
Úvod do vícerozměrného pole v JavaScriptu
JavaScript přirozeně neposkytuje vícerozměrná pole ani jejich syntaxi. V JavaScriptu však můžeme vytvořit vícerozměrné pole vytvořením pole polí, tj. Pole bude tvořeno dalšími poli jako prvky. Nejjednodušší způsob, jak definovat vícerozměrné pole v JavaScriptu, je použít literární zápis pole. Níže uvedené příklady vytvoří osobu dvojrozměrného pole.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Níže uvedený obrázek ukazuje pole zaměstnanců:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Přístup k prvkům vícerozměrných polí:
Pro přístup k prvkům 2D pole používáme dvě hranaté závorky následujícím způsobem:
Alert(Employee(1)(2)); // Aligarh
První čtvercová závorka vám zde poskytne vnitřní pole jako výsledek při každém indexu řady vnějšího pole, jak je ukázáno níže:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Druhá hranatá závorka se používá pro přístup k určitému prvku vnitřního pole v daném indexu řádku vnějšího pole. Zaměstnanec (1) (0) tedy bude odkazovat na první prvek ve druhém podskupině.
POZNÁMKA: Index v JavaScriptu začíná 0.Console.log(Employee(1)(0)); // 101
Vlastnosti vícerozměrného pole v JavaScriptu
Níže jsou uvedeny vlastnosti vícerozměrného pole v JavaScriptu:
1. isArray (): Tato funkce pomůže určit, zda dané pole je nebo není pole. Návratový typ této funkce je booleovský.
var d()();
Array.isArray(d); // True
2. typeof: Tento operátor se používá k nalezení typu předaného objektu.
var d()();
typeof d; // Object
3. length: Tato funkce vrátí délku předaného pole.
var d(3, 6, 7);
d.length; // 3
Top 8 metod v mnohorozměrném poli v JavaScriptu
Níže jsou uvedeny metody používané ve vícerozměrném poli v JavaScriptu:
1. Pop ()
Tato metoda se používá k odebrání prvku na posledním indexu pole. To nakonec povede ke snížení délky pole o 1.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
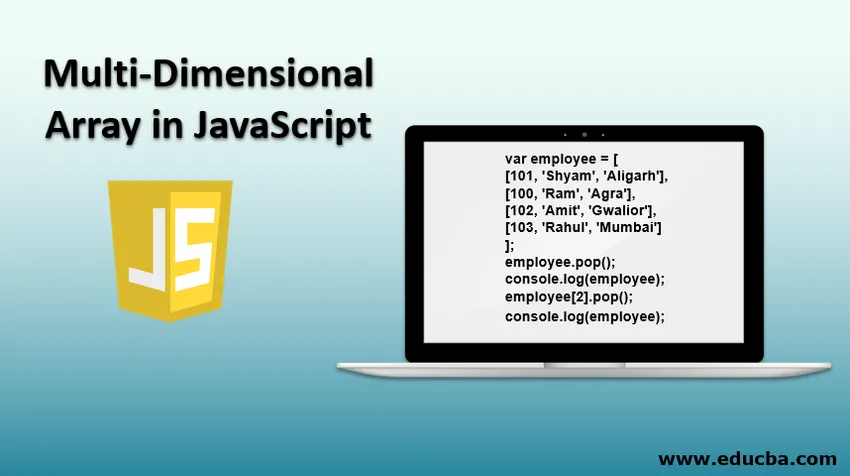
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
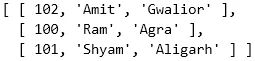
Výstup:

2. Push ()
Tato metoda se používá k vložení prvku do pole na posledním indexu pole. To nakonec povede ke zvýšení délky pole o 1.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
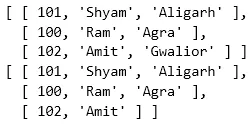
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
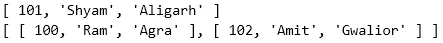
Výstup:

3. Seřadit ()
Tato metoda se používá k řazení prvků pole abecedně nebo v číselném pořadí podle toho, který typ pole je předán. Metoda řazení také trvale změní pořadí pole.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
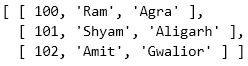
employee.sort();
console.log(employee);
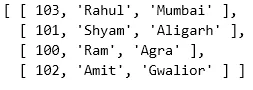
Výstup:

4. Reverzní ()
Tato metoda se používá k obrácení prvků pole. Výstupem této metody je poslední prvek indexu na první a první prvek indexu na poslední.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
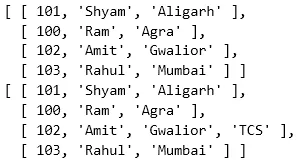
employee.reverse();
console.log(employee);
Výstup:

5. IndexOf ()
Tato metoda se používá k nalezení indexu prvního výskytu konkrétního prvku v poli. Pokud prvek není přítomen, vrátí -1.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Výstup:

6. Shift ()
Tato metoda se používá k posunu pole doleva, tj. Odstranění prvního prvku pole a přesunutí ostatních prvků doleva.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
Výstup:

7. Neřazení ()
Tato metoda se používá k posunu pole doprava, tj. Přidání nového prvku do indexů 0 a přesunutí všech ostatních prvků doprava.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Výstup:

8. Splice ()
Tato metoda se používá k vložení nebo odebrání libovolného počtu prvků z pole.
Kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
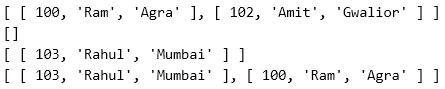
Výstup:

Procházení prvků vícerozměrných polí
Pro iteraci všemi prvky vícerozměrného pole musíme použít vnořený koncept smyčky, jak je uvedeno níže:
Kód:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Závěr
Multidimenzionální pole v JavaScriptu poskytuje možnost ukládat různé typy dat do jednoho pole s každým vnitřním polem prvku schopným ukládat nezávislá data ze zbytku pole s jeho délkou, čehož nelze dosáhnout v jazycích Java, C a dalších jazycích.
Doporučený článek
Toto je průvodce po vícerozměrném poli v Javascriptu. Zde diskutujeme Úvod do vícerozměrného pole v Javascriptu a jeho vlastnosti spolu s metodami. Další informace naleznete také v dalších navrhovaných článcích -- Top 10 funkcí JavaScriptu
- Python vs JavaScript - hlavní rozdíly
- Použití JavaScriptu Top 10 použití
- Pro smyčku v Pythonu s vývojovým diagramem
- 2D grafika v Javě
- Vícerozměrná pole v C ++ s příklady
- Jak Array pracuje v Unixu se syntaxí?