
Úvod do formulářů v JavaScriptu
JavaScript je programovací jazyk běžně používaný ve webové aplikaci pro výpočet, manipulaci a ověřování dat, vytváření dynamických stránek a interakci s uživatelem. Protože JavaScript má mnoho případů použití, v tomto článku se budeme učit o formulářích a ověřování formulářů pomocí JavaScriptu.
S pomocí JavaScriptu můžeme vylepšit, validovat HTML formu a její prvky na straně klienta, aniž bychom museli vyvolávat server. JavaScript může před odesláním formuláře do aplikačního programu zajistit, aby uživatel splnil všechny požadavky.
Protože můžeme formulář ověřit na straně klienta, zpracování dat se ve srovnání s ověřováním na straně serveru zrychlí. Většina vývojářů webu využívá ověření formuláře JavaScriptu.

Ověření formuláře a formuláře v JavaScriptu
Formuláře jsou důležitou částí každé webové aplikace, která shromažďuje informace o uživateli, zpětnou vazbu nebo dotazy. Prostřednictvím JavaScriptu můžeme poskytovat lepší uživatelský zážitek zobrazováním výsledků uživateli efektivním způsobem.
Prvky, které se nejčastěji používají ve formulářích ke sběru dat, jsou:
- Textové pole: Zadání textu
- Tlačítko: Pro provedení akce
- Přepínače: Výběr možnosti ze skupiny možností
- Zaškrtávací políčka: Výběr nebo zrušení výběru jedné nezávislé možnosti
Při implementaci formulářů musíme poskytnout jméno pro náš formulář a prvky, které jsme použili v našem formuláři, protože jména, která jsme přiřadili, nám pomáhají odkazovat tento objekt (formulář a jeho prvek) v našem JavaScriptu.
Typická podoba vypadá níže,
Kód:
Formulář JavaScriptu využívá obsluhy událostí, jako jsou onClick nebo onSubmit, k vyvolání akce JavaScriptu, když uživatel provede akci ve formuláři, jako je kliknutí na tlačítko.
Příklad sběru a ověření informací o uživateli v JavaScriptu
Implementace kódu pro shromažďování a ověřování informací o uživateli je uvedena níže.
1. index.html
Kód:
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
2. vaidate.js
Kód:
// Defining a function to display errtext message
function printerrtext(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
// Defining a function to validate form
function validateForm() (
// Retrieving the values of form elements
var name = document.demoForm.name.value;
var email = document.demoForm.email.value;
var mobile = document.demoForm.mobile.value;
var country = document.demoForm.country.value;
var gender = document.demoForm.gender.value;
var pswd = document.demoForm.pswd.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
// Populate hobbies array with selected values
hobbies.push(checkboxes(i).value);
)
)
// Defining errtext variables with a default value
var nameErr = emailErr = mobileErr = countryErr = genderErr = pswdErr = true;
// Validate name
if(name == "") (
printerrtext("nameErr", "Please enter your name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printerrtext("nameErr", "Please enter a valid name");
) else (
printerrtext("nameErr", "");
nameErr = false;
)
)
// Validate email address
if(email == "") (
printerrtext("emailErr", "Please enter your email address");
) else (
// Regular expression for basic email validation
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printerrtext("emailErr", "Please enter a valid email address");
) else(
printerrtext("emailErr", "");
emailErr = false;
)
)
// Validate mobile number
if(mobile == "") (
printerrtext("mobileErr", "Please enter your mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printerrtext("mobileErr", "Please enter a valid 10 digit mobile number");
) else(
printerrtext("mobileErr", "");
mobileErr = false;
)
)
// Validate Password
if(pswd == "")(
printerrtext("pswdErr", "Please enter your password");
) else(
var regex = /^(?=.*(0-9))(?=.*( (email protected) #$%^&*))( (email protected) #$%^&*)(6, 16)$/;
if(regex.test(pswd) === false) (
printerrtext("pswdErr", "Min : 6 chacracter in form Asd4$l");
) else(
printerrtext("pswdErr", "");
pswdErr = false;
)
)
// Validate country
if(country == "Select") (
printerrtext("countryErr", "Please select your country");
) else (
printerrtext("countryErr", "");
countryErr = false;
)
// Validate gender
if(gender == "") (
printerrtext("genderErr", "Please select your gender");
) else (
printerrtext("genderErr", "");
genderErr = false;
)
// Prevent the form from being submitted if there are any errtexts
if((nameErr || emailErr || mobileErr || countryErr || genderErr || pswdErr) == true) (
return false;
) else (
// Creating a string from input data for preview
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
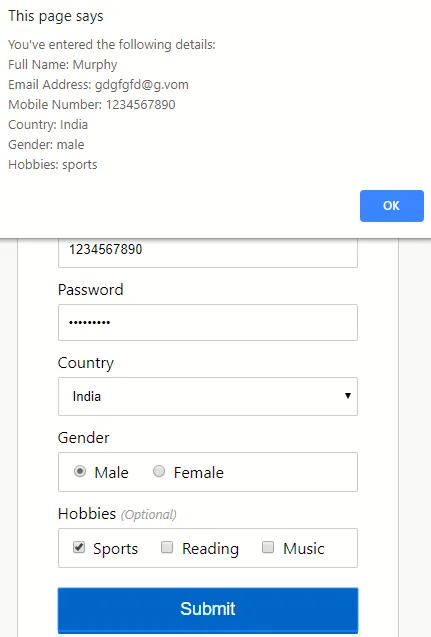
// Display input data in a dialog box before submitting the form
alert(dataPreview);
)
);
3. form-style.css
Kód:
body (
font-size: 16px;
background: #f9f9f9;
font-family: "Segoe UI", "Helvetica Neue", Arial, sans-serif;
)
h2 (
text-align: center;
text-decoration: underline;
)
form (
width: 300px;
background: #fff;
padding: 15px 40px 40px;
border: 1px solid #ccc;
margin: 50px auto 0;
border-radius: 5px;
)
label (
display: block;
margin-bottom: 5px
)
label i (
color: #999;
font-size: 80%;
)
input, select (
border: 1px solid #ccc;
padding: 10px;
display: block;
width: 100%;
box-sizing: border-box;
border-radius: 2px;
)
.row (
padding-bottom: 10px;
)
.form-inline (
border: 1px solid #ccc;
padding: 8px 10px 4px;
border-radius: 2px;
)
.form-inline label, .form-inline input (
display: inline-block;
width: auto;
padding-right: 15px;
)
.errtext (
color: red;
font-size: 90%;
)
input(type="submit") (
font-size: 110%;
font-weight: 100;
background: #006dcc;
border-color: #016BC1;
box-shadow: 0 3px 0 #0165b6;
color: #fff;
margin-top: 10px;
cursor: pointer;
)
input(type="submit"):hover (
background: #0165b6;
)
Výstup č. 1: Správný vstup uživatele

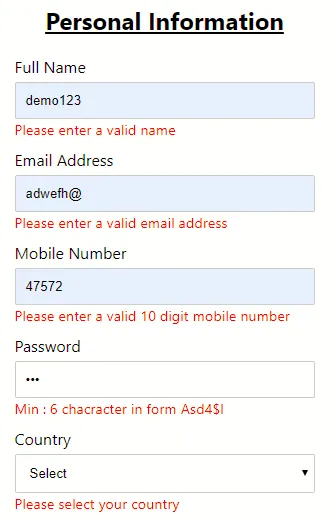
Výstup č. 2: Chybné / chybějící pověření uživatele

- index.html: Vytvoří formulář.
- validate.js: Ověření formuláře.
- form-style.css: Navrhuje rozvržení formuláře.
Data zadaná ve formuláři musí být ve správném formátu, jak to vyžaduje aplikace, a pro odeslání formuláře je třeba povinně vyplnit některá pole.
Závěr
V tomto článku jsme se dozvěděli o formuláři a různých prvcích nebo ovládacích prvcích používaných ve formulářích a o tom, jakou roli hraje JavaScript při validaci formuláře, ověření údajů zadaných uživatelem, funkce zpracování událostí při provádění akce, jako je kliknutí na tlačítko a jeho výhody.
Doporučené články
Toto je průvodce Formami v JavaScriptu. Zde diskutujeme o tom, jak shromažďovat a ověřovat informace o uživateli pomocí vhodných příkladů. Další informace naleznete také v následujících článcích
- Zapouzdření do JavaScriptu (pracovní, výhody)
- Kroky k vytvoření objektů v JavaScriptu
- Logika k nalezení obrácené v JavaScriptu s příklady
- Top 6 kompilátorů v JavaScriptu
- Kompletní průvodce zaškrtávacím políčkem v Bootstrapu
- Druhy formulářů v reakci s příklady
- Průvodce ověřením formuláře HTML s příklady