
Úvod do CSS
V tomto tutoriálu se naučíme koncept CSS, jak to funguje, jeho použití, jak to vypadá, že věci vypadají lépe a několik dalších aspektů CSS. Máte nějakou představu o návrhu webových stránek? Pokud je vaše odpověď ano, budete milovat tento tutoriál a pokud ne, gratuluji! Chystáte se prozkoumat nejkrásnější část webdesignu.
Co je CSS?
Pojďme pochopit, co je to CSS a co vlastně pomáhá. Museli jste vidět webové stránky na internetu. Například, když otevřete Facebook, dostanete interaktivní obrazovku, kde můžete vidět obrázky, přehrávat video, psát komentáře a dělat několik aktivit. No, můj příteli, říkáme tomu webová stránka. K vytvoření webové stránky tedy potřebujeme HTML, což je značkovací jazyk používaný k vytvoření struktury webové stránky.
Omezení pomocí HTML je, že webové stránce můžeme dát pouze tvar a velikost, ale nemůžeme ji zatraktivnit, a tady je místo, kde přichází. Zkratka pro kaskádový styl, který nám umožňuje použít různé atributy, abychom mohli webová stránka vypadá krásně, atraktivně nebo profesionálně. Změna struktury tabulek nebo oddílů, zbarvení textu, nastavení okraje a výplně, výběr písma textu je několik věcí, které s tím můžeme udělat.
Definice
To může být definováno jako jazyk stylů stylů, který se používá k úpravě vzhledu nebo struktury webové stránky. Jednoduše řečeno, jedná se o jazyk, který se používá k ozdobení webové stránky. Webová stránka obvykle sestává ze struktury, designu a funkčnosti webu klienta. Struktura je zajištěna pomocí HTML, funkčnost stránek klienta je zajištěna skriptovacím jazykem s názvem JavaScript a návrh je poskytován CSS.
Aktuální verze CSS je CSS 4, která byla vydána zpět 24. března 2017. Poslední verze byla rychlejší než poslední verze, která byla CSS 3. Nemohla být použita samostatně a pro implementaci svého účinku musí být integrována s HTML. Na základě způsobu jeho integrace do HTML měla tři typy: Inline, Internal a External. V Inline musí být kódy zapsány na stejném řádku, interně musí být kódy definovány mezi tagem stylu uvnitř tagu head a externím, soubor musí být spojen s HTML stránkou.
Jak usnadňuje CSS práci?
Kaskádový styl styl usnadňuje interakci webové stránky. To nám umožňuje navrhnout webovou stránku takovým způsobem, který nabízí dobrý uživatelský dojem a umožňuje uživateli snadnou orientaci v této věci. Zobrazuje webovou stránku v něčem slušném, co by nebylo možné provést pouze pomocí HTML. Kromě své výhody způsobuje, že je stránka o něco těžší, ale na druhou stranu ji lze také použít pro správu velikosti webové stránky.
Na jedné straně, kde nabízí uživatelům snadnou práci, na druhé straně také poskytuje webovým designérům snadnou implementaci. Na základě toho, kolik kódů CSS je třeba přidat, si můžete vybrat mezi inline, interním a externím stylem CSS. S každým režimem stylingu nabízí velmi snadný mechanismus zavedení stylu na webovou stránku.
Co můžete dělat s CSS?
V této sekci se konkrétně podíváme, co můžeme pomocí CSS dělat. Do té doby jsme pochopili, že CSS se používá zejména pro zdobení webové stránky. Nyní je čas zkontrolovat, jak by pro nás mohlo být užitečné. Níže uvádíme několik bodů, které ukazují možnosti CSS.
1. Změna struktury webové stránky
Můžeme změnit tvar tabulky a divs, který dává strukturu webové stránce. Nabízí atributy, které by mohly být použity pro zakřivení vrcholů obdélníku a pro spoustu takových věcí.
2. Práce s písmem
Umožňuje nám změnit písmo a barvu textu. Můžeme si vybrat kteroukoli z barev pouhým zapsáním jejího názvu do odpovídajícího atributu. Jednoduše řečeno, může také zdobit texty.
3. Zlepšuje uživatelské prostředí
Použitím kaskádových stylů může vývojář zvýšit kvalitu webové stránky, která nakonec skončí úžasným uživatelským dojmem. Uživatelům také usnadňuje navigaci.
4. Vytvořte dobré efekty
Pomocí CSS jednou můžete implementovat efekty jako stínový efekt, díky kterému věci vypadají velmi atraktivní. Generace stínů se mohla podílet na struktuře a dalších prvcích, jako je text.
Práce s CSS
Zde přichází nejužitečnější a nejdůležitější část, která nám poskytne představu o tom, jak vlastně můžeme s CSS pracovat nebo implementovat nebo integrovat webovou stránku s ním. Zde uvidíme, jak pracovat s různými typy stylů. Tak pojďme začít.
1. Vložené CSS
V inline CSS jsme kódy CSS umístili na jeden řádek spolu se značkou HTML. Obvykle používáme inline CSS, když musíme použít tento formát pouze jednou nebo pokud formátování potřebuje jen několik atributů, které je třeba přidat. Ačkoli to není používáno velmi často ve skutečném vývoji webu se mají učit všechno.
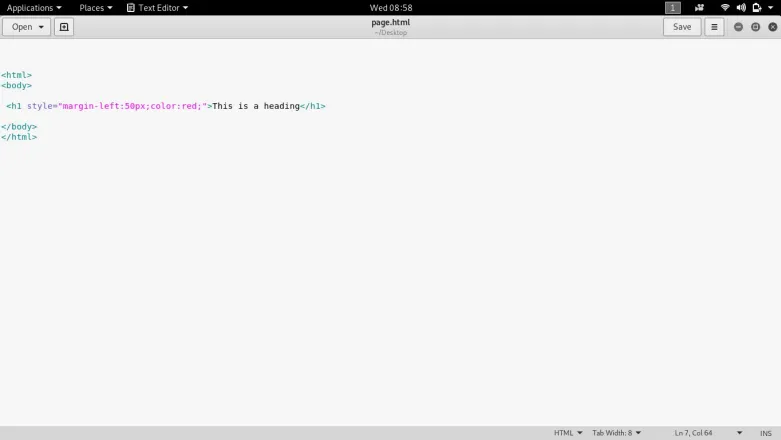
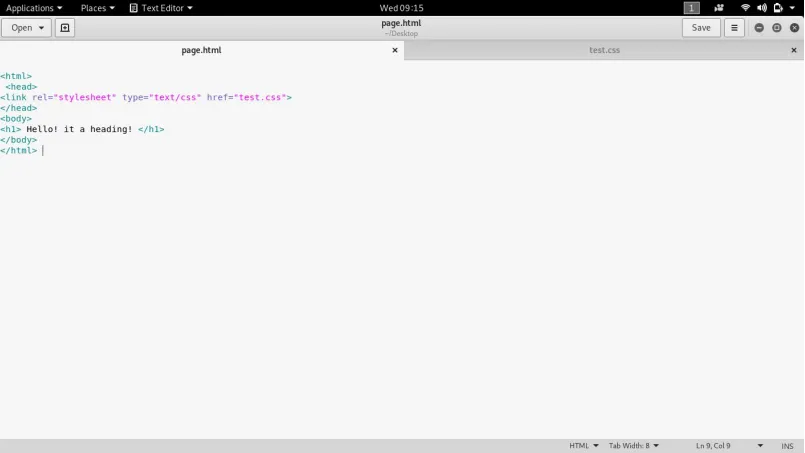
Vstup

