V tomto tutoriálu s textovými efekty Photoshopu se naučíme, jak vytvořit populární klasický efekt tím, že textu poskytneme perspektivní stín, jako by světelný zdroj za textem vrhal stín na zem před ním. V tomto tutoriálu budu používat Photoshop CS5, ale jakákoli poslední verze bude fungovat.
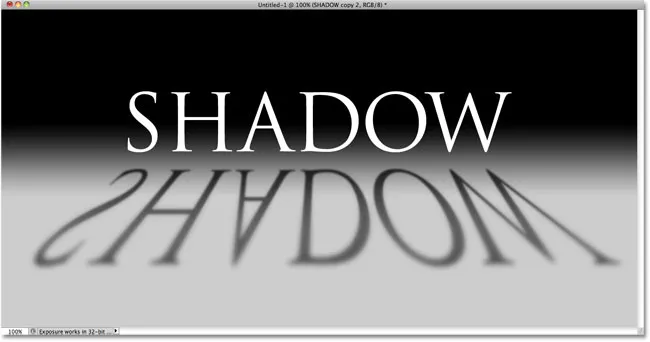
Konečný výsledek bude vypadat takto:

Konečný textový efekt „perspektivního stínu“.
Začněme!
Krok 1: Duplikujte textovou vrstvu
Nejprve jsem se vydal dopředu a přidal nějaký text před pozadí plné jednoduchého přechodu od černé do šedé. Tento efekt perspektivního stínu můžete vytvořit pomocí libovolné barvy pozadí nebo obrázku, který se vám líbí:

Přidejte svůj text do dokumentu.
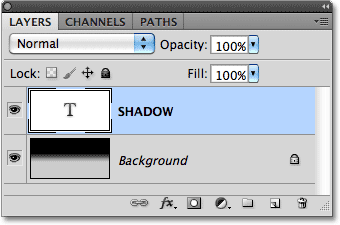
Když se podíváme na panel Vrstvy, zjistíme, že můj text sedí na své vlastní textové vrstvě nad vrstvou pozadí:

Text se objeví na vlastní vrstvě nad pozadím.
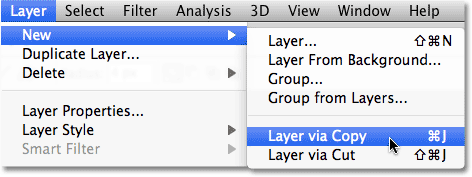
Musíme vytvořit kopii textu, takže s textovou vrstvou vybranou v panelu Vrstvy (vybrané vrstvy jsou zvýrazněny modrou barvou) přejděte do nabídky Vrstva na panelu nabídek v horní části obrazovky, zvolte Nový a pak zvolte Vrstva přes Kopírovat . Nebo pro mnohem rychlejší způsob výběru stejného příkazu použijte klávesovou zkratku Ctrl + J (Win) / Command + J (Mac):

Přejděte na Vrstva> Nový> Vrstva pomocí kopie.
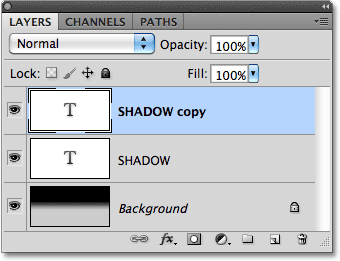
V okně dokumentu se nic neděje, ale kopie textové vrstvy se objeví nad originálem v panelu Vrstvy:

Nad originálem se objeví kopie textové vrstvy.
Krok 2: Přetáhněte kopii pod originál
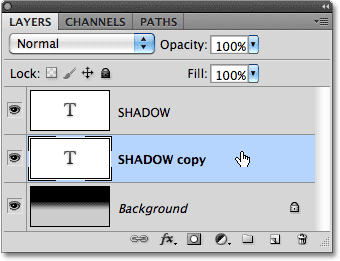
Klikněte na kopii textové vrstvy v panelu Vrstvy a přetáhněte ji přímo pod původní textovou vrstvu. Když uvidíte, že mezi původní textovou vrstvou a vrstvou pozadí se objeví světlý pruh, uvolněte tlačítko myši, aby Photoshop zachytil vrstvu na nové pozici:

