V tomto tutoriálu vám ukážu, jak umístit obrázek do textu pomocí Photoshopu. Ale místo toho, abychom vyplnili jediné slovo nebo jeden řádek textu, vezmeme věci dále a naučíme se jednoduchý trik, který vám umožní okamžitě umístit obrázek do dvou nebo více typů vrstev najednou!
V předchozím tutoriálu jsme se naučili, jak vytvořit základní obrázek v textovém efektu, kde jsme obrázek umístili do jediného slova. Abychom vytvořili efekt, vše, co jsme museli udělat, bylo vytvořit kopii našeho obrázku, přesunout ji nad vrstvu Typ a pak pomocí klipu oříznout obrázek do textu. Ale co když máte více slov, každé na samostatné vrstvě typu, kterou musíte vyplnit stejným obrázkem? Jak umístit obrázek do dvou, tří nebo více typů vrstev současně? V tomto tutoriálu se podíváme na problém, na který narazíme, a na snadné řešení!
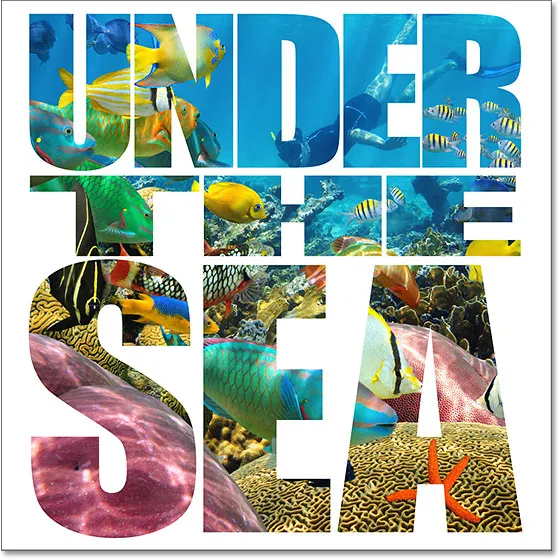
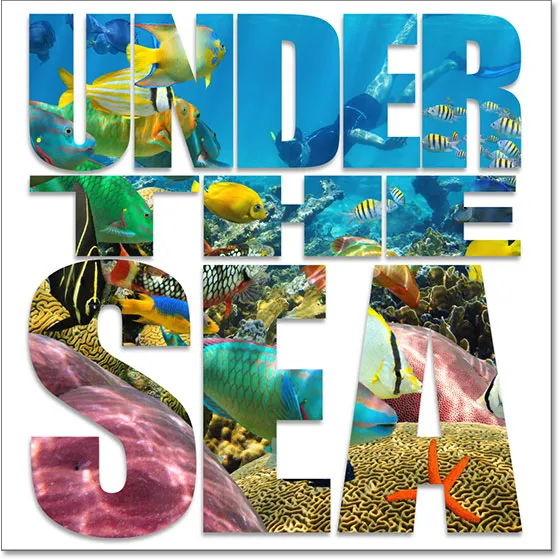
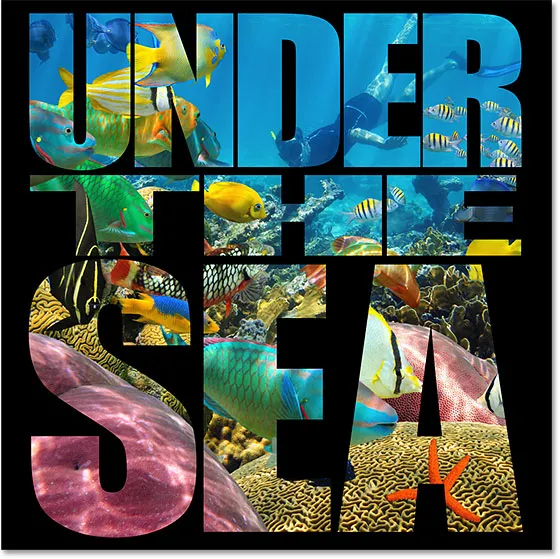
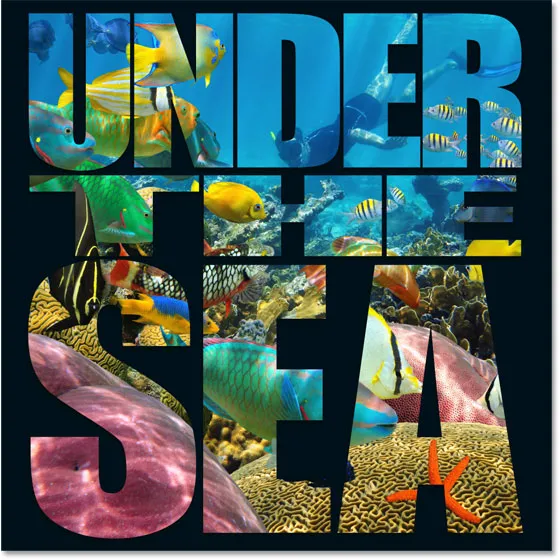
Zde bude vypadat konečný efekt nebo alespoň jedna jeho varianta se třemi slovy, každé na samostatných vrstvách typu, vyplněných stejným obrázkem. Na konci tutoriálu se naučíme, jak přizpůsobit efekt změnou barvy pozadí, přidáním efektů vrstvy a úpravou průhlednosti pozadí:

Konečný efekt.
Začněme!
Jak vyplnit váš text obrázkem
Budu používat Photoshop CC, ale jakákoli poslední verze bude fungovat.
Krok 1: Otevřete svůj obrázek
Otevřete obrázek, který chcete umístit do textu. Použiji tento obrázek, který jsem stáhl z Adobe Stock:

Obrázek, který bude umístěn uvnitř textu. Fotografický kredit: Adobe Stock.
Krok 2: Přidejte svůj text
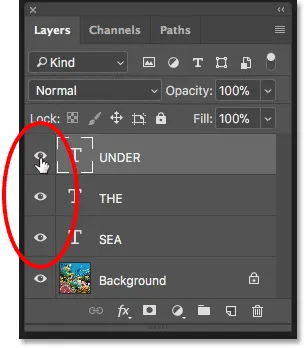
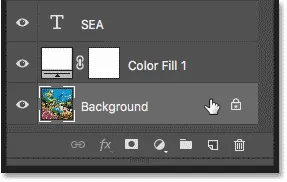
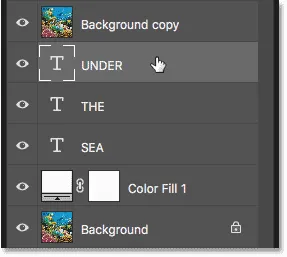
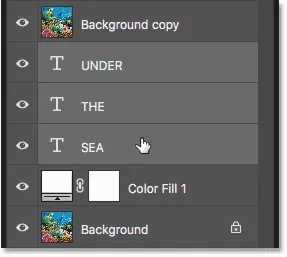
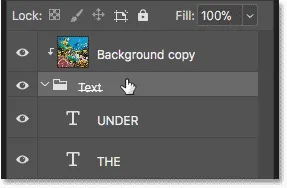
Přidejte svůj text do dokumentu a umístěte jej tam, kde jej potřebujete, před obrázek. Podíváme-li se na panel Vrstvy, vidíme, že jsem již přidal nějaký text a každé slovo („POD“, „THE“ a „SEA“) je na samostatné vrstvě typu. Samotný obrázek je ve vrstvě pozadí pod nimi. Zapnu text kliknutím na ikonu viditelnosti každé vrstvy typu:

Zapnutí všech tří vrstev typu.
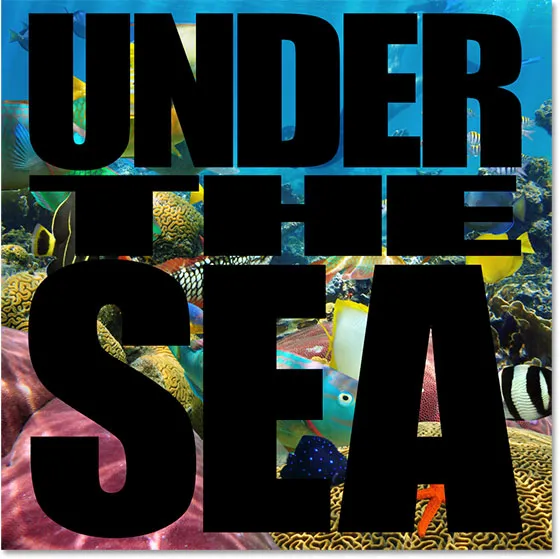
A tady vidíme všechna tři slova před obrázkem. Nyní budete chtít použít jako svou typovou barvu černou z důvodů, které uvidíme za chvíli:

Text byl přidán a umístěn před obrázek.
Krok 3: Přidejte vrstvu výplně Jednobarevné nad vrstvu pozadí
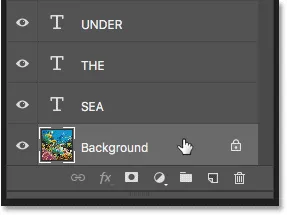
Pojďme přidat barvu pozadí pro efekt. Použijeme výplňovou vrstvu Jednobarevné. Jak uvidíme později, usnadní to změnu pozadí na jakoukoli barvu, kterou se nám líbí. Klepnutím na vrstvu pozadí v panelu Vrstvy ji vyberte:

Výběr vrstvy pozadí.
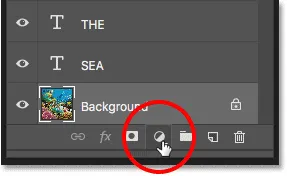
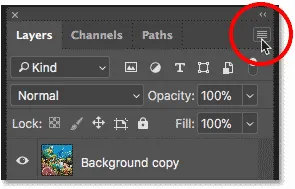
Poté klikněte na ikonu Nová výplň nebo úprava vrstvy ve spodní části panelu Vrstvy:

Klepnutím na ikonu Nová výplň nebo vrstva úprav.
V horní části seznamu vyberte možnost Jednobarevné :

Přidání vrstvy výplně plné barvy.
V nástroji Color Picker vyberte bílou a potom klepněte na tlačítko OK:

Volba bílé jako barvy pozadí.
Zpět v dokumentu náš text nyní sedí před bílým pozadím (proto jsme jako barvu typu zvolili černé). Na konci tutoriálu se naučíme, jak změnit barvu pozadí:

Dokument po přidání bílé výplňové vrstvy.
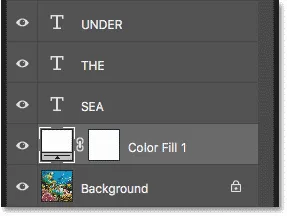
A na panelu Vrstvy vidíme vrstvu výplně Jednobarevná ("Barva výplně 1"), sedící mezi vrstvami Typ a Vrstva pozadí, a proto vrstva výplně aktuálně blokuje zobrazení:

Panel Vrstvy ukazující vrstvu bílé výplně.
Krok 4: Vytvořte kopii vrstvy pozadí
Musíme vytvořit kopii obrázku a přesunout ji nad text. Opětovným kliknutím na vrstvu pozadí ji vyberte:

Opětovná volba vrstvy pozadí.
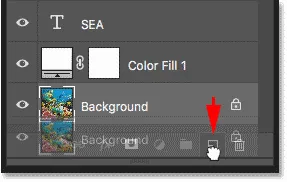
Vytvořte kopii vrstvy pozadí přetažením dolů na ikonu Nová vrstva ve spodní části panelu Vrstvy:

Přetažením vrstvy pozadí na ikonu Nová vrstva.
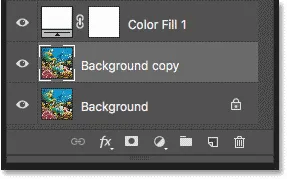
Když uvolníte tlačítko myši, Photoshop vytvoří kopii vrstvy, pojmenuje ji „Kopie na pozadí“ a umístí ji přímo nad originál:

Nad originálem se objeví vrstva „Kopie na pozadí“.
Krok 5: Přetáhněte kopii nad vrstvy typu
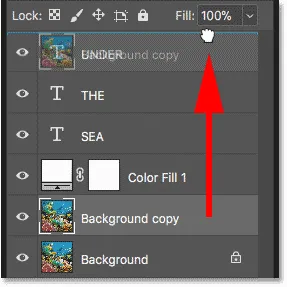
Klikněte na vrstvu „Kopie na pozadí“ a přetáhněte ji nad vrstvy typu. Nad vrstvou Type se nahoře objeví zvýrazňovací lišta:

Přetažením vrstvy „Kopie na pozadí“ nad vrstvami Typ.
Uvolněním tlačítka myši přetáhnete vrstvu na místo:

Kopie obrázku nyní leží nad textem.
Problém: Umístění jednoho obrázku do tří vrstev typu
Zatím je vše dobré. Ale nyní narazíme na problém. Máme jeden obrázek, který je třeba umístit nejen do jednoho slova, ale ze tří, a každé slovo je na samostatné vrstvě typu. Jak vyplníme všechna tři slova obrázkem? Pokud bychom měli jen jednu vrstvu typu, pak by vše, co bychom museli udělat, abychom umístili obrázek do textu, vytvořilo ořezovou masku. Ale sledujte, co se stane, když je vytvořím.
Vytvoření ořezové masky
Když je vybrána vrstva „Kopie na pozadí“, kliknu na ikonu nabídky v pravém horním rohu panelu Vrstvy:

Klepnutím na ikonu nabídky Vrstvy.
Poté z nabídky vyberu Vytvořit ořezovou masku :

Vytvoření ořezové masky.
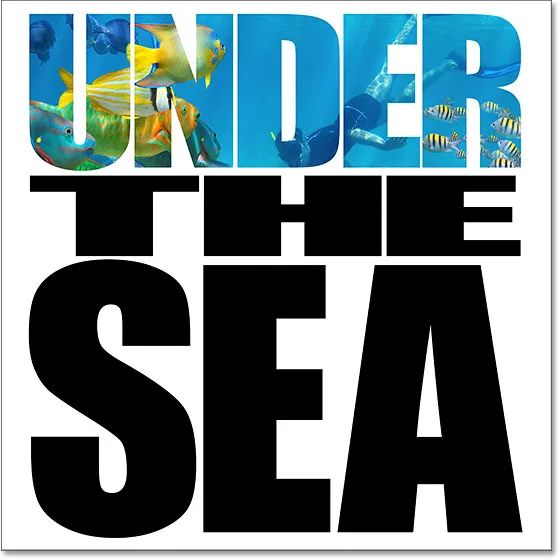
A tady vidíme problém. Photoshop ořízne obrázek do vrstvy Type přímo pod ním, která umístí obrázek do textu. Ale protože je obrázek oříznut pouze do jedné ze tří vrstev typu, zobrazí se obrázek pouze v jednom ze tří slov, což není to, co chceme:

Text se zobrazí pouze ve slově nahoře.
Související: Přečtěte si vše o ořezových maskách ve Photoshopu
Proč to nefungovalo
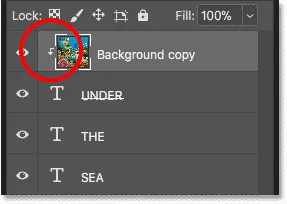
Pokud se podíváme na vrstvu „Kopie na pozadí“ v panelu Vrstvy, uvidíme malou miniaturu vedle její miniatury náhledu směřující dolů na vrstvu Typ pod ní (vrstva, která drží slovo „POD“). Takto nám Photoshop říká, že vrstva „Kopie na pozadí“ je oříznuta do vrstvy typu. Připíná se však pouze k jedné vrstvě typu, ne ke všem třem. Potřebujeme způsob, jak oříznout obrázek na všechny tři vrstvy typu současně:

Obrázek je oříznut pouze do vrstvy Type přímo pod ním.
Uvolnění ořezové masky
Protože to není ten efekt, jaký chceme, zrušíme ořezovou masku kliknutím na ikonu nabídky v pravém horním rohu panelu Vrstvy a výběrem možnosti Uvolnit ořezovou masku z nabídky:

Uvolnění ořezové masky.
A teď jsme zpět k tomu, abychom viděli jen ten obrázek:

Po uvolnění ořezové masky je obrázek opět viditelný.
Krok 6: Umístěte vrstvy typu do skupiny vrstev
Řešením je umístit všechny naše vrstvy typu do skupiny vrstev. Tímto způsobem můžeme obrázek připnout ne na jednu vrstvu typu, ale na celou skupinu najednou! Klepnutím na vrstvu typu v horní části ji vyberte:

Výběr horní vrstvy typu.
Poté vyberte také další vrstvy typu, stiskněte a podržte klávesu Shift a klikněte na spodní vrstvu typu:

Podržte klávesu Shift a kliknutím na spodní vrstvu Typ vyberte všechny.
Klikněte na ikonu nabídky v pravém horním rohu panelu Vrstvy:

Klepnutím na ikonu nabídky.
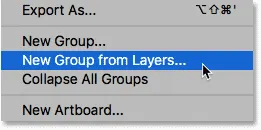
Z nabídky Vrstvy vyberte Nová skupina :

Výběr příkazu „Nová skupina z vrstev“.
V dialogovém okně Nová skupina z hladin pojmenujte skupinu „Text“ a potom klikněte na OK:

Pojmenování skupiny vrstev.
Zpět na panelu Vrstvy se vrstvy typu nyní objeví uvnitř skupiny vrstev s názvem „Text“. Kliknutím na šipku nalevo od ikony složky otevřete skupinu a otevřete vrstvy uvnitř:

Vrstvy typu jsou nyní uvnitř skupiny vrstev.
Krok 7: Vyberte vrstvu "Kopie na pozadí"
Nyní, když jsou vrstvy typu uvnitř skupiny, můžeme obrázek oříznout do celé skupiny. Kliknutím na vrstvu „Kopie na pozadí“ ji vyberete:

Výběr vrstvy "Kopie na pozadí".
Krok 8: Vytvořte ořezovou masku
Klikněte na ikonu nabídky Vrstvy:

Klepnutím na ikonu nabídky Vrstvy.
Poté vyberte ze seznamu Vytvořit ořezovou masku :

Vytvoření ořezové masky.
Photoshop tentokrát ořízne vrstvu „Kopie na pozadí“ nikoli na jednu vrstvu typu, ale na samotnou skupinu vrstev:

Obrázek je nyní oříznut do skupiny vrstev.
A protože jsme obrázek připnuli ke skupině, obrázek se okamžitě objeví uvnitř všech tří slov:

Účinek po oříznutí obrázku do skupiny vrstev.
Přizpůsobení efektu: Přidání vrženého stínu
Nyní, když jsme vytvořili základní efekt „image in text“, pojďme se podívat na několik způsobů, jak jej upravit. Jedna věc, kterou můžeme udělat, je přidat do textu vržený stín. A protože chceme, aby vržený stín ovlivnil všechny naše vrstvy typu najednou, použijeme jej na samotnou skupinu vrstev. Kliknutím na skupinu vrstev ji vyberete:

Výběr skupiny hladin na panelu Vrstvy.
Poté klikněte na ikonu Styly vrstev (ikona „fx“) ve spodní části panelu Vrstvy:

Klepnutím na ikonu Styly vrstev.
Vyberte vržený stín ze seznamu:

Výběr „Vržený stín“.
Nastavení vrženého stínu
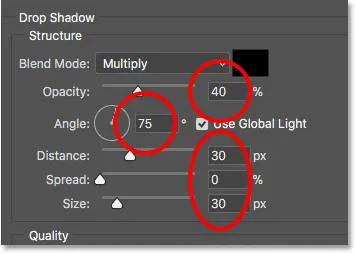
Otevře se dialogové okno Styl vrstvy nastavené na možnosti Vržený stín. Upravte úhel, vzdálenost a velikost stínu podle vašich představ. Úhel určuje směr světelného zdroje. Vzdálenost určuje, jak daleko se stín rozšíří směrem ven z písmen, a Velikost bude lemovat okraje stínu. Poté upravte jas stínu pomocí posuvníku Opacity nahoře.
V mém případě nastavím úhel na 75 °, aby odpovídal úhlu světelných paprsků ve vodě. Pak nastavím vzdálenost i velikost na 30 pixelů a krytí na 40%. Po dokončení dialogového okna klepněte na tlačítko OK:

Možnosti vrženého stínu.
A tady je můj efekt s aplikovaným stínem. Všimněte si, že protože jsme použili vržený stín na skupinu vrstev, ovlivní se všechny vrstvy typu uvnitř skupiny:

Výsledek po přidání vrženého stínu do skupiny vrstev.
Přizpůsobení efektu: Změna barvy pozadí
Dalším způsobem, jak můžeme přizpůsobit efekt, je změna barvy pozadí. Poklepejte na vzorek barvy vrstvy výplně Solid Color:

Poklepáním na vzorek barvy výplně na panelu Vrstvy.
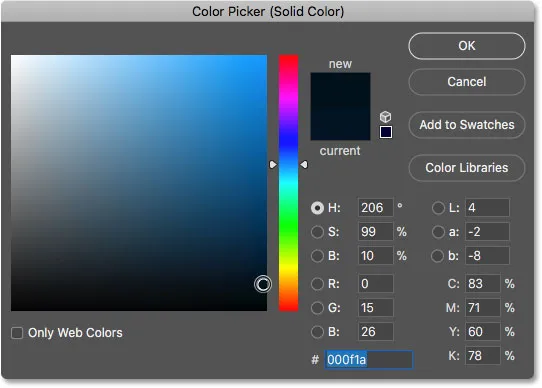
Poté vyberte jinou barvu v nástroji Color Picker. Vyberu si černou:

Změna barvy pozadí z bílé na černou.
A vypadá to, jak efekt vypadá na černém pozadí:

Tmavší pozadí pomáhá zvýraznit obraz slovy.
Výběr barvy pozadí z obrázku
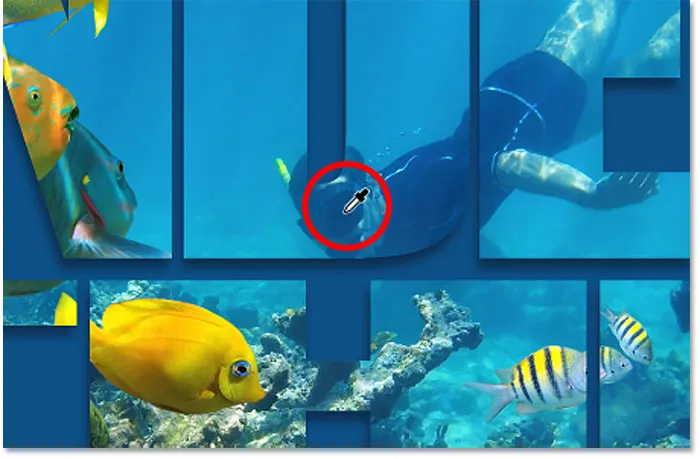
Můžete také zvolit barvu pozadí přímo z obrázku uvnitř písmen. Při stále otevřeném programu Color Picker přesuňte kurzor myši na obrázek. Váš kurzor se změní na kapátko. Kliknutím na barvu ji vzorkujete a nastavíte jako novou barvu pozadí. Z masky potápěče vyberu tmavý odstín modré:

Vzorkování barvy z obrázku.
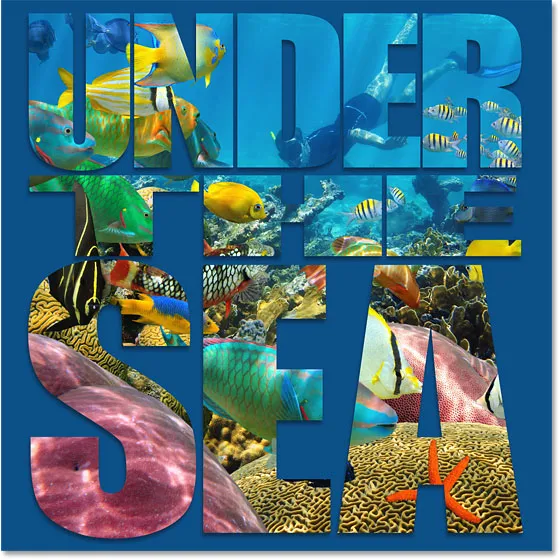
A tady je to, jak tato barva vypadá jako nové pozadí:

Efekt s barvou pozadí vzorkovanou z obrázku.
Použiju barvu, kterou jsem odebral, ale zvolím mnohem tmavší odstín:

Odebrání vzorkované barvy a výběr její tmavší verze.
Klepnutím na OK zavřete výběr barvy a zde je můj efekt s tmavě modrým pozadím:

Tmavě modrá usnadňuje čtení textu.
Přizpůsobení efektu: Přidání průhlednosti na pozadí
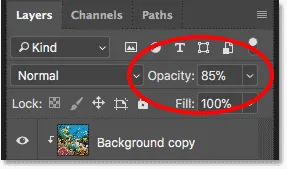
Nakonec se podívejme na ještě jeden způsob, jak efekt přizpůsobit, a to přidáním průhlednosti do barvy pozadí. Tím necháte projít některé z původních obrázků. Když je vybrána vrstva výplně Jednobarevná, snižte hodnotu Opacity v pravém horním rohu panelu Vrstvy. Čím více ho snížíte z výchozí hodnoty 100%, tím více uvidíte obrázek barvou pozadí. Snížím dolů na 85%:

Snížení neprůhlednosti výplňové vrstvy plné barvy.
To umožňuje pouze náznak obrázku, který se zobrazí přes modré pozadí, čímž se vytvoří můj konečný efekt:

Výsledný efekt „image in text“.
A tady to máme! Takto umístíte obrázek do textu a jak vyplníte více typů vrstev stejným obrázkem ve Photoshopu! Nezapomeňte se podívat do našich sekcí Photo Effects a Text Effects, kde najdete další návody!