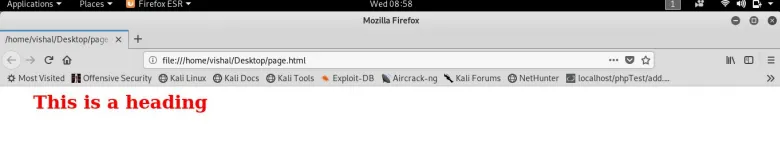
Výstup

- Zde je obrázek pro vstup, abyste mohli vidět, že kódy jsou psány v barvě Levandule a také přítomné spolu s HTML kódem.
- K zajištění okraje nadpisu byl použit atribut levého okraje vlevo a 50 PX je hodnota atributu, která definuje, jak dlouho má být okraj.
- Ke změně barvy nadpisu byl použit atribut color. Červená je hodnota atributu, díky kterému nadpis vypadá červeně.
2. Interní CSS
Kaskádový styl stylů je považován za interní, když jsou funkce přiřazeny k libovolné značce, takže kdekoli je značka definována, ve výchozím nastavení zdědí všechny funkce, které jsou přiřazeny této značce. Chcete-li zavést interní, musí být kód CSS zapsán mezi značku stylu v hlavní části.
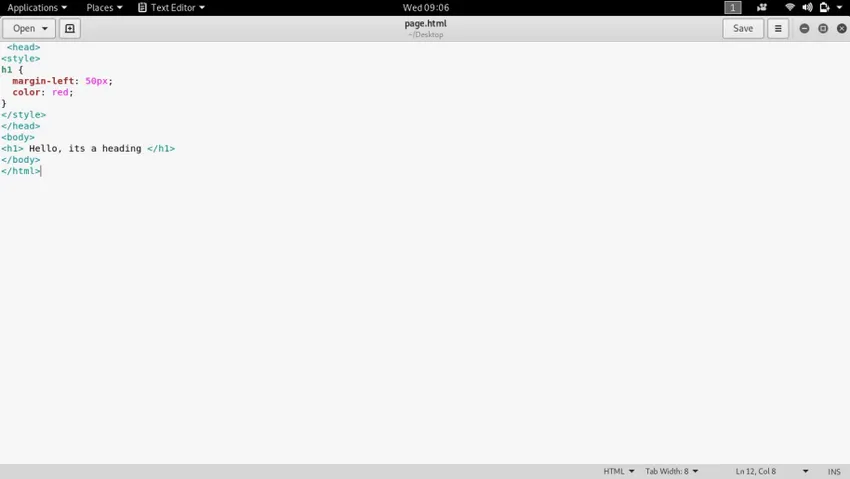
Vstup

