V tomto tutoriálu Photoshop Type se podíváme na vestavěné možnosti Warp Text ve Photoshopu a na to, jak usnadňují točení, natahování a deformování typu do všech druhů zajímavých tvarů, a to vše při zachování našeho typu, jakož i efektu deformace. sám, zcela upravitelný!
Možnosti Warp Text jsou již poměrně dlouho, poprvé představené v aplikaci Photoshop 6, a zatímco výsledky, které z nich získáme, nemusí mít stejný faktor wow jako mnoho pokročilejších textových efektů, které nabízejí některé důležité a působivé výhody.
Za prvé, bez ohledu na to, jakou možnost deformace zvolíme, samotný text zůstává 100% živý, upravitelný typ, což znamená, že se můžeme kdykoli vrátit a upravit text. To je obrovská výhoda oproti většině pokročilejších textových efektů, které můžeme vytvořit, protože nás obvykle nutí převádět náš text do obrazových bodů nebo vektorových tvarů, a v tuto chvíli ztrácíme schopnost upravovat text.
Další výhodou možností Warp Text je, že deformační efekty samotné zůstávají 100% plně editovatelné. Nic s nimi permanentně nemění vzhled našeho typu. Photoshop si jednoduše pamatuje nastavení, které jsme použili, a v podstatě nám ukazuje živý náhled toho, jak tato nastavení vypadají. Můžeme se kdykoli vrátit a změnit jakékoli nastavení. Můžeme také přepnout na zcela jinou možnost pokřivení, nebo můžeme vypnout možnosti pokřivení a přepnout zpět na normální text, to vše bez ztráty kvality obrazu. A konečně, zatímco mnoho pokročilých textových efektů vyžaduje spoustu času a úsilí, nemluvě o pokročilých dovednostech, možnosti Warp Text ve Photoshopu jsou rychlé a snadno použitelné, a to i pro začátečníky!
Chcete-li použít možnosti Warp Text, musíme nejprve přidat nějaký text do našeho dokumentu. Zde je jednoduchý návrh, který mám otevřený na obrazovce a před obrázek na pozadí přidám text:
 Originální design.
Originální design.
Podíváme-li se na můj panel Vrstvy, vidíme, že můj dokument obsahuje dvě vrstvy, přičemž moje vrstva typu sedí nad obrázkem ve vrstvě pozadí:
 Panel Vrstvy zobrazující vrstvu typu nad vrstvou pozadí.
Panel Vrstvy zobrazující vrstvu typu nad vrstvou pozadí.
Všimněte si, že je na panelu Vrstvy vybrána vrstva typu (označená modře). Než budeme moci použít jakoukoli z možností warpového textu, musíme vybrat vrstvu Typ. Musíme také vybrat Nástroj pro psaní typu, takže ho popadnu z panelu Nástroje:
 Výběr typu nástroje z panelu Nástroje.
Výběr typu nástroje z panelu Nástroje.
Výběr stylu osnovy
Když je Nástroj pro psaní v ruce a vrstva Typ vybrána v panelu Vrstvy, klikněte na možnost Pokřivený text na panelu Možnosti. Je to ikona, která vypadá jako písmeno T a pod ní je zakřivená čára:
 Kliknutím na možnost Warp Text na panelu Možnosti.
Kliknutím na možnost Warp Text na panelu Možnosti.
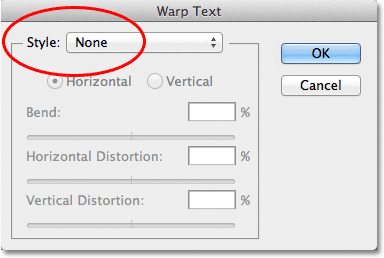
Tím se otevře dialogové okno Warp Text ve Photoshopu, kde si můžeme vybrat, kterou možnost deformace chceme použít. Photoshop odkazuje na různé možnosti deformace jako styly, ale ve výchozím nastavení je možnost Styl v samém horním rohu dialogu nastavena na Žádná, a proto se zatím našemu textu nic nestalo:
 Dialogové okno Warp Text.
Dialogové okno Warp Text.
