Web Developer vs Web Tester - Toto jsou pokročilé časy a říkáme tomu věk technologie. Svět se stal globální vesnicí a přesně tak dosahujeme jednoho milníku za druhým a objevujeme nový svět možností. Svět tančí na tón písmen na klávesnici. S příchodem a rozvojem internetu vše, co potřebujete, je jen jedno kliknutí. Vzpomínáte na časy, kdy vám myšlenky lidí z celého světa nikdy nebyly známy? Nejen myšlenky, kultura, socioekonomická struktura světa, světová politika se omezovala pouze na knihy a noviny atd. A nyní žijeme úplně jiný život se vším dostupným online. Chcete vědět o pokroku ve vědě, technologii, světové literatuře a informacích ze všech oblastí života, vše, co musíte udělat, je sedět před vašimi počítači, připojit se k internetu a mít svět na dosah ruky - tipy. Ale odkud to všechno pochází? Velkou otázkou je, kdo zveřejňuje takové obrovské informace online? A jak se to všechno dělá? Tyto otázky budou v tomto článku spravedlivě řešeny.
Co je to vývoj webu?
Vše, co vidíte na internetu, je umístěno na nesčetných webech. Jak se však tyto webové stránky vytvářejí? Kdo je zodpovědný za veškerý obsah, který vidíte na těchto webových stránkách? Kdo navrhuje všechna tato rozvržení webových stránek? Odkud pocházejí funkce a návrhy na webových stránkách? Kdo tyto programy programuje, aby uživatelům poskytoval přesné informace, které by mohli hledat?

Všechny výše uvedené úlohy provádí profesionální weboví vývojáři a weboví designéři. Než se však podíváme na to, co vývojáři webových stránek dělají, je důležité vědět, jaký je vývoj webových stránek ve skutečnosti. Vývoj webu je široký pojem, který zahrnuje vypracování všech technických vlastností webové stránky. Zahrnuje vše od vytvoření webové stránky po její údržbu. Webový vývoj vytváří webové stránky, které jsou plně funkční a uživatelsky přívětivé. Vývoj webu není jednorázový proces. Po vytvoření webové stránky je důležité jej pravidelně aktualizovat. Vývoj webu vyžaduje profesionální dovednosti a schopnosti spolu se správnými technickými dovednostmi a příslušnými tituly.
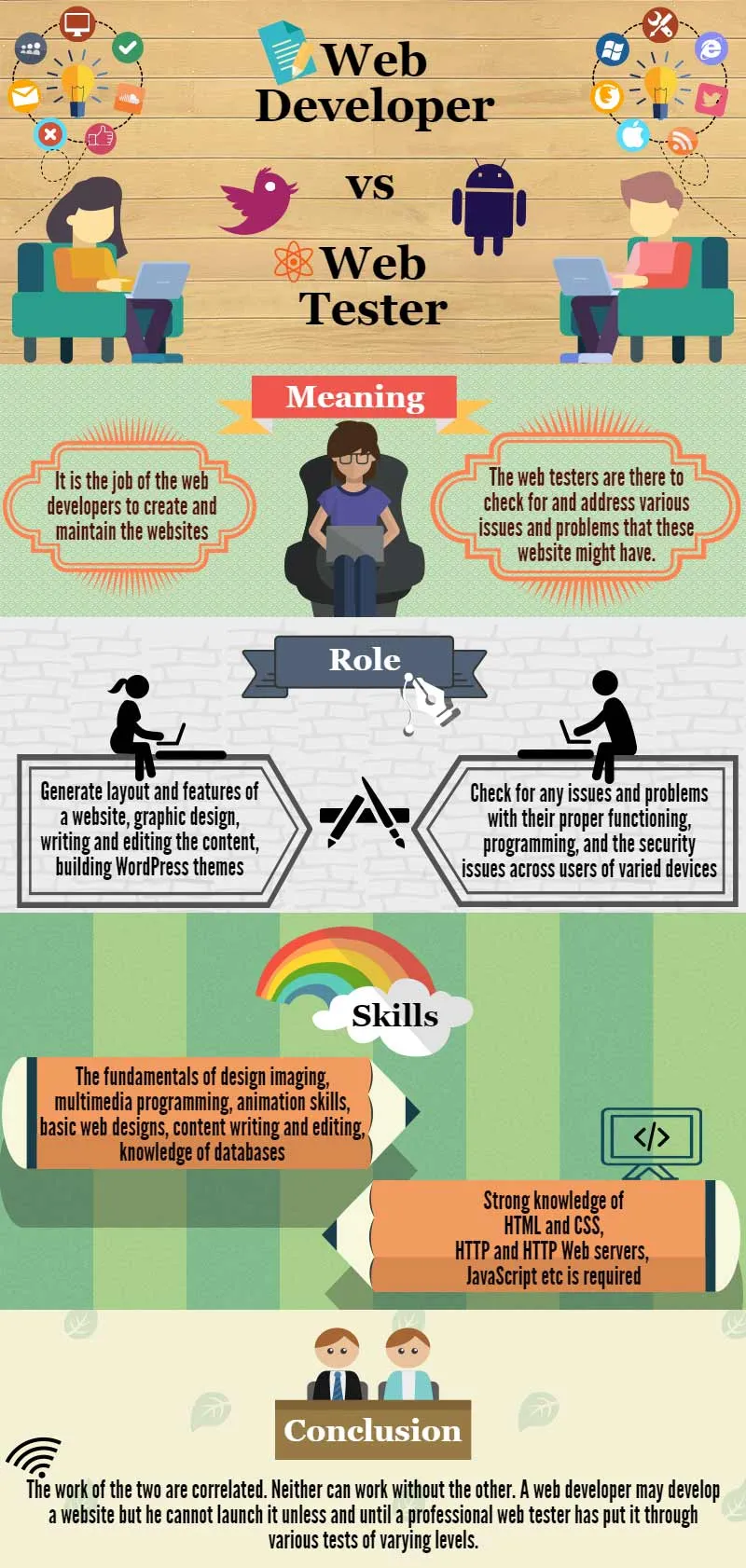
Webový vývojář vs Web Tester Infografika

Vývojáři webu:
Úkolem vývojáře webu je vytvořit webovou stránku a vytvoření webové stránky znamená navrhnout rozvržení webové stránky, uvedení obsahu na webové stránky podle pokynů klientů a podle požadavků uživatelů. Weboví vývojáři nejen staví webové stránky. Weboví vývojáři dělají mnohem více a jejich práce sahají od vytvoření rozvržení a funkcí webové stránky, porozumění grafickému designu a všem programovacím prvkům webové stránky. Jsou také zodpovědní za psaní a úpravy obsahu webových stránek a za složitý proces vytváření témat WordPress pro webové stránky. Chcete-li být webovým vývojářem, musíte také ovládat určité profesionální dovednosti a také znát řadu programovacích jazyků. A pak jsou tu i dovednosti v oblasti kódování, které si určitě musíte pamatovat, abyste se stali webovým vývojářem. Jako webový vývojář se setkáte s klientem, prodiskutujete jeho potřeby a poté si vybudujete web, který vyhovuje potřebám klienta stejně jako potřebám uživatelů. Webové stránky musí být uživatelsky přívětivé, což většinou pomáhá generovat provoz na webových stránkách. Weboví vývojáři zpracovávají všechny technické požadavky na vytvoření webové stránky a její aktualizaci. Je to jako pěstovat květinu. K tomu, aby květina kvetla, je třeba ji udržovat v péči její zaléváním a náležitou péčí o ni, až kvetou do zralého květu. Podobným způsobem vývojář webu nejprve vytvoří web a poté se o něj postará tím, že stanoví priority úkolů a čas od času aktualizuje web.
Technické požadavky na vývojáře webu
Může to vypadat, že webový vývojář je snadná práce, ale být perfektním webovým designérem vyžaduje spoustu věcí. Potřebujete alespoň bakalářský titul spolu s požadovanými technickými dovednostmi a znalostmi o počítačovém programování. Můžete se také zúčastnit několika online kurzů, abyste se dozvěděli o vývoji webových stránek, abyste byli jedním. Musíte mít základní dovednosti pro vývoj webových aplikací. Základy designu zobrazovacích systémů, programování multimédií, animačních dovedností, základních návrhů webových stránek, psaní a editace obsahu, znalost databází atd. Jdou do tvorby profesionálních webových vývojářů.

Nejdůležitější ze všech požadavků je mít dobrou znalost kódovacích dovedností. Chcete-li být vývojářem webových stránek, musíte dobře znát HTML a CSS. HTML pomáhá nastavit strukturu stránky, zatímco CSS mění vzhled. Jedná se o velmi základní dovednosti v oblasti kódování, které potřebujete vědět, abyste byli webovým vývojářem. Pak existují určité pokročilé dovednosti kódování, které se můžete naučit v průběhu času. Ale pro začátek to bude znalost HTML a CSS.
Jaký plat můžete očekávat od vývojáře webu?
Je důležité vědět, zda budete mít v této oblasti monetární prospěch. Dobře, pak musíte vědět, že v této oblasti existuje obrovský potenciál vydělávat peníze. Jedná se o rostoucí pole a můžete očekávat 5-6 číselný plat, který by měl být dost pro každého, aby vedl potenciálně pohodlný život. A také, když postupujete v této oblasti jako senior webový vývojář, můžete podle toho očekávat stále větší a vyšší příjem. Stručně řečeno, peněžní výhody v této oblasti jsou celkem dobré.
Jak být dobrým vývojářem webu?
Dělat práci a dělat to dobře se vždy vyplatí. Nechcete jen vstoupit do oblasti práce, chcete vyniknout všemi možnými způsoby. Chcete-li být dobrým vývojářem webu, musíte mít na paměti následující věci.
-
Dobré komunikační schopnosti:
Je důležité rozvíjet dobré komunikační dovednosti, pokud jste v oblasti vývoje webu. Musíte změnit svůj styl a tón v závislosti na členovi týmu, se kterým komunikujete. A také musíte být schopni překládat technické pojmy svým klientům, aby jim lépe porozuměli. Protože po tom všem nechcete své klienty zklamat.
-
Vášeň:
Musíte být vášniví při učení dovedností a technik. Toto je postupující pole a každý den přichází řada věcí. Musíte se neustále informovat o milionu věcí, které se v této oblasti dějí. Musíte se naučit nové techniky a nejnovější inovace. Proto je důležité udržet svou vášeň a být nejlepší ve svém oboru.
-
Buďte perfekcionistou:
Nikdo nechce, aby svou práci provedl někdo, kdo nemá schopnost křížovou kontrolu své práce. Měli byste být perfekcionista, pokud chcete být webovým vývojářem a úspěšným webovým vývojářem. Koneckonců se nechcete dopustit jediné chyby, která by mohla porušit web, na kterém jste tak tvrdě pracovali.
Webové testování:
Když skončíte s vytvářením webových stránek, často se připojujete online. Než však přejdete online a budete k dispozici na internetu pro uživatele, je povinné provést test webu, abyste zjistili jakékoli problémy nebo problémy s webem. Pokud najdete nějaké, zkuste napravit problém dříve, než začnete žít, a web zveřejněte. Webové testování je v podstatě druh softwarového testování, které se provádí na nově vytvořené webové stránce, aby se zjistily případné problémy a problémy s jejich řádným fungováním, programováním, problémy se zabezpečením, problémy související s dostupností webu mezi uživateli různých zařízení, jako je mobilní telefony, notebooky atd. a také zjistit, zda je váš web navržen tak, aby hrál hostitele pro potenciální provoz, který lze nazvat testováním zátěže. Veškeré toto testování provádí weboví testeři.
Doporučené kurzy
- Kurz webových služeb v Javě
- Certifikační kurz vývoje her v C ++
- Certifikační kurz v etickém hackingu
- Výcvikový kurz Vegas Pro 13
Co dělají weboví testeři?
Je velmi důležité otestovat webové stránky, zda neobsahují jakékoli potenciální chyby nebo problémy. Jako webový tester je vaší povinností zkontrolovat na webu případné poruchy funkcí a problémy a poté je napravit. Po navržení webové stránky uživatelé očekávají poměrně spolehlivé a funkční webové stránky, které fungují celkem dobře na všech zařízeních. Jako webový tester je vaší povinností provést některé důležité testy na nově vytvořených webových stránkách před jejich spuštěním.
Nástroje a techniky webového testeru:
- Testování funkčnosti
- Testování použitelnosti
- Testování rozhraní
- Kompatibilita
- Testování výkonu
- Testování bezpečnosti
- Testování funkčnosti: Je přirozené, že vaši klienti chtějí, aby jejich webové stránky fungovaly dokonale dobře a přesně. Testy funkčnosti zahrnují kontrolu všech odkazů na webových stránkách, připojení k databázi, souborů cookie a formulářů, mediálních komponent, vyhledávání, knihoven a skriptů a také ověření HTML a CSS.
- Testování použitelnosti: váš web by měl prezentovat kvalitní vizuální a textové prvky. Displej a rozvržení by měly být správné a uživatelsky přívětivé. Tento typ testů zahrnuje test navigace, což znamená, že musíte zkontrolovat, jak bude uživatel moci procházet web, všechna tlačítka atd. By měla být snadno k nalezení a použití. Pokyny musí být jasné. Tento test také zahrnuje kontrolu obsahu. Musíte zkontrolovat, zda je obsah na webu snadno pochopitelný. Zkontrolujte gramatické chyby a pravopisné chyby. Musíte dodržovat standardy pro používání barev a písem na webových stránkách. Obrázky by měly mít správnou velikost a měly by být snadno zobrazitelné.
- Testování rozhraní: existují dvě hlavní rozhraní
- rozhraní webového serveru a aplikačního serveru
- rozhraní aplikačního serveru a databázového serveru
Podívejte se, zda interakce mezi těmito rozhraními fungují správně. Také je třeba zkontrolovat chyby a připojení.
- Testování kompatibility: zahrnuje kompatibilitu prohlížeče, kompatibilitu operačního systému, mobilní prohlížení, možnosti tisku. Musíte zkontrolovat všechny tyto kompatibility. Můžete zkusit provozovat web pomocí různých prohlížečů, operačních systémů a mobilních telefonů a zkontrolovat případné problémy s kompatibilitou.
- Testování výkonu: tento test je přesně proveden pro testování zatížení webu. Zahrnuje testování zatížení webu a testování stresu na webu. Musíte zjistit, zda webová stránka snáší velké zatížení. Můžete zkusit testování webové stránky napříč sítěmi s různou rychlostí a konektivitou.
- Testování zabezpečení: webové aplikace obvykle ukládají informace o uživatelích, jejich osobních souborech, podrobnostech, fakturačních a platebních informacích. Musíte se ujistit, že uživatelé mohou tomuto webu důvěřovat, a je třeba provést řádnou kontrolu zabezpečení, aby byla zachována důvěra uživatelů. Je důležité uchovávat data uživatelů v bezpečí.

Musíte se ujistit, že data jsou chráněna a soukromá. Před udělením přístupu k citlivým datům byste měli omezit přístup. Musíte zkontrolovat případné problémy se zabezpečením a opravit je.
Weboví vývojáři a weboví testeři:
Nyní musíte získat spravedlivé informace o tom, co weboví vývojáři dělají a co weboví testeři dělají. Práce obou je ve vzájemném vztahu. Přestože je úkolem webových vývojářů vytvářet a udržovat webové stránky, weboví testeři tam hledají a řeší různé problémy a problémy, které tyto webové stránky mohou mít. Tato dvě pole jsou vzájemně propojena. Ani jeden nemůže fungovat bez druhého. Webový vývojář může vytvořit web, ale nemůže jej spustit, dokud a dokud ho profesionální tester webu neprokáže různými testy různých úrovní. Pro vytvoření dobře navrženého a dokonale funkčního a spolehlivého webu je důležité, aby vývojář webu i tester webu přinesli skutek.
Doporučené články
Zde je několik článků, které vám pomohou získat více podrobností o aplikaci Web Developer vs Web Tester, takže stačí projít odkaz.
- Zjistěte 8 úžasných rozdílů -HTML5 vs Flash
- WordPress a Joomla: který z nich je nejlepší?
- 10 Důležité nástroje, které musíte použít při testování výkonu webu
- Vývoj softwaru vs vývoj webových aplikací
- 20 nejlepších užitečných nástrojů a zdrojů pro vývojáře webových stránek (zdarma)
- Začínáme s Pythonem a Djangem pro vývoj webových aplikací
- Otázky pro rozhovor s grafickým designem: Jaké jsou užitečné otázky
- Užitečný průvodce funkcí PROPER v Excelu