Naučte se, jak nařezat text ve Photoshopu a jak udržet text upravitelný i po jeho rozřezání! Pro Photoshop CC a CS6.
V tomto tutoriálu vám ukážu krok za krokem, jak vytvořit oblíbený efekt „krájeného textu“ ve Photoshopu. A na rozdíl od jiných výukových programů, které vás nutí převést text na pixely dříve, než jej rozdělíte na plátky, se naučíte, jak udržovat text upravitelný, takže můžete vyzkoušet různá slova pomocí stejných řezů!
K tomu využijeme dvě výkonné funkce Photoshopu známé jako inteligentní objekty a vektorové masky . Začneme tím, že text převedeme na inteligentní objekt, který jej udržuje upravitelným. A pak nakrájíme text na plátky a pomocí vektorových masek tvarujeme plátky do libovolného úhlu, který potřebujeme! Uvidíme, jak to funguje.
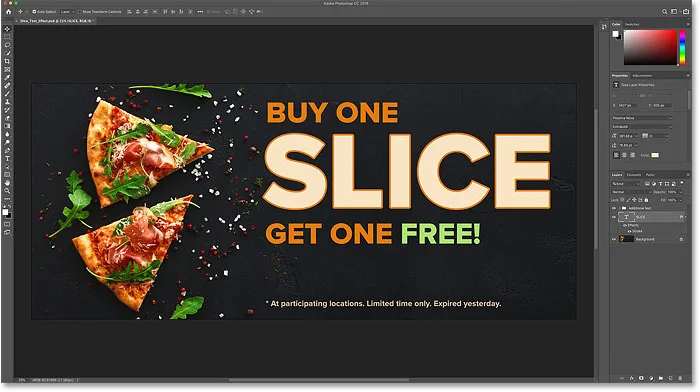
Zde je rychlý design, který jsem přišel, abych ukázal efekt krájeného textu, který vytvoříme. Všimněte si, že slovo „SLICE“ je nakrájeno na polovinu:

Efekt krájeného textu.
Jakmile vytvoříme počáteční efekt, ukážu vám, jak upravit text, takže můžete použít stejné řezy s jiným slovem, aniž byste museli začít znovu:

Stejný efekt nakrájený na jiný text.
Hladoví se naučit řezat text? Pak začněme!
Jak nařezat text ve Photoshopu
Pro tento tutoriál používám Photoshop CC, ale každý krok je kompatibilní s Photoshopem CS6.
Můžete také sledovat mé video tohoto tutoriálu na našem kanálu YouTube. Nebo si stáhněte tento tutoriál jako PDF připravený k tisku a získejte exkluzivní bonusový obsah!
Krok 1: Přidejte svůj text do dokumentu
Prvním krokem při vytváření efektů řezaného textu je přidání nějakého textu. Šel jsem dopředu a přidal jsem text do svého dokumentu, ale můžete snadno následovat vytvořením nového dokumentu a přidáním libovolného textu, který se vám líbí:

Počáteční dokument Photoshopu s přidaným textem.
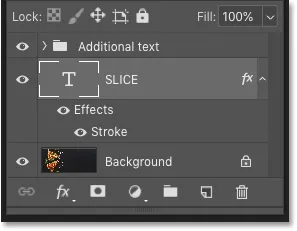
Podíváme-li se na panel Vrstvy, uvidíme, jak je můj dokument nastaven. Hlavní obrázek je na vrstvě pozadí a slovo „SLICE“ je na vrstvě typu nad ním. Okolo písmen jsem přidal tah, který je uveden jako efekt pod vrstvou Type.
Zbývající text („Kupte ONE“, „GET ONE FREE“ atd.) Je ve skupině vrstev nahoře s názvem „Additional text“. Umístil jsem to do skupiny, jen abych to nevydržel. Z tohoto důvodu je jediným textem, který nás zajímá, slovo „SLICE“:

Panel Vrstvy zobrazující nastavení dokumentu.
Vypnutí dalšího textu
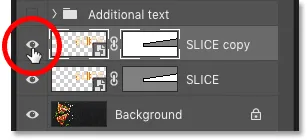
Abychom udrželi jednoduché věci, vypneme prozatím skupinu vrstev kliknutím na její ikonu viditelnosti :

Vypnutí skupiny vrstev „Další text“.
A nyní vidíme jen slovo „SLICE“ před obrázkem na pozadí. Stáhl jsem obrázek z Adobe Stock:
Dokument po vypnutí dalšího textu. Fotografický kredit: Adobe Stock.
Krok 2: Převeďte vrstvu typu na inteligentní objekt
Chcete-li zachovat upravitelnost textu při jeho řezu, převeďte vrstvu Type na inteligentní objekt. Nejprve se ujistěte, že je vybrána požadovaná vrstva typu:

Výběr vrstvy typu v panelu Vrstvy.
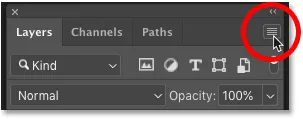
Poté klikněte na ikonu nabídky v pravém horním rohu panelu Vrstvy:

Klepnutím na ikonu nabídky Vrstvy.
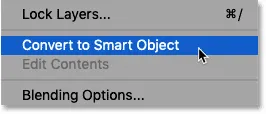
Z nabídky vyberte Převést na inteligentní objekt :

Výběr příkazu „Převést na inteligentní objekt“.
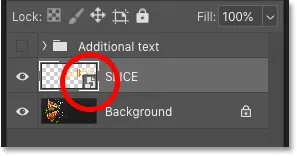
V pravém dolním rohu miniatury náhledu se zobrazí ikona inteligentního objektu, která nám říká, že náš text je nyní bezpečně uvnitř inteligentního objektu:

Inteligentní objekty jsou v náhledu miniatury označeny ikonou.
Krok 3: Vyberte nástroj Obdélník
K nakreslení řezů použijeme nástroj Obdélník ve Photoshopu. Na panelu nástrojů vyberte nástroj Obdélník:

Výběr nástroje Obdélník.
Krok 4: Nastavte nástrojový režim na Path
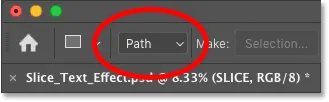
Poté na panelu Možnosti nastavte režim nástroje na cestu :

Nastavení režimu nástroje Obdélník na cestu.
Krok 5: Nakreslete cestu kolem dolní poloviny textu
Přetáhněte obdélníkovou cestu kolem dolní poloviny textu. Tuto cestu použijeme k vytvoření spodního řezu. Chcete-li dosáhnout nejlepších výsledků, zkuste cestu rozšířit širší než samotný text, takže pokud potřebujete text upravit později a nový text je o něco delší než původní text, nový text se do řezu vejde.
Pokud potřebujete přemístit cestu během jejího kreslení, stiskněte a podržte mezerník, přetáhněte cestu na místo a poté uvolněte mezerník a pokračujte v kreslení cesty:

Kreslení obdélníkové cesty kolem dolní poloviny textu.
Krok 6: Vyberte nástroj pro přímý výběr
Nyní, když máme naši cestu, přetvoříme ji na diagonální řez.
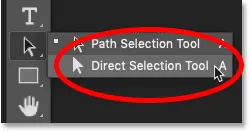
Na panelu nástrojů vyberte nástroj pro přímý výběr aplikace Photoshop. Ve výchozím nastavení se skrývá za nástrojem pro výběr cesty (nástroj černá šipka). Budete muset kliknout a držet na nástroji pro výběr cesty, dokud se neobjeví rozbalovací nabídka, a pak z nabídky vyberte nástroj pro přímý výběr (nástroj bílé šipky):

Výběr nástroje pro přímý výběr zpoza nástroje pro výběr cesty.
Krok 7: Zrušte výběr cesty
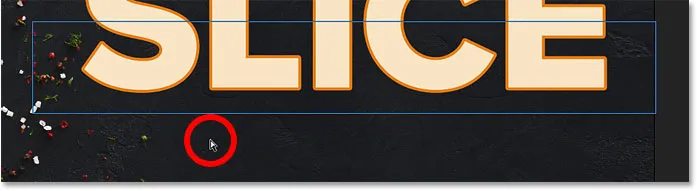
Klepnutím kamkoli od cesty zrušte výběr. Kotevní bod v každém rohu cesty zmizí a zůstane pouze obrys cesty:

Kliknutím od cesty ji zrušíte.
Krok 8: Vyberte a přetáhněte levý horní kotevní bod dolů
Poté klikněte v levém horním rohu cesty a vyberte pouze jeden kotevní bod:

Klepnutím vyberete horní levý kotevní bod.
Přetažením bodu dolů změníte horní část cesty na šikmou diagonální čáru:

Přetažením levého horního kotevního bodu dolů.
Převod živého tvaru na běžnou cestu
Photoshop se zeptá, zda chcete převést svůj živý tvar na běžnou cestu. Klikněte na Ano :

Kliknutím na Ano změníte živý tvar na normální cestu.
Krok 9: Vyberte a přetáhněte pravý horní kotevní bod nahoru
Poté klikněte na kotevní bod v pravém horním rohu cesty a vyberte ji:

Klepnutím vyberete horní pravý kotevní bod.
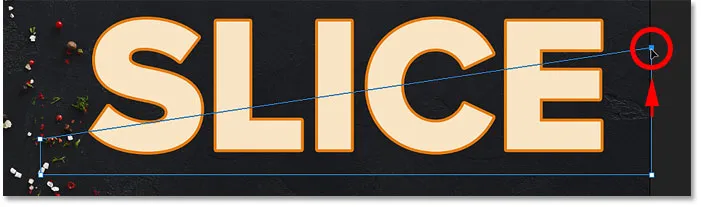
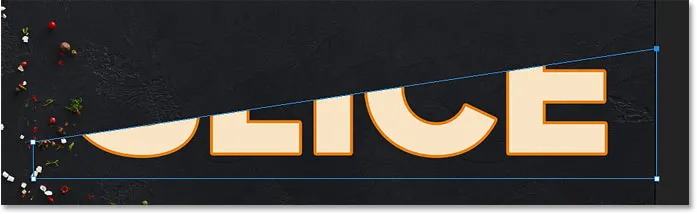
A táhněte tento bod vzhůru. Můžete se pohybovat tam a zpět se dvěma body, kliknutím a tažením nahoru nebo dolů podle potřeby, dokud nejste spokojeni s úhlem řezu:

Přetažením pravého horního kotevního bodu nahoru.
Jaký je rozdíl mezi vektorovými a pixelovými tvary ve Photoshopu?
Krok 10: Převeďte cestu na vektorovou masku
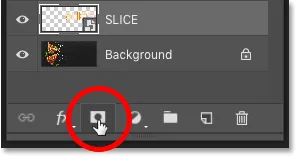
Chcete-li vytvořit řez, musíme změnit cestu na vektorovou masku . Přejděte na panel Vrstvy, stiskněte a podržte klávesu Ctrl (Win) / Command (Mac) na klávesnici a klikněte na ikonu Přidat vrstvu masky :

Držte Ctrl (Win) / Command (Mac) a klikněte na ikonu Přidat vrstvu masky.
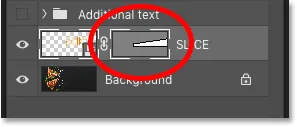
Vedle miniatury náhledu inteligentního objektu se zobrazí miniatura vektorové masky :

Miniatura vektorové masky na panelu Vrstvy.
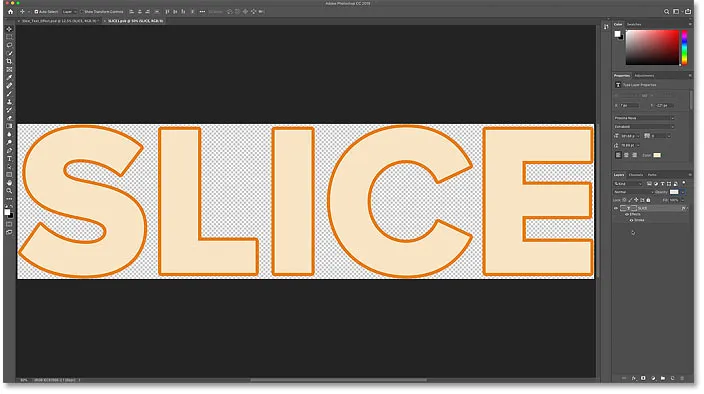
A v dokumentu vidíme, že horní část textu zmizela. Viditelná je pouze spodní část uvnitř vektorové masky, což vytváří náš první řez:

První řez byl vytvořen.
Krok 11: Vytvořte kopii inteligentního objektu
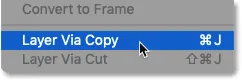
Chcete-li vytvořit horní řez, vytvořte kopii inteligentního objektu tak, že přejdete do nabídky Vrstva, vyberete Nový a poté vyberete Vrstva přes Kopírovat . Nebo můžete stisknout klávesovou zkratku, Ctrl + J (Win) / Command + J (Mac):

Přejděte na Vrstva> Nový> Vrstva pomocí kopie.
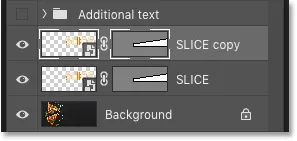
Na panelu Vrstvy se nad originálem zobrazí kopie inteligentního objektu:

Panel Vrstvy zobrazující kopii inteligentního objektu.
Krok 12: Zvolte „Odečíst přední tvar“
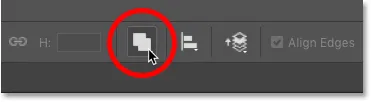
Na panelu Možnosti klikněte na ikonu Path Operations :

Kliknutím na ikonu Path Operations na liště Možnosti.
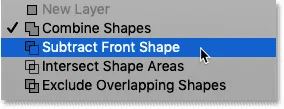
Z nabídky vyberte Subtract Front Shape :

Z nabídky Operace cesty vyberte „Odečíst přední tvar“.
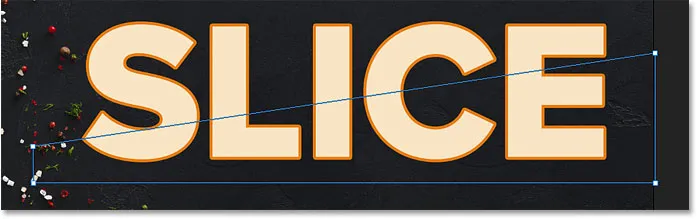
Tím se invertuje vektorová maska, což zviditelní horní řez a nyní máme oba řezy:

Horní řez se zobrazí po výběru položky „Odečíst přední tvar“.
Skrytí cesty
Už nemusíme vidět obrys cesty. Chcete-li cestu skrýt, klikněte kdekoli mimo ni:

Skrytí cesty kliknutím na dokument.
Prohlížení řezů
Může to vypadat, že náš text je stále v jednom kuse. Jednotlivé řezy však můžete zapnout a vypnout kliknutím na jejich ikony viditelnosti na panelu Vrstvy.
Pokud klepnu na ikonu viditelnosti, vypnu se horní inteligentní objekt:

Vypnutí horního řezu.
Vidíme pouze spodní část textu:

Spodní inteligentní objekt drží spodní řez.
Znovu kliknu na stejnou ikonu viditelnosti, abych horní část znovu zapnul. A pokud pak vypnu dolní část kliknutím na ikonu viditelnosti:

Vypnutí spodního řezu.
Vidíme pouze horní část textu. Chcete-li dolní část znovu zapnout, klikněte znovu na ikonu viditelnosti:

Horní inteligentní objekt drží horní řez.
Krok 13: Vyberte nástroj pro přesun
Chcete-li řezy od sebe oddělit, vyberte na panelu nástrojů nástroj Photoshop's Move Tool :

Výběr nástroje pro přesun.
Krok 14: Přetáhněte plátky a oddělte je
Vyberte řez, který chcete přesunout, kliknutím na něj v panelu Vrstvy a potom jej přetáhněte na místo v dokumentu. Nebo namísto přetahování pomocí nástroje Move Tool můžete stisknout klávesy se šipkami na klávesnici, aby se řez rozřezal na místo (stále budete muset vybrat nástroj Move Tool).
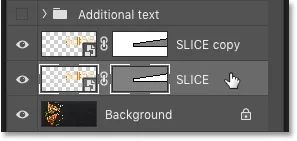
Na panelu Vrstvy vyberu spodní řez:

Výběr spodního řezu.
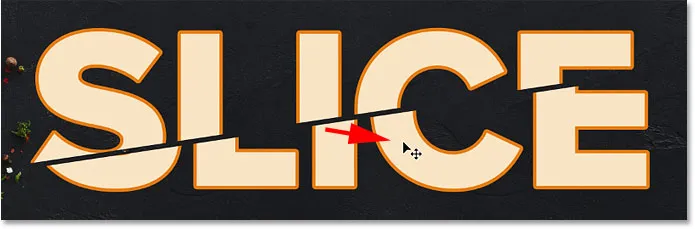
A pak pomocí kláves se šipkami na klávesnici posunu dolním řezem dolů a doprava:

Oddělování řezů pomocí kláves se šipkami na klávesnici.
Zapnutí dalšího textu
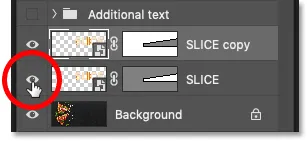
Zapnu svůj další text kliknutím na ikonu viditelnosti skupiny vrstev:

Zapnutí skupiny vrstev.
A zde vidíme rozvržení s přidaným efektem krájeného textu:

Efekt krájeného textu.
Jak upravit text uvnitř řezů
Teď, když jsme vytvořili efekt řezaného textu, pojďme se naučit, jak upravit text uvnitř řezů.
I když jsme řezy vytvořili pomocí dvou samostatných inteligentních objektů, každý inteligentní objekt má přesně stejnou vrstvu typu. Takže pokud změníme text v jednom inteligentním objektu, objeví se stejná změna v obou.
Krok 1: Poklepejte na miniaturu inteligentního objektu
Chcete-li text upravit, poklepejte na jednu z miniatur inteligentních objektů . Buď jeden bude fungovat:

Poklepejte na jednu z miniatur inteligentních objektů.
Text se otevře ve vlastním samostatném dokumentu:

Zobrazí se text, připraven k úpravám.
Krok 2: Vyberte nástroj pro psaní
Na panelu nástrojů vyberte Typový nástroj Photoshopu:

Popadnutí nástroje pro psaní.
Krok 3: Upravte svůj text
A pak upravte svůj text. Poklepáním na text zvýrazním celé slovo:

Dvojitým kliknutím zvýrazníte text.
Pak změním slovo z „SLICE“ na „PIZZA“:

Nahrazení původního slova novým slovem.
Krok 4: Klikněte na zaškrtávací políčko na panelu Možnosti
Abych změnu přijal, kliknu na zaškrtávací políčko na panelu Možnosti:

Klepnutím na zaškrtnutí.
Krok 5: V případě potřeby vyberte „Odhalit vše“
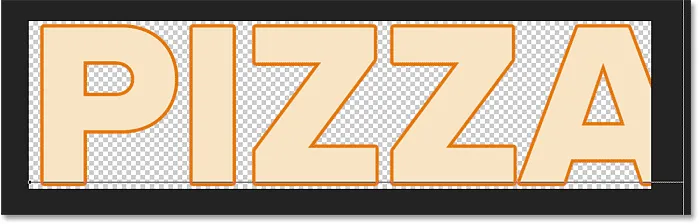
Všimněte si, že v tomto případě úprava textu způsobila problém. Nový text je příliš dlouhý na to, aby se vešel do viditelné oblasti dokumentu, takže část písmene „A“ na pravé straně se rozpíná z plátna:

Nový text se nevejde na plátno.
Pokud k tomu dojde u vašeho textu, přejděte na nabídku Obrázek na panelu nabídek a zvolte Odhalit vše :

Přejít na obrázek> Odhalit vše.
A Photoshop okamžitě změní velikost plátna tak, aby se vešel na celý text:

Celé slovo je nyní viditelné po výběru „Odhalit vše“.
Krok 6: Uložte a zavřete dokument inteligentního objektu
Aby bylo možné změnu přijmout a vrátit se do hlavního dokumentu, musíme dokument inteligentního objektu uložit a zavřít.
Přejděte do nabídky Soubor a zvolte Uložit :

Přejděte do nabídky Soubor> Uložit.
Poté přejděte zpět do nabídky Soubor a zvolte Zavřít :

Přejít na soubor> Zavřít.
Zpět v hlavním dokumentu vidíme stejný efekt, ale tentokrát s naším upraveným textem:

Stejný efekt, jiný text.
A tady to máme! To je způsob, jak rozdělit text a jak upravit text uvnitř efektu pomocí Photoshopu! Další výukové programy najdete v sekcích Photo Effects a Text Effects. A nezapomeňte, že všechny naše návody jsou k dispozici ke stažení ve formátu PDF!