V předchozích tutoriálech o kreslení tvarů ve Photoshopu jsem zmínil, že existují tři velmi odlišné druhy tvarů, které můžeme kreslit pomocí různých nástrojů Tvar Photoshopu. Můžeme kreslit vektorové tvary, můžeme kreslit cesty, nebo můžeme kreslit obrazce založené na pixelech .
V tomto tutoriálu se podrobněji podíváme na hlavní rozdíly mezi tvarem vektoru, cesty a pixelů a proč byste si měli vybrat jeden z ostatních.
Nástroje tvaru
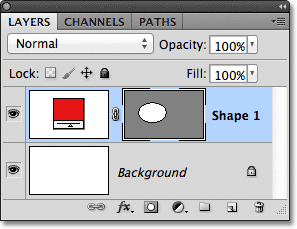
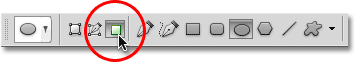
Jak jsme se dozvěděli v kurzech Photoshop Shapes And Shape Layers Essentials, různé nástroje Shape Photoshopu jsou vnořeny společně na stejném místě v panelu nástrojů. Ve výchozím nastavení je nástroj Obdélník nástrojem, který je viditelný, ale pokud kliknete na ikonu nástroje a podržíte tlačítko myši stisknuté, zobrazí se rozbalovací nabídka se seznamem dalších dostupných nástrojů Tvar. Ze seznamu vyberu nástroj Ellipse, ale vše, co se chystáme naučit, se vztahuje na všechny nástroje Shape, nejen na nástroj Ellipse:

Vyberte nástroj Ellipse z rozbalovací nabídky Nástroje tvaru.
Režimy kreslení
Jakmile jsme vybrali nástroj Tvar, musíme Photoshopu sdělit, jaký typ tvaru - vektor, cestu nebo pixely - chceme nakreslit, a to pomocí možností režimu kreslení na panelu Možnosti v horní části obrazovky.
Vlevo zcela vlevo na panelu Možnosti je sada tří ikon. Každá ikona představuje jeden ze tří typů tvarů, které můžeme nakreslit. První ikona (ta vlevo) je možnost Tvarové vrstvy a je to volba, kterou vybereme, když chceme nakreslit vektorové tvary. Druhou (prostřední) ikonou je možnost Cesty, což je to, co vybereme, když chceme nakreslit cesty. Třetí ikona (ta napravo) se označuje jako možnost Vyplnit pixely . Vybereme si ji, když chceme nakreslit obrazce založené na pixelech:

Zleva doprava - možnosti Tvarové vrstvy, Cesty a Výplňové pixely.
Kreslení vrstev tvaru (vektorové tvary)
Jedním ze tří typů režimů kreslení, s nimiž téměř vždy chceme pracovat, jsou vrstvy tvaru (vektorové tvary). Když většina lidí myslí na kreslení tvarů, nemyslí na cesty nebo pixely. Přemýšlejí o vektorových tvarech, stejných typech tvarů, jaké nakreslíme v programu Adobe Illustrator nebo většině jiných kreslicích programů.
Photoshop sám není ve skutečnosti známý jako program kreslení. Je to především editor fotografií a fotografie (alespoň digitální fotografie) jsou tvořeny pixely. Když nakreslíme obrazec založený na pixelech výběrem možnosti Vyplnit pixely na panelu Možnosti, vytváříme obrazce ze stejného typu pixelů, které tvoří digitální fotografii, a pixely mají hlavní omezení, co s nimi můžeme dělat. . Největší nevýhodou u obrazů nebo obrazců založených na pixelech je to, že se měřítko příliš dobře neovládá, alespoň ne, když je musíme zvětšit, než je jejich původní velikost. Příliš mnoho zvětšíte obraz nebo obrazec založený na pixelech a ztratí jeho ostrost, stane se měkkým a matným. Zvětšete ji ještě více a pixely, které tvoří obrázek nebo tvar, se mohou zviditelnit, což má za následek blokový vzhled.
Obrazy a tvary založené na pixelech také velmi záleží na rozlišení vašeho dokumentu, pokud budou při tisku vypadat dobře. Mohou vypadat skvěle na obrazovce počítače, ale tisk vysoce kvalitních obrázků vyžaduje mnohem vyšší rozlišení, než jaké zobrazuje váš monitor, a pokud váš dokument nemá dostatek pixelů k tisku ve velikosti, kterou potřebujete, s dostatečně vysokým rozlišením, znovu vypadat jemně a matně.
Vektory naopak nemají nic společného s pixely. Skutečně se skládají z matematických bodů, přičemž body jsou navzájem spojeny buď přímkami nebo křivkami. Všechny tyto body, čáry a křivky tvoří to, co vidíme jako tvar! Nebojte se o „matematickou“ část toho, co jsem právě řekl. Photoshop zpracovává všechny matematické věci za scénami, takže se můžeme soustředit pouze na kreslení našich tvarů.
Protože vektorové tvary jsou v zásadě kresleny pomocí matematiky, pokaždé, když provedeme změnu tvaru, buď změnou velikosti, nebo nějakým způsobem přetvořením, Photoshop jednoduše přepočítá matematiku a překreslí tvar! To znamená, že můžeme změnit velikost vektorového tvaru tolikrát, kolikrát budeme chtít, takže se stane jakoukoli velikostí, kterou potřebujeme, bez ztráty kvality obrazu. Vektorové tvary si zachovávají své ostré a ostré hrany bez ohledu na to, jak velké je vyrábíme. A na rozdíl od pixelů jsou vektorové tvary nezávislé na rozlišení . Je jim jedno, jaké je rozlišení vašeho dokumentu, protože se vždy tisknou v nejvyšším možném rozlišení vaší tiskárny.
Pojďme se podívat na některé z věcí, které můžeme dělat s vektorovými tvary ve Photoshopu, a pak je porovnáme s cestami a obrazci pixelů. Chcete-li nakreslit vektorové tvary, vyberte na panelu Možnosti možnost Vrstvy tvarů :

Kliknutím na ikonu Tvarové vrstvy na panelu Možnosti.
Než něco nakreslím, podívejme se rychle na můj panel Vrstvy, kde vidíme, že v současné době je můj dokument složen pouze z jediné vrstvy - vrstvy pozadí - plné bílé:

Panel Vrstvy zobrazující jednu vrstvu pozadí.
Vyberte barvu pro svůj vektorový tvar kliknutím na vzorek barvy na panelu Možnosti:

Kliknutím na vzorek barvy vyberete barvu pro vektorový tvar.
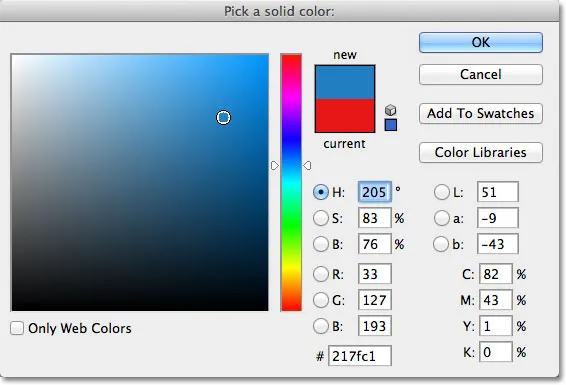
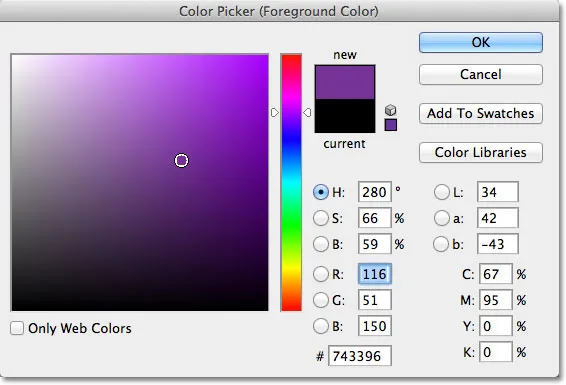
Otevře se Photoshop's Color Picker . Vyberu červenou z nástroje Color Picker, poté ji zavřu kliknutím na tlačítko OK:

Výběr barvy pro vektorový tvar z nástroje Color Picker.
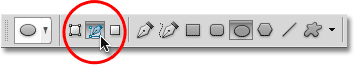
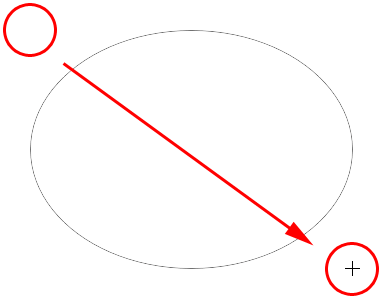
S nástrojem Ellipse v ruce, možností Vrstva tvarů vybranou v pruhu voleb a červeně vybranou v nástroji Výběr barvy, kliknu dovnitř mého dokumentu a přetáhnu eliptický tvar, podržením klávesy Shift dolů, když táhnu, vynutím tvar do dokonalého kruhu:
 Kruhový tvar nakreslený nástrojem elipsa.
Kruhový tvar nakreslený nástrojem elipsa.
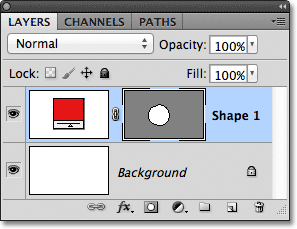
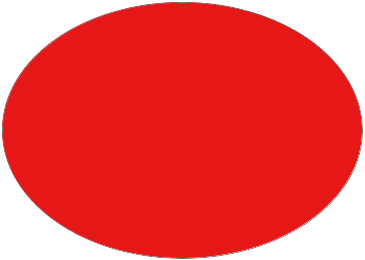
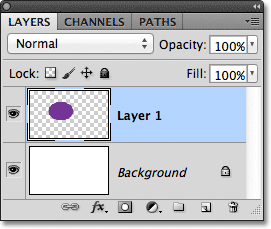
Photoshop umístí každý nový vektorový tvar, který nakreslíme, do své vlastní vrstvy Shape, a pokud se podíváme do mého panelu Vrstvy, uvidíme tvar na nové vrstvě nazvané Shape 1 nad vrstvou pozadí. Tvarové vrstvy se skládají ze dvou částí - barevný vzorník vlevo, který zobrazuje aktuální barvu tvaru, a miniaturu vektorové masky napravo od barevného vzorníku, který nám ukazuje, jak vypadá tvar (bílá oblast v miniatura představuje tvar):

Každý nový vektorový tvar má v panelu Vrstvy vlastní vrstvu Tvar.
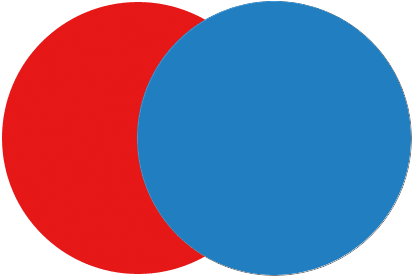
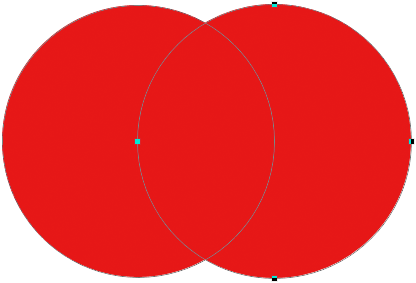
S jedním nakresleným tvarem nakreslím druhý podobný tvar mírně vpravo od prvního:
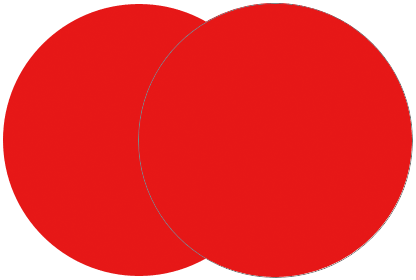
 Druhý vektorový tvar nyní překrývá původní.
Druhý vektorový tvar nyní překrývá původní.
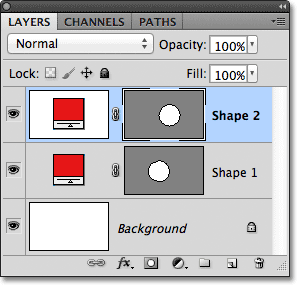
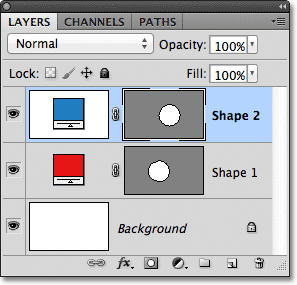
Photoshop umísťuje tento druhý vektorový tvar na svou vlastní samostatnou vrstvu Shape (pojmenovanou Shape 2) nad první, doplněnou vlastním barevným vzorníkem a miniaturou masky vektoru:

Dva vektorové tvary, dvě vrstvy tvaru.
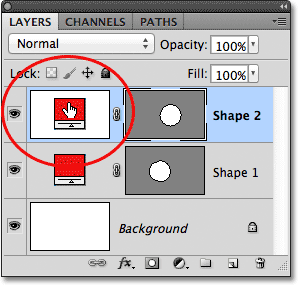
V současné době jsou oba mé tvary červené, ale můžeme snadno změnit barvu vektorového tvaru kdykoli jednoduše dvojitým kliknutím na vzorník barev ve vrstvě Tvar: dvakrát poklepám na druhý tvar vzorník barev.

Chcete-li změnit barvu, dvakrát klikněte na vzorník barev vektorového tvaru.
Tím se znovu otevře výběr barvy, abychom mohli vybrat jinou barvu. Tentokrát si vyberu modrou:

Výběr modré jako nové barvy druhého tvaru.
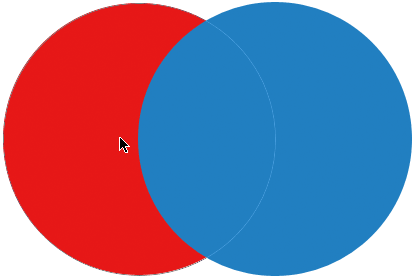
Kliknutím na tlačítko OK uzavřete výběr barvy a můj druhý tvar se okamžitě změní z červené na modrou:
 Druhý vektorový tvar je nyní modrý.
Druhý vektorový tvar je nyní modrý.
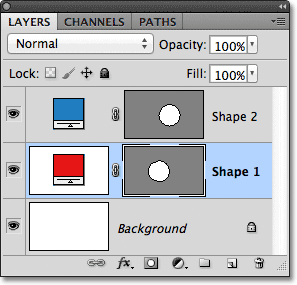
Barva vzorku tvaru ve vrstvě Tvar se také aktualizuje na novou barvu:

Barevný vzorek vektorového tvaru nyní zobrazuje novou barvu.
Jako vektorové tvary je mohu snadno vybrat v dokumentu pomocí nástroje pro výběr cesty (známý také jako černá šipka). Vyberu nástroj pro výběr cesty z panelu Nástroje. Je umístěn ve stejné části panelu nástrojů jako Nástroje tvaru:

Výběr nástroje pro výběr cesty.
Když je v ruce Nástroj pro výběr cesty, pokud kliknu na červený tvar v dokumentu, Photoshop jej automaticky vybere (kolem aktuálně vybraného tvaru se objeví tenký obrys):
 Nástroj pro výběr cesty vybere jakýkoli vektorový tvar, na který kliknete. Zde se vybere červený tvar kliknutím na něj.
Nástroj pro výběr cesty vybere jakýkoli vektorový tvar, na který kliknete. Zde se vybere červený tvar kliknutím na něj.
Photoshop také vybere vrstvu tvaru pro mě v panelu Vrstvy (vybrané vrstvy jsou zvýrazněny modrou barvou):

Když je v dokumentu vybrán vektorový tvar, jeho vrstva Tvar je zvýrazněna na panelu Vrstvy.
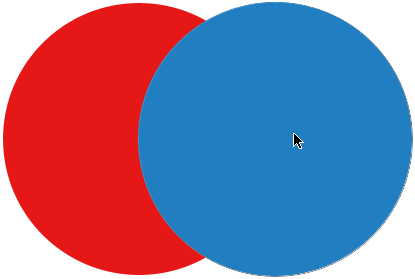
Kliknu na modrý tvar v dokumentu pomocí nástroje pro výběr cesty a nyní je vybrán modrý tvar:
 Výběr modrého tvaru kliknutím na něj pomocí nástroje pro výběr cesty.
Výběr modrého tvaru kliknutím na něj pomocí nástroje pro výběr cesty.
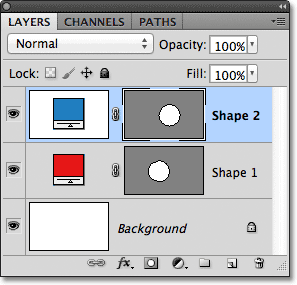
A vidíme, že Photoshop také vybral svou vrstvu Shape:

Nyní je vybrána vrstva modrého tvaru.
S vybraným vektorovým tvarem bych jej mohl přetáhnout dovnitř dokumentu pomocí nástroje pro výběr cesty, abych jej přemístil (standardní nástroj Move Move by také fungoval), ale můžeme udělat mnohem zajímavější věci s vektorovými tvary, než je jednoduše pohybovat. Například můžeme kombinovat dva nebo více tvarů dohromady a vytvářet různé tvary! Naučíme se, jak to udělat dál!
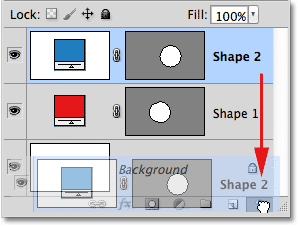
Až do tohoto okamžiku Photoshop umisťuje každý nový vektorový tvar, který kreslím, do své vlastní vrstvy Shape, ale kde se věci začnou stávat zajímavými, je to, když spojíme dva nebo více tvarů do stejné vrstvy Shape. Pokryju kombinování tvarů podrobněji v jiném tutoriálu, ale jako rychlý příklad zvolím druhý (modrý) tvar, stisknu Ctrl + C (Win) / Command + C (Mac) na klávesnici a zkopíruji tvar do schránky. Poté, co bude tvar zkopírován, odstraním vrstvu tvaru přetažením dolů do koše ve spodní části panelu Vrstvy:

Přetažením vrstvy tvaru 2 do koše ji odstraníte.
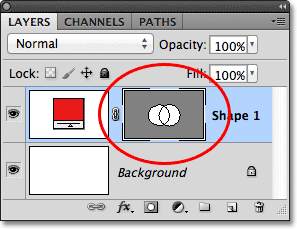
V dokumentu zůstane pouze původní tvar. Stiskem Ctrl + V (Win) / Command + V (Mac) na klávesnici vložím zkopírovaný tvar do původního tvaru a nyní jsou oba tvary sloučeny do jednoho:
 Dva dříve oddělené tvary jsou nyní sloučeny do jednoho tvaru.
Dva dříve oddělené tvary jsou nyní sloučeny do jednoho tvaru.
Když se podíváme na miniaturu vektorové masky v panelu Vrstvy, zjistíme, že oba tvary jsou nyní součástí stejné vrstvy Shape:

Oba tvary nyní sdílejí stejnou vrstvu Shape.
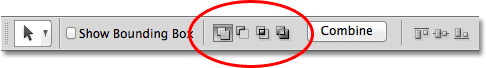
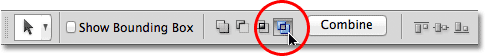
Protože jsou oba ve stejné vrstvě Shape, mohu změnit vzájemné ovlivňování tvarů výběrem odlišného chování z řady možností na panelu Možnosti. Zleva doprava máme oblast Přidat do tvaru, Odečíst od oblasti tvaru, Průnikové oblasti tvaru a Vyloučit překrývající se oblasti tvaru :

Tato série ikon řídí, jak dva tvary na stejné vrstvě Shape vzájemně spolupracují.
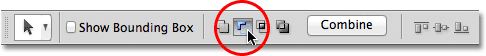
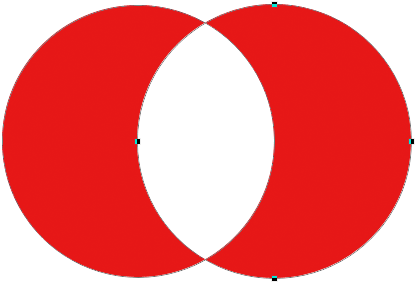
Znovu se podíváme na kombinaci vektorových tvarů podrobněji v jiném tutoriálu, ale v současné době se oba tvary jednoduše překrývají a vytvářejí vzhled jediného většího tvaru. Je to proto, že je aktuálně vybrána možnost Přidat do oblasti tvaru. Kliknu na možnost Odečíst z oblasti tvaru :

Vyberte "Odečíst z oblasti tvaru".
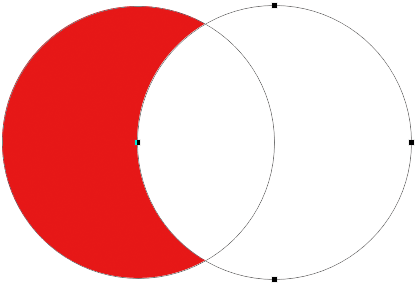
Je-li vybrána možnost Odečíst z oblasti tvaru, druhý tvar již není v dokumentu viditelný. Místo toho jej Photoshop používá k odstranění části původního tvaru, kde se oba tvary překrývají:
 Byly vybrány dva tvary s možností Odečíst z oblasti tvaru.
Byly vybrány dva tvary s možností Odečíst z oblasti tvaru.
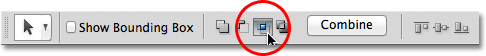
Pokud na panelu Možnosti vyberu možnost Průnikové oblasti tvaru :

Výběr "Průnikové oblasti tvaru".
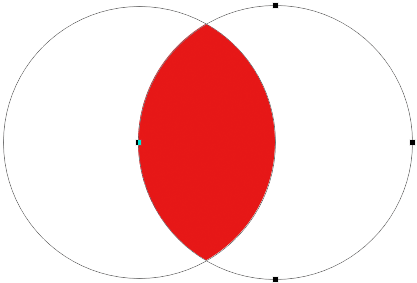
Máme jiné chování. Tentokrát zůstane viditelná pouze oblast, kde se oba tvary překrývají:
 Tvary s vybranou možností Průnik tvarových ploch.
Tvary s vybranou možností Průnik tvarových ploch.
A pokud zvolím možnost Vyloučit překrývající se oblasti tvaru :

Vyberte "Vyloučit překrývající se oblasti tvaru".
Znovu dostaneme jiný výsledek. Oba tvary jsou nyní viditelné kromě oblasti, kde se překrývají:
 Tvary v režimu Vyloučit překrývající se oblasti tvarů.
Tvary v režimu Vyloučit překrývající se oblasti tvarů.
Se stále vybraným druhým tvarem (tvar vpravo), pokud se rozhodnu, že ho už nechci, mohu jej odstranit stisknutím klávesy Backspace (Win) / Delete (Mac) na klávesnici, která jej odstraní z tvaru vrstvu a nechává mě tam, kde jsem začal s původním kruhovým tvarem:
 Druhý tvar byl odstraněn a zůstal pouze původní tvar.
Druhý tvar byl odstraněn a zůstal pouze původní tvar.
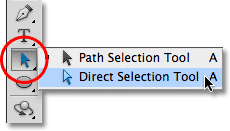
Jednou další důležitou vlastností vektorových tvarů, na které bychom se měli rychle podívat, než se přesuneme na cesty a obrazce založené na pixelech, je, že je můžeme snadno přetvořit! Dříve jsem se zmínil, že vektorové tvary jsou tvořeny body spojenými čarami nebo křivkami. Už jsme viděli, jak vybrat celý tvar najednou pomocí nástroje pro výběr cesty, ale můžeme také vybrat jednotlivé body, čáry a křivky! K tomu potřebujeme nástroj pro přímý výběr (známý také jako bílá šipka). Ve výchozím nastavení je vnořeno za nástrojem pro výběr cesty na panelu nástrojů, takže na nástroj pro výběr cesty klikneme a podržíte, dokud se neobjeví rozbalovací nabídka, poté ze seznamu vyberu nástroj pro přímý výběr:

Výběr nástroje pro přímý výběr.
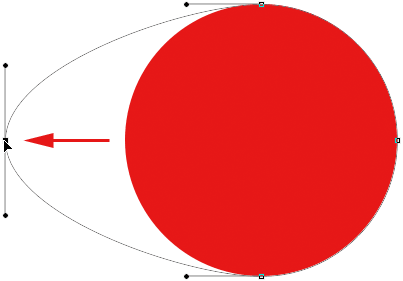
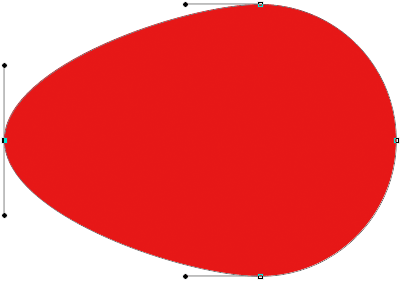
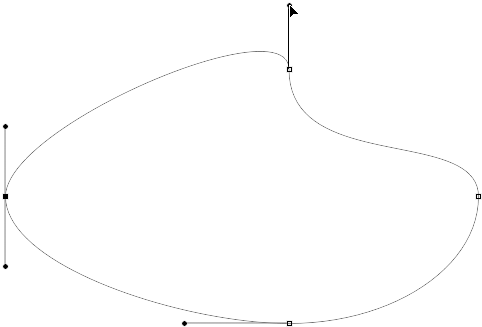
Změna tvaru vektorových tvarů je trochu pokročilým tématem, které si podrobněji představím v jiném tutoriálu, ale s vybraným nástrojem pro přímý výběr kliknu na obrys kolem tvaru, který zobrazí kotevní body tvaru ( malé čtverečky). Vidíme také čáry s malými kruhy na koncích vyčnívajících z některých kotevních bodů. Tito jsou známí jako směrové úchyty . Můžeme kliknout a přetáhnout buď kotevní body nebo směrové úchyty, abychom změnili vzhled tvaru.
Například pomocí nástroje pro přímý výběr kliknu na jeden z kotevních bodů a přetáhnu jej doleva:
 Klepnutím a přetažením kteréhokoli z kotevních bodů změníte tvar.
Klepnutím a přetažením kteréhokoli z kotevních bodů změníte tvar.
Uvolněním tlačítka myši dokončím úpravy:
 Když uvolním tlačítko myši, Photoshop vyplní přidanou oblast barvou.
Když uvolním tlačítko myši, Photoshop vyplní přidanou oblast barvou.
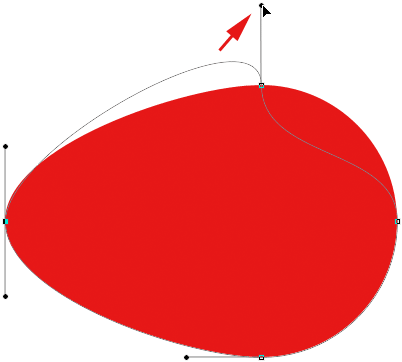
Rovněž můžeme tažením směrových úchytů upravit vzhled čáry nebo křivky mezi dvěma kotevními body. Zde táhnu jednu ze směrových úchytů, které vyčnívají z kotevního bodu v horní části tvaru:
 Přetažením úchytky směru se přetvoří čára nebo křivka spojující dva kotevní body.
Přetažením úchytky směru se přetvoří čára nebo křivka spojující dva kotevní body.
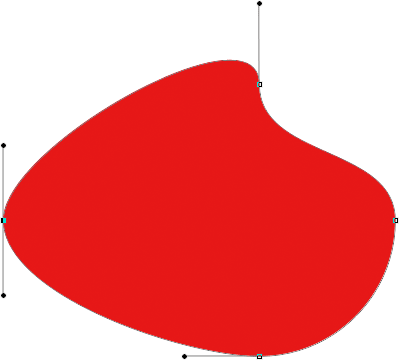
A opět uvolním tlačítko myši a dokončím úpravy. Všimněte si, že i když jsem provedl úpravy tvaru, protože se jedná o vektorový tvar a vektory jsou založeny na matematice, nikoli pixelech, stále si zachovává své ostré a ostré hrany:
 Tvar nyní vypadá mnohem jinak, než původně.
Tvar nyní vypadá mnohem jinak, než původně.
Nyní, když jsme si užili trochu víru, co můžeme dělat s vektorovými tvary, včetně toho, jak jsou upravitelné a flexibilní, pojďme je porovnat s cestami a obrazci pixelů, které uděláme dále!
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-middle)
Kreslení cest
Než na panelu Možnosti přepneme na možnost Cesty, vraťme se na okamžik o krok zpět a nakreslíme jiný vektorový tvar, abychom mohli sledovat, co se přesně děje, když ho kreslíme. Budu používat stejný nástroj Ellipse, který jsem vybral dříve, a stále mám na panelu Možnosti vybrána možnost Tvarové vrstvy. Vymažu z dokumentu svůj kruhový tvar, takže začneme znovu s bílou vrstvou pozadí:

Počínaje pouhou vrstvou pozadí.
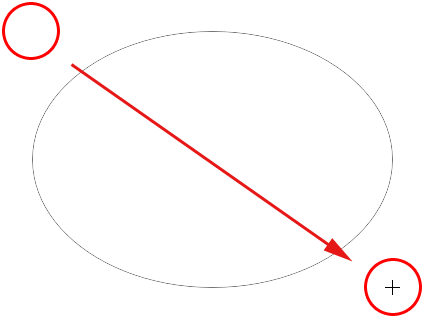
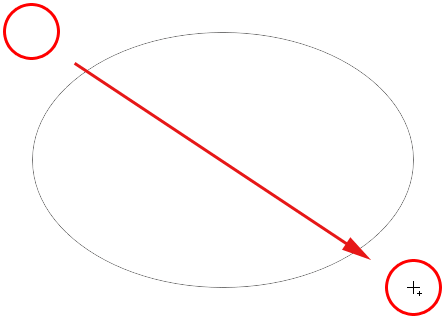
Budu klikat dovnitř dokumentu a nastavit počáteční bod pro můj eliptický tvar, a poté, co bude moje tlačítko myši stále stisknuté, přetáhnu diagonálně a zbytek nakreslím. Všimněte si, že když táhnu, vše, co vidíme na začátku, je obrys toho, jak bude tvar vypadat. Tento obrys je vlastně cesta . Cesta není opravdu nic jiného než obrys tvaru:

Obrys, který se Photoshop zobrazuje při kreslení tvaru, je cesta.
Photoshop jde dopředu a dokončí tvar, převede obrys (cestu) do vektorového tvaru a vyplní jej barvou:
 Cesta se stane barevným vektorovým tvarem, pouze když uvolníme tlačítko myši.
Cesta se stane barevným vektorovým tvarem, pouze když uvolníme tlačítko myši.
Pokud se podíváme na můj panel Vrstvy, uvidíme známou vrstvu Shape s barevným vzorníkem a miniaturou vektorové masky, což nám dalo vědět, že cesta je nyní vektorovým tvarem:

Vrstva Tvar se objeví na panelu Vrstvy, když aplikace Photoshop převede počáteční cestu na vektorový tvar.
Vymažu vrstvu Shape z panelu Vrstvy, takže opět začneme s bílým pozadím v dokumentu, a tentokrát vyberu na panelu Možnosti možnost Cesty :

Výběr možnosti Cesty.
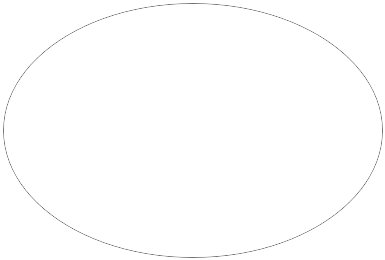
Je-li vybrána možnost Cesty, znovu kliknu pomocí nástroje Ellipse Tool v dokumentu a nastavím počáteční bod pro můj tvar, poté podržím stisknuté tlačítko myši a táhnu diagonálně a zbytek nakreslím. Stejně jako předtím, když jsem měl vybranou možnost Tvarové vrstvy, Photoshop zobrazí pouze počáteční obrys cesty, jak bude vypadat tvar:

Photoshop opět zobrazí při vykreslování pouze počáteční obrys cesty.
Když však uvolním tlačítko myši, abych dokončil tvar, uvidíme rozdíl mezi kreslením vrstev tvaru a drah kreseb. Namísto převádění obrysu cesty do vektorového tvaru jako dříve, tentokrát stále máme obrys cesty. Photoshop nevyplňuje tvar barvou ani jej nepřevádí do vrstvy Shape. Jednoduše nakreslí obrys tvaru a ponechá na tom:
 Když je vybrána možnost Cesty, Photoshop nakreslí pouze obrys cesty tvaru, nic víc.
Když je vybrána možnost Cesty, Photoshop nakreslí pouze obrys cesty tvaru, nic víc.
Ve skutečnosti, i když je obrys cesty, který jsem právě nakreslil, v dokumentu viditelný, pokud se podíváme na panel Vrstvy, vidíme, že Photoshop nepřidal novou cestu pro cestu. Stále mám pouze svoji vrstvu pozadí:

Na rozdíl od vrstev Shape Photoshop nepřidává nové vrstvy, když kreslíme tvary jako cesty.
Důvod je ten, že cesty jsou nezávislé na vrstvách. Ve skutečnosti jsou téměř nezávislé na všem. Cesty jsou založeny na vektorech, nikoli na pixelech, což znamená, že jsou tvořeny matematickými body spojenými čarami a křivkami, a přestože je můžeme vidět na obrazovce, zatímco pracujeme ve Photoshopu, ve skutečnosti existují v dokumentu, pokud s nimi neuděláme něco více. Pokud bych například právě teď chtěl dokument uložit jako jpeg.webp, cesta by se v obrázku neobjevila. Pokud bych dokument vytiskl, cesta by na papíře nebyla viditelná. Mohli bychom se rozhodnout vyplnit ji barvou sami, nebo bychom mohli použít barevný tah na cestu, nebo dokonce převést cestu do osnovy výběru, ale pokud s tím neuděláme více, cesta tam jen sedí a čeká na účel .
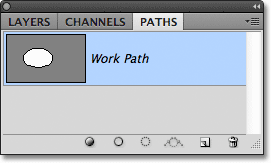
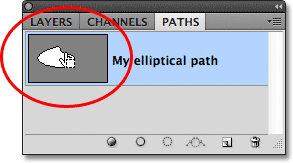
Protože cesty jsou nezávislé na vrstvách, dostávají svůj vlastní panel - panel Cesty - který je ve výchozím nastavení seskupen do panelu Vrstvy (a Kanály). Mezi panely ve skupině můžete přepínat kliknutím na jejich záhlaví v horní části skupiny. Přepnu na panel Cesty, kde uvidíme cestu, kterou jsem nakreslil, uvedenou jako Pracovní cesta :

Otevřete panel Cesty kliknutím na kartu s názvem v horní části skupiny panelů.
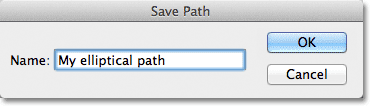
Název „Pracovní cesta“ znamená, že cesta je dočasná, ale pokud ji potřebujeme jednoduše přejmenovat, můžeme ji uložit jako součást dokumentu. Chcete-li přejmenovat cestu, poklepejte na její název na panelu Cesty. Photoshop otevře dialogové okno Uložit cestu s dotazem na nové jméno. Výchozí nové jméno můžete přijmout, pokud dáváte přednost nebo zadáte něco jiného. Pojmenuji svůj „Moje eliptická cesta“:

Přejmenování dočasné pracovní cesty.
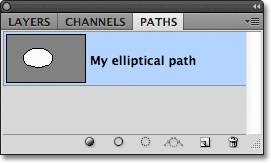
Až budete hotovi, zavřete dialogové okno kliknutím na tlačítko OK a cesta je nyní uložena s novým názvem:

Cesta je nyní uložena jako součást dokumentu.
Cesty jsou každý kousek stejně upravitelné jako vrstvy Shape (protože Shape vrstvy jsou opravdu jen cesty plné barev). Můžeme vybrat celou cestu najednou pomocí nástroje pro výběr cesty (černá šipka), nebo můžeme upravit její tvar kliknutím na ni pomocí nástroje pro přímý výběr (bílá šipka), poté kliknutím a přetažením kteréhokoli z kotevních bodů nebo směrové kliky, jak jsme viděli dříve:

Přetažením kotevních bodů a úchytů trasy pomocí nástroje pro přímý výběr.
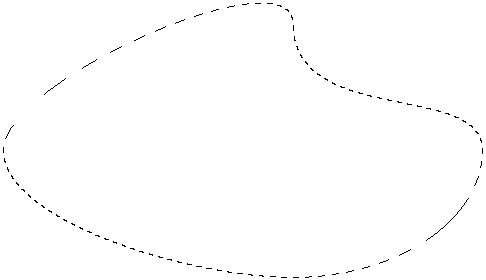
Nejběžnějším využitím cest je jejich převedení na výběry osnovy, což můžeme udělat podržením klávesy Ctrl (Win) / Command (Mac) na klávesnici a kliknutím na miniaturu cesty v panelu Cesty:

Podržte klávesu Ctrl (Win) / Command (Mac) a klikněte na miniaturu cesty.
Photoshop okamžitě převede cestu na výběr:

Upravená cesta je nyní osnovou výběru.
Převádění cest do vrstev tvarů
Protože vrstvy Shape ve Photoshopu jsou jen cesty plné barev, je vlastně velmi snadné převést cestu do vrstvy Shape sami, což může být užitečný trik, když jste chtěli nakreslit vrstvu Shape, ale zapomněli jste, že jste stále měli vybrané cesty v Možnosti Bar a náhodně nakreslil nesprávný typ tvaru.
Tady jsem nakreslil kruhovou cestu, když jsem chtěl nakreslit vrstvu Shape:
 Kruhová cesta nakreslená pomocí nástroje Ellipse Tool nastavena do režimu kreslení trasy.
Kruhová cesta nakreslená pomocí nástroje Ellipse Tool nastavena do režimu kreslení trasy.
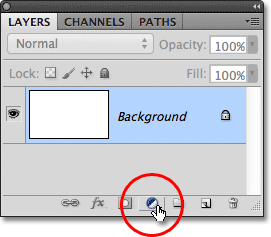
Samozřejmě bych mohl krok vrátit zpět, vybrat možnost Tvarové vrstvy na panelu Možnosti a poté překreslit tvar, ale proč to udělat, když mohu snadno převést cestu do vrstvy Tvar sám. Musím pouze kliknout na ikonu Nová výplň nebo úprava vrstvy ve spodní části panelu Vrstvy:

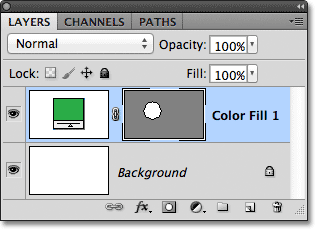
Klikněte na ikonu Nová výplň nebo vrstva úprav.
Ze zobrazeného seznamu pak vyberu vrstvu výplně plné barvy :

Z horní části seznamu vyberte Jednobarevná.
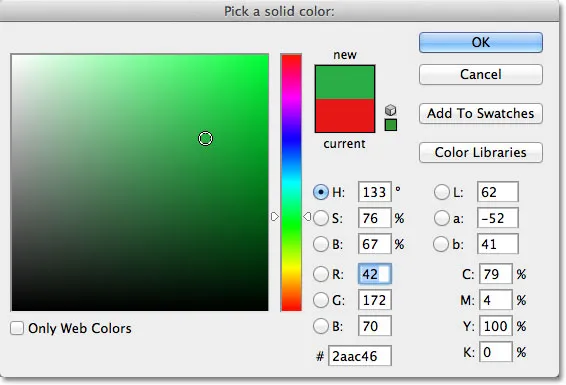
Photoshop otevře výběr barvy, abych si mohl vybrat barvu, která se stane barvou mého vektorového tvaru. Tentokrát si vyberu zelenou:

Vyberte barvu pro tvar z nástroje Color Picker.
Kliknutím na tlačítko OK uzavřete výběr barvy a moje cesta je okamžitě vyplněna vybranou barvou, jako bych ji nakreslila jako vrstvu tvaru:
 Cesta je nyní plná barev.
Cesta je nyní plná barev.
Ve skutečnosti, když se podíváme na panel Vrstvy, vidíme, že nyní mám něco, co vypadá přesně jako vrstva Shape, doplněné vzorníkem barev a miniaturou vektorové masky. Technicky se jedná o vrstvu výplně Solid Color (proto Photoshop pojmenoval vrstvu „Color Fill 1“ a ne „Shape 1“), ale protože jsem měl cestu aktivní, když jsem ji přidal, Photoshop ji převedl na vektorovou masku a vytvořil v každém ohledu vrstvu Shape:

Cesta byla úspěšně převedena do vrstvy Shape.
Dále se podíváme na poslední ze tří režimů kreslení ve Photoshopu - výplňové pixely - a jak se porovnají s vrstvami tvaru při jejich změně velikosti!
Kreslení obrazových pixelů (výplňové pixely)
Třetím typem režimu kreslení ve Photoshopu je Výplň pixelů, což nám umožňuje kreslit obrazce založené na pixelech. Na panelu Možnosti vyberu možnost Výplňové pixely:

Výběr režimu kreslení výplňových pixelů.
Možnost Vyplnit pixely je nejméně zajímavá nebo užitečná ze tří režimů kreslení, protože s ní je vybrána, Photoshop jednoduše kreslí tvary tím, že je vyplňuje barevnými pixely, a pixely nejsou tak snadno upravitelné nebo škálovatelné jako vektory.
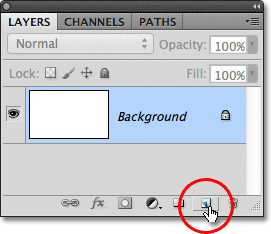
Na rozdíl od vrstev Tvarů, které získají svou vlastní vrstvu pokaždé, když nakreslíme novou, chceme, aby se obrazec pixelů objevil ve své vlastní samostatné vrstvě, musíme nejprve přidat novou prázdnou vrstvu sami. Začnu znovu s pouhou bílou vrstvou pozadí a kliknutím na ikonu Nová vrstva ve spodní části panelu Vrstvy přidám do dokumentu novou vrstvu.

Klepnutím na ikonu Nová vrstva.
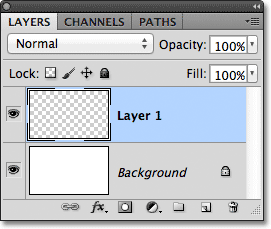
Photoshop přidá novou prázdnou vrstvu s názvem vrstva 1 nad moji vrstvu pozadí:

Pro tvar obrazových bodů byla přidána nová prázdná vrstva.
Také na rozdíl od vrstev Shape, které usnadňují změnu barvy vektorového tvaru, kdykoli chceme, není tak snadné změnit barvu obrazce pixelů. Photoshop použije vaši aktuální popředí barvu jako barvu obrazového bodu, takže před nakreslením si budete chtít vybrat správnou barvu. Chcete-li změnit barvu popředí, klikněte na její vzorník barev v dolní části panelu Nástroje. Je to vzorník vlevo nahoře (vpravo dole je barva pozadí):

Klepnutím na vzorek barvy popředí.
Otevře se výběr barvy. Pro svůj tvar si vyberu fialové. Jakmile vyberete barvu, klepnutím na tlačítko OK ukončíte výběr barvy:

Vyberte novou barvu popředí z nástroje Color Picker.
Když je na panelu Možnosti vybrána možnost Výplňové pixely, fialová nastavená jako moje barva popředí a Vrstva 1 vybraná na panelu Vrstvy, kliknu dovnitř dokumentu pomocí nástroje Ellipse, jak jsem to udělal předtím, a vytáhnu své tvar. Opět, stejně jako při kreslení vrstev a cest tvaru, vše, co vidíme na začátku, když kreslíme obrazový bod, je počáteční obrys cesty, jak bude vypadat tvar:

Nakreslení tvaru výplňových pixelů pomocí nástroje elipsa.
Uvolním tlačítko myši, abych dokončil tvar, kdy jej Photoshop naplní barvou. Na první pohled můj nový tvar nevypadá jinak než vektorový tvar, jako bych ho nakreslil jako vrstvu tvaru:
 Tvar pixelu vypadá velmi podobně jako vektorový tvar.
Tvar pixelu vypadá velmi podobně jako vektorový tvar.
Když se však podíváme na panel Vrstvy, uvidíme pravdu. Máme pouze pevný tvar vyplněný barevnými pixely na normální vrstvě založené na pixelech. Neexistuje žádný vzorník barev, který by v případě potřeby snadno změnil barvu tvaru, a neexistuje žádná vektorová maska. Protože je tvar tvořen pixely, nikoli vektory, nemůžu jej snadno vybrat pomocí nástroje pro výběr cesty, a co je důležitější, neexistují žádné kotevní body ani úchyty pro výběr a úpravy pomocí nástroje pro přímý výběr, takže mohu Snadno jej přetvořím. Jinými slovy, pokud jsem nebyl ochoten provést nějakou práci navíc, můj pixelový tvar je tím, čím je, což ho po nezjasnění, jak jsou editovatelné a flexibilní vrstvy tvaru, nezajímavé:

Miniatura náhledu pro vrstvu 1 ukazuje tvar obrazových bodů, který nelze snadno upravovat, jako by byla vrstva Shape.
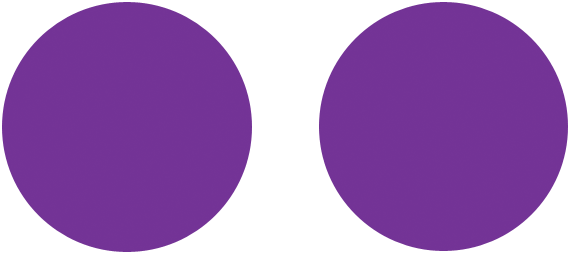
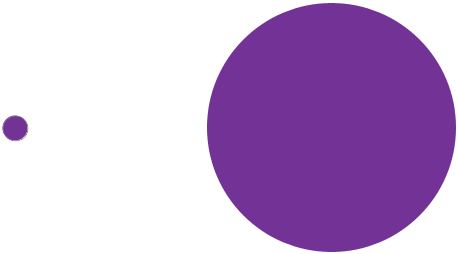
Největším problémem však u tvarů založených na pixelech a největší výhodou, kterou nad nimi mají vrstvy Shape, je to, že obrazce pixelů nejsou příliš škálovatelné, zejména když je musíme zvětšit, než je jejich původní velikost, zatímco vrstvy Shape lze škálovat tak velký, jak chceme, bez ztráty kvality obrazu. Pro ilustraci problému s obrazci pixelů jsou zde dva zdánlivě identické tvary, které jsem nakreslil pomocí nástroje Ellipse. Zatímco v tuto chvíli vypadají stejně, obrazec vlevo je vektorový tvar, zatímco obrazec vpravo je obrazec pixelů:
 Vektorový tvar vlevo a obrazový pixel vpravo.
Vektorový tvar vlevo a obrazový pixel vpravo.
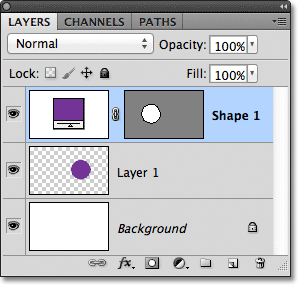
Rychlý pohled na můj panel Vrstvy ukazuje vektorový tvar ve vrstvě Shape (Shape 1) a pixel v Layer 1:

Panel Vrstvy zobrazující vektorový tvar a obrazový bod.
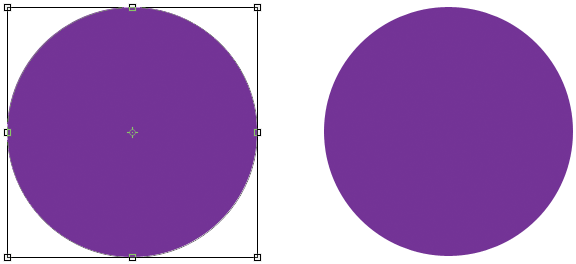
Když je vybrán vektorový tvar, stisknu na klávesnici klávesy Ctrl + T (Win) / Command + T (Mac) a zobrazí se ohraničovací rámeček Free Transform a úchytky kolem tvaru:

Okolo vektorového tvaru vlevo se objeví rámeček a úchytky Free Transform.
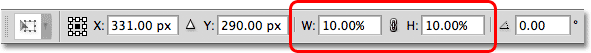
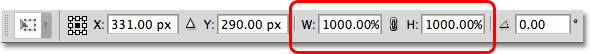
Poté upravím velikost vektorového tvaru dolů nastavením možnosti Šířka a Výška na panelu Možnosti na 10% :

Zmenšení vektorového tvaru na 10% jeho původní velikosti.
Stisknu Enter (Win) / Return (Mac) na klávesnici, abych přijal změnu a vystoupil z Free Transform a nyní se vektorový tvar vlevo zdá mnohem menší:

Tvary po zmenšení vektorového tvaru.
Totéž udělám s obrazcem pixelů napravo, nejprve zvolím vrstvu 1 na panelu Vrstvy, poté stiskem Ctrl + T (Win) / Command + T (Mac) zpřístupníme příkaz Free Transform a změníme šířku a Výška obrazového bodu na 10% na panelu Možnosti. Stiskem Enter (Win) / Return (Mac) přijmeme změnu a vystoupíme z Free Transform a nyní jsou oba tvary zmenšeny. V tuto chvíli však stále vypadají skoro stejně:
 Po zmenšení velikosti vektoru a obrazce obrazce stále vypadají velmi podobně.
Po zmenšení velikosti vektoru a obrazce obrazce stále vypadají velmi podobně.
Sledujte, co se však stane, když je zvětšuji. Začnu s vektorovým tvarem vlevo, stiskem Ctrl + T (Win) / Command + T (Mac) pro přístup k Free Transform, pak změníme jeho velikost zpět na původní velikost nastavením šířky i výšky v Možnosti Bar na 1000%:

Měřítko vektorového tvaru nahoru na 1000% jeho velikosti.
Vektorový tvar je nyní zpět do své původní velikosti a nevykazuje žádné známky opotřebení. Jeho okraje jsou stejně ostré a ostré jako původně:
 Vektorové tvary lze zmenšit na libovolnou velikost bez ztráty kvality obrazu.
Vektorové tvary lze zmenšit na libovolnou velikost bez ztráty kvality obrazu.
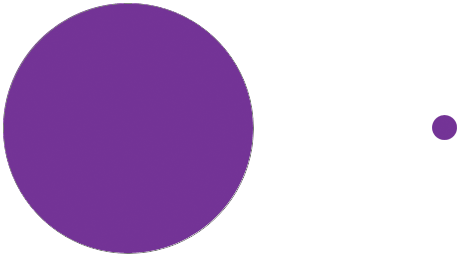
Totéž udělám s obrazcem pixelů, nastavím jeho šířku a výšku na 1000% v pruhu voleb, abych ho upravil zpět na původní velikost, a tady je rozdíl mezi tvarem vektoru a pixelů velmi patrný. Zatímco vektorový tvar vlevo stále vypadá dobře jako nový, obrazec o velikosti pixelu vpravo zcela ztratil veškerou důvěryhodnost. Jeho kdysi ostré hrany nyní vypadají blokovitě a rozmazaně, což dokazuje, že pixely se neshodují s škálovací schopností vektorů:
 A vítězem je …. Tvarové vrstvy!
A vítězem je …. Tvarové vrstvy!
Abychom to rychle shrnuli, i když nám Photoshop dává tři různé druhy tvarů, které můžeme nakreslit, nejlepší volbou a tou, kterou chcete použít nejčastěji, jsou vrstvy Shape. Jsou založeny na vektorech, což znamená, že jsou založeny na matematice, nikoli pixelech, a díky tomu jsou velmi upravitelné, flexibilní a škálovatelné. Cesty, také založené na vektorech, jsou jednoduše obrysy tvarů bez barevné výplně. Jsou stejně upravitelné, flexibilní a škálovatelné jako vrstvy Shape, ale ve skutečnosti nejsou součástí dokumentu, dokud s nimi neděláme něco víc. Nakonec obrazce pixelů (výplňové pixely), nejméně užitečné z těchto tří, jsou pouze tvary vyplněné barevnými pixely, se všemi běžnými omezeními obrazů založených na pixelech. Nejsou snadno upravitelné jako vrstvy nebo cesty tvaru a ztratí kvalitu obrazu, pokud je potřebujete zvětšit, než je jejich původní velikost.