V tomto tutoriálu se naučíme, jak kreslit přechody ve Photoshopu ! Ve Photoshopu je mnoho míst, kde se používají přechody. Nástroj Přechod nám například umožňuje nakreslit přechody napříč vrstvami nebo výběry nebo masky vrstev a vytvářet plynulé přechody z jedné vrstvy do druhé.
Text a tvary můžeme vyplňovat přechody. Můžeme obarvit fotografii úpravou obrázku přechodu na mapu nebo přidat barevné efekty pomocí stylu vrstvy přechodu a další! Ve Photoshopu jsou přechody neocenitelné a jsou skvělým způsobem, jak přidat větší zájem a život tomu, co by bylo plochým obrázkem nebo designem.
V tomto tutoriálu se budeme věnovat základům toho, jak nakreslit přechody pomocí nejjednodušších (a možná nejužitečnějších) funkcí souvisejících s přechodem ve Photoshopu, nástroje přechodu . Podíváme se na jiné způsoby použití přechodů v jiných tutoriálech, ale zjistíte, že všechny fungují v podstatě stejným způsobem, takže jakmile se naučíte základy pomocí nástroje Přechod, budete moci využít všechny ostatní funkce přechodu, které Photoshop nabízí!
Spolu s učením, jak nakreslit přechody, se také podíváme na to, jak vybrat z mnoha přednastavených přechodů Photoshopu pomocí nástroje Výběr přechodu, včetně toho, jak načíst další sady přechodů, které jsou součástí aplikace Photoshop. Podíváme se na různé styly přechodu, které můžeme nakreslit, a podíváme se na několik běžně používaných přechodů, včetně toho, co může být nejužitečnější ze všech, výchozího přechodu z popředí na pozadí !
Jakmile se naučíme základy kreslení kreseb, v dalším tutoriálu se naučíme, jak upravovat a ukládat vlastní přechody pomocí editoru přechodu ve Photoshopu.
Budu používat Photoshop CC zde, ale tento tutoriál je také plně kompatibilní s Photoshopem CS6 . Začněme!
Kreslení přechodů ve Photoshopu
Vytvoření nového dokumentu
Začněme vytvořením nového dokumentu Photoshopu. Chcete-li to provést, půjdu nahoru do nabídky Soubor na panelu nabídek v horní části obrazovky a zvolte Nový :

Přejít na Soubor> Nový.
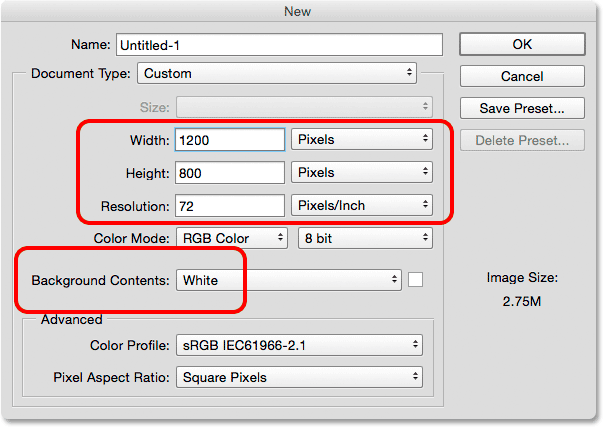
Otevře se dialogové okno Nový. V tomto tutoriálu nastavím šířku mého dokumentu na 1200 pixelů a výšku na 800 pixelů. Neexistuje žádný zvláštní důvod, proč používám tuto velikost, takže pokud pracujete se mnou a máte na mysli jinou velikost, můžete ji použít. Ponechám hodnotu Resolution (Rozlišení) nastavenou na výchozí hodnotu 72 pixelů / palec a ujistím se, že pozadí je nastaveno na bílou . Až skončím s dialogovým oknem, klepnu na tlačítko OK, kdy se na obrazovce objeví nový bílý dokument:

Dialogové okno Nový.
Výběr nástroje přechodu
Přechodový nástroj Photoshopu se nachází na panelu Nástroje podél levé strany obrazovky. Vyberu to kliknutím na jeho ikonu. Nástroj přechodu můžete také vybrat jednoduše stisknutím písmene G na klávesnici:

Výběr nástroje Přechod z panelu Nástroje.
Výběr přechodu
Je-li vybrán Nástroj přechodu, musíme udělat další krok, a to vybrat přechod a existuje několik způsobů, jak to udělat. Jedním je otevření aplikace Photoshop Gradient Picker ; druhý je otevřením většího editoru přechodů . Rozdíl mezi nimi je v tom, že nástroj Gradient Picker nám jednoduše umožňuje vybrat si z předem připravených přednastavených přechodů, zatímco Editor přechodů, jak naznačuje jeho název, je místem, kde můžeme upravovat a přizpůsobovat své vlastní přechody. V tomto tutoriálu se zaměříme na samotný Gradient Picker. Dozvíte se vše o Editoru přechodů v dalším tutoriálu.
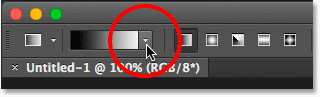
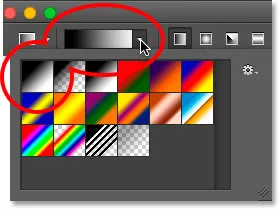
Když si jen chcete vybrat některý z přednastavených přechodů Photoshopu nebo ten, který jste dříve vytvořili sami a uložili jako vlastní přednastavení (znovu se naučíme, jak to udělat v dalším tutoriálu), klikněte na malý šipka napravo od pruhu náhledu přechodu na panelu Možnosti. Ujistěte se, že kliknete na samotnou šipku, nikoli na lištu náhledu (kliknutím na lištu náhledu se otevře editor přechodu a my tam nechceme jít zatím):

Kliknutím na šipku otevřete nástroj Gradient Picker.
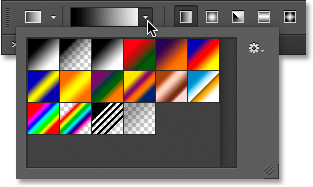
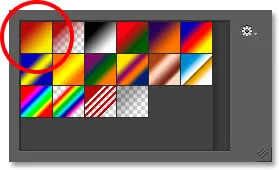
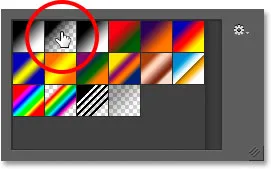
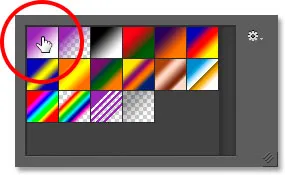
Kliknutím na šipku se otevře nástroj Přechod s miniaturami všech přednastavených přechodů, ze kterých si můžeme vybrat. Chcete-li zvolit přechod, klikněte na jeho miniaturu a poté stiskněte klávesu Enter (Win) / Return (Mac) na klávesnici nebo kliknutím na libovolné prázdné místo na panelu Možnosti zavřete nástroj Gradient Picker. Můžete také dvakrát kliknout na miniaturu, která vybere gradient a uzavře mimo výběr přechodu:

Výběr přechodu.
Načítání více přechodů
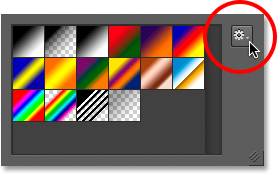
Ve výchozím nastavení je k dispozici pouze malý počet přednastavených přechodů, ale Photoshop obsahuje další sady přechodů, ze kterých si můžeme vybrat. Stačí je načíst. Chcete-li to provést, klikněte na ikonu ozubeného kola v pravém horním rohu:

Kliknutím na ikonu ozubeného kola v nástroji Gradient Picker.
Pokud se podíváte do dolní poloviny zobrazené nabídky, najdete seznam dalších sad přechodů, z nichž každá je založena na konkrétním tématu, jako jsou barevné harmonie, kovy, pastely a další. Pokud jste fotograf, jsou gradienty neutrální hustoty a fotografického tónování zvláště užitečné:

Další sady přechodů, ze kterých si můžeme vybrat.
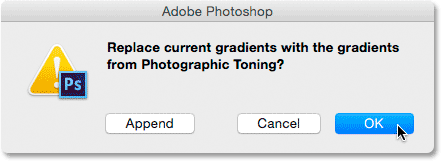
Chcete-li načíst libovolnou sadu, klikněte na její název v seznamu. Kliknul jsem na sadu Fotografické tónování. Photoshop se zeptá, zda chcete nahradit stávající přechody novými. Pokud klepnete na Připojit, místo nahrazení původních přechodů jednoduše přidá nové pod originály. Jak uvidíme za chvíli, je snadné obnovit originály, takže kliknutím na OK nahradím sadu Photoic Toning:

Kliknutím na OK nahradíte původní přechody novou sadou.
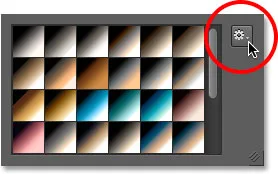
A nyní v nástroji Gradient Picker vidíme, že původní přechody byly nahrazeny přechody Fotografické tónování. Chcete-li se dozvědět více o sadě Fotografické tónování a jak ji používat, podívejte se na náš kompletní výukový program Předvolby fotografického tónování:

Původní přechody byly nahrazeny novou sadou.
Obnovení výchozích přechodů
Abychom se soustředili na základy, budeme prozatím držet původní výchozí přechody. Chcete-li je obnovit, klikněte znovu na ikonu ozubeného kola v nástroji Gradient Picker:

Klepnutím na ikonu ozubeného kola.
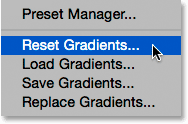
Poté z nabídky vyberte Obnovit přechody :

Výběr možnosti „Obnovit přechody“.
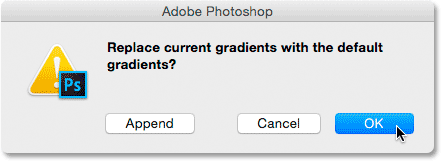
Photoshop se zeptá, zda chcete nahradit aktuální přechody výchozími hodnotami. Klikněte na OK :

Nahrazení aktuálních přechodů výchozími hodnotami.
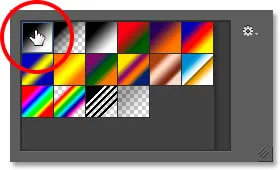
A teď jsme zpět k originálům:

Výchozí přechody byly obnoveny.
Popředí na pozadí přechodu
Než se naučíme kreslit přechody, pojďme se rychle podívat zejména na jeden gradient - gradient popředí na pozadí . Je to ten, který pro nás Photoshop ve výchozím nastavení vybere, ale můžete jej také vybrat ručně, pokud potřebujete kliknutím na jeho miniaturu (první v levém, horním řádku):

Výběr přechodu z popředí na pozadí.
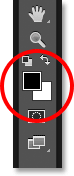
Jak jste možná uhodli, přechod z popředí na pozadí získá barvy z vašich popředí a pozadí. Aktuální barvy popředí a pozadí můžete vidět v barevných vzorcích v dolní části panelu Nástroje. Vzorník v levém horním rohu zobrazuje barvu popředí a barva v pravém dolním rohu zobrazuje barvu pozadí . Ve výchozím nastavení je barva popředí nastavena na černou a barva pozadí je nastavena na bílou :

Aktuální barvy popředí (vlevo nahoře) a pozadí (vpravo dole).
Protože je založen na vašich aktuálních barvách v popředí a pozadí, přechod z popředí na pozadí je nejjednodušší ze všech přechodů, které lze přizpůsobit, a ten, který se často ukáže jako nejužitečnější. Použijte jej k tomu, abychom se naučili, jak vlastně nakreslit přechod, a po cestě uvidíme, jak snadné je změnit jeho barvy podle toho, co potřebujeme!
Kreslení přechodu pomocí nástroje přechodu
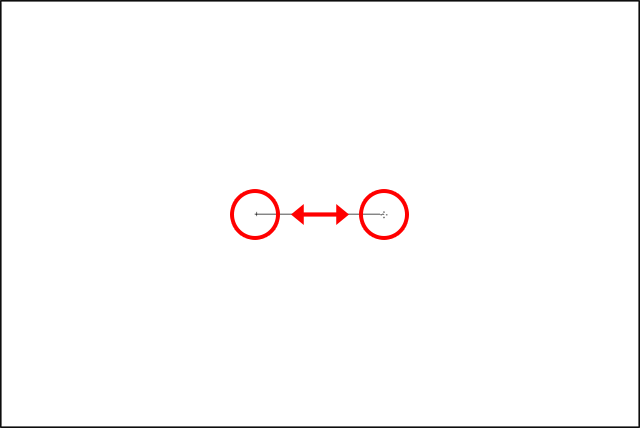
Nakreslení přechodu pomocí nástroje přechodu ve Photoshopu je stejně snadné jako kliknutí a přetažení myši. Jednoduše klikněte v dokumentu a nastavte počáteční bod přechodu, poté držte stisknuté tlačítko myši a táhněte pryč od počátečního bodu na místo, kde má přechod skončit. Když táhnete, uvidíte jen tenkou čáru označující směr přechodu. Po uvolnění tlačítka myši Photoshop dokončí přechod a nakreslí jej zvolenými barvami.
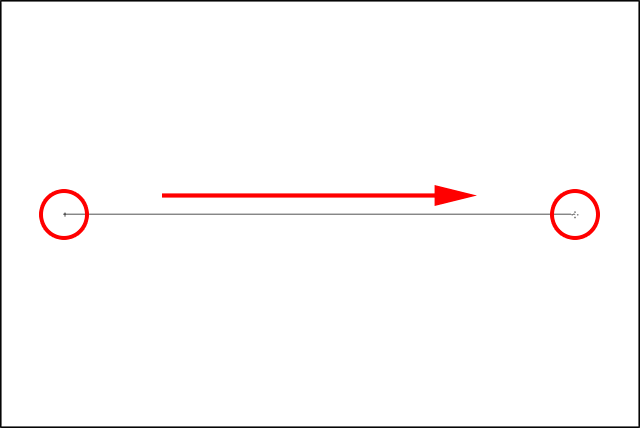
Například kliknu na levou stranu dokumentu a poté, co bude tlačítko myši stále podrženo, přetáhnu na pravou stranu. Všimněte si, že zatím vše, co vidíme, je tenká čára mezi počátečním a koncovým bodem. Pokud chcete usnadnit nakreslení dokonale vodorovného přechodu, stiskněte a držte klávesu Shift při tažení, což omezí úhel, ve kterém můžete přetahovat. Než uvolníte klávesu Shift, počkejte, až uvolníte tlačítko myši, nebo to nebude fungovat:

Klepnutím a přetažením (podržením tlačítka myši) z jedné strany dokumentu na druhou.
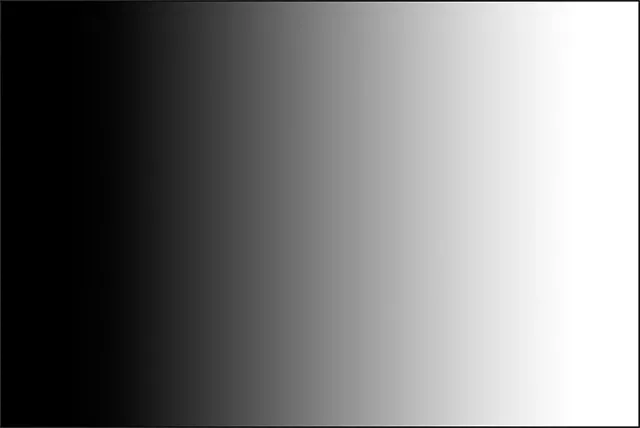
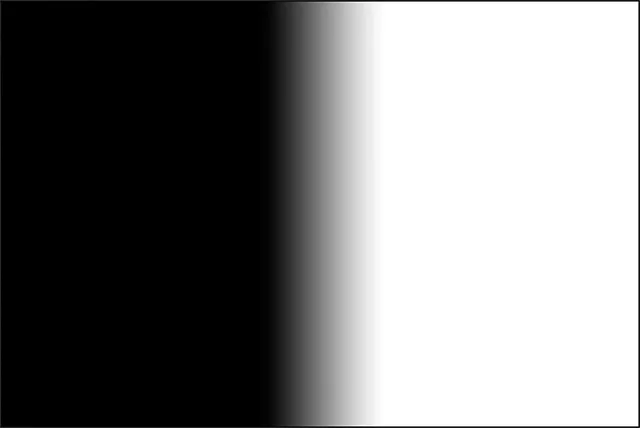
Když uvolním tlačítko myši, Photoshop nakreslí přechod. Protože moje barva popředí byla nastavena na černou a barva pozadí byla nastavena na bílou, skončil jsem s černým až bílým přechodem:

Photoshop nakreslí přechod, když uvolníte tlačítko myši.
Reverzní barvy
Barvy ve vašem přechodu můžete převrátit výběrem možnosti Reverse v pruhu voleb:

Na panelu Možnosti vyberte možnost „Reverse“.
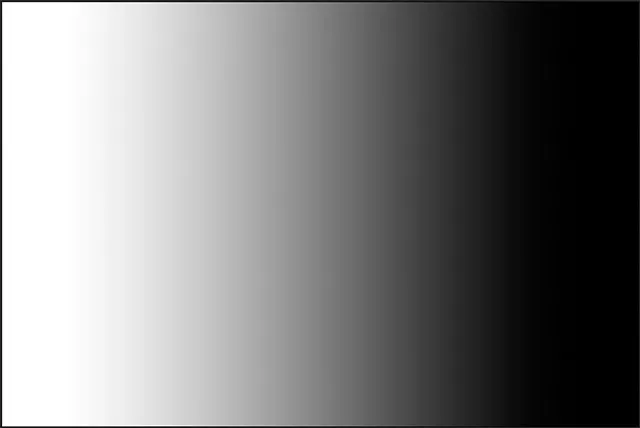
Pokud vyberete Reverse, nakreslím-li přesně stejný gradient, vidíme, že tentokrát se barvy objeví na opačných stranách, s bílou vlevo a černou vpravo. Toto je užitečná funkce, ale ujistěte se, že po dokončení zaškrtnutí zrušíte volbu Reverse, jinak budou obráceny i další přechody, které nakreslíte:

Stejný sklon jako dříve, ale s obrácenými barvami.
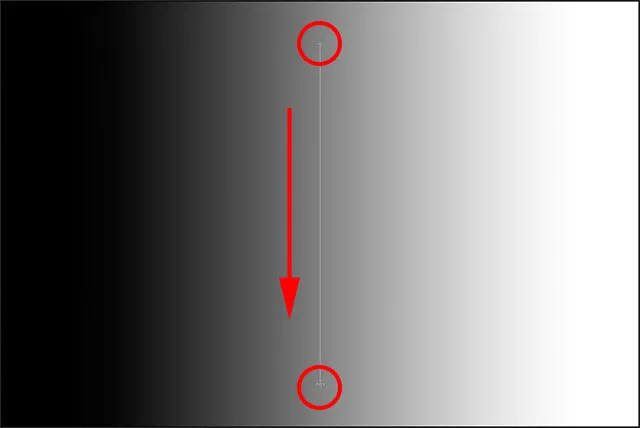