Přetáhněte zkopírovanou textovou vrstvu mezi původní a vrstvu pozadí.
Krok 3: Rastrujte text
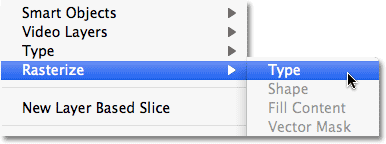
Za chvíli budeme text přetvářet tak, aby vypadal spíš jako perspektivní stín, ale Photoshop nám to nedovolí, dokud je text stále text. Nejprve musíme převést text na pixely, což je ve Photoshopu známé jako rastrování . Chcete-li to provést, přejděte do nabídky Vrstva, zvolte Rastrovat a pak zvolte Typ :

Přejděte na Vrstva> Obnovit> Typ.
Krok 4: Převrátit a přesunout text
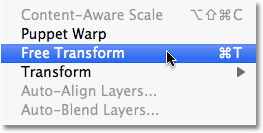
Když je kopie původního textu nyní převedena na pixely, přejděte do nabídky Úpravy a vyberte možnost Volná transformace, nebo stiskněte kombinaci kláves Ctrl + T (Win) / Command + T (Mac) pro přístup ke službě Free Transform pomocí klávesové zkratky:

Přejděte na Úpravy> Volná transformace.
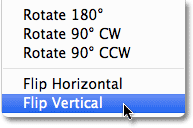
Tím umístíte rámeček Free Transform a zpracovává (malé čtverečky) kolem textu v okně dokumentu. Klepněte pravým tlačítkem (Win) / s klávesou Ctrl (Mac) kdekoli uvnitř okna dokumentu a z kontextové nabídky, která se zobrazí, vyberte možnost Převrátit svisle :

Z nabídky zvolte Převrátit svisle.
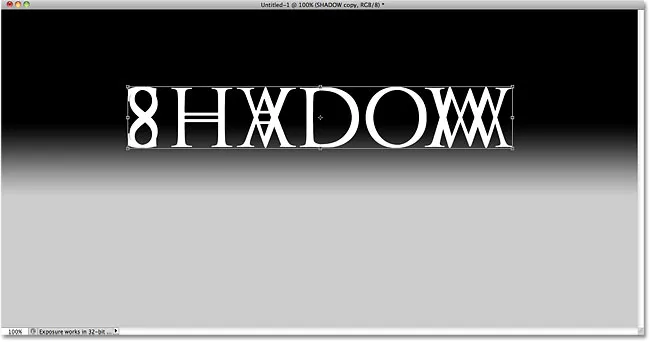
Toto převrátí text vzhůru nohama v okně dokumentu:

Obrázek po převrácení textu svisle.
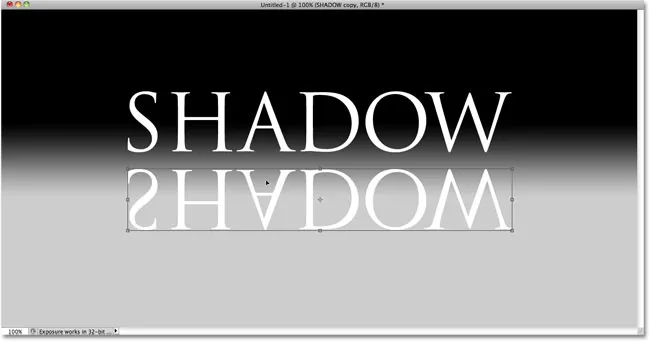
Poté klikněte kdekoli uvnitř ohraničovacího pole Free Transform, podržte klávesu Shift a potom přetáhněte text dolů pod původní text. Přidržením klávesy Shift při tažení omezujete směr, kterým můžete táhnout, a tím je snazší přetáhnout přímo dolů. Přidám nějaký prostor mezi původní a převrácenou verzi textu, takže to bude vypadat, jako by se můj původní text vznášel ve vzduchu nad stínem:

Podržte klávesu Shift a přetáhněte převrácený text pod originál.
Krok 5: Roztáhnout a přetvořit text
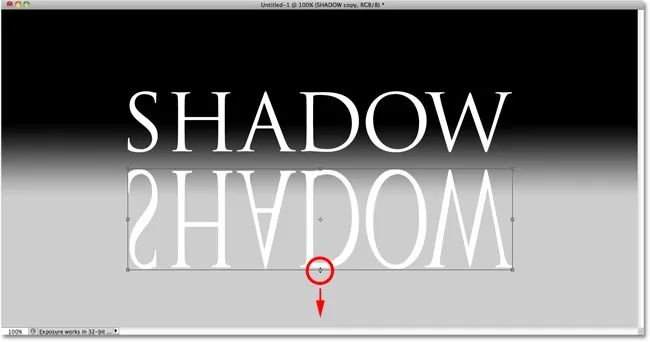
Klepnutím na úchytku ve středu dolního rohu pole Free Transform a přetažením směrem dolů text vertikálně roztáhnete:

Roztáhněte text přetažením spodní středové rukojeti přímo dolů.
Poté, co bude Free Transform stále aktivní, znovu klepněte pravým tlačítkem myši (Win) / Control-click (Mac) kdekoli v okně dokumentu a v místní nabídce vyberte možnost Perspektiva :

Vyberte možnost Perspektiva z možností Transformace.
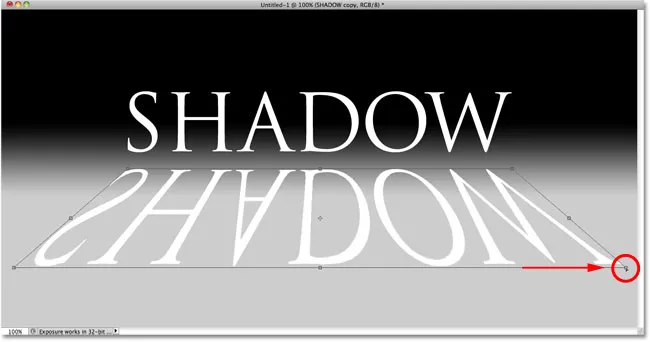
Pokud je vybrána možnost Perspektiva, klikněte na levou dolní nebo pravou dolní rukojeť a vodorovně ji přetáhněte ven. Když přetáhnete jednu z úchytů, druhá úchytka se vysune v opačném směru, což dává textu 3D perspektivu. Po dokončení transformace stiskněte klávesu Enter (Win) / Return (Mac):

Když táhnete jeden úchyt dolního rohu ven, druhý se pohybuje v opačném směru.
Krok 6: Vyplňte text černou barvou
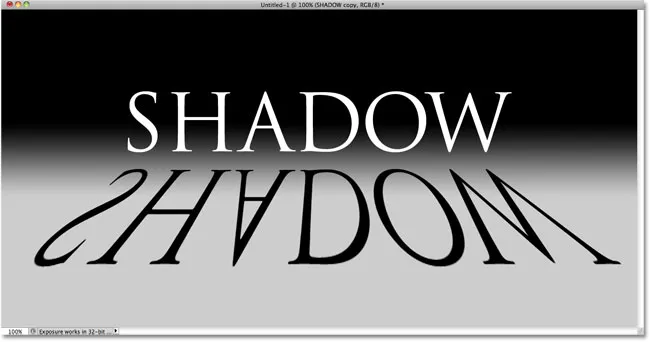
Stisknutím písmene D na klávesnici rychle obnovte barvy popředí a pozadí Photoshopu, pokud je to nutné, čímž nastavíte barvu popředí na černou . Poté stisknutím Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) vyplňte překlopený a přetvořený text barvou popředí (černý):

Naplňte transformovaný text černou barvou.
Krok 7: Použijte Gaussovský filtr rozostření
Přejděte do nabídky Filtr, vyberte Rozostření a poté Gaussovské rozostření :

Přejděte na Filtr> Rozostření> Gaussovské rozostření.
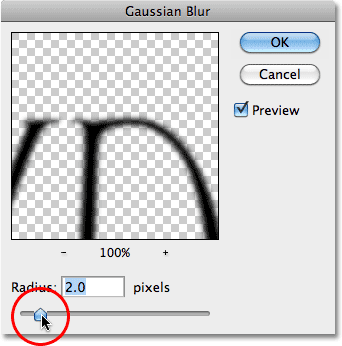
Když se zobrazí dialogové okno Gaussovské rozostření, přetáhněte jezdec Poloměr podél dna doprava a přidejte do stínu jen malé množství rozostření. Dávejte pozor na obrázek v okně dokumentu při tažení posuvníku, abyste posoudili výsledky, protože množství rozmazání, které přidáte, bude záviset na velikosti a rozlišení vašeho obrázku, ale vše, co zde hledáme, je nepatrný efekt . Nastavím svou hodnotu Radius na 2 pixely :

Naneste malé množství rozmazání na stín.
Až budete hotovi, klikněte na OK, abyste opustili dialogové okno. Váš stínový text by nyní měl mít mírné rozostření:

Obrázek po použití filtru Gaussian Blur.
Krok 8: Snižte krytí vrstvy
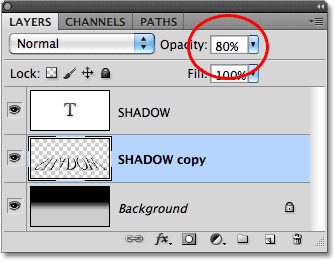
Protože většina stínů se neobjevuje jako plná barva, snižte krytí vrstvy a přidejte do stínu malou průhlednost. Možnost Opacity najdete v pravé horní části panelu Vrstvy. Snižte ji na přibližně 80% :

Možnost neprůhlednosti vrstvy.
Krok 9: Duplikujte vrstvu stínů
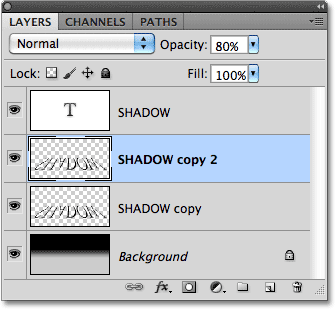
Stisknutím kláves Ctrl + J (Win) / Command + J (Mac) rychle duplikujete vrstvu rozmazaného stínu. Jeho kopie se objeví nad originálem na panelu Vrstvy:

Vytvořte kopii stínové vrstvy.
Krok 10: Znovu použijte Gaussovský filtr rozostření
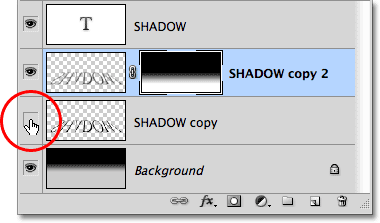
Stíny mají tendenci se šířit a rostou měkčí, když se pohybují dále od zdroje, takže k naší kopii stínu přidáme ještě více rozmazání. Poté použijeme několik masek vrstev, abychom smíchali obě stínové vrstvy dohromady. Nejprve dočasně skryjte původní stínovou vrstvu kliknutím na její ikonu viditelnosti vrstvy (oční bulvy) v panelu Vrstvy. Usnadní vám to, co děláme:

Ikona viditelnosti vrstvy dočasně zapíná a vypíná vrstvy v dokumentu.
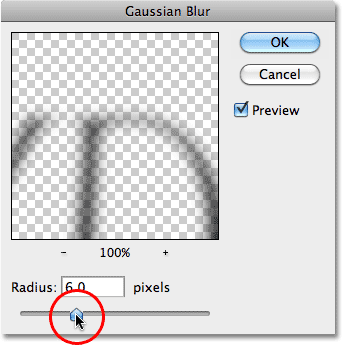
Protože filtr Gaussian Blur byl posledním použitým filtrem, můžeme k němu rychle přistoupit stisknutím kláves Ctrl + Alt + F (Win) / Command + Option + F (Mac). Tentokrát přidejte do stínu ještě více rozmazání přetažením posuvníku Radius dále doprava. Tentokrát nastavím svou hodnotu Radius na přibližně 6 pixelů. Stejně jako dříve se hodnota, kterou používáte, může lišit a bude záviset na vašem obrázku, takže při přetahování posuvníku posuďte výsledky v okně dokumentu:

Tentokrát použijte větší hodnotu poloměru a přidejte silnější rozmazání.
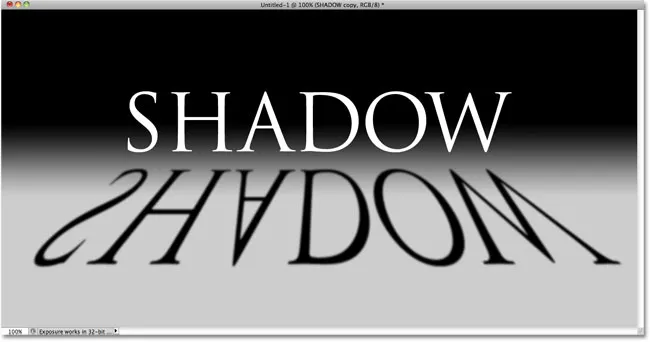
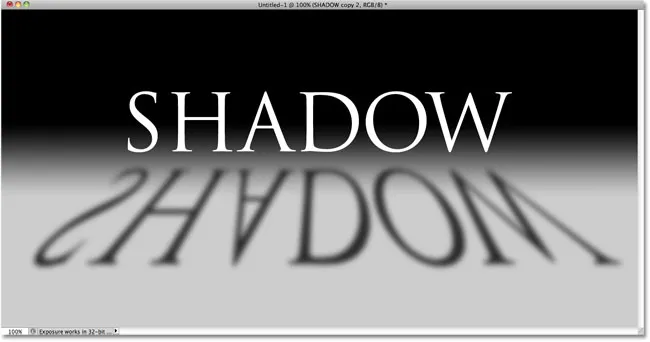
Až budete hotovi, klikněte na OK, abyste opustili dialogové okno. Váš stín by nyní měl vypadat podobně jako tento:

Obrázek po přidání dalšího rozmazání do druhé stínové vrstvy.
Krok 10: Přidejte masku vrstvy
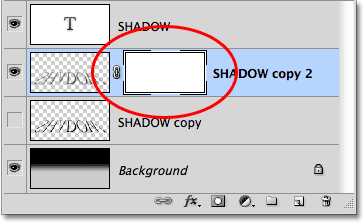
Klepnutím na ikonu Maska vrstvy ve spodní části panelu Vrstvy přidáte do vrstvy masku vrstvy:

Klikněte na ikonu Maska vrstvy.
Miniatura masky vrstvy se zobrazí vedle miniatury hlavního náhledu vrstvy:

Miniatura masky vrstvy.
Krok 11: Přetáhněte černo-bílý přechod na masku vrstvy
Na panelu Nástroje vyberte přechodový nástroj Photoshopu:

Vyberte nástroj přechodu.
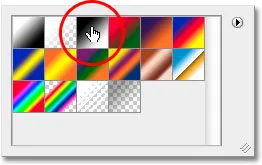
Je-li vybrán nástroj přechodu, klepněte pravým tlačítkem myši (Win) / s klávesou Control (Mac) kdekoli uvnitř okna dokumentu a kliknutím na jeho miniaturu (třetí zleva, horní řádek) vyberte černobílý přechod . Až skončíte, stiskněte Enter (Win) / Return (Mac):

Klikněte na miniaturu pro černobílý přechod.
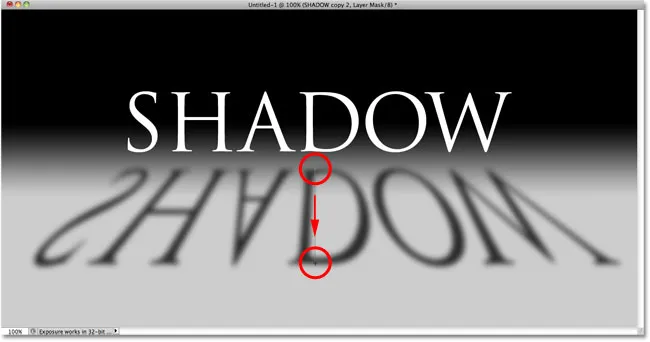
Chceme, aby tato mimořádně rozmazaná verze stínu postupně vybledla, když se rozprostírá od textu, takže kliknutím na nástroj Přechod v horní části stínu nastavte počáteční bod přechodu a poté podržte klávesu Shift a přetáhněte přímo dolů ke dnu stínu. Jakmile dosáhnete dna, uvolněte tlačítko myši a nastavte koncový bod přechodu. Přidržením klávesy Shift při tažení znovu omezujete směr, kterým můžete táhnout, a tím je snazší přetáhnout přímo dolů:

Klikněte na horní část stínu, podržte Shift, přetáhněte dolů a uvolněte tlačítko myši ve spodní části stínu.
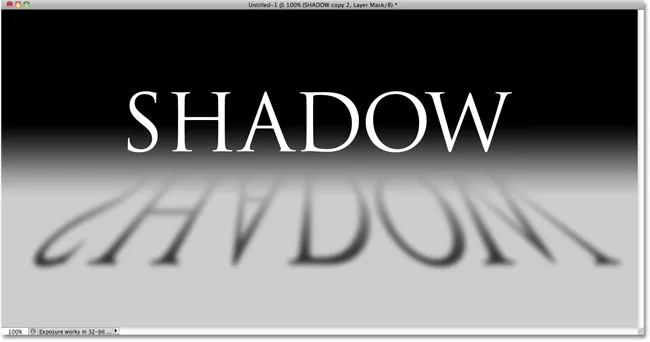
Protože jsme přetáhli přechod na masku vrstvy, nikoli na vrstvu samotnou, gradient řídí viditelnost stínu, který se nyní pomalu přibližuje k pohledu, když se pohybuje dále od textu:

Přechod na masku vrstvy řídí průhlednost stínu.
Krok 12: Zkopírujte masku vrstvy na původní stínovou vrstvu
Klikněte znovu na ikonu viditelnosti vrstvy pro původní vrstvu stínů, aby byla viditelná uvnitř dokumentu:

Znovu zapněte původní stínovou vrstvu.
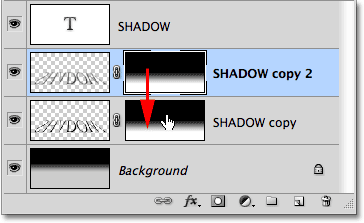
Klikněte na miniaturu masky vrstvy v panelu Vrstvy, podržte Alt (Win) / Option (Mac) a potom masku přetáhněte dolů na původní stínovou vrstvu pod ní. Když uvidíte kolem zvýraznění stínové vrstvy zvýraznění, uvolněte tlačítko myši a zkopírujte masku do vrstvy. Nyní uvidíte stejné miniatury masky vrstvy na obou stínových vrstvách:

Klávesa Alt (Win) / Option (Mac) řekne Photoshopu, aby při přetažení vytvořil kopii masky.
Krok 13: Obraťte masku vrstvy
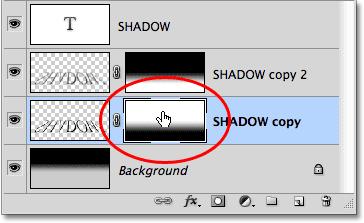
Potřebujeme, aby původní stín zmizel, jak se pohybuje dále od textu, přesně naopak oproti tomu, co právě dělá, takže kliknutím na miniaturu masky nové vrstvy na původní stínové vrstvě v panelu Vrstvy ji vyberte. Poté stiskněte Ctrl + I (Win) / Command + I (Mac), což převrátí přechod na masku vrstvy, takže černá se stane bílou a bílá se stane černou:

Miniatura masky vrstvy nyní zobrazuje bílo-černý gradient místo černo-bílého.
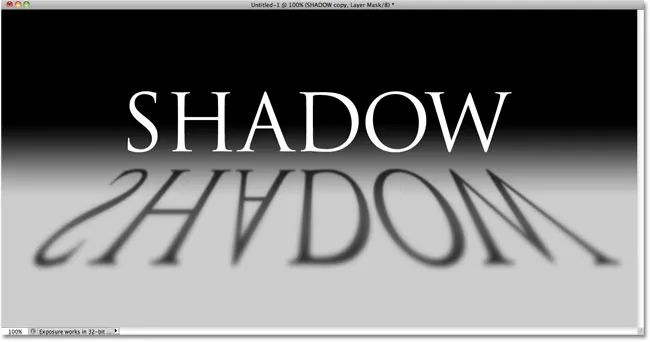
Když jsou obě stínové vrstvy nyní smíchány dohromady, stín se zdá měkčí, když se pohybuje od textu:

Obrázek po převrácení masky vrstvy.
Krok 14: Snižte krytí horní vrstvy stínů
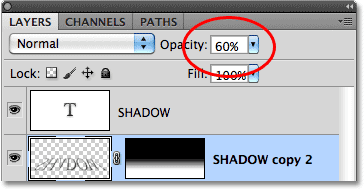
Nakonec klepnutím na horní vrstvu stínu (kopie stínu) na panelu Vrstvy ji znovu vyberte a poté snižte její krytí na přibližně 60% :

Vyberte horní stínovou vrstvu a potom snižte její krytí na 60%.
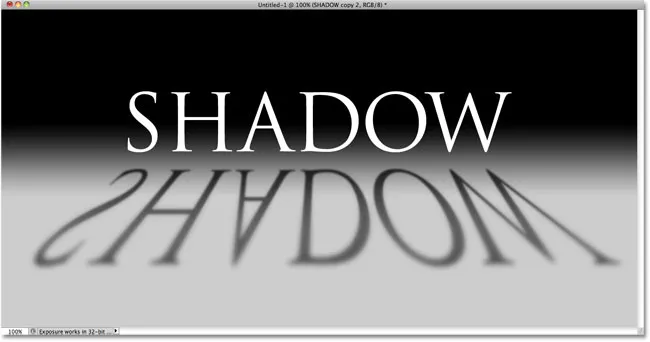
A s tím jsme hotovi! Zde je náš konečný „perspektivní stínový“ textový efekt:

Konečný textový efekt „perspektivního stínu“.
Kam dál?
A tady to máme! Navštivte naše sekce textových efektů nebo fotografických efektů, kde najdete další tutoriály s efekty Photoshopu!