
Úvod do ověřování formulářů Bootstrap
Ověření se používá k vytvoření Přijetí s některými pravidly a předpisy. Bootstrap má mnoho tříd k vytvoření formuláře. Ověření však vyžaduje kontrolní údaje o formuláři. V tomto tématu se budeme učit o typech ověřování formulářů Bootstrap.
Například formulář má heslo. Heslo má mnoho pravidel podle požadavků. Někdo potřebuje písmena, mnozí potřebují číslice, jinak někdo vyžaduje speciální znaky. Uživatel zná splnění požadavku, validace je důležitá.
Někdy uživatel nedostane přesný požadavek na formu nebo to, co je třeba splnit, je časová validace užitečná pro správné zadání dat. Pokud nesplníte specifikaci, dostanete zpětnou vazbu ve formuláři automaticky.
Jak ověřovat formuláře pomocí Bootstrapu?
- Formulář bootstrap umožňuje ověření překonat všechny komplikace kódování JavaScriptu a snadno pracovat s třídami.
- Tři validace bootstrapového formuláře přichází s nějakým glyfikonem, aby se zobrazila chybová zpráva, varování a úspěch. Ověření třídy vždy umístěny do nadřazené třídy.
- Spolu s třídami ověření vyžaduje také třídu zpětné vazby, aby byla ikona na správném místě ve vstupním poli formuláře spolu se štítkem. Tato třída byla zařazena do nadřazené třídy.
Příklad:
Třída ovládání formuláře a zpětné vazby byla také nezbytná s ikonou glyfikonu pro nastavení ikony v poli vstupního formuláře.
Příklad:
Typy ověřování formulářů Bootstrap
Níže jsou uvedeny 3 typy formulářů Bootstrap:
1. má úspěch
Tato třída sloužila k získání zprávy o úspěchu. U této třídy ověření potřebují uživatelé také ikonu „glyphicon glyphicon-ok“, aby zobrazili ikonu úspěchu. Pokud uživatel zadá vstup do formuláře správně, pak toto ověření fungovalo.
Třída úspěchu přichází s nadřazenou třídou. Chcete-li získat zprávu o úspěchu, použijte tuto validaci. Níže uvedený příklad uvádí horizontální formát formuláře. Výstup přichází se zprávou v zelené barvě.
Syntax:
.
Příklad:
Paasword
Výstup:

2. má varování
Tato třída se používá pro výstražné zprávy o vstupu do formuláře. U této třídy ověření potřebují uživatelé také ikonu „glyphicon glyphicon-warning-sign“, aby zobrazili ikonu varování. Zadáme-li do formuláře nesprávný vstup, máme ještě jednu šanci zadat vstup, kdy ověření platnosti času fungovalo.
Třída ověření upozornění umístěná v nadřazené třídě s třídou zpětné vazby. Pokud uživatel dostane varování před nějakou chybou, pak tato třída fungovala. Výsledkem je zpráva ve žluté barvě.
Syntax:
.
Příklad:
Paasword
Výstup:

3. má-chyba
Tato třída se používá pro chybové hlášení vstupu formuláře. U této třídy ověření potřebují uživatelé také ikonu „odstranění glyfikonu glyfikon“, aby zobrazili ikonu chyby. Pokud do formuláře zadáme nesprávný vstup, tato validace fungovala.
Třída ověření chyby umístěná v nadřazené třídě s třídou zpětné vazby. Pokud uživatel obdrží chybovou zprávu o chybě, tato třída fungovala.
Syntax:
Příklad:
Paasword
Výstup:

Popis: Celý formulář je vodorovné rozvržení. Štítek má 2 sloupce a vstup má 10 sloupců. Validační třída se zpětnou vazbou do nadřazené div. Chcete-li vidět ikonu uživatele, použil glyfikon ikony s formulářem-control-feedback v systému
Uživatelé pracují na hesle. buď je heslo správné, pak práce na ověření úspěchu nebo heslo je špatné, pak práce na ověření chyby. Pokud má heslo nějakou chybu a my jsme schopni to napravit, pak ověření validace funguje.
Příklady ověřování formulářů Bootstrap
Níže jsou uvedeny různé příklady validace formulářů bootstrap:
Příklad č. 1
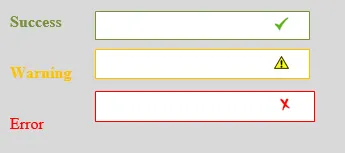
Následující příklad je Validace s horizontálním formulářem. Glyphicon znamení je práce na vnitřní vstupní pole ve formuláři. Popisek a vstup v jedné vodorovné linii, ale všechna třída skupiny formulářů je umístěna svisle.
Success
Warning
Error
Výstup:

Příklad č. 2
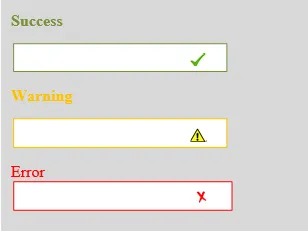
Následující příklad je Validace s vertikálním formulářem. Ve svislé podobě jsou všechny štítky a vstupy umístěny svisle. Glyphicon může být umístěn v řádku štítku na konci vstupní krabice.
Ve formě není žádná třída. Zřídka se používá při ověřování tvaru v bootstrapu.
Success
Warning
Error
Výstup:

Příklad č. 3
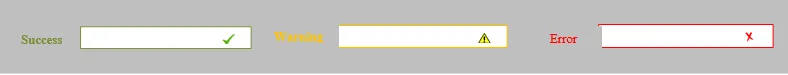
Následující příklad je ověření pomocí vloženého formuláře. Inline formulář má všechny štítky a vstupy v jednom řádku včetně všech skupin formulářů. Toto je komplikovaná, ale ověřovací ikona umístěná ve vstupním poli formuláře.
Pokud uživatelé potřebují pouze malý formulář a přihlašovací formulář, pak s ověřením, může se použít vložený formulář.
Success
Warning
Error
Výstup:

Především příklad má všechny typy ověření se všemi rozvrženími a jak to funguje. Podle požadavku uživatele a snadnosti zvolte formát validace a rozvržení formuláře.
Závěr
K ověření dat na formuláři v databázi většinou dochází na straně serveru. Za tímto účelem získáme mnoho komplikovaných kódování a použití metody ověření pomocí jazyka JavaScript.
Bootstrap udělal všechny věci na jedné stránce formuláře, vyhnul se komplikacím a zdlouhavému kódování a bez námahy kontroloval data formuláře.
Doporučené články
Toto je průvodce ověřením formuláře Bootstrap. Zde diskutujeme 3 typy ověřování formulářů Bootstrap spolu s příslušnými příklady. Můžete se také podívat na následující článek.
- Rozvržení zaváděcího systému
- Komponenty zaváděcího systému
- Co je Bootstrap?
- Příkazy Bootstrap
- Rozvržení formuláře zavádění s příklady
- Formuláře v JavaScriptu | Program pro ověření formuláře