
Rozdíl mezi React Native vs React
React Native je rámec pro vývoj mobilních aplikací na platformách Android a iOS. Je založen na React. Pomáhá vývojářům při psaní mobilních aplikací pomocí knihoven JavaScriptu, s nimiž jsou velmi pohodlné. Díky React native je psaní mobilních aplikací pro Android i iOS velmi jednoduché a dokonce i většinu napsaného kódu lze sdílet na různých platformách. Reagovat nativní kódy jsou psány většinou pomocí JavaScriptů a JSX. React Native Bridge pomáhá při vykreslování API v Objective-C nebo Java pro platformy iOS nebo Android. Pomáhá také odhalit JavaScript pro API, díky nimž aplikace získají přístup k funkcím, jako je telefonní kamera nebo umístění.
React Native vyniká od svých konkurentů, jako je Cordova nebo Ionic, se schopností zpracování pomocí standardů API pro vykreslování standardů na hostitelských platformách, díky nimž proces aplikace využívá spíše skutečné mobilní komponenty uživatelského rozhraní než webové pohledy. React Native převádí označení na skutečné prvky uživatelského rozhraní a udržuje také vysoký výkon bez ohrožení možností. Hlavní rozdíl mezi React Native a React je v tom, že používá knihovny uživatelského rozhraní hostitele místo použití HTML.
React je knihovna JavaScript založená na komponentách, která se používá k vytváření uživatelských rozhraní. Protože je React založen na JavaScriptu, je také známý jako React.js. Je to způsob, jak vytvářet webové aplikace pomocí skriptů Java. Používá JSX, tj. Java Script XML, který pomáhá XML textu koexistovat spolu s reakčním kódem JavaScriptu a tyto syntaxe se používají k transformaci XML textu v souborech JavaScript na standardní objekty JavaScriptu. JSX také pomáhá při vkládání HTML kódu do JavaScriptů, což nakonec JavaScript snadno pochopí a zvyšuje jeho účinnost při vytváření robustních aplikací. React používá virtuální DOM k vytvoření stromů uzlů z komponent React.
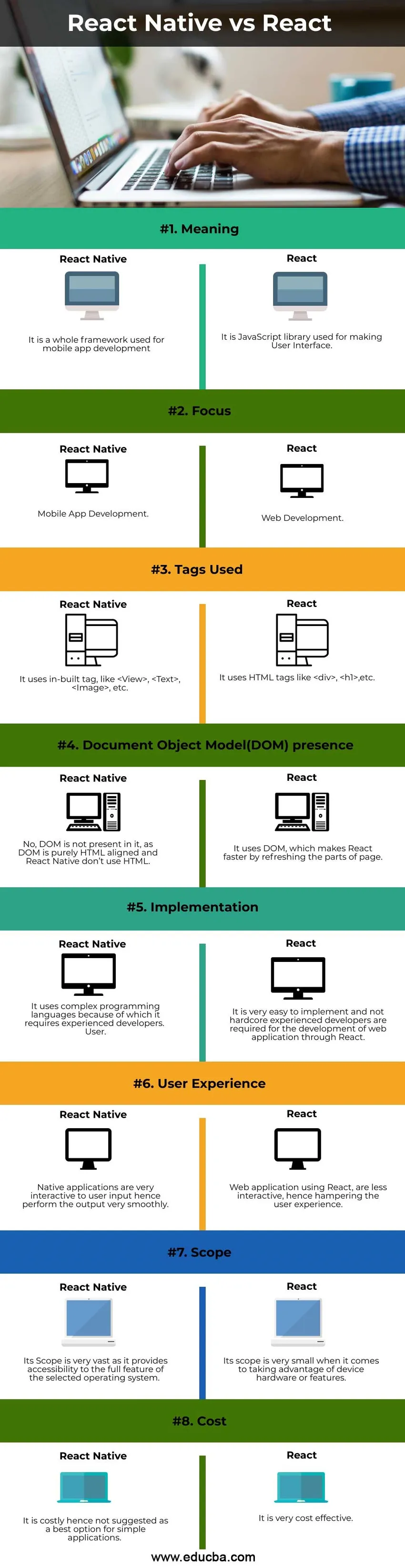
Rozdíly mezi hlavami mezi React Native vs React (Infographics)
Níže jsou uvedeny hlavní rozdíly mezi React Native vs React:

Klíčové rozdíly mezi React Native a React
Pojďme diskutovat o některých hlavních rozdílech mezi React Native vs React:
- React Native je celý rámec používaný pro vývoj mobilních aplikací, zatímco React je knihovna JavaScript.
- Hlavní zaměření Reactu je na vývoj webových aplikací, zatímco React Native se zaměřuje na vývoj mobilních aplikací.
