
Rozdíly Angular JS vs Angular
Angular JS je rámec založený na JavaScriptu, známý pro vytváření dynamických webových aplikací. Pro vývoj šablony používá HTML. Směrnice v Angular JS mu umožňují vyvíjet kód, který je opakovaně použitelný i modulární. Angular je přední open-source JavaScript framework vytvořený pro vývoj webových aplikací. Vývojáři frontendu musí vybrat jednu ze svých verzí, aby mohli pokračovat ve vývoji projektu. Angular poskytuje architekturu založenou na hierarchii podporováním hierarchie komponent, která je direktivou se šablonami.
Pojďme studovat mnohem více o Angular JS a Angular v detailu:
- Úhlový JS, známý také jako Angular 1, byl vyvinut společností Google v roce 2009 a v roce 2012 byl vydán jako verze 1.0. Úhlová se stala jedním z nejpoužívanějších otevřených zdrojových rámců JavaScriptu na podnikových úrovních i jednotlivými vývojáři. Úhlová neposkytuje funkci rozsahu nebo ovladačů. V důsledku toho byly jeho různé verze vydány s inkrementálními funkcemi od Angular JS verze 1.0 do Angular verze 2.0 a aktuálně mají verzi Angular verze 4.0.
- Úhel JS podporuje atributy HTML se směrnicemi a poskytuje datovou vazbu mezi daty a HTML s výrazy, jejichž výsledkem je snadno čitelná, vysoce expresivní a rychlejší platforma.
- Úhlový výraz se vztahuje na plošný termín používaný pro úhel 2, úhel 4 a všechny ostatní verze, které se objevily po úhlu JS. Úhel 2 spolu s Úhlem 4 jsou open-source a TypeScript platformy používané pro UI aplikace. Úhel 2 je zcela vytvořen na Úhlové JS. Úhel 4 má některé další funkce a má zpětnou kompatibilitu s úhlem 2. Úhlový také podporuje funkce ES6, jako je mechanismus odrazu nebo iterátory, lambda operátory atd., Protože se jedná o rámec založený na strojopisech.
- Úhel JS umožňuje vývojářům psát aplikace založené na architektuře MVC nebo MVVM (také známé jako architektura MVW (Model-View-Whatever)). Úhlová JS má funkci injekce závislosti, která podporuje mechanismus zesměšňování závislostí.
- Úhlová JS používá koncept rozsahu a řadičů. Vývojáři mohou přidat mnoho proměnných, které mají svůj rozsah v zobrazení i v kontroléru. Úhel JS má také funkci nazývanou rootScope. Proměnné přidané do rootScope mohou být dostupné v celkové aplikaci.
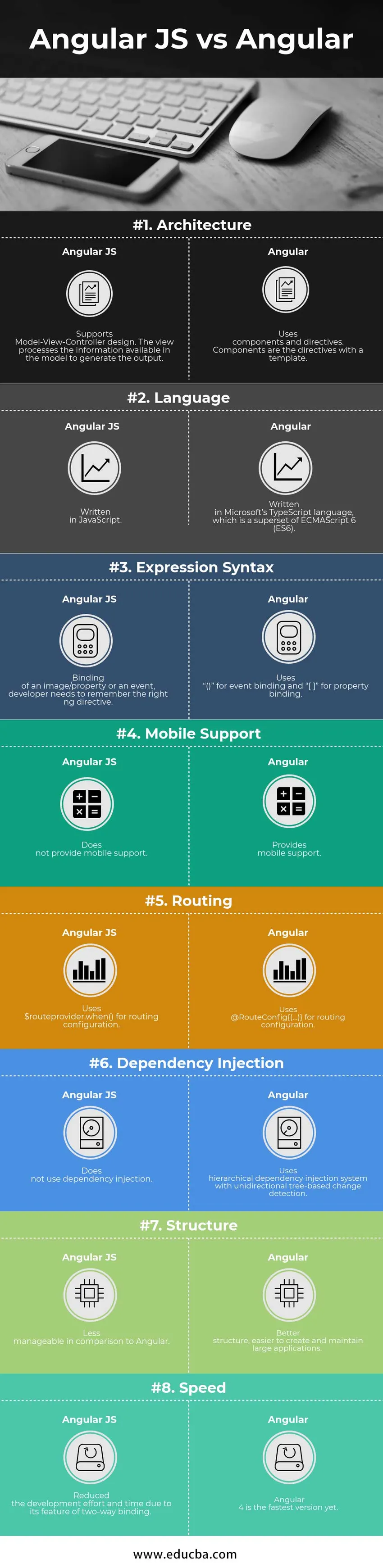
Srovnání Head to Head mezi Angular JS vs Angular
Níže je uvedeno Top 8 Porovnání mezi Angular JS vs Angular

Klíčové rozdíly mezi úhlovým JS a úhlovým
Níže jsou uvedeny seznamy bodů, popište klíčový rozdíl mezi Angular JS a Angular
- Úhlová JS označuje verzi Úhlová 1.x, kde JS znamená JavaScript.
- Úhlová označuje verzi 2 a vyšší, která používá TypeScript.
- Úhlový JS je open-source, framework JavaScriptu, který lze volně používat a který sdílí každý pro vývoj webových aplikací.
- Úhlový je lehký, podporuje většinu hlavních prohlížečů a používá se k vývoji testovatelného kódu JavaScript.
