
Rozdíly mezi HTML a XHTML
Celý formát HTML je značkovací jazyk HyperText. HTML se používá pro vývoj webových stránek a aplikací. Prvky HTML se používají k reprezentaci nadpisu, odstavce, obrázků, tabulek a mnoha dalších funkcí. Prvky HTML jsou uzavřeny do značek HTML jako. Prohlížeč nezobrazuje značky HTML; zobrazuje pouze obsah uzavřený ve značkách. XHTML plná forma je Extensible HyperText Markup Language. Hlavní myšlenka vývoje XHTML pro rozšíření jazyka HTML a může být použita pro všechny datové formáty pomocí formátu XML. XHTML má funkci zpracování chyb, která zpracovává technické chyby vyvolané webovými stránkami a aplikacemi v HTML.
HTML
- HTML dříve navrhl Tim Berners Lee a vyvinul W3C a WHATWG a vydal v roce 1993. HTML bylo rozšířeno z SGML. Přípona souboru HTML je .html a .htm.
- Poslední verze HTML je HTML5, což je hlavní vydání pro HTML v roce 2014. HTML lze vložit do CSS (kaskádových stylů) a JavaScriptu. HTML se skládá z prvků, které definují strukturu HTML stránek.
- Stránky HTML lze vyvíjet pomocí editorů HTML, jako je Poznámkový blok (ve stroji Windows) a Úpravy textu (v Mac Book nebo Mac Machine).
- Základní struktura stránky HTML se skládá z 1. Doctype tag like, který popisuje napsanou verzi HTML. 2. HTML Root Element tag like, který má celý kód napsaný pro webovou stránku. 3. Značka elementu hlavy jako, v tomto názvu a nadpisu je popsán. 4. Značka elementu těla jako, drží obsah dokumentu.
XHTML
- XHTML vyvinula konsorcium World Wide Web Consortium a vyšlo v roce 2000. Bylo rozšířeno o XML a HTML. Přípona souboru XHTML je .xhtml a .xht. Poslední verzí XHTML je XHTML5, který se vyvíjí jako XML konfigurovaný podle specifikací HTML5.
- Stránky vyvinuté XHTML lze použít ve stávajících prohlížečích nebo v nových prohlížečích a lze je snadno prohlížet, upravovat a ověřovat pomocí nástrojů XML. Je kompatibilní se všemi prohlížeči a lze jej snadno vložit do skriptů a appletů založených na objektovém modelu dokumentů HTML a XML.
- Je velmi rychlý, přesný, snadno udržovatelný, upravitelný, konvertibilní a formátovaný. XHTML vždy poskytuje konzistentní a dobře definovaný formát struktury webových stránek, které mohou webové prohlížeče snadno zpracovat.
- Syntaxe XHTML je téměř stejná jako syntaxe HTML. Struktura XHTML je také podobná pouze HTML, ale XHTML rozlišuje velká a malá písmena a atributy se přidávají, mění a nemohou být zkráceny. V XHTML by měla sledovat správnou strukturu a značky by měly být správně vnořeny.
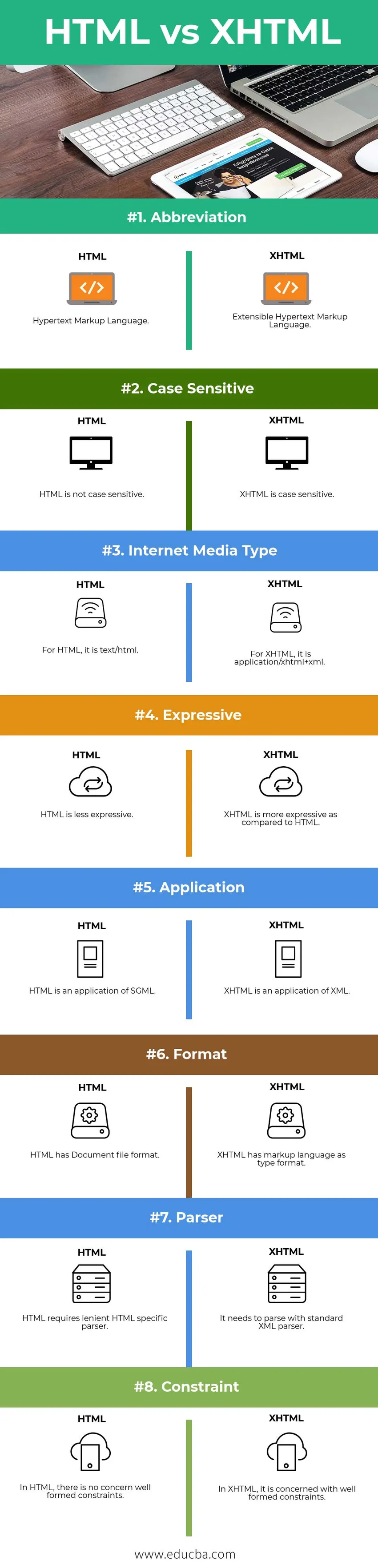
Srovnání Head to Head mezi HTML a XHTML
Níže je osm nejlepších srovnání mezi HTML a XHTML 
Klíčové rozdíly mezi HTML a XHTML
Některé klíčové rozdíly mezi HTML a XHTML jsou vysvětleny níže
- V HTML můžeme mít prázdné nebo otevřené tagy, což znamená, že není třeba tag ukončit, např
. V XHTML by tagy měly být uzavřeny nebo samy uzavřeny, pokud jsou otevřeny g nebo
- V HTML může být veškerý psaný text, který by měl být zobrazen v prohlížeči, umístěn pod prvek těla HTML. V XHTML lze obsah vložit do bloků.
