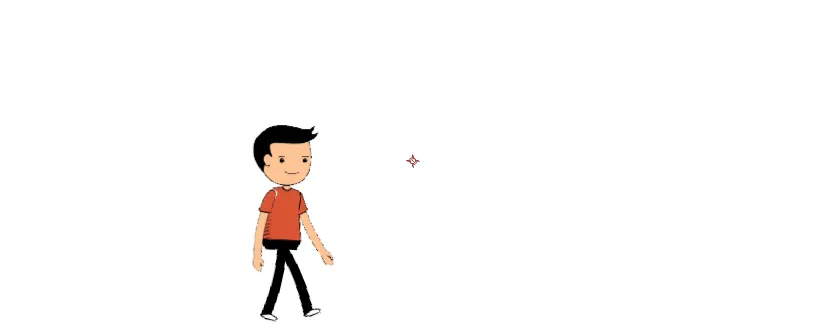
Krok 22: Nyní přesuňte karikaturu na další místo, kde jsme ukončili cyklus chůze. Zde najdeme počáteční a koncovou polohu.

Krok 23: Zde vidíme, jak karikatura chodí z jedné pozice na druhou.




Zde jsme vytvořili cyklus chůze kreslené postavičky, v tomto procesu jsme importovali vrstvy kreslené postavičky jednotlivě ruce, nohy, hlavu a tělo.
Vytvořili jsme solidní pozadí, změnili jsme středy dílů podle našeho pohodlí, pohybovali jsme rukama a nohama vytvořením klíčových snímků a pohybovali jsme tělem a hlavou pomocí nástroje loutkového čepu, po dokončení celého procesu jsme dali pozici . Zde se naučíme, jak vytvořit procházkový cyklus 2D kreslených, jak používat nástroj loutkového špendlíku.
Jak vytvořit taneční karikaturu?
Nyní ukážu, jak vytvořit kreslený tanec snadnou metodou:
Krok 1: Importujte karikaturu. Je lepší importovat soubor PNG.

Krok 2: Vyberte nástroj loutkového čepu.

Krok 3: Udělejte body karikatuře, body na hlavě, těle, nohách a rukou.

Tyto body fungují jako hladké klouby, pokud držíme jeden bod, který se pohybuje individuálně, aniž by rušil další, tyto body fungují jako kování.
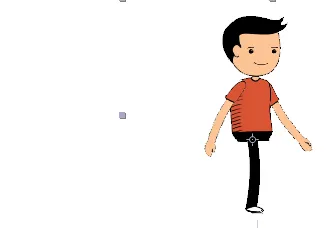
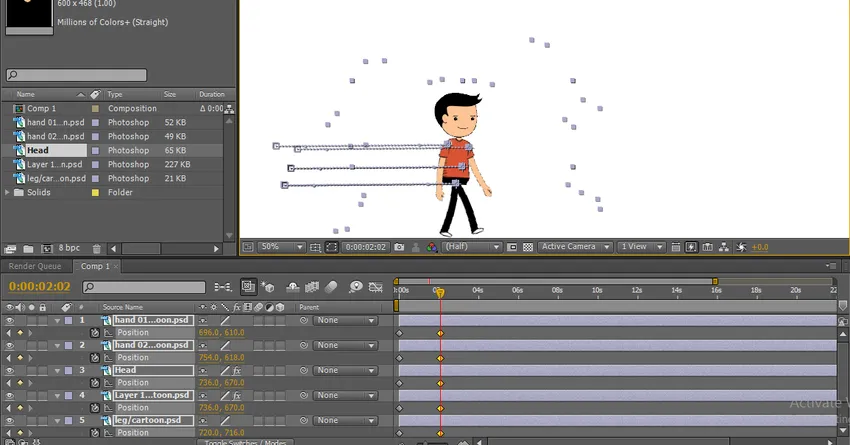
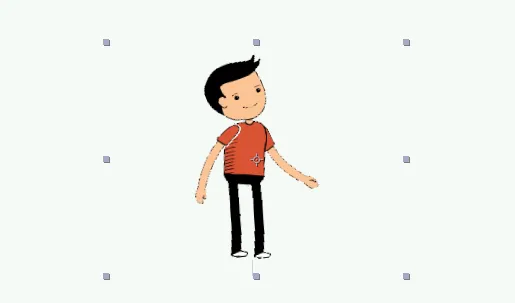
Krok 4: Když podržíte klávesu CTRL, najdeme na křižníku symbol hodinek, stisknutím klávesy CTRL podržte levé kliknutí na určitý bod a přesuňte se. Kurzor se bude pohybovat a automaticky přidělí klíčové snímky. Můžeme najít obrys pohybující se, jak je znázorněno na obrázku níže.

Když uvolníme klíčové snímky CTRL, automaticky se zastaví a kurzor přijde na první pozici a v určitém bodě je vidět šedá čára okamžiku.

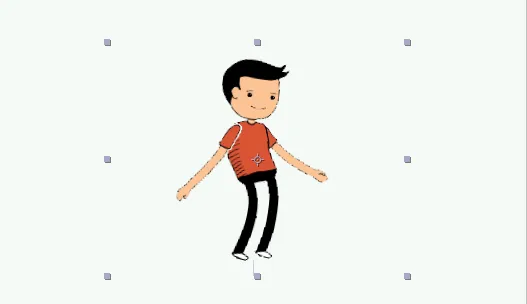
Krok 5: Potřebujeme pohybovat rukama, kyčlem atd.



Šedé odstíny najdeme v každém bodě, kde posunujeme polohy. Děláme individuální okamžiky, přidáváme jednotlivé klíčové snímky.
Krok 6: Nyní zahrajte a uvidíte všechny okamžiky najednou.




Zde se naučíme jednoduchý způsob, jak vytvořit kreslený tanec, a naučíme se používat nástroj Puppet pin. Doufám, že se naučíme dobré téma.
Doporučené články
Toto je průvodce 2D animací After Effects. Zde diskutujeme o tom, jak vytvořit karikaturu a jak vytvořit taneční karikaturu ve 2D po animaci efektů. Další informace naleznete také v dalších souvisejících článcích -
- Zjistěte rozdíly 2D a 3D tvarů
- Animace objektů ve 2D softwaru
- Vytváření textové animace v After Effects
- Jak maskovat objekty v After Effects?
- Principy animace
- Animace ve Flashi