
Úvod do HTML
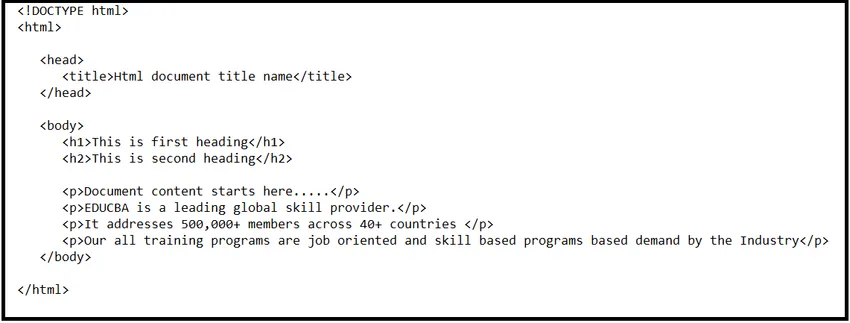
Nelze si představit webové stránky a celosvětový web bez HTML. Html je jazyk, který se široce používá k psaní webových stránek. Je to zkratka pro Hyper-Text Markup Language. Jakýkoli odkaz, který je k dispozici na webových stránkách, se obecně nazývá Hypertext a označení se označuje jako značka nebo struktura stránky, takže uvedené dokumenty na webových stránkách lze vidět ve strukturovaném formátu. Záměrem vývoje HTML bylo porozumět struktuře jakýchkoli dokumentů, které jsou nadpisem, tělem, vnitřním obsahem nebo odstavci. HTML tedy v zásadě poskytuje strukturální formát pro zobrazení obsahu webových stránek. Je to velmi jednoduché a snadno pochopitelné. Na počátku devadesátých let byl vyvinut společností Tim Berners –Lee a později prošel mnoha změnami a moderováním. Html5 je nejnovější verze Html. Výňatek ze základního kódu HTML je zobrazen jako:

Hlavní komponenty HTML
Po seznámení se s úvodem do HTML. Nyní se chystáme studovat hlavní komponenty Html:
Již bylo řečeno, že HTML je značkovací jazyk, který může formátovat obsah pomocí více značek. Všechny značky jsou uzavřeny v hranatých závorkách. S výjimkou několika značek, většina značek začíná úhlovými výztuhami a je uzavřena odpovídajícími úhlovými výztuhami.
definuje typ dokumentu a verzi Html. Html kód začíná hned za hranatou značkou a končí, s níž bylo vidět z výše uvedeného snímku obrazovky.
Má obvykle 2 hlavní sekce, které jsou hlavou a tělem. Každá sekce má své vlastní související prvky a požadavky.
Vedoucí sekce:
Značka Head představuje hlavičku webového dokumentu, která může uvnitř umístit značky a. Začíná a končí. Má uvnitř složky názvu.
Titul:
Každý dokument má alespoň jeden název. Z výše uvedeného snímku obrazovky je vidět, že nadpisová část začíná a končí mezi a vložením názvu titulu dokumentu podle výběru. Z výše uvedeného je zřejmé, že pokaždé, když je třeba otevřít úhlové rovnátka a uzavřít úhlové rovnátka a uprostřed dát název titulu. Toto úhlové otevírání a zavírání se používá téměř u všech značek v html.
Sekce těla:
Tato část představuje tělo webového dokumentu, které obvykle obsahuje nadpisy, text, odstavce.
Nadpisy začínají a končí s. Mezi těmito značkami lze zapsat obsah, například „toto je první nadpis“.
Odstavec by začínal
a končí
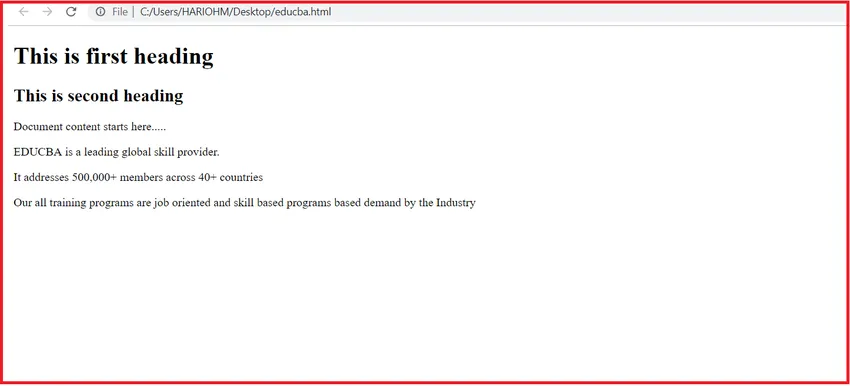
. Obsah odstavce by měl být zapsán do těchto hranatých závorek.Základní kód Html zobrazený v přehledové části se používá k vytvoření jednoduché stránky HTML. Po otevření tohoto kódu html v prohlížeči bude vypadat následující obrázek:

Přestože je pro vývoj webových stránek k dispozici více jazyků a komponent, přesto je pro vývoj webové stránky nejvýhodnější a nejjednodušší Html.
