Naučte se, jak snadné je změnit velikost fotografií pro e-mail rodině a přátelům a pro sdílení online pomocí příkazu Velikost obrázku ve Photoshopu!
V tomto čtvrtém tutoriálu v mé sérii o velikosti obrázků se naučíte, jak změnit velikost obrázků pro e-mail a pro sdílení online s Photoshopem! Změna velikosti fotografie pro web se liší od změny velikosti pro tisk, což jsme se naučili, jak to udělat v předchozí lekci. Při tisku často není třeba měnit počet pixelů v obrázku. Místo toho ovládáme velikost tisku jednoduše změnou rozlišení fotografie.
Když ale posíláte e-mailem nebo sdílejte obrázek online, téměř vždy potřebujeme zmenšit obrázek a zmenšit jej z několika důvodů. Nejprve se musíme ujistit, že rozměry obrázku (šířka a výška v pixelech) jsou dostatečně malé, aby se vešly zcela na obrazovku prohlížeče, aniž by bylo nutné posouvat nebo oddalovat. A za druhé, velikost souboru obrázku v megabajtech musí být dostatečně malá, abychom mohli fotografii bez problémů odeslat nebo nahrát. Naštěstí, jak uvidíme v tomto tutoriálu, péče o první vydání (pixelové rozměry obrázku) se obvykle stará o druhé (velikost souboru) současně.
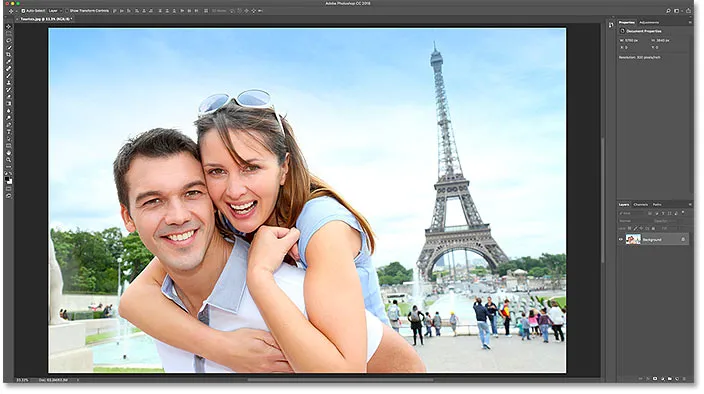
Jakmile dokončíme změnu velikosti obrázku, ukážu vám, jak uložit fotografii, abyste dosáhli nejlepších výsledků. Chcete-li pokračovat, můžete otevřít libovolný obrázek ve Photoshopu. Použiji tuto fotografii, kterou jsem stáhl z Adobe Stock:

Původní obrázek. Fotografický kredit: Adobe Stock.
Toto je lekce 4 v mé sérii Image Resizing. Začněme!
Před změnou velikosti obrázku duplikujte obrázek
Vzhledem k tomu, že změna velikosti obrázku pro e-mail nebo web obvykle znamená, že odhazujeme pixely, je vhodné nejprve vytvořit kopii obrázku před změnou jeho velikosti. Chcete-li obrázek duplikovat, přejděte v panelu nabídek nahoru na nabídku Obrázek a vyberte příkaz Duplikovat :

Přejít na obrázek> Duplikovat.
V dialogovém okně Duplikovat obrázek zadejte kopii název nebo pouze přijměte původní název se slovem „copy“ na konci. Pokud dokument obsahuje více než jednu vrstvu, vyberte Duplicate Merged Layers Only a vytvořte sloučenou kopii obrázku:

Dialogové okno Duplikovat obrázek.
Klepnutím na tlačítko OK zavřete dialogové okno a kopie obrázku se otevře v samostatném dokumentu. Název aktuálně aktivního dokumentu je zvýrazněn na kartách nahoře:

Kopie obrázku se otevře v samostatném dokumentu.
Dialogové okno Velikost obrázku
Chcete-li změnit velikost obrázku, přejděte zpět do nabídky Obrázek a tentokrát zvolte Velikost obrázku :

