
Úvod do Slide in jQuery
JQuery je rychlý a je to jedna z mnoha knihoven JavaScriptu. Zjednodušuje běžné úkoly JavaScriptu. Kromě všech funkcí, které obsahuje, pomocí Jquery můžeme vytvořit vlastní vlastní efekty, posuvné efekty jsou mezi nimi. Posouvání je způsob, jak skrýt a odhalit prvek. V Jquery můžeme animovat prvek pomocí posuvných efektů. Skládá se ze 3 metod pro změnu viditelnosti prvku. Posouvají se nahoru, sklouzávají dolů a přepínají se. Posuvné efekty podporují funkce a rychlosti zpětného volání.
Metody Slide in jQuery
Tři metody v Jquery jsou slideUp (), SlideDown () a slideToggle ():
1. slideUp ()
Metoda SlideUp () skryje prvek vybraný pomocí animace. Nic nevrací, ale pouze skryje prvek. Obrázky můžeme animovat také proto, že mění výšku obrázku nebo prvku.
Syntax:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parametry:
- Trvání: Trvání může být řetězec nebo číslo. Může to být čas v milisekundách nebo může být přednastaven. Výchozí hodnota trvání je 400 milisekund. Jako parametr řetězce může trvat pomalu, rychle nebo normálně. To nám pomáhá řídit animaci snímků na základě našich požadavků.
- Ulehčení: Uvolnění by mělo být typu řetězce. Používá se pro přechod. Výchozí hodnota je výkyv.
- Funkce: Volitelná funkce zpětného volání bude provedena po dokončení animace.
Příklady # 1: Toto je příklad metody slideUp (). V tomto jsme předali parametry prázdné, tj. Normální (první) odstavce, takže trvá výchozí hodnotu 400 milisekund. Dále jsme prošli řetězcem „rychle“ a „pomalu“.
Kód:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Tento odstavec je příkladem odstavců s výchozí rychlostí.
Tento odstavec je příkladem odstavců s vysokou rychlostí.
Tento odstavec je příkladem odstavců odstavců s nízkou rychlostí.
Výstup:
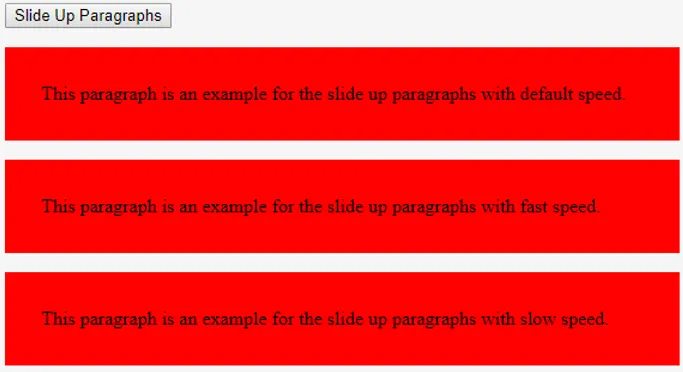
Na výstupu se zobrazí odstavce.

Po kliknutí na tlačítko posuvných odstavců budou tři odstavce skryté.

Příklady # 2: V tomto příkladu jsme prošli parametrem „vteřiny“.
Kód:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Tento odstavec je příkladem odstavců s velmi vysokou rychlostí.
Tento odstavec je příkladem odstavců odstavců s velmi nízkou rychlostí.
Výstup:
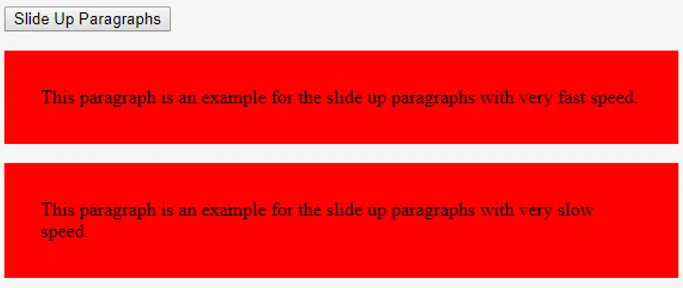
Na výstupu můžeme pozorovat, že zobrazuje dva odstavce.

Po kliknutí na tlačítko Posunout nahoru odstavce můžeme pozorovat, že první odstavec byl skryty okamžitě, protože to trvalo 50 milisekund.
Zatímco druhý odstavec se pomalu schovává, protože to zabralo čas 20000 milisekund. Vidíme, že se velikost zmenšuje pomalu a schovává se.

2. slideDown ()
Metoda SlideDown () zobrazí prvek vybraný pomocí animace.
Syntax:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parametry:
- Trvání: Trvání může být řetězec nebo číslo. Může to být čas v milisekundách nebo může být přednastaven. Výchozí hodnota trvání je 400 milisekund. Může to být také pomalé, rychlé nebo normální. To nám pomáhá ovládat animaci snímků.
- Ulehčení: Uvolnění by mělo být typu řetězce. Používá se pro přechod. Výchozí hodnota je výkyv.
- Funkce: Volitelná funkce zpětného volání bude provedena po dokončení animace.
Příklad: Toto je příklad metody slideDown ().
Kód:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Tento odstavec bude s výchozí rychlostí vyblednout.
Výstup:
Po provedení programu.

Po kliknutí na odstavec pro posun nahoru se odstavec skryje.

Po kliknutí na odstavec dolů se zobrazí odstavec. Vidíme na obrázku níže.

3. slideToggle ()
Metoda SlideToggle () vytváří přepínací efekt. Přepíná mezi displejem a skrytým. Kdykoli na něj klepnete, přepne se posuvná animace pro vybraný prvek.
Syntax:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parametry:
- Trvání: Trvání může být řetězec nebo číslo. Může to být čas v milisekundách nebo může být přednastaven. Výchozí hodnota trvání je 400 milisekund. Může to být také pomalé, rychlé nebo normální. To nám pomáhá řídit animaci snímků na základě našich požadavků.
- Ulehčení: Uvolnění by mělo být typu řetězce. Používá se pro přechod. Výchozí hodnota je výkyv.
- Funkce: Volitelná funkce zpětného volání bude provedena po dokončení animace.
Příklad: Toto je příklad metody slideToggle ().
Kód:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Tento odstavec zmizí s výchozí rychlostí a přepíná se kliknutím na tlačítko.
Výstup:
Provedení programu.

Po kliknutí na tlačítko (Slide toggle odstavce) se skryje.

Po kliknutí na stejné tlačítko (odstavec Přepnout snímek) se zobrazí.

Jedná se tedy o metody Slide in jQuery.
Doporučené články
Toto je průvodce Slide in jQuery. Zde diskutujeme o třech metodách v Jquery: slideUp (), SlideDown () a slideToggle () podrobně se správnými kódy a výstupy. Další informace naleznete také v dalších souvisejících článcích -
- jQuery querySelector
- Posuvník JavaFX
- jQuery Effects
- Grafy JavaFX
- Top 8 jQuery selektorů s implementací kódu
- Top 15 metod HBox v JavaFX