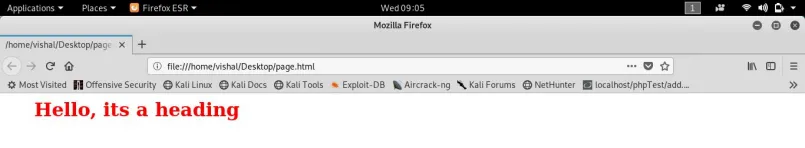
Výstup

- Zde jsme použili stejné atributy ve značce h1, jaké jsme udělali v příkladu vložené CSS. Jediný rozdíl je ve způsobu, jakým byl definován na webové stránce
- K implementaci interního kódu je tento kód zapsán mezi
- h1 (atributy ..) znamená, že jsou atributy atributy, budou použity automaticky na všechny texty napsané mezi značkou h1.
3. Externí CSS
Říká se tomu externí, protože v tomto typu musí být vytvořen soubor CSS, který je pak propojen s webovou stránkou, aby bylo možné zavést funkci definovaných značek. Díky tomu je velikost hlavní webové stránky velmi světlá, protože na tuto webovou stránku není třeba psát žádné kódy CSS. Celý kód bude obsažen v samostatném souboru CSS, který bude propojen s touto webovou stránkou.
Vstup souboru HTML

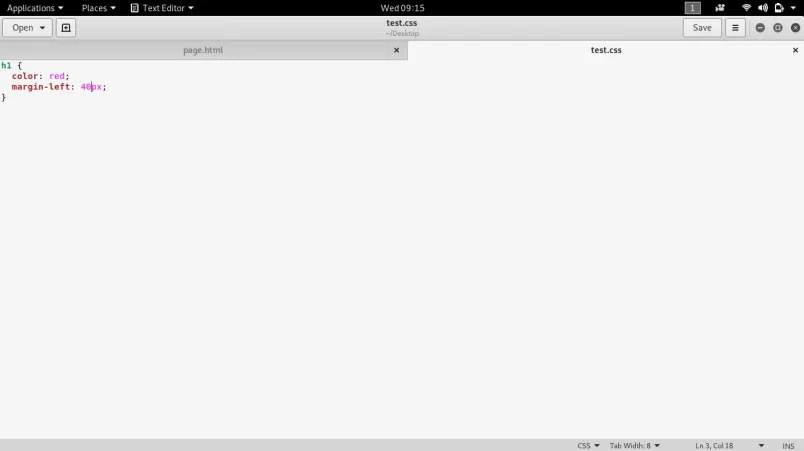
Vstup do souboru CSS

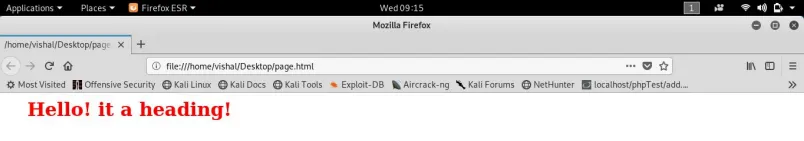
Výstup

- Zde jsme vytvořili samostatný soubor s názvem test.css, který je propojen s hlavní stránkou HTML pomocí značky odkazu a je to skutečný atribut a styl.
- Atributy byly definovány pro značku h1 v souboru CSS.
- Po úspěšném propojení souboru CSS se souborem HTML zdědil funkce značky h1 ze souboru test.css.
Výhody
Přidá slušnost na webovou stránku. Díky tomu je webová stránka lepší platformou pro interakci, kde se uživatelé mohou cítit pohodlně při práci s webovou aplikací. Používáním CSS lze dosáhnout spoustu věcí. Budeme dávat pozor na některé společné výhody CSS, díky kterým je velmi důležitou součástí webdesignu nebo konkrétně vývoje uživatelského rozhraní.
1. Zjednodušuje uživatelské rozhraní
Někdy webová stránka, která je navržena pouze pomocí HTML, vypadá velmi strašně s ní pracovat. Přidá ohromení na webovou stránku a bude vypadat skvěle a jednoduše, aby se uživatel mohl soustředit na svou práci.
2. Vyzdobte webovou stránku
Kaskádový styl listového jazyka se používá k ozdobě webové stránky, aby mohla vypadat slušně. V CSS je několik atributů, které lze společně použít k návrhu webové stránky.
3. Přizpůsobte rozložení webové stránky
Má různé atributy, které pracují se strukturou webové stránky a dělají z ní způsob, jakým chce vývojář. Umožňuje webovým návrhářům přizpůsobit aplikační rozhraní tak, aby vyhovovalo požadované doméně.
4. Snadná integrace
Díky tomu máme spoustu výhod, integraci CSS s HTML není ani trochu obtížné. Existuje několik způsobů, jak zavést CSS na webové stránce, a oba by se dali použít velmi snadno.
5. Snadné kódování
Už jsme pochopili, že CSS není programovací jazyk, ale stylingový jazyk. Existuje několik pevných a omezených počtů atributů, které je třeba pamatovat, takže je kódování CSS opravdu velmi snadné.
Požadované dovednosti
- Je velmi důležité pochopit, jaký druh dovedností potřebujeme s ním pracovat. V této sekci máme představu o tom, co budeme potřebovat, abychom mohli kódovat v CSS. Ale znovu projdeme dovednosti, které nám mohou pomoci v kódování CSS.
- Jak již bylo řečeno, CSS není programovací jazyk, takže je zřejmé, že zde nebude vyžadována logika, ale ano, má určité atributy, které by měly být zapamatovány. Na základě požadavku budete moci upravit hodnoty pro odpovídající atribut, ale než přidáme hodnoty do jakéhokoli atributu, musíme vědět, jaké hodnoty přijímá.
- Abychom to mohli kódovat, měli bychom porozumět HTML, protože CSS je o jeho pěkné integraci s rozvržením poskytnutým HTML, aby bylo možné vygenerovat slušnou webovou stránku. Tak, aby hlavní dovednosti, které budeme muset kódovat v CSS.
Rozsah
Je to stálezelený stylingový jazyk, který nám umožňuje navrhnout webovou stránku. Všichni víme, že internet je v současné době velká věc a bude neustále růst. Protože internet je hlavně o přístupu k informacím poskytovaným webovými stránkami, webový designér bude nadále získávat několik příležitostí. Kromě toho, že je webový designér, lze také rozvíjet svou kariéru ve vývoji uživatelského rozhraní.
Kdo je tím pravým publikem pro učení technologií CSS?
Je zcela zřejmé, že každý, kdo se chce něco naučit, by mohl být nejlepším publikem, ale abych byl konkrétnější, studenti s webovým designem ve svých předmětech by se mohli naučit CSS. Na profesionální úrovni je to webová technologie nutná. Viděl jsem mnoho lidí, kteří vždy chtěli vytvořit svůj vlastní web, aby mohli být také nejlepším publikem pro tento tutoriál nebo technologii CSS.
Jak vám tato technologie pomůže v kariérním růstu?
To hraje zásadní roli při navrhování webových stránek. S exponenciálním nárůstem uživatelů internetu by se měl také zvýšit počet webových stránek. A pokud poptávka zvyšuje příležitosti a růst určitě přijde energicky. V příštích několika letech se má počet webových designérů rychle zvyšovat.
Také lidé, kteří pracují jako weboví designéři v jakékoli organizaci, jsou velmi zdatní v této technologii a obvykle také vykonávají práci na volné noze. Online platformy, jako je Freelancer.com, upwork.com atd., Spojují freelancery s osobou, která si chce najmout freelancery. Web design je něco, co by bylo možné provést i na dálku, takže existuje velká šance na získání projektů ze zahraničí.
Závěr
Je to nejlepší a zásadní součást webdesignu. Umožňuje vývojáři, aby webová stránka vypadala mnohem lépe, než by bylo možné dosáhnout pouhým použitím pouze HTML. Je to stylovací jazyk, který je schopen pracovat se strukturou webové stránky a může ke značkám přidávat různé funkce, aby věci vypadaly dobře. To bylo vždy nejlepší mezi několika technologiemi a bude udržovat ve své pozici déle.
Doporučené články
Toto byl průvodce Co je CSS. Zde jsme diskutovali o fungování a výhodách CSS a také o špičkových společnostech, které tuto technologii implementují. Další informace naleznete také v dalších navrhovaných článcích -
- Rozdíly mezi CSS a CSS3
- Jak používat příkazy CSS
- Co je PowerShell?
- Co je Python?