V předchozím tutoriálu jsme se naučili základy a základy používání ořezových masek ve Photoshopu ke skrytí nežádoucích částí vrstvy před pohledem v našich návrzích a dokumentech.
Zjistili jsme, že ořezové masky používají obsah a průhledné oblasti spodní vrstvy k určení, které části vrstvy nad ní zůstanou viditelné, a jako příklad ve skutečném světě jsme použili ořezovou masku k umístění jednoho obrázku do fotorámečku, který byl uvnitř druhý obrázek.
V tomto tutoriálu jsme se zaměřili hlavně na použití ořezových masek s vrstvami založenými na pixelech, ale dalším běžným použitím je typ. Konkrétně je lze použít k snadnému umístění fotografie do textu !
Jak uvidíme v tomto výukovém programu, Typové vrstvy ve Photoshopu se liší od vrstev založených na pixelech v tom, že ve vrstvě typu nejsou žádné skutečné „průhledné“ oblasti. Samotný typ se jednoduše stává obsahem vrstvy. Když použijeme ořezovou masku s vrstvou typu, zůstane v dokumentu viditelná jakákoli část obrázku ve vrstvě nad, která leží přímo nad horním textem, zatímco oblasti obrázku, které spadají mimo text, jsou skryté. To vytváří iluzi, že obraz je skutečně uvnitř textu! Uvidíme, jak to funguje.
Stejně jako v předchozím tutoriálu zde budu používat aplikaci Photoshop CS6, ale vše, co budeme pokrývat, se vztahuje na jakoukoli poslední verzi Photoshopu.
Použití ořezových masek s typem
Tady je dokument, který mám otevřený, obsahující dva obrázky. První fotka ve spodní vrstvě pozadí bude použita jako hlavní obrázek projektu (přátelé, kteří si užívají sníh z Shutterstock):

Hlavní obrázek, který bude použit jako pozadí.
A pokud zapnu horní vrstvu kliknutím na ikonu viditelnosti na panelu Vrstvy:

Kliknutím na ikonu viditelnosti vrstvy („oční bulvy“) pro horní vrstvu.
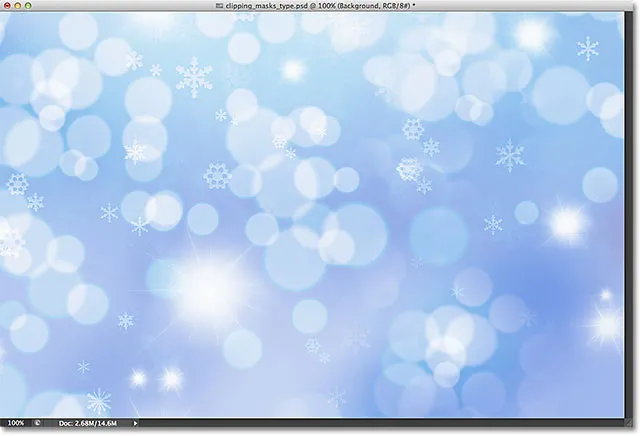
Vidíme obrázek, který umístím uvnitř nějakého textu (abstraktní zimní pozadí z Shutterstocku):

Obrázek, který bude uvnitř textu.
Krok 1: Přidejte svůj text
Pojďme do textu přidat text. Nejprve chci, aby se můj text prozatím objevil před ostatními obrázky (abych viděl, co dělám), takže než přidám jakýkoli text, kliknu na horní vrstvu na panelu Vrstvy a vyberu jej a aktivovat:

Výběr horní vrstvy.
S vybranou horní vrstvou přidám svůj text. Pokud hledáte více informací o práci s typem ve Photoshopu, nezapomeňte se podívat na náš úplný tutoriál Photoshop Type Essentials, první z několika tutoriálů pokrývajících vše, co potřebujete vědět. Zde začnu uchopením Typového nástroje z panelu Nástroje:

Výběr nástroje pro psaní.
Je-li vybrán Nástroj pro psaní textu, vyberu své písmo na panelu Možnosti v horní části obrazovky. Když víte, že do textu umístíte obrázek, obvykle si budete chtít vybrat písmo se silnými písmeny, abyste mohli vidět více obrázku. Vyberu Impact, protože je to pěkné silné písmo, a nastavím počáteční velikost mého písma na 24pt. Nedělejte si starosti s výběrem barvy pro text, protože po přidání obrázku nebude barva viditelná:

Výběr možností písma na panelu Možnosti.
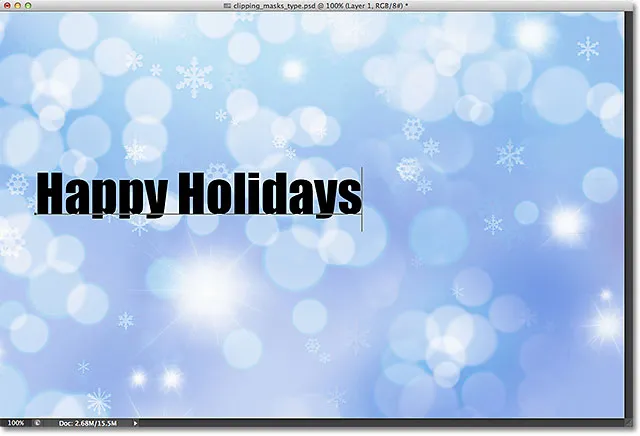
S vybranými podrobnostmi o písmu začnu kliknutím do dokumentu pomocí nástroje pro psaní začít přidávat můj text. Napíšu slova „Happy Holidays“:

Přidání typu do dokumentu.
Po dokončení klepnutím na zaškrtávací políčko na panelu Možnosti přijměte typ a ukončete režim úpravy textu:

Klepnutím na zaškrtávací políčko na panelu Možnosti.
Podíváme-li se na panel Vrstvy, uvidíme novou vrstvu Typ, která byla umístěna nad ostatní dvě vrstvy. Photoshop umisťuje nové vrstvy typu přímo nad jakoukoli dříve aktivní vrstvu, a proto jsem nejprve klikněte na vrstvu 1, abych ji vybral před přidáním textu:

Panel Vrstvy zobrazující novou vrstvu typu.
Krok 2: Změna velikosti textu pomocí bezplatné transformace
Velikost písma, kterou jsem zvolil na panelu Možnosti, byla bohužel pro můj návrh příliš malá, ale to je v pořádku, protože existuje jednoduchý způsob, jak změnit velikost textu. Použijeme pouze příkaz Photoshop Free Transform. Vyberu to přechodem do nabídky Úpravy na panelu nabídek v horní části obrazovky a volbou Volná transformace . Nebo bych mohl stisknout Ctrl + T (Win) / Command + T (Mac) na klávesnici a pomocí klávesové zkratky zvolit Free Transform. Buď je v pořádku:

Přejděte na Úpravy> Volná transformace.
Tím se umístí rámeček Free Transform a úchytky (malé čtverečky) kolem typu. Chcete-li změnit velikost typu, jednoduše klepnu a přetáhnu rohové úchyty směrem ven, aby byl text tak velký, jak potřebuji. Přidržím také klávesu Shift, když tahám za úchytky, abych zachoval původní tvar písmen při změně jejich velikosti. Až budete hotovi, stiskněte klávesu Enter (Win) / Return (Mac) na klávesnici a přijměte transformaci a ukončete příkaz Free Transform:

Podržením klávesy Shift a přetažením rohových úchytů změníte velikost textu.
Krok 3: Vytvořte ořezovou masku
Nyní, když je typem velikost, kterou potřebujeme, pojďme a přidáme naši ořezovou masku, abychom umístili obrázek do textu. Obrázek, který chci umístit do svého textu, je na vrstvě 1, ale vrstva 1 v současné době sedí pod vrstvou Type a jak jsme se naučili v tutoriálu Clipping Masks Essentials, potřebujeme vrstvu, která bude sloužit jako ořezová maska (v tomto případ, typová vrstva) bude pod vrstvou, která bude „oříznuta“ (vrstva 1). To znamená, že nejprve musím přesunout vrstvu typu pod vrstvu 1.
Chcete-li přesunout vrstvu typu, kliknu na ni v panelu Vrstvy a podržením tlačítka myši začnu přetahovat vrstvu dolů, dokud neuvidím vodorovný světlý pruh mezi vrstvou 1 a vrstvou pozadí:

Přetažením vrstvy typu pod vrstvu 1.
Když se objeví zvýrazňovací lišta, uvolním tlačítko myši a vrstva typu se přesune tam, kde to potřebuji, přímo pod vrstvu 1:

Vrstva 1 nyní leží nad vrstvou Type.
Dále se musíme ujistit, že máme vybranou vrstvu, která bude „oříznuta“ ořezovou maskou, takže vyberu vrstvu 1:

Výběr vrstvy obrázku nad vrstvou Typ.
Když je vrstva typu nyní přímo pod obrázkem a vybraná vrstva obrázku, přidám ořezovou masku tak, že přejdu do nabídky Vrstva v horní části obrazovky a zvolím Vytvořit ořezovou masku :

Přejít na vrstvu> Vytvořit ořezovou masku.
Podíváme-li se znovu na panel Vrstvy, vidíme, že Vrstva 1 je nyní odsazena doprava, s malou šipkou nalevo od její miniatury náhledu směřující dolů na vrstvu Typ pod ní. To nám říká, že vrstva 1 je nyní oříznuta vrstvou typu:

Panel Vrstvy zobrazující ořezovou masku.
A když se podíváme do okna dokumentu, vidíme, že obrázek na vrstvě 1 se nyní zdá být uvnitř textu! Není to opravdu uvnitř textu. Vypadá to jen proto, že jakákoli část obrázku, která nesedí přímo nad typem, je díky ořezové masce skryta:

Photoshop nyní skrývá jakoukoli část obrázku, která nesedí přímo nad typem.
Krok 4: Přemístění textu
Samozřejmě jsem si vybral docela špatné místo, kam umístím svůj text. Blokuje tváře dvou lidí na fotografii, takže budu muset přesunout text na místo. Nejprve vyberu vrstvu Typ na panelu Vrstvy:

Kliknutím na vrstvu Typ ji vyberte.
Pak vezmu Photoshop's Move Tool z horní části panelu Tools:

Výběr nástroje pro přesun.
Je-li vybrána vrstva typu a nástroj pro přesun v ruce, jednoduše kliknu na text v dokumentu a přetáhnu ho nad dvě osoby na fotografii. Přestože se text pohybuje, obraz uvnitř textu zůstává na svém místě. To se vůbec nepohybuje. Takže s textem nyní vyšším v dokumentu vidíme jinou část obrázku uvnitř textu. Text a obrázek uvnitř se mohou ve skutečnosti pohybovat nezávisle na sobě, takže pokud bych to chtěl, mohl bych také vybrat vrstvu obrázku (vrstva 1) v panelu Vrstvy a s nástrojem Přesun stále v ruce přetahovat obrázek kolem textu, abyste jej přemístili. Tím by se obrázek přesunul, zatímco by text zůstal na místě:

Pomocí nástroje pro přesun můžete přesunout text nebo obrázek uvnitř textu (v závislosti na vybrané vrstvě v panelu Vrstvy).
I když je vrstva typu používána jako ořezová maska, stále je to oficiálně typ, což znamená, že zůstává plně upravitelná i s obrázkem uvnitř ní. Pokud jste si náhle uvědomili, že jste udělali pravopisnou chybu, jednoduše vyberte Nástroj pro psaní, zvýrazněte chybu klepnutím a přetažením přes ni, zadejte opravu a poté klepnutím na zaškrtávací políčko na panelu Možnosti ji přijměte. Nebo pokud se vám nelíbí písmo, které jste si vybrali původně, znovu vyberte Nástroj pro psaní, aktivujte jej kliknutím na vrstvu Typ na panelu Vrstvy a poté na panelu Možnosti vyberte jiné písmo (možná budete muset použít Zdarma Pokud změníte písmo, znovu změňte velikost písma. Znovu se věnuji všem těmto věcem a začínám s naším tutoriálem Photoshop Type Essentials.
Pokřivení a přetvoření typu
Také proto, že typ je stále typ, to znamená, že jej můžete dokonce deformovat do různých tvarů! Nejprve se ujistěte, že je na panelu Vrstvy vybrána vrstva Typ, poté v horní části obrazovky přejděte do nabídky Úpravy, zvolte Transformovat a poté vyberte možnost Oblouk :

Přejděte na Úpravy> Transformovat> Warp.
Je-li vybrán příkaz Warp, podívejte se nahoru zcela vlevo na panelu Možnosti v horní části obrazovky a uvidíte možnost Warp, která je ve výchozím nastavení nastavena na Žádná :

Možnost Warp na panelu Možnosti.
Kliknutím na slovo Žádné se otevře rozevírací seznam několika přednastavených stylů osnovy, z nichž si můžete vybrat. Jako příklad vyberu jeden z více populárních stylů - Wave :

Výběr Wave ze seznamu přednastavených warp stylů.
Tím se text okamžitě deformuje do zábavného „vlnového“ tvaru, ale ořezová maska zůstává aktivní a obraz se stále zobrazuje uvnitř textu. S Photoshopem můžete běžně dělat vše, s čím můžete pracovat, i když se používá jako ořezová maska:

Text po použití příkazu Warp.
Přidání stylů vrstev
V tutoriálu Clipping Masks Essentials jsme se také dozvěděli, že do ořezových masek můžeme přidávat styly vrstev, a to platí i při použití typu. Chcete-li věci rychle dokončit, přidám do textu styl vrstvy, aby se lépe prolínal s hlavní fotografií za ním. Nejprve vyberu vrstvu Typ na panelu Vrstvy:

Výběr vrstvy typu.
Poté kliknu na ikonu Styly vrstev ve spodní části panelu Vrstvy:

Klepnutím na ikonu Styly vrstev.
Ze seznamu zobrazených stylů vrstev vyberu Outer Glow :

Výběr stylu vnější záře.
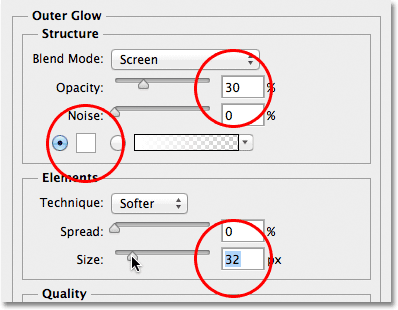
Tím se otevře dialogové okno Styl vrstvy Photoshopu nastavené na možnosti Vnější záře ve středním sloupci. Změním barvu mého vnějšího záře na bílou kliknutím na barevný vzorek a výběrem bílé ze zobrazeného Color Pickeru . Pak snížím krytí záře na 30% a zvýším velikost záře na přibližně 32 pixelů . Toto jsou samozřejmě pouze nastavení, která s mým obrázkem dobře fungují a jsou určena pouze jako příklad toho, jak můžeme přidat styly vrstev k psaní, zatímco se používá jako ořezová maska:

Možnosti Vnější záře.
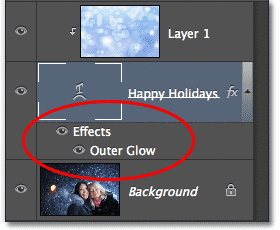
Kliknutím na tlačítko OK v pravém horním rohu dialogového okna Styl vrstvy zavřete okno. Ve vrstvě Vrstvy vidíme styl vnější záře uvedený pod vrstvou typu:

Pod vrstvou Typ se objeví styl Vnější záře.
A s tím jsme hotovi! Tady je můj konečný výsledek, kdy byl do textu přidán Outer Glow (také jsem použil nástroj Move Move k posunu typu o kousek dolů, takže se zdá více soustředěný mezi oběma dívkami a horní částí obrázku):

Výsledkem je „obraz v textu“.