Přejít na obrázek> Velikost obrázku.
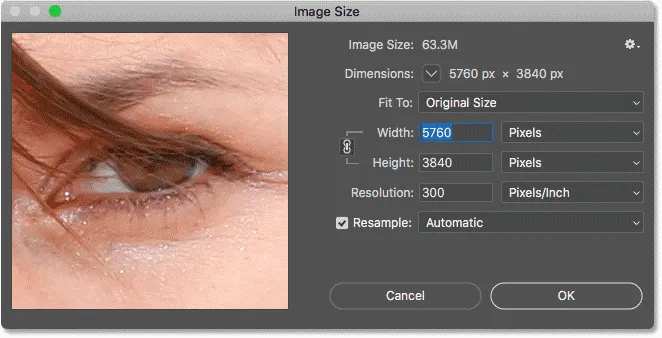
Otevře se dialogové okno Velikost obrázku, které ve Photoshopu CC obsahuje okno s náhledy vlevo a možnosti pro změnu velikosti obrázku podél pravé strany:

Dialogové okno Velikost obrázku ve Photoshopu CC.
Získání většího náhledu obrázku
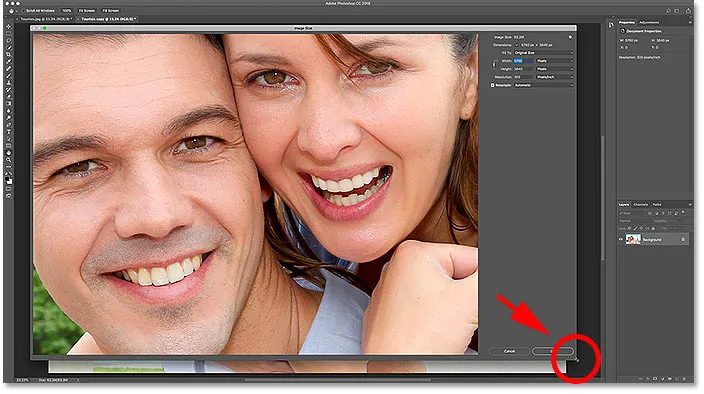
Chcete-li si dát větší okno náhledu, můžete zvětšit samotné dialogové okno. Jednoduše přetáhněte dialogové okno do levého horního rohu obrazovky a potom přetáhněte pravou dolní rukojeť směrem ven. Jakmile změníte velikost dialogového okna, klikněte a táhněte dovnitř okna náhledu, abyste jej vystředili na předmět:

Změna velikosti dialogového okna Velikost obrázku.
Související: Příkaz Velikost obrázku ve Photoshopu - Funkce a tipy
Zobrazení aktuální velikosti obrázku
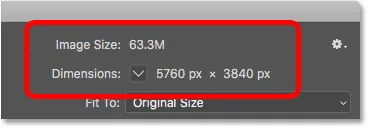
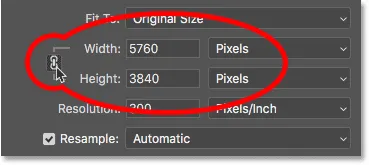
Aktuální velikost obrázku najdete v pixelech i v megabajtech v horní části sloupce vpravo. Číslo vedle slov Velikost obrázku zobrazuje aktuální velikost v megabajtech (M) a vedle slova Rozměry vidíme aktuální velikost v pixelech.
Můj obrázek v současné době zabírá 63, 3 megabajtů v paměti a má šířku 5760 pixelů a výšku 3840 pixelů. Obě tyto velikosti jsou příliš velké na to, aby bylo možné obrázek odeslat e-mailem nebo jej sdílet online, ale naučíme se, jak je za chvíli změnit:

Aktuální velikost obrázku.
Změna typu měření kóty
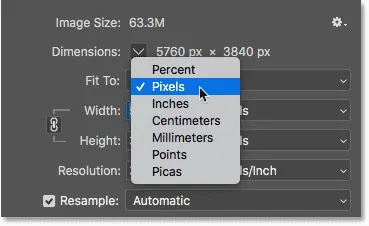
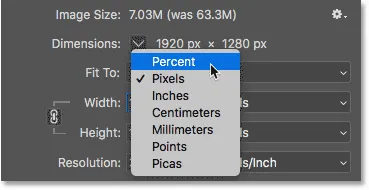
Pokud jsou kóty zobrazeny v jiném typu měření než v pixelech, kliknutím na malou šipku napravo od slova „Kóty“ zobrazíte seznam všech typů měření, ze kterých si můžete vybrat. Poté vyberte Pixels ze seznamu:
 X
X
Výběr pixelů jako typu měření.
Změna velikosti vs převzorkování obrázku
Než se naučíme, jak změnit velikost obrázku pro web, ujistěte se, že rozumíme rozdílu mezi změnou velikosti obrázku a převzorkováním obrázku. Pokryl jsem rozdíl v předchozích tutoriálech v této sérii, ale my to rychle zkontrolujeme zde.
Co je změna velikosti obrázku?
Změna velikosti znamená, že neměníme počet pixelů v obrázku ani velikost jeho souboru. Změnou velikosti změníte pouze velikost tisku obrázku. Velikost tisku nekontrolujeme změnou počtu pixelů, ale změnou rozlišení fotografie. Další informace o velikosti a rozlišení obrázku naleznete v prvním tutoriálu této série a o tom, jak změnit velikost obrázku pro tisk ve třetí lekci.
Co je převzorkování obrázku?
Převzorkování znamená, že měníme počet pixelů. Přidání dalších pixelů do obrázku se nazývá převzorkování a vyhození pixelů se nazývá downsampling . Zřídka, pokud vůbec, budete muset převzorkovat obrázek pro e-mail nebo web. Ale téměř vždy to budete muset převzorkovat. A jak uvidíme, převzorkováním obrázku, aby se jeho šířka a výška zmenšila, zmenšíme zároveň velikost souboru!
Jak převzorkovat obrázek
Nyní, když známe rozdíl mezi změnou velikosti a převzorkováním, pojďme se naučit, jak převzorkovat obrázek, abychom jej mohli optimalizovat pro sdílení e-mailů a fotografií.
Krok 1: Zapněte převzorkování
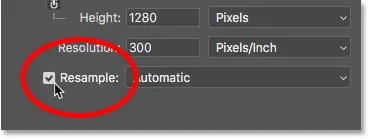
V dialogovém okně Velikost obrázku vybereme mezi změnou velikosti a převzorkováním pomocí možnosti Převzorkování, které najdete přímo pod možností Rozlišení. Protože chceme snížit počet pixelů v obrázku, zkontrolujte, zda je zaškrtnuta možnost Převzorkování:

Zapnutí funkce Převzorkovat.
Krok 2: Zadejte novou šířku a výšku
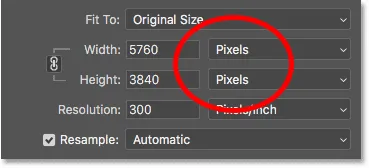
Při zapnutém převzorkování se také ujistěte, že je typ měření pro možnosti Šířka a Výška nastaven na Pixely :

Nastavení šířky a výšky na pixely.
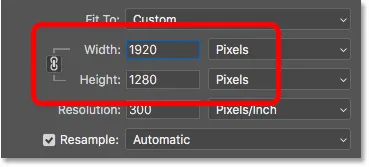
Poté zadejte požadovanou šířku a výšku. Protože pole Šířka a Výška jsou vzájemně propojena, změna jednoho se automaticky změní v závislosti na poměru stran obrazu.
Jaké hodnoty šířky a výšky bych měl použít?
Samozřejmě je otázkou, jaká je nejlepší šířka a výška, která se má použít pro zaslání obrázku e-mailem nebo pro jeho sdílení online? Většina platforem pro sdílení fotografií a sociálních médií má své vlastní doporučené velikosti a rychlé vyhledávání Google pro vaši oblíbenou platformu vám poskytne požadovanou velikost.
U e-mailů opravdu záleží na velikosti obrazovky, kterou osoba, které obrázek posíláte e-mailem, používá. Zatímco monitory s rozlišením 4K a 5K získávají na popularitě, nejběžnějším rozlišením obrazovky je stále 1920 x 1080, běžněji známá jako 1080p. V ideálním případě budete chtít, aby se obrázek vešel zcela na obrazovku diváka, aniž byste museli posouvat nebo oddalovat. Pokud tedy budeme držet nejběžnější velikost obrazovky (1920 x 1080), budete chtít, aby šířka vašeho obrázku nebyla více než 1920 pixelů a výška maximálně 1080 pixelů.
Změna šířky a výšky
Snížím svou šířku z 5760 pixelů na 1920 pixelů. Photoshop udržuje poměr stran neporušený tím, že automaticky snižuje výšku, z 3840 pixelů na 1280 pixelů:

Změna šířky také změní výšku.
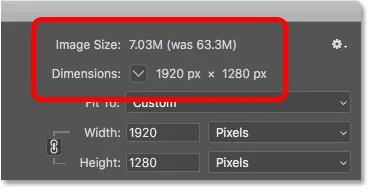
Kontrola nové velikosti obrázku
Všimněte si, že nové rozměry pixelů (1920 px x 1280 px) se nyní zobrazí v sekci Dimenze v horní části dialogového okna. Důležitější však je, že snížením počtu pixelů v obrázku část Velikost obrazu ukazuje, že jsme také snížili velikost souboru obrázku. Šli jsme z 63, 3 megabajtů na pouhých 7, 03 megabajtů.
Všimněte si, že číslo, které vidíte vedle Velikost obrázku, není konečná velikost souboru obrázku. Je to prostě množství místa, které obraz aktuálně zabírá v paměti vašeho počítače. Skutečnou velikost souboru nebudete znát, dokud obrázek neuložíte jako soubor JPEG.webp nebo jiný typ souboru a konečná velikost bude ještě menší, než to, co zde vidíme. Na konci tohoto tutoriálu se podíváme, jak uložit obrázek:

Snížení rozměrů pixelů také snížilo velikost souboru.
Zobrazení nových rozměrů v procentech
Pokud byste nové dimenze obrázku raději prohlíželi spíše jako procenta než v pixelech, klikněte na šipku vedle slova „Dimenze“ a ze seznamu vyberte Procenta :

Změna typu měření Dimenze na Procenta.
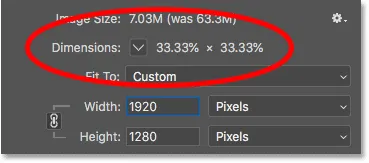
A nyní vidíme, že šířka a výška obrázku byla snížena na pouhých 33, 33% původní velikosti:

Zobrazení nových rozměrů obrázku jako procenta původní velikosti.
Snížení rozměrů pixelů ještě více
Dříve jsme se dozvěděli, že pokud chceme, aby se obraz vešel na standardní 1080p displej, potřebujeme, aby šířka nebyla větší než 1920 pixelů a výška maximálně 1080 pixelů. Šířku jsem snížil na 1920 px, ale kvůli poměru stran mého obrázku byla výška snížena pouze na 1280 pixelů, což znamená, že je stále příliš vysoká pro zobrazení 1080p.
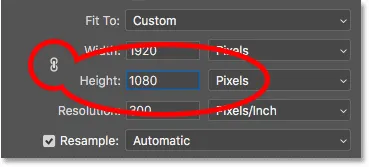
Odpojení šířky a výšky
Mohl bych se pokusit problém vyřešit zrušením propojení šířky a výšky. Ve výchozím nastavení jsou propojeny dohromady, ale kliknutím na ikonu odkazu mezi nimi můžete přepínat a zapínat. Poté, co nebude šířka a výška odpojena, nechám šířku na 1920 px, ale změním výšku na 1080 px:

Odpojení šířky a výšky a změna výšky samostatně.
Problém je však v tom, že odpojením Výška od šířky jsem změnil poměr stran obrazu. A jak vidíme v okně náhledu, fotografie je nyní natažena vodorovně, což není to, co chceme:

Odpojení šířky a výšky je obvykle špatný nápad.
Uvolnění šířky a výšky
Protože to není to, co jsem chtěl udělat, znovu kliknu na ikonu odkazu na šířku a výšku. Tím se také obnoví původní velikost obrázku:

Vyvolání šířky a výšky a resetování jejich hodnot.
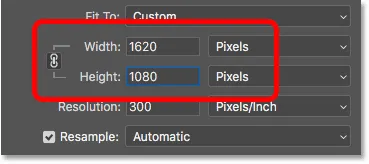
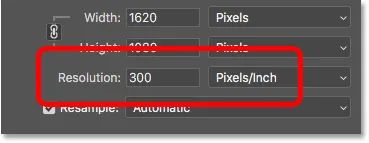
Poté, aby se obrázek vešel na celou obrazovku 1080p, změním tentokrát výšku na 1080 pixelů. Tím se sníží Šířka na 1620 pixelů a způsob, jakým kdokoli, kdo si ji prohlíží na displeji 1920 x 1080, uvidí celý obraz bez přiblížení nebo posouvání:

Změna velikosti obrazu tak, aby se vešla na standardní monitor 1080p.
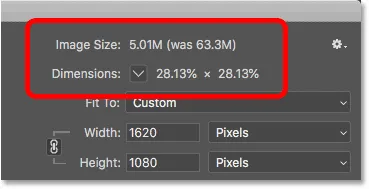
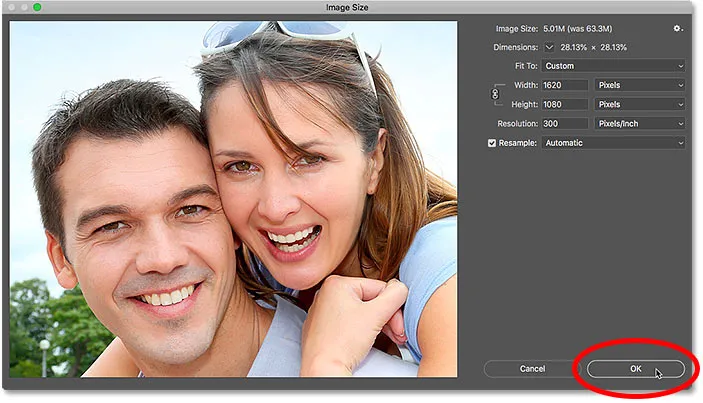
Kontrola nové velikosti obrázku
A když se podíváme na velikost obrazu a rozměry nahoře, vidíme, že šířka a výška jsou nyní zhruba 28% původní velikosti a velikost obrazu v paměti je pouze 5M, což je ještě lepší než před:

Velikost obrázku po převzorkování obrázku.
Krok 3: Vyberte metodu interpolace
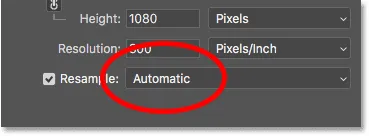
Jednou z posledních, ale důležitých možností při převzorkování obrázku je metoda interpolace . Najdete ji vedle možnosti Převzít a ve výchozím nastavení je nastavena na Automaticky:

Metoda interpolace vedle možnosti Převzorkovat.
Co je to interpolace obrazu?
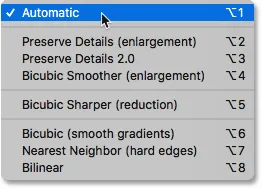
Když přejmenujeme obrázek, Photoshop musí přidat nebo odebrat pixely. A metoda, kterou používá, je známá jako metoda interpolace . Existuje několik metod interpolace, z nichž si můžete vybrat, a zobrazit je kliknutím na možnost. Některé metody jsou nejlepší pro převzorkování a jiné pro převzorkování:

Metody interpolace obrazu Photoshopu.
Jakou metodu interpolace mám zvolit?
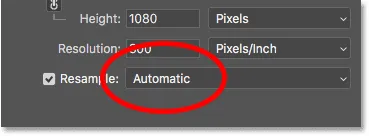
Každá metoda interpolace přinese jiné výsledky, některé měkčí nebo ostřejší než jiné. A výběr nesprávného může mít negativní dopad na převzorkovaný obrázek. Pokud si nejste jisti, kterou zvolit, je nejbezpečnější volbou ponechat tuto možnost nastavenou na Automaticky . Photoshop automaticky vybere, co považuje za nejlepší metodu pro danou úlohu, což je při převzorkování obrázků Bicubic Sharper :

Ponechání metody interpolace nastaveno na Automaticky.
Jaká je nejlepší metoda interpolace pro převzorkování?
Přestože Photoshop vybere Bicubic Sharper jako nejlepší volbu pro převzorkování obrázků, ve skutečnosti to není nejlepší volba, pokud opravdu chcete nejlepší výsledky. Pokud chcete jen ty nejostřejší výsledky s nejmenším množstvím potíží, pak ano, držte se Bicubic Sharper. A tím myslím nechat metodu interpolace nastavenou na Automaticky.
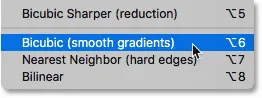
Ale pro absolutní nejlepší výsledky při převzorkování obrázku budete chtít místo toho zvolit Bicubic (plynulé přechody) . Výsledkem bude nejhladší a nejčistší vypadající obraz. Mějte však na paměti, že budete muset na snímek aplikovat více zaostření, jinak bude vypadat příliš jemně. Pokud jste však spokojeni s zaostřováním obrázků a chcete nejprofesionálnější výsledky, změňte metodu interpolace z automatického na Bicubic:

Pro nejčistší výsledky zvolte Bicubic (plynulé přechody).
A co rozlišení obrázku?
Jednou z možností, kterou jsme v tomto tutoriálu nezkoumali, je Rozlišení, které se nachází přímo pod možnostmi Šířka a Výška. A důvodem, proč jsme se na to nedívali, je to, že rozlišení ovlivňuje pouze velikost, kterou bude obrázek tisknout . Rozlišení nemá vůbec žádný vliv na rozměry pixelů ani na velikost souboru obrázku.
Takže když měníte velikost obrázku pro e-mail, pro sdílení online nebo pro jakýkoli typ prohlížení obrazovky, ignorujte rozlišení. Více informací o rozlišení obrázků se dozvíte v první lekci této série. A pokud se chcete dozvědět více o tom, proč rozlišení nemá žádný vliv na velikost souboru, přečtěte si můj mýtus o mýtu o rozlišení 72ppi:

Při převzorkování obrázků pro e-mail nebo web ignorujte hodnotu Rozlišení.
Krok 4: Klepnutím na OK změňte velikost obrázku
Jakmile zadáte požadované rozměry obrazových bodů a zvolíte metodu interpolace, kliknutím na tlačítko OK zavřete dialogové okno Velikost obrázku a znovu převzorkujete obrázek:

Klepnutím na OK změňte velikost obrázku.
Krok 5: Uložte obrázek jako soubor JPEG.webp
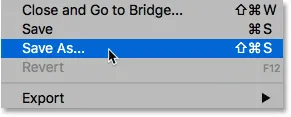
Až budete připraveni obrázek uložit, abyste jej mohli poslat e-mailem nebo sdílet, přejděte do nabídky Soubor na liště nabídek a zvolte Uložit jako :

Přejít na soubor> Uložit jako.
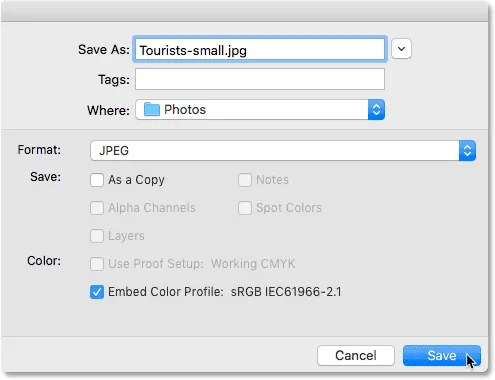
V dialogovém okně Uložit jako nastavte Formát (typ souboru) na JPEG.webp . Pojmenujte svůj obrázek (pojmenuji svůj „Turisté-malý.jpg.webp“) a vyberte, kam ho chcete uložit do počítače. Poté klikněte na Uložit :

Možnosti Uložit jako.
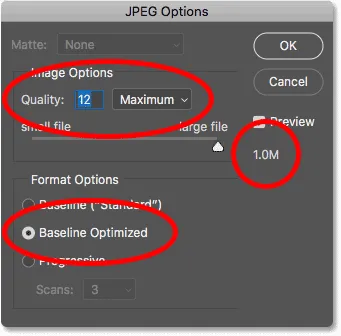
Nakonec v dialogovém okně Možnosti JPEG.webp nastavte Kvalita na maximum a v Možnosti formátu zvolte Optimalizace základní linie . Pokud se podíváte pod slovo „Náhled“, uvidíte konečnou velikost obrázku, což je v mém případě jen 1, 0 milionu, což znamená, že nebudu mít žádné potíže s e-mailem nebo sdílením. Klepnutím na OK uložíte obrázek jako JPEG.webp a zavřete dialogové okno:

Výběr možností JPEG.webp nejvyšší kvality.
A tady to máme! Takto můžete změnit velikost obrázku pro e-mail a sdílení online s Photoshopem! V další lekci této řady se přesně dozvíte, jak Photoshop vypočítává velikost souboru vašeho obrázku a jak snadné je zjistit velikost souboru sami!
Nebo se podívejte na předchozí návody v této sérii:
- 01 - Pixely, velikost a rozlišení obrázku
- 02 - Příkaz Velikost obrázku ve Photoshopu - Funkce a tipy
- 03 - Jak změnit velikost obrázků pro tisk
- 04 - Jak změnit velikost obrázků pro sdílení e-mailů a fotografií
- 05 - Jak vypočítat velikost obrázku
- 06 - Pravda o rozlišení obrázku, velikosti souboru a webu
- 07 - Jak změnit velikost obrázku pixelů
- 08 - Nejlepší způsob, jak zvětšit obrázky ve Photoshopu CC
A nezapomeňte, že všechny naše návody jsou nyní k dispozici ke stažení ve formátu PDF!