- V HTML, při definování atributů, není nutné uvádět citace. Např. V XHTML je při definování atributů povinné uvádět citace. Např.
- V HTML nejsou hodnoty atributů tak důležité. Např. V XHTML jsou důležité hodnoty atributů. Např.
- V HTML neexistují žádná přísná pravidla pro psaní struktury prvků např
Ahoj světe
. V XHTML platí přísná pravidla pro psaní struktury prvkůAhoj světe
. - V HTML mohou být značky a atributy popsány malými nebo velkými písmeny. V XHTML mohou být značky a atributy popsány pouze malými písmeny.
- V HTML není jeden kořenový prvek povinný. V XHTML by dokumenty měly mít jeden kořenový prvek.
- V HTML není deklarace XML nutná. V XHTML je založen na souboru pravidel XML.
Srovnávací tabulka HTML vs XHTML
Následuje srovnávací tabulka mezi HTML a XHTML
| ZÁKLAD PRO
SROVNÁNÍ | HTML | XHTML |
| Zkratka | Hyper Text Markup Language. | Extensible Hypertext Markup Language. |
| Rozeznává velká a malá písmena | HTML nerozlišuje velká a malá písmena. | XHTML rozlišuje velká a malá písmena. |
| Typ internetových médií | Pro HTML je to text / html. | Pro XHTML je to aplikace / xhtml + xml. |
| Expresivní | HTML je méně výrazné. | XHTML je výraznější ve srovnání s HTML. |
| aplikace | HTML je aplikace SGML. | XHTML je aplikace XML. |
| Formát | HTML má formát souboru dokumentu. | XHTML má značkovací jazyk jako typový formát. |
| Parser | HTML vyžaduje mírný HTML specifický analyzátor. | Musí analyzovat standardní XML analyzátor. |
| Omezení | V HTML neexistují obavy týkající se dobře vytvořených omezení. | V XHTML se to týká dobře tvarovaných omezení. |
Závěr - HTML vs XHTML
HTML a XHTML jsou značkovací jazyky používané pro vytváření webových stránek a našich aplikací. HTML a XHTML jsou téměř podobné, ale některé klíčové rozdíly mezi HTML a XHTML je dělí od sebe. XHTML je rozšířenou verzí HTML pouze pomocí XML a zneplatněním prvků.
V XHTML je zpracování Javascriptu ve srovnání s HTML trochu odlišné. Na funkce jsou aplikovány některé změny, díky nimž jsou citlivé na velikost písmen. V tomto případě byl CSS aplikován odlišným způsobem.
HTML a XHTML jsou široce používány při vývoji webových aplikací pro Android. Poskytuje rychlý vývoj. Pomáhá také při skriptování na straně serveru pomocí dalších jazyků, které jsou do něj zabudovány. Díky tomu je uživatelské rozhraní pohyblivější a pružnější.
XHTML by bylo snadné se naučit, pokud někdo zná HTML. Nejnovější verze HTML HTML5 je nejoblíbenější a nejoblíbenější mezi vývojáři a IT organizacemi. HTML se snadno učí a rozumí, protože jeho syntaxe je poměrně jednoduchá. V této moderní době se technologie rychle mění, ale držet se nebo znalost základů jakéhokoli jazyka je vždy klíčem k úspěchu a pomůže nám naučit se nové technologie mnohem lépe.
Doporučený článek
Toto byl užitečný průvodce Rozdíly mezi HTML a XHTML, zde jsme diskutovali o jejich významu, porovnání hlava-hlava, hlavní rozdíl a závěr. Další informace naleznete také v následujícím článku -
- HTML vs XML: Co dávat přednost
- Porovnání HTML vs CSS
- 10 nejlepších rozdílů HTML vs HTML5 (infografika)
- CSS3 vs CSS - Jak se liší?
- SPSS vs EXCEL
- Seznam různých verzí Html