Tento tutoriál vám ukáže, jak vytvořit průhledný text ve Photoshopu, což umožňuje, aby se obraz za textem zobrazoval písmeny! Výukový program krok za krokem pro Photoshop CC, CS6 a starší.
Potřebujete k obrázku přidat text, ale není k tomu dobré místo? Zkuste jej přidat jako průhledný text ve Photoshopu! V tomto tutoriálu vám ukážu, jak snadno vytvořit průhlednou textovou oblast, což znamená, že samotný typ bude plně průhledný a umožní zobrazení obrázku pod ním. Text obklopujeme blokem plné barvy, obvykle bílého, abychom odhalili tvary písmen. Transparentní text se pak stane rámem pro náš předmět! Toto je skvělý trik pro obrázky, které jsou příliš zaneprázdněny, aby byl text snadno čitelný.
Vytváření průhledného textu ve Photoshopu je snadné. Začneme přidáním nové vrstvy nad obrázek a vyplněním bílou. Potom přidáme náš text. Aby byl text průhledný, používáme možnosti pokročilého prolnutí ve Photoshopu (nebojte se, jsou to velmi jednoduché „pokročilé“ možnosti), abychom z naší vrstvy typu udělali vrstvu „Knockout“, která děruje díry až do obrázku ve tvaru našich dopisů!
Po dokončení bude vypadat průhledná textová oblast takto:

Efekt průhledného textu.
Začněme!
Jak přidat průhledný text
Pro tento tutoriál používám Photoshop CC, ale každý krok je kompatibilní s Photoshopem CS6 a starším. Můžete také sledovat mé video tohoto tutoriálu na našem kanálu YouTube. Nebo si stáhněte tento tutoriál jako PDF připravený k tisku!
Krok 1: Otevřete svůj obrázek
Začněte otevřením obrázku, do kterého chcete přidat nějaký průhledný typ. Stáhl jsem tento obrázek panorama New Yorku z Adobe Stock:

Původní obrázek. Fotografický kredit: Adobe Stock.
Krok 2: Přidejte novou vrstvu
Na panelu Vrstvy vidíme obrázek ve vrstvě Pozadí. Kliknutím na ikonu Nová vrstva ve spodní části panelu Vrstvy přidejte novou prázdnou vrstvu nad obrázek:

Klikněte na ikonu „Nová vrstva“.
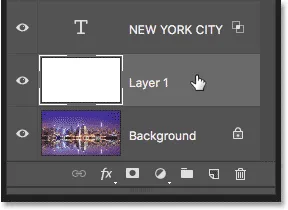
Nad vrstvou pozadí se objeví nová vrstva s názvem „Vrstva 1“:

Přidá se nová vrstva.
Krok 3: Vyplňte novou vrstvu bílou
Tuto vrstvu použijeme k vytvoření oblasti bílé, která bude obklopovat text. Vyplňte vrstvu bílou přechodem do nabídky Úpravy na panelu nabídek a výběrem Vyplnit :

Přejděte na Úpravy> Vyplnit.
V dialogovém okně Výplň nastavte možnost Obsah nahoře na bílou a potom klepněte na tlačítko OK:

Jako barvu výplně zvolíte bílou.
Photoshop vyplní vrstvu bílou a dočasně blokuje zobrazení:

Nová vrstva je nyní plná bílé.
Krok 4: Snižte krytí vrstvy
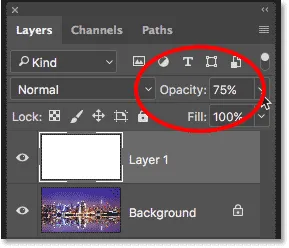
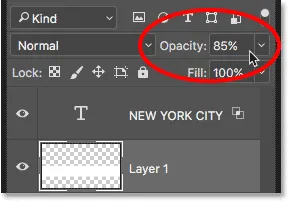
Snižte krytí vrstvy 1 na 75% . Možnost Opacity se nachází v pravém horním rohu panelu Vrstvy:

Snížení krytí vrstvy 1 na 75%.
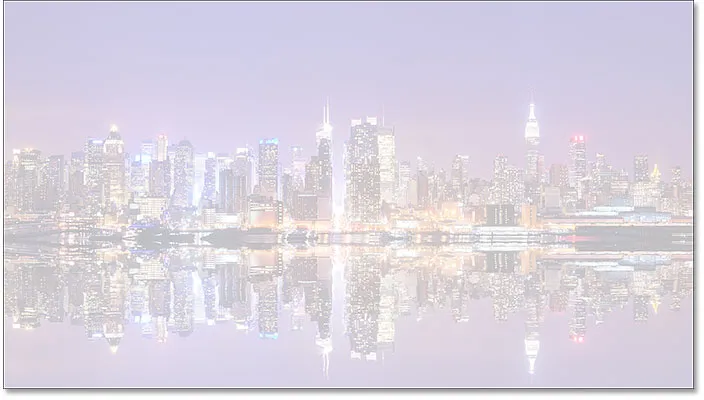
Se sníženou neprůhledností se nyní obrázek částečně promítá, abychom ho mohli vidět při přidávání textu:

Obrázek se nyní zobrazuje prostřednictvím „vrstvy 1“.
Krok 5: Vyberte Nástroj pro psaní
Na panelu nástrojů vyberte Nástroj pro psaní:

Výběr nástroje pro psaní.
Krok 6: Vyberte své písmo
Vyberte své písmo na panelu Možnosti . Budu používat Futura PT Heavy, kterou jsem stáhl z Adobe Typekit, ale jakékoli písmo bude fungovat:

Výběr písma na panelu Možnosti.
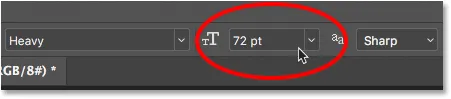
Na panelu Možnosti stále nastavte velikost písma na 72 pt . Po přidání textu budeme muset změnit velikost textu, ale to nám prozatím poskytne největší přednastavenou velikost:

Nastavení velikosti písma na 72 pt.
Krok 7: Nastavte typ barvy na černou
Ujistěte se, že je barva vašeho typu nastavena na černou stisknutím písmene D na klávesnici, které obnoví výchozí barvu. To je jen proto, abychom viděli typ před bílým pozadím. Aktuální barva písma se nachází ve vzorníku barev na panelu Možnosti:

Typový vzorník barev na panelu Možnosti.
Krok 8: Přidejte svůj text
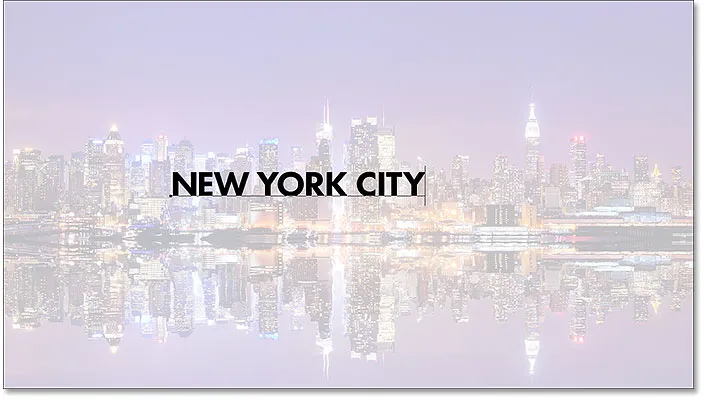
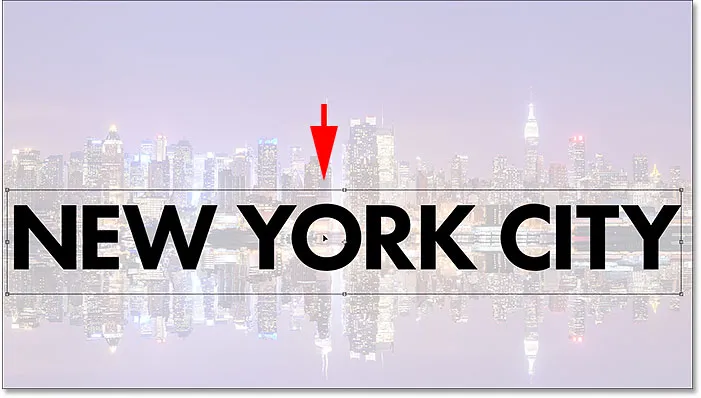
Klikněte do dokumentu a přidejte text. Napíšu slova „NEW YORK CITY“:

Přidání textu do obrázku.
Klepnutím na zaškrtávací políčko na panelu Možnosti ji přijměte:

Klepnutím na zaškrtávací políčko přijměte text.
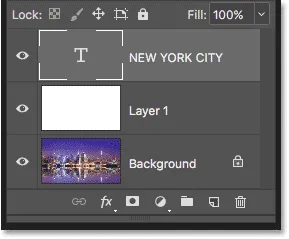
Na panelu Vrstvy se nad „Vrstvou 1“ objeví nová vrstva typu :

Panel Vrstvy zobrazující novou vrstvu typu.
Krok 9: Změna velikosti textu
Na panelu nabídek přejděte do nabídky Úpravy a vyberte možnost Volná transformace:

Přejděte na Úpravy> Volná transformace.
Photoshop obklopuje text rámečkem a úchytkami Free Transform. Klepnutím a přetažením kterékoli z rohových úchytů změníte velikost textu podle potřeby. Stisknutím a přidržením klávesy Shift během tažení zabráníte deformaci tvarů písmen při změně jejich velikosti:

Podržte klávesu Shift a tažením rohových úchytů upravte velikost textu.
Chcete-li přesunout text, klepněte do pole Volná transformace a přetáhněte jej na místo. Přesunu svůj text před vodoryskou. Po dokončení stiskněte klávesu Enter (Win) / Return (Mac) na klávesnici:

Kliknutím a tažením uvnitř pole Transformace zdarma přemístíte text.
Krok 10: Otevřete možnosti prolnutí
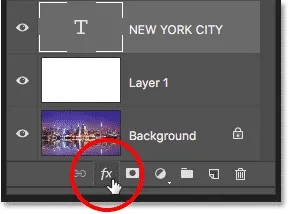
Když je vybrána vrstva Typ, klikněte na ikonu Styly vrstev (ikona fx ) ve spodní části panelu Vrstvy:

Klepnutím na ikonu Styly vrstev.
V horní části seznamu vyberte Možnosti prolnutí :

Volba „Možnosti prolnutí“.
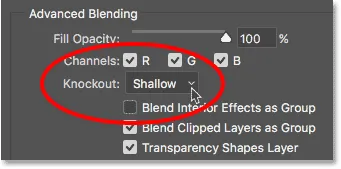
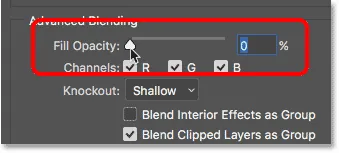
Tím se otevře dialogové okno Styl vrstvy Photoshopu nastavené na hlavní možnosti prolnutí. V části Pokročilé prolnutí změňte Knockout z None na Shallow . Tím se vrstva typu změní na „knockout“ vrstvu, což znamená, že Photoshop použije tvary písmen k proražení „vrstvy 1“ a odhalí obrázek na vrstvě pozadí:

Nastavení možnosti Knockout na "Mělký".
Chcete-li vidět efekt, přetáhněte posuvník Fill Opacity až na 0% :

Snížení krytí výplně na 0%.
Klepnutím na tlačítko OK zavřete dialogové okno Styl vrstvy. Nejen, že se samotný text stal průhledným, ale také oblast na „vrstvě 1“ přímo pod textem, jako by text prorazil díru přímo skrz něj. Nyní můžeme vidět obrázek na vrstvě pozadí pomocí písmen:

Účinek po přeměně vrstvy Type na knockout vrstvu.
Krok 11: Vyberte "Vrstva 1"
Změníme velikost bílé oblasti kolem textu tak, aby nezakrývala celou fotografii. Klepnutím na vrstvu 1 na panelu Vrstvy ji vyberte:

Výběr "Vrstva 1".
Krok 12: Změňte velikost vrstvy pomocí bezplatné transformace
Přejděte do nabídky Úpravy a znovu vyberte možnost Volná transformace :

Přejděte na Úpravy> Volná transformace.
Přetáhněte horní a dolní úchyty směrem k textu. Po dokončení stiskněte klávesu Enter (Win) / Return (Mac):

Změna velikosti bílé oblasti kolem textu pomocí Free Transform.
Krok 13: Upravte krytí vrstvy
Nakonec upravte krytí vrstvy 1 a jemně dolaďte viditelnost textu. Zvýšení neprůhlednosti způsobí, že bílá oblast kolem textu bude pevnější a typ bude snáze čitelný. Snížení krytí vybledne textovou oblast do obrázku. Nastavím krytí na 85%:

Zvýšení hodnoty krytí na 85%.
A tady, po zvýšení neprůhlednosti, je můj konečný výsledek „průhledné textové oblasti“:

Výsledný efekt průhledného typu.
Odhalení vrstvy jiné než vrstvy pozadí
Kroky, které jsme popsali v tomto tutoriálu, jsou vše, co musíte udělat, když je obrázek, který chcete skrz váš text odhalit, ve vrstvě Pozadí . Pokud máte obrázek nad vrstvou pozadí, kterou chcete skrz text zobrazit, jednoduše umístěte vrstvu typu a bílou vrstvu pod ní do skupiny vrstev výběrem obou vrstev, poté přejděte do nabídky Vrstva a zvolte Vrstvy skupin .
A tady to máme! Takto můžete snadno přidat průhledný text k obrázku pomocí Photoshopu! Spolu s přidáním průhledného textu je dalším klasickým efektem Photoshopu umístění obrázku přímo do textu. Nebo se naučte, jak přimíchat text do obrázku výběrem barvy typu přímo ze samotného obrázku! Navštivte naši sekci Photo Effects, kde najdete další výukové programy Photoshopu!