
Úvod do Bootstrap Progress Bars
Téměř programátoři by o Bootstrapu dobře věděli. Zobrazuje průběh, kolik uživatel provedl / dokončil věci. Bootstrap poskytuje určitou třídu pro zobrazení indikátorů průběhu. Tato třída je vytvořena pod knihovnou bootstrap. Ukazatele průběhu zobrazuje uživatelům průběh, tj. Ukazuje, kolik toho úkolu pokryli. Indikátor průběhu může být ve formě zavaděče, sloupce nebo možná v mnoha jiných formách. Zobrazuje procento dokončení úkolu / události. Implementace Progress Bars lze rychle dosáhnout na webových stránkách pomocí tříd poskytovaných Bootstrap.
Co je Bootstrap Progress Bars?
Lišta průběhu zobrazuje průběh aktuální úlohy, například kolik je úkol dokončen a kolik čeká. Odkazuje na ukazatel průběhu vytvořený společností Bootstrap.
Lze jej tedy vytvořit pomocí třídy „progress“ v nadřazeném prvku a poslední podřízený prvek bude mít třídu „progress-bar“. můžeme vidět následující snímek obrazovky průběhu.

Následující je uveden HTML ukazatele průběhu, který má různý stav průběhu dokončení. Tyto ukazatele průběhu jsou vytvářeny pomocí bootstrapu. můžeme vidět nadřazený element obsahující bootstrap třídu „progress“ a její podřízený element obsahující „progress bar“ třídy poskytované knihovnou Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Chcete-li vytvořit lištu / zavaděče průběhu zavádění, měla by být na stránce zahrnuta knihovna zavádění.
Typy indikátorů průběhu bootování
Mohou mít různé typy a různé vlastnosti.
- Výchozí ukazatel průběhu,
- Indikátor průběhu
- Pruhovaný indikátor průběhu
- Barevný ukazatel průběhu
- Animovaný indikátor průběhu
Podívejme se na tyto typy podrobně, jak je uvedeno níže:
1. Výchozí ukazatel průběhu
Default Progress Bar lze přidat pomocí knihovny Bootstrap, určitých předdefinovaných tříd použitých v nadřazeném a podřízeném prvku k vytvoření výchozího průběhu. Výše uvedený příklad je nejvhodnější pro výchozí lištu průběhu.

2. Indikátor průběhu se štítkem
Progress Bar with Label je podobný jako výchozí, obsahuje také hodnotu na baru, co bylo zpracováno. To lze vytvořit přidáním prvku „60% dokončeno“ mezi podřízený prvek.
Výška ukazatele průběhu je řízena výškou nadřazeného prvku, který obsahuje třídu „progress“.
např. v níže uvedeném příkladu prvek rozpětí přidaný mezi podřízený prvek. Tento prvek rozpětí bude viditelný jako štítek na indikátorech průběhu.
60% Complete
80% Complete
60% Complete
80% Complete
V níže uvedeném příkladu vidíme, že přidané rozpětí je viditelné jako hodnota ukazatele průběhu uprostřed sloupce jako popisek, a proto je znám jako indikátor průběhu se štítkem.

3. Pruhovaný indikátor průběhu
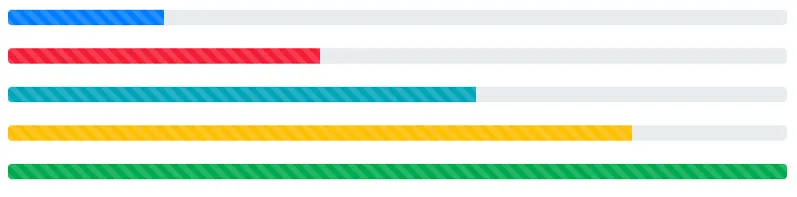
Pruhovaná lišta průběhu je trochu odlišná. vidíme, že bootstrapová třída „progress-bar-striped“ ve vnitřním prvku dává pruhovaný pohled jako prvek. Následující je uveden HTML pro Pruhovaný průběh.
Níže je uveden pohled na pruhovaný pruh pokroku.

4. Barevný indikátor průběhu
Na výše uvedeném průběhu je možné přidat různé barvy do průběhu pomocí tříd bootstrap. některé z těchto tříd jsou uvedeny níže
- bg-úspěch
- bg-info
- bg-varování
- bg-nebezpečí
Výše uvedené třídy jsou známé jako třídy obslužných programů na pozadí.
Výše uvedené třídy ve vnitřním prvku HTML mohou přidat barvu na ukazatel průběhu, jak je uvedeno na níže uvedeném snímku obrazovky.

5. Animovaný indikátor průběhu
Jedná se o ukazatel průběhu s animací. Knihovna Bootstrap poskytuje třídu „aktivní“ pro přidání animace do lišty Progress. Kdykoli se změní stav průběhu, stav průběhu se pomalu změní na aktualizovaný stav.
Pokud je ve vytvořeném ukazateli průběhu k dispozici třída „aktivní“ a její průběh se změní na nový stav. V tomto scénáři bude indikátor průběhu pomalu přecházet do nového stavu, buď se stav pokroku zvyšuje nebo snižuje.
Závěr
Toto je chytřejší a efektivní způsob, jak reprezentovat stav pokroku. Progress Bar Representation může popsat příliš mnoho informací, které nelze popsat několika větami. Před vytvořením lišty Bootstrap Progress je důležité do aplikace zahrnout knihovnu bootstrap.
Doporučené články
Toto je průvodce Bootstrap Progress Bars. Zde diskutujeme Úvod, Typy spolu s Kódy. Další informace naleznete také v dalších navrhovaných článcích -
- Co je Bootstrap?
- Komponenty zaváděcího systému
- Co je to WebSocket?
- Typy webových stránek
- Jak vytvořit ProgressBar v JavaFXu?