- Úhlový JS podporuje skvělé vázání dat MVC, které pomáhá při rychlejším vývoji aplikací.
- Úhlový JS poskytuje kompletní rychlé řešení frontendového vývoje bez použití jakéhokoli externího pluginu nebo rámce.
- Díky použití HTML jako deklarativního jazyka je Angular JS snadno srozumitelný pro rámec.
- Úhlové aplikace JS lze provádět na všech hlavních platformách včetně telefonů a tabletů se systémem iOS a Android.
- Při deaktivaci JavaScriptu v Angular JS se zobrazí pouze základní stránka.
- Funkce TypeScript v Angular 2 umožňuje optimalizaci kódu pomocí objektově orientovaných programovacích konceptů.
- Úhel 2 poskytuje lepší způsob vstřikování závislosti a modularitu kódu.
- Úhel 2 podporuje více programovacích jazyků včetně Dart, TypeScript, ES5 a ES6 pro psaní programů.
- Úhel 2 používá jednodušší směrovací mechanismus.
- Na rozdíl od Angular JS je nastavení úhlu 2 obtížnější.
- Úhel 2 je pro vytváření malých aplikací méně účinný.
- V Angular se hash (#) používá k definování lokálních proměnných.
- Úhel 4 je kompletní TypeScript, který se používá pro vytváření velkých a složitých aplikací.
- Testy v Angular 4 se snadněji zapisují ve srovnání s jinými verzemi.
- Úhel 4 je dodáván s modularizovaným balíčkem animací.
- Úhel 4 poskytuje motoru View lepší výkon, který pomáhá generovat méně kódu v režimu AOT.
- Úhel 4 se efektivně používá pro aplikaci s jedinou stránkou a rozšířeným rozhraním.
- Úhlová JS se stává pomalejší pro zobrazení velkého objemu dat.
Tabulka úhlových JS vs úhlová srovnávací tabulka
Následuje soubor bodů, který ukazuje srovnání mezi Angular JS vs Angular
| ZÁKLAD PRO
SROVNÁNÍ | Úhlová JS | Úhlové |
| Architektura | Podporuje návrh kontroléru Model-View-Controller. Pohled zpracuje informace dostupné v modelu k vygenerování výstupu | Používá komponenty a směrnice. Komponenty jsou směrnice se šablonou |
| Jazyk | Napsáno v JavaScriptu | Napsáno v jazyce Microsoft TypeScript, který je nadmnožinou ECMAScript 6 (ES6) |
| Syntaxe výrazu | Vazba na obrázek / vlastnost nebo událost, vývojář si musí pamatovat správnou směrnici ng | Používá „()“ pro vázání událostí a „()“ pro vázání majetku |
| Mobilní podpora | Neposkytuje mobilní podporu | Poskytuje mobilní podporu |
| Směrování | Pro směrování používá $ routeprovider.when () | Pro směrování používá @Route Config ((…)) |
| Vstřikování závislosti | Nepoužívá injekci závislosti | Používá hierarchický systém vstřikování závislosti s jednosměrnou detekcí změn na stromě |
| Struktura | Méně zvládnutelné ve srovnání s Angular | Lepší struktura, snadnější vytváření a údržba velkých aplikací. |
| Rychlost | Snížení vývojového úsilí a času díky jeho vlastnosti obousměrné vazby | Úhel 4 je zatím nejrychlejší verzí. |
Závěr Angular JS vs Angular
Společnost Angular JS získala popularitu díky svým vestavěným funkcím a schopnosti vyvíjet reaktivní a pohotové webové aplikace. Když Facebook představil v roce 2014 své rámce jako ember.js a reakts.js s lepším výkonem a výsledky, zdůraznil nevýhody Angular JS pro vývojáře. Z tohoto důvodu Angular tým spustil zcela nový a přepsaný rámec, místo toho, aby upgradoval existující Angular JS framework. Poté bylo rozhodnuto o zavedení nové verze Angular každých šest měsíců, která bude upgradovanou verzí stávající a nikoli přepisováním. Aktuální existující verze Angular je 5. Protože Angular je přepisování Angular JS, všechny aplikace vytvořené pomocí Angular JS se musely znovu vyvíjet od začátku, aby aktualizovaly aplikaci. To se pro vývojáře stalo náročným úkolem. Angular je také relativně výkonný z hlediska výkonu a poskytuje vývojářům komplexní řešení od testování po hybridní aplikace až po animace. Ukázalo se, že úhel je jedním z nejvýhodnějších rámců, zejména pro vytváření velkých a složitých aplikací. Úhel 4 poskytuje vestavěný kompilátor pro zachycení chyb šablon uvnitř IDE. Úhel 4 přichází s vylepšenými nástroji a sníženou velikostí kódu.
Doporučený článek
Toto byl průvodce Rozdílem mezi Angular JS a Angular, jejich významem, Head to Head Srovnání, Key Difference, srovnávací tabulkou a Závěr. Další informace naleznete také v následujících článcích -
- Úhlové vs Knockout a jejich užitečné výhody
- Úhlové vs Bootstrap - Jaké jsou výhody
- Porovnání Java vs Node JS
- Úhlové JS vs Node JS - srovnání, které potřebujete vědět
- Úhlové vs JQuery
- Angular JS vs Angular 2 - který z nich je užitečnější
- Užitečné úhlové vs React - který je užitečný
- Angular 2 vs Vue JS: Chcete vědět, jaké jsou výhody