V tomto tutoriálu s textovými efekty Photoshopu vytvoříme nějaký vyřazený text. Tím myslím, že se podíváme na to, jak využít jednu z více zajímavých tvarových možností Photoshopu k vyřazení částí písmen, které se vzájemně překrývají! Samozřejmě nemůžete použít možnosti tvarů, pokud nepracujete s tvarem, takže uvidíme, jak převést text do tvaru, což nám otevírá mnohem více možností, pokud jde o vytváření cool textové efekty.
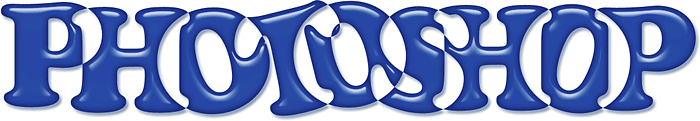
Zde je příklad výsledku, kterého chceme dosáhnout:

Konečný „knock out“ textový efekt.
Začněme!
Krok 1: Vytvořte nový prázdný dokument
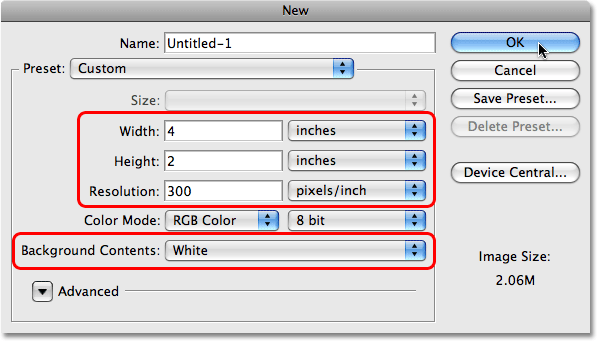
Nejprve vytvořte nový dokument Photoshopu, buď přejděte do nabídky Soubor v horní části obrazovky a vyberte Nový nebo stisknutím klávesové zkratky Ctrl + N (Win) / Command + N (Mac). V obou případech se zobrazí dialogové okno Nový dokument Photoshopu. Zadejte rozměry, které potřebujete pro svůj dokument. V tomto tutoriálu, pokud chcete pokračovat, zadám 4 palce pro svou šířku, 2 palce pro výšku a hodnotu rozlišení 300 pixelů / palec . Také nastavím svůj obsah pozadí na bílou, který vyplní pozadí mého nového dokumentu bílou barvou. Až budete hotovi, klikněte na OK v pravém horním rohu dialogového okna a ukončete jej. Nový dokument se objeví na obrazovce:

Vytvořte nový dokument Photoshopu pomocí dialogového okna Nový dokument.
Krok 2: Vyberte Nástroj pro psaní
Po vytvoření nového dokumentu můžeme začít pracovat na našem účinku. Protože se jedná o textový efekt, potřebujeme nějaký text, a proto potřebujeme Photoshop Type To l l. Uchopte jej z palety Nástroje nebo jednoduše stiskněte písmeno T na klávesnici a vyberte jej pomocí zkratky:

Vyberte nástroj pro psaní.
Krok 3: Vyberte písmo
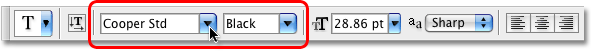
Je-li vybrán Nástroj pro psaní, změní se panel Možnosti v horní části obrazovky, aby se zobrazily možnosti specificky pro Nástroj pro psaní. Na levé straně panelu Možnosti je místo, kde si můžeme vybrat písmo. Vyberte písmo, které chcete použít pro svůj efekt. Výběr fontů bude záviset na tom, která písma máte v počítači aktuálně nainstalována. Tento efekt funguje nejlépe u písem, která mají velká a silná písmena, takže si vyberu Cooper Std . Zatím si nedělejte starosti s velikostí písma:

Na panelu Možnosti vyberte písmo.
Krok 4: Vyberte barvu pro text
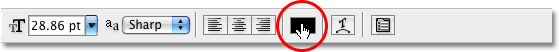
Dále musíme vybrat barvu pro náš text. Pokud se na panelu Možnosti posunete dále doprava, najdete vzorník barev . Tento vzorník barev zobrazuje aktuálně vybranou barvu textu. Chcete-li změnit barvu textu, jednoduše klikněte přímo na vzorek barvy:

Vzorník barev zobrazuje aktuální barvu textu. Chcete-li změnit barvu, klikněte na vzorek barvy.
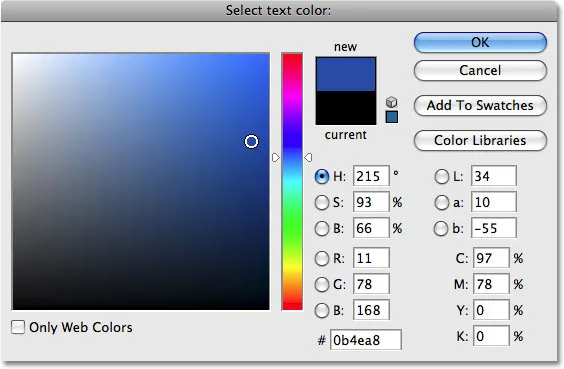
To vyvolá výběr barvy Photoshopu. Vyberte barvu textu. Vyberu si střední odstín modré. Až budete hotovi, kliknutím na tlačítko OK ukončíte výběr barvy a uvidíte, že vzorník barev na panelu Možnosti změnil zobrazenou barvu:

Vyberte barvu textu z nástroje Color Picker.
Krok 5: Přidejte svůj text
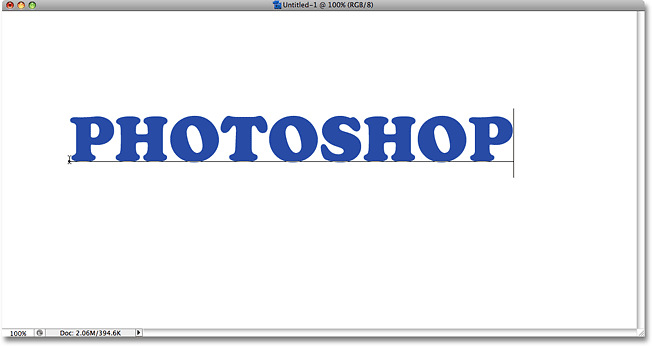
Pomocí nástroje pro psaní textu, písma a barvy pro celý vybraný text klikněte do dokumentu a přidejte text. Napíšu slovo „FOTOSHOP“, velkými písmeny:

Přidejte svůj text do dokumentu.
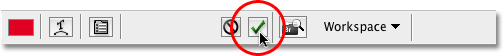
Po přidání textu klikněte na zaškrtávací políčko na panelu Možnosti a přijměte jej a ukončete režim úpravy textu.

Klepnutím na zaškrtávací políčko na panelu Možnosti přijměte text.
Krok 6: Změňte velikost textu v případě potřeby pomocí bezplatné transformace
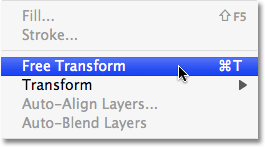
Pokud potřebujete změnit velikost nebo přesunout text nebo obojí, přejděte v horní části obrazovky do nabídky Úpravy a vyberte možnost Volná transformace nebo pro rychlejší přístup k příkazu Volná transformace stiskněte kombinaci kláves Ctrl + T (Win) / Command + T (Mac):

Přejděte na Úpravy> Volná transformace.
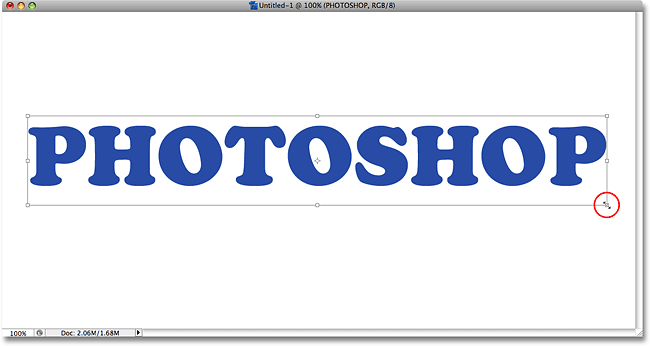
Zobrazí se pole Free Transform a úchytky se objeví kolem textu v dokumentu. Chcete-li změnit velikost textu, podržte stisknutou klávesu Shift, která při změně jeho velikosti omezí poměr stran textu, poté klikněte na některou z rohových úchytů (malé čtverečky) a táhněte úchytku dovnitř nebo ven v závislosti na tom, zda potřebujete pro zvětšení nebo zmenšení textu. Chcete-li přesunout text, klepněte kdekoli uvnitř pole Free Transform a přetáhněte text na nové místo. Přetáhnu rukojeť v pravém dolním rohu směrem ven:

V případě potřeby změňte velikost a přesuňte text pomocí Free Transform.
Po dokončení stiskněte Enter (Win) / Return (Mac), abyste přijali transformaci a ukončili příkaz Free Transform.
Krok 7: Převeďte text do tvaru
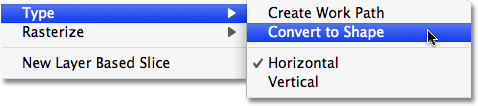
Ujistěte se, že máte všechno napsáno správně, protože v tomto okamžiku musíme převést náš text do tvaru. Jakmile je převeden do tvaru, text již nebude možné upravovat, takže dvakrát zkontrolujte, zda jste neudělali žádné chyby. Chcete-li převést text do tvaru, přejděte nahoru do nabídky Vrstva v horní části obrazovky, zvolte Typ a poté zvolte Převést do tvaru :

Přejděte na Vrstva> Typ> Převést do tvaru.
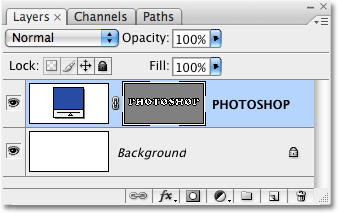
Pokud se nyní podíváme na paletu Vrstvy, můžeme vidět, že se naše textová vrstva stala vrstvou tvaru . Přestože text stále vypadá dobře, text v dokumentu, písmena jsou nyní individuálními tvary, což znamená, že s nimi nyní můžeme pracovat stejným způsobem, jako bychom mohli pracovat s jakýmkoli jiným tvarem ve Photoshopu:

Text se nyní objeví jako vrstva Shape v paletě Vrstvy.
Krok 8: Vyberte nástroj pro výběr cesty
Musíme vybrat všechna naše písmena (tvary) najednou. Možná si myslíte, že bychom mohli použít nástroj obdélníkového ohraničení, ale protože pracujeme s tvary, budeme potřebovat jiný nástroj pro výběr - nástroj pro výběr cesty . Uchopte jej z palety Nástroje nebo stiskněte písmeno A na klávesnici a vyberte jej pomocí zkratky:

Vyberte nástroj pro výběr cesty.
Krok 9: Přetáhněte výběr kolem celého slova
Chcete-li vybrat všechna písmena najednou, jednoduše klikněte a přetáhněte výběrové pole kolem celého slova, stejně jako byste použili nástroj Rectangular Marquee Tool. Při tažení se zobrazí tenký tečkovaný obrys.

Přetáhněte výběr kolem celého slova pomocí nástroje pro výběr cesty.
Až bude celé slovo obklopeno výběrem, uvolněte tlačítko myši. Obrys obdélníkového výběru zmizí a uvidíte, že každé jednotlivé písmeno má nyní kolem sebe obrys a malé čtverečky (nazývané kotevní body) sedí na různých místech kolem písmen:

Nyní jsou vybrána všechna písmena (tvary).
Pokud se chcete dozvědět více o práci s cestami a kotevními body ve Photoshopu, podrobně je zakryju v našem populárním tutoriálu Výběr výběry pomocí pera, který najdete v části Základy aplikace Photoshop na webu.
Krok 10: Vyberte možnost „Vyloučit překrývající se oblasti tvaru“
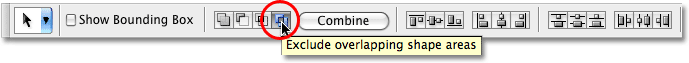
Když jsou nyní vybrány všechny naše tvary písmen, přejděte na panel Možnosti v horní části obrazovky. Vlevo uvidíte řadu čtyř ikon, z nichž každá zobrazuje jinou kombinaci čtverců. Tyto ikony představují různé možnosti, jak naše tvary mohou vzájemně ovlivňovat. To, co chceme pro tento efekt, je ten úplně vpravo - možnost Vyloučit překrývající se oblasti tvarů . Klepnutím na ikonu ji vyberte. Pokud máte v nástroji Předvolby aplikace Photoshop povoleny tipy pro nástroje, zobrazí se při najetí kurzorem na ikonu název této možnosti:

Na panelu Možnosti vyberte možnost „Vyloučit překrývající se oblasti tvaru“.
Krok 11: Zrušte výběr písmen
Za chvíli přetáhneme jednotlivá písmena nad sebe tak, aby se tvary překrývaly. Možnost, kterou jsme právě vybrali na panelu Možnosti, způsobí, že se překrývající se oblasti zmizí. Než to však můžeme udělat, musíme nejprve zrušit výběr písmen, jinak, pokud se pokusíme některé z nich přetáhnout, nakonec je všechny přetáhneme najednou. Chcete-li zrušit výběr písmen, jednoduše klikněte na libovolnou prázdnou oblast v dokumentu. Uvidíte, jak všechny kotevní body zmizely z písmen, což nám říká, že tvary již nejsou vybrány. Stále můžete vidět obrys kolem dopisů, ale nebojte se o to prozatím. Až to uděláme, odstraníme to:

Klepnutím na libovolnou prázdnou oblast dokumentu zrušíte výběr tvarů písmen.
Krok 12: Přetáhněte písmena dohromady, takže se překrývají
To je zábavná část. Pokud je Nástroj pro výběr cesty stále vybrán, klikněte na druhé písmeno ve slově a přetáhněte jej směrem doleva, dokud část dopisu nepřekrývá první písmeno ve slově. Stejně jako magie, oblast, která se překrývá, zmizí z pohledu:

Oblast, která se překrývá mezi dvěma tvary písmen, zmizí.
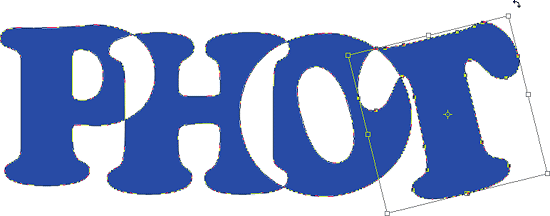
Pokračujte v přetahování každého písmene doleva, dokud jeho část nepřekrývá předchozí písmeno. Pro větší rozmanitost zkuste některá písmena otáčet příkazem Free Transform . Jednoduše klikněte na písmeno pomocí nástroje pro výběr cesty a poté stiskněte Ctrl + T (Win) / Command + T (Mac) pro rychlé vyvolání pole Free Transform a manipulace kolem tohoto dopisu. Přesuňte kurzor kdekoli mimo pole Svobodná transformace a potom kliknutím a tažením písmeno otočte. Tady otáčím písmenem T doleva.

Oblast, která se překrývá mezi dvěma tvary písmen, zmizí.
Po dokončení otáčení písmene potvrďte transformaci stisknutím klávesy Enter (Win) / Return (Mac). Pokračujte v překrývání každého písmene, dokud nedosáhnete konce slova. Váš konečný výsledek by měl vypadat asi takto:

Všechna písmena ve slově se nyní překrývají.
Krok 13: Zrušte výběr vektorové masky pro odstranění obrysu z textu
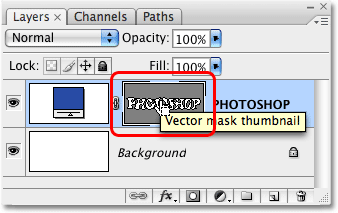
Obrys, který se objevuje kolem textu, způsobuje, že věci vypadají dost drsně, takže se toho zbavme a vyčistíme věci. Důvod, proč je obrys viditelný, je ten, že v současné době je ve vrstvě tvaru vybrána vektorová maska . Podíváme-li se na vrstvu tvaru v paletě Vrstvy, můžeme vidět, že obsahuje několik miniatur. Miniatura napravo je miniatura vektorové masky, která, jak vidíte při pohledu na ni, obsahuje tvary našich písmen. Pokud se podíváte pozorně, uvidíte kolem miniatury bílý rámeček zvýraznění. To znamená, že aktuálně máme vybranou vektorovou masku. Klepnutím přímo na miniaturu zrušíte výběr:

Klepnutím na miniaturu vektorové masky zrušte výběr vektorové masky a obrysy z textu odeberte.
Ohraničení zvýraznění zmizí z miniatury v paletě Vrstvy a obrys zmizí z našeho textu, což nám umožní vidět, jak vypadá náš konečný efekt:

Konečný „knock out“ textový efekt.
Chcete-li efektu přidat ještě větší zájem, experimentujte se styly vrstev . Zde je například výsledek, ke kterému jsem přišel tím, že jsem použil stejné styly vrstev, jaké jsem použil v tutoriálu Fun, Easy Gel Text Effect, který najdete v seznamu se zbytkem našich tutoriálů Textové efekty :

Stejný efekt po experimentování se styly vrstev.
Kam dál?
A tady to máme! Podívejte se do našich textových efektů nebo foto efektů, kde najdete další tutoriály s efekty Photoshopu!