- Kódování pomocí React bylo příliš zdlouhavé a složité, zatímco použití produktu React Native zjednodušilo a usnadnilo kód.
- Pro React potřebujete DOM pro vykreslení cesty HTML značek, zatímco React Native používá AppRegistry k registraci mobilní aplikace.
- React používá DOM a DOM v podstatě existoval pro HTML, takže React se používá pro vývoj webových aplikací, zatímco React Native nepoužívá DOM nebo HTML, a proto jej nelze použít pro vývoj webových stránek.
- React Native nemá DOM pro žádnou interakci, takže používá své vlastní navržené značky ve srovnání s HTML značkami v React. Například: namísto použití značky < div > (která se používá v React), použije React Native zabudovanou značku < View > a pod deštníkem se tato značka zkompiluje do jiného nativního kódu (např. Zobrazení pro Android a UIView) na iOS).
- React se používá pro účely Front End, zatímco React Native se používá pro celý mobilní vývoj.
- Dřívější vývojáři musí psát různé kódy pro iOS a Android, zatímco v React Native stačí rozbalit Native Code a optimalizovat kód podle vašich požadavků, takže vývojáři nemusí navrhovat různé kódy pro iOS a Android.
- Reakce je rychlejší díky použití DOM (Object Object Model), který obnovuje část stránky ve srovnání se standardním modelem úplného obnovení, zatímco React Native přichází s nativními moduly a nativními komponenty, které zlepšují výkon konkrétní aplikace.
- React je velmi snadno implementovatelný a snadno čitelný, dokonce i pro ty, kteří s Reactem neznají. Pro React člověk nemusí opírat velký seznam konceptů, zatímco nativní vývoj aplikací je neefektivní, pomalý v nasazení. React Native je především o tom, jak efektivně přivést vysokou rychlost a koordinaci vývoje webových aplikací a nejlepší zkušenosti pro uživatele do hybridního prostoru.
Srovnávací tabulka reakcí Nativní vs. Reakce
Srovnávací tabulka byla vysvětlena níže:
|
Vlastnosti | Reagovat |
Reagovat Nativní |
| Význam | Jde o knihovnu JavaScriptu používanou k vytvoření uživatelského rozhraní | Je to celý rámec používaný pro vývoj mobilních aplikací |
| Soustředit se | Vývoj webových aplikací | Vývoj mobilních aplikací |
| Použité značky | Používá značky HTML jako,
, atd. | Používá zabudovanou značku, jako, atd. |
| Přítomnost modelu objektu dokumentu (DOM) | Používá DOM, což dělá
Reagujte rychleji obnovením částí stránky. | Ne, DOM v něm není, protože
DOM je čistě zarovnaný s HTML a React Native nepoužívá HTML. |
| Implementace | Je velmi snadné implementovat a není zkušený
vývojáři jsou požadováni pro vývoj webových aplikací prostřednictvím React. | Používá složité programovací jazyky, protože vyžaduje zkušené vývojáře. |
| Uživatelská zkušenost | Webové aplikace využívající React jsou méně interaktivní, a tím narušují uživatelské prostředí. | Nativní aplikace jsou velmi interaktivní pro vstup uživatele, a proto provádějí výstup velmi hladce. |
| Rozsah | Jeho rozsah je velmi malý, pokud jde o využití
hardware nebo funkce zařízení. | Jeho rozsah je velmi rozsáhlý, protože poskytuje přístup k plným funkcím vybraného operačního systému. |
| Náklady | Je to velmi efektivní z hlediska nákladů. | To je nákladné, a proto se nenavrhuje jako nejlepší volba pro jednoduché aplikace. |
Závěr
Podle výše uvedeného vysvětlení je React nejlepší pro vývoj webových aplikací a React Native je nejlepší pro vývoj mobilních aplikací pro iOS a Android. Příklady vývoje webových stránek React jsou Facebook (React Web Creators), Instagram, Netflix, Yahoo Mail atd. Osvěžující stránka se stává rychlou díky použití React, protože používá DOM (DocumentObject Model). Příklady vývoje mobilních aplikací React Native jsou Skype, Tesla, Walmart, Airbnb atd. Organizace migrovaly do React Native pro vývoj svých mobilních aplikací, protože React Native poskytuje zcela odlišný styl vývoje, kdy člověk získá opravdu rychlou zpětnou vazbu jako kompilaci. čas v React Native je velmi méně a je velmi silný. Pro webové aplikace je tedy třeba použít React a pro vývoj mobilních aplikací je třeba použít React Native.
Doporučené články
Toto je průvodce reakcí Native vs React. Zde diskutujeme úvod do React Native vs React, klíčové rozdíly s infografiky a srovnávací tabulku. Další informace naleznete také v dalších navrhovaných článcích -
- Agilní vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Co je most?
- Top 14 Rozdíly Reakce Nativní vs Flutter