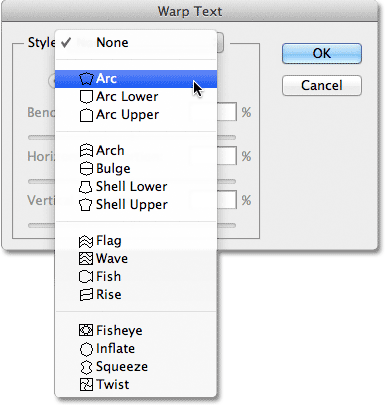
Pokud klikneme na slovo „Žádný“, otevře se seznam všech různých stylů osnovy, ze kterých si můžeme vybrat. Celkem jich je 15. Pokud jste použili program Adobe Illustrator, mohou tyto možnosti deformace textu vypadat povědomě, protože jsou to stejné možnosti, jaké se vyskytují v aplikaci Illustrator. Nebudeme zde projít všemi, protože s nimi můžete snadno experimentovat sami, ale jako příklad vyberu první styl v seznamu, Arc :
 Výběr stylu Oblouk z horní části seznamu.
Výběr stylu Oblouk z horní části seznamu.
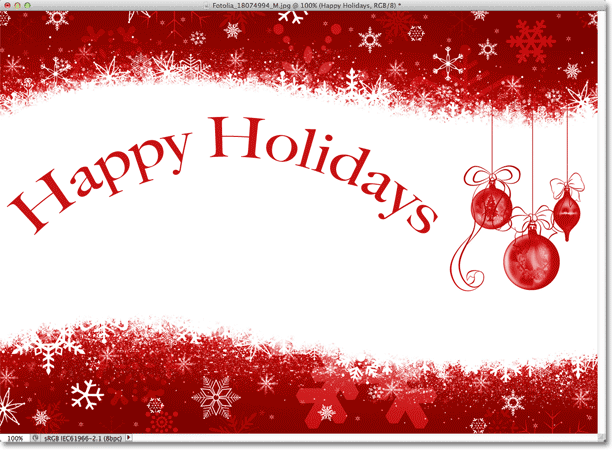
Jakmile vyberu styl, aplikace Photoshop ho použije na můj text v dokumentu a poskytne mi okamžitý náhled toho, jak efekt vypadá:
 Photoshop nám ukazuje živý náhled výsledku v dokumentu.
Photoshop nám ukazuje živý náhled výsledku v dokumentu.
Nastavení osnovy s možností ohybu
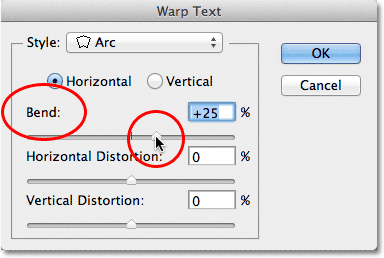
Jakmile jsme si vybrali styl, můžeme pomocí možnosti Ohyb upravit intenzitu efektu deformace. Ve výchozím nastavení je hodnota Ohyb nastavena na 50%, ale můžeme ji snadno upravit přetažením posuvníku doleva nebo doprava. Přetažím posuvník směrem doleva, abych snížil částku ohybu na 25%:
 Snížení hodnoty ohybu pro styl Arc na 25%.
Snížení hodnoty ohybu pro styl Arc na 25%.
A nyní můžeme v dokumentu vidět, že deformační efekt má méně „ohybu“:
 Efekt deformace byl snížen po snížení hodnoty ohybu.
Efekt deformace byl snížen po snížení hodnoty ohybu.
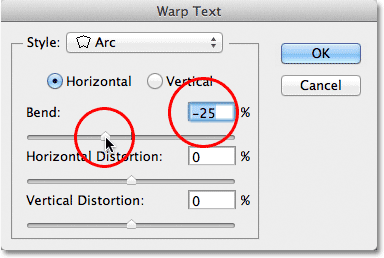
Pokud budeme i nadále přetahovat posuvník Bend směrem doleva, přes středový bod, přesuneme se do záporných procentních hodnot. Přetáhnu svou hodnotu ohybu na -25%:
 Přetažením posuvníku Bend do záporných hodnot.
Přetažením posuvníku Bend do záporných hodnot.
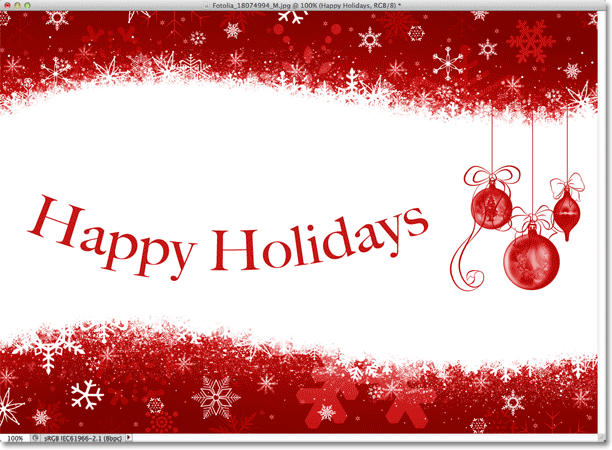
Tím se změní tvar ohybu z kladného na záporný, takže nyní text bude místo oblouku klesat dolů:
 Text se nyní obloukuje dolů se zápornou hodnotou ohybu.
Text se nyní obloukuje dolů se zápornou hodnotou ohybu.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-middle)
Horizontální a vertikální možnosti
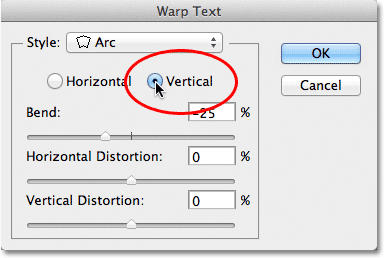
Pokud se podíváte přímo nad možnost Ohyb v dialogovém okně Text osnovy, najdete další dvě možnosti, které řídí směr osnovy, horizontální a vertikální . Ve výchozím nastavení je pro nás vybrána možnost Horizontální a je to obvykle ta, kterou chcete použít, ale můžeme také text svinout vertikálně. Vyberu možnost Vertical:
 Výběr možnosti Vertikální.
Výběr možnosti Vertikální.
Když je vybrána možnost Svisle, můj text se nyní deformuje zleva doprava, nikoli nahoru nebo dolů. Je to zajímavé, ale ne opravdu to, co chci pro tento konkrétní design. Ve většině případů budete chtít nechat směr nastaven na Horizontální:
 Styl oblouku nyní deformuje text zleva doprava s vybranou vertikální.
Styl oblouku nyní deformuje text zleva doprava s vybranou vertikální.
Dále se podíváme na horizontální zkreslení a vertikální zkreslení, dvě zajímavé, ale potenciálně matoucí možnosti, které nemají vůbec nic společného s vámi zvoleným stylem osnovy.
Horizontální a vertikální zkreslení
V dolní polovině dialogového okna Text deformace jsou dvě další možnosti - vodorovné zkreslení a vertikální zkreslení . Tyto dvě možnosti mohou být trochu matoucí, protože zatímco hodnota Ohyb řídí intenzitu zvoleného stylu osnovy, možnosti Horizontální a Vertikální zkreslení jsou zcela nezávislé efekty. To, že je to matoucí, je to, že Photoshop nás nutí vybrat si styl z možnosti Styl, než nám poskytne přístup k posuvníkům Vodorovné a Svislé zkreslení, ale efekty zkreslení nemají nic společného s vybraným stylem a ve skutečnosti můžeme použít tyto posuvníky, i když efektivně vypneme styl osnovy.
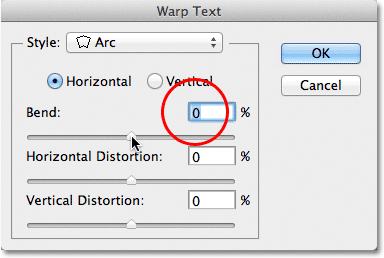
Abych vám ukázal, co tím myslím, nechám svůj warp styl nastavený na Arc, ale nastavím svoji hodnotu Bend na 0% přetažením posuvníku do středu:
 Necháte Arc vybráno, ale nastavíte hodnotu Ohyb na 0%.
Necháte Arc vybráno, ale nastavíte hodnotu Ohyb na 0%.
Přestože jsem zvolil Arc jako svůj styl osnovy, s Bend nastaveným na 0%, styl v současné době nemá žádný vliv na můj text, protože se nepoužívá žádné ohyb:
 Hodnota ohybu 0% efektivně vypne styl.
Hodnota ohybu 0% efektivně vypne styl.
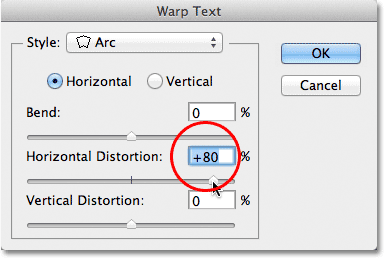
Přetažením posuvníku Vodorovné zkreslení doprava nastavíme hodnotu kolem 80%:
 Zvýšení horizontálního zkreslení na 80%.
Zvýšení horizontálního zkreslení na 80%.
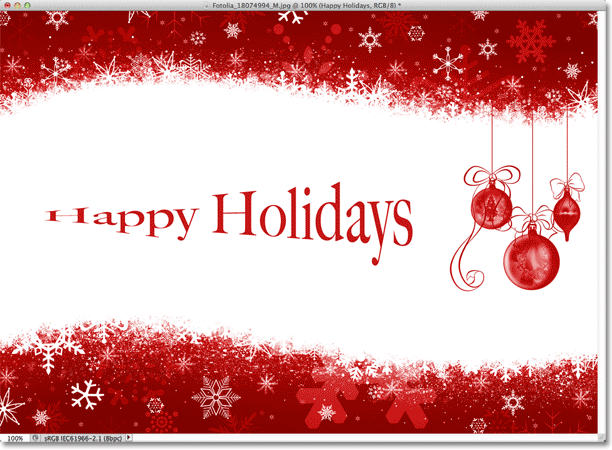
To vytváří poněkud 3D perspektivní efekt, jako by se text pohyboval blíže k nám zleva doprava, ale vše, co ve skutečnosti dělá, je přisunutí písmen směrem doleva a jejich natažení směrem doprava. Pokud se pokoušíte vytvořit skutečný perspektivní efekt, získáte lepší výsledky pomocí příkazu Free Transform aplikace Photoshop:
 Výsledek použití vodorovného zkreslení na text.
Výsledek použití vodorovného zkreslení na text.
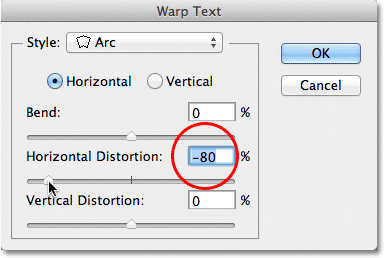
Stejně jako u možnosti Ohyb můžeme také nastavit možnosti Horizontální nebo Vertikální zkreslení na záporné hodnoty přetažením posuvníku doleva. Přetáhnu posuvník Vodorovné zkreslení na -80%:
 Snížení vodorovného zkreslení na -80%.
Snížení vodorovného zkreslení na -80%.
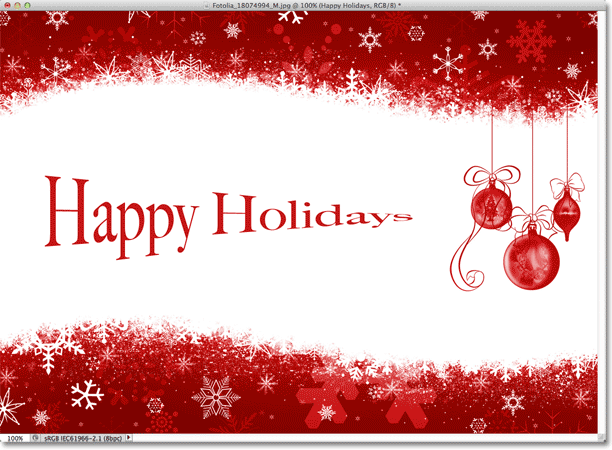
To nám dává stejný pseudo-perspektivní efekt, ale v opačném směru:
 Záporná hodnota vodorovného zkreslení převrátí směr efektu.
Záporná hodnota vodorovného zkreslení převrátí směr efektu.
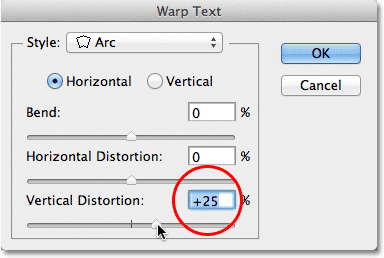
Můžeme získat podobné výsledky z možnosti Svislé zkreslení s tou výjimkou, že efekt bude spíše vertikální než horizontální. Nastavím možnost Horizontální zkreslení zpět na 0%, poté zvětším Vertikální zkreslení na 25% přetažením posuvníku doprava:
 Zvýšení vertikální zkreslení na 25%.
Zvýšení vertikální zkreslení na 25%.
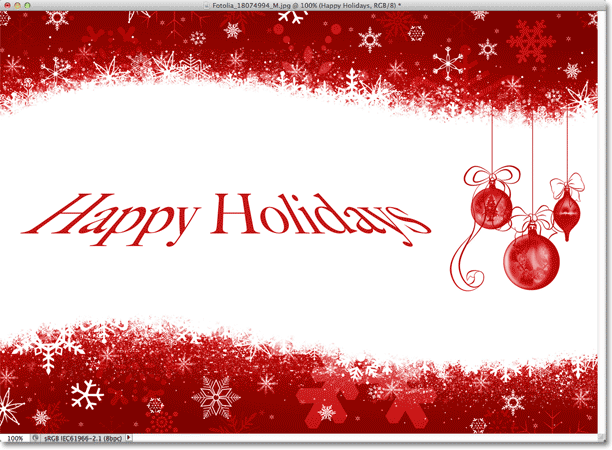
To dává textu známý vzhled „Star Wars“, ale opět to není skutečný perspektivní efekt. Příkaz Free Transform by stále produkoval lepší výsledky:
 Byl použit text s vertikálním zkreslením 25%.
Byl použit text s vertikálním zkreslením 25%.
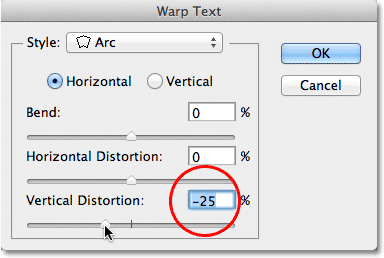
Jak jsme viděli s možností Horizontální zkreslení, můžeme výsledek převrátit nastavením vertikální deformace na zápornou hodnotu. Přetáhnu jezdec na -25%:
 Snížení vertikální deformace na -25%.
Snížení vertikální deformace na -25%.
Tentokrát dostaneme efekt „Star Wars“ vzhůru nohama:
 Text s vertikálním zkreslením byl nastaven na -25%.
Text s vertikálním zkreslením byl nastaven na -25%.
Je nepravděpodobné, že budete chtít používat možnosti vodorovného a svislého zkreslení velmi často, a jak jsem již zmínil, jsou zcela nezávislé na zvoleném stylu osnovy. Ve většině případů budete chtít jednoduše vybrat styl osnovy z možnosti Styl a pak upravit intenzitu osnovy pomocí posuvníku Ohyb a ponechat možnosti Horizontální a Vertikální zkreslení na výchozí hodnoty 0%.
Provedení změn efektu deformace
Až budete s výsledky spokojeni, kliknutím na tlačítko OK v pravém horním rohu dialogového okna Text pokřivení zavřete okno. Pokud se podíváte na panel Vrstvy, uvidíte, že se ikona v miniatuře vrstvy typu změnila, což znamená, že na text v této vrstvě se aplikují deformační efekty:
 Vrstva Typ nyní zobrazuje v náhledu ikonu Warp Text.
Vrstva Typ nyní zobrazuje v náhledu ikonu Warp Text.
Jak jsem již zmínil na začátku tutoriálu, jednou z velkých věcí na těchto možnostech deformace textu je to, že na text nejsou trvale aplikovány. Můžeme se kdykoli vrátit a změnit jakékoli nastavení warpu, včetně samotného stylu warpu. Chcete-li to provést, ujistěte se, že máte vybranou vrstvu Typ a Nástroj pro psaní, a potom znovu klikněte na ikonu Text pokřivení na panelu Možnosti:
 Opětovným kliknutím na možnost Warp Text.
Opětovným kliknutím na možnost Warp Text.
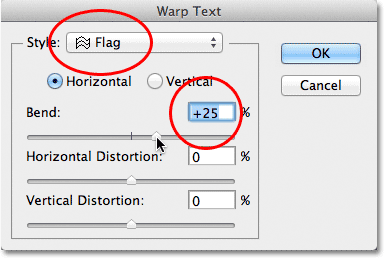
Tím se znovu otevře dialogové okno Text pokřivení, ve kterém můžete provést potřebné změny. Myslím, že změním svůj styl osnovy z Arku na Flag, pak nastavím hodnotu Bend na 25%:
 Změna stylu z oblouku na vlajku a nastavení ohybu na 25%.
Změna stylu z oblouku na vlajku a nastavení ohybu na 25%.
Stejně tak se na můj text aplikuje jiný deformační efekt a vše, co jsem musel udělat, bylo vybrat jiný styl ze seznamu. Můžete se vrátit a provádět změny tolikrát, kolikrát budete chtít, takže si určitě vyzkoušejte všech 15 stylů warpu, abyste viděli, jaký účinek vám každý z nich poskytne. Zjistíte, že některé jsou mnohem bláznivější než jiné. Chcete-li zrušit efekt deformace a přepnout zpět na normální text, jednoduše zvolte Žádný z možnosti Styl:
 Stejný text s použitým stylem příznaku.
Stejný text s použitým stylem příznaku.