Charakteristika HTML
Jak jsme studovali o úvodu do HTML a jeho komponent. Nyní budeme diskutovat o některých vlastnostech:
- Html je nejjednodušší jazyk, který lze snadno pochopit a upravit.
- Poskytuje flexibilitu při navrhování webových stránek tak, aby bylo možné strukturované zobrazení pro všechny uvedené dokumenty na webových stránkách.
- Značky formátování lze použít pro efektivní prezentace na webovém portálu a pravděpodobně i kvůli HTML.
- Na webovou stránku lze přidat více odkazů, takže uživatel může snadno přesměrovat na jiné stránky pomocí uvedených odkazů.
- Nejdůležitější částí HTML je, že ji lze zobrazit v počítačích Macintosh, Windows a Linux a podporuje všechna prostředí. Html je nezávislý na platformě.
- Pro atraktivní vzhled našich webových stránek lze zvuky, grafiku a videa přidat také v HTML.
Aplikace HTML
Poté, co jsme se dozvěděli o zavedení HTML s charakteristikami, nyní budeme diskutovat o aplikacích HTML. Kamkoli web existuje, je to kvůli HTML. Aplikace HTML je šířena do všech elektronických zařízení.
- Prohlížeče jako Chrome, Firefox a Safari používají HTML k poskytování webového obsahu pro lepší zobrazení.
- Různé mobilní prohlížeče jako Opera, Focus Firefox, Microsoft edge, Dolphin, Puffin, všechny používají HTML pro lepší prezentaci a viditelnost internetového obsahu v mobilu.
- Různá inteligentní zařízení jsou zabudována s funkcí HTML pro lepší prohlížení a navigaci během jejich provozu.
- Html podporuje mechanismus primárního autentizačního kanálu na kterékoli webové stránce, aby bylo možné zastavit nežádoucí provoz.
- Html pojme velký obsah, ale poskytuje stejnou viditelnost pro zařízení s malou obrazovkou i pro zařízení s velkou obrazovkou.
Výhody HTML
Jak jsme studovali o zavedení HTML s komponentou a charakteristikami. Zde budeme diskutovat o některých výhodách:
- Html je platforma nezávislá.
- Je široce a celosvětově přijímán.
- Každý prohlížeč podporuje HTML.
- Je snadné se naučit, používat a upravovat.
- Ve výchozím nastavení je k dispozici ve všech prohlížečích, takže není třeba nakupovat a instalovat.
- Html je velmi užitečný pro začátečníky v oblasti webového designu.
- Podporuje širokou škálu barev, formátů a rozvržení.
- Používá šablony, které usnadňují návrh webových stránek.
- Syntaxe HTML a XML jsou velmi podobné, takže mezi těmito dvěma platformami je snadné pracovat.
- FrontPage, Dreamweaver a více vývojových nástrojů podporují HTML.
- Html je pro vyhledávače nejpřátelštější.
Nevýhody HTML
Jak jsme studovali o výhodách HTML. Zde budeme diskutovat o některých nevýhodách:
- Html se používá k vytváření pouze obyčejných nebo statických stránek. Pokud někdo chce dynamické stránky, HTML není užitečné. Html tedy nelze použít pro dynamický výstup.
- Někdy je velmi obtížné pochopit strukturování HTML.
- K vytvoření jednoduchého webu je třeba více řádků kódu.
- Potřebujete-li napsat více řádků kódu pro jednodušší věci, pak to zvyšuje složitost a vyžaduje více času.
- Jeho chyba je nákladná, protože jedna malá překlepová chyba by mohla vést k nefunkčnosti webových stránek.
- Html lze použít pro první krok ověření na webu, ale není robustní. Funkce zabezpečení tedy nejsou v Html dobré a poskytují pouze omezené zabezpečení.
- Pro lepší prezentaci webových stránek spolu s Html je třeba se naučit další jazyky, jako je CSS.
Doporučené články
Toto byl průvodce Úvodem do HTML. Zde jsme probrali komponenty, aplikaci, výhodu a nevýhodu HTML. Další informace naleznete také v následujících článcích -
- Kariéra v HTML
- Cheat Sheet HTML
- Co je to HTML
- Příkazy HTML
- Různé styly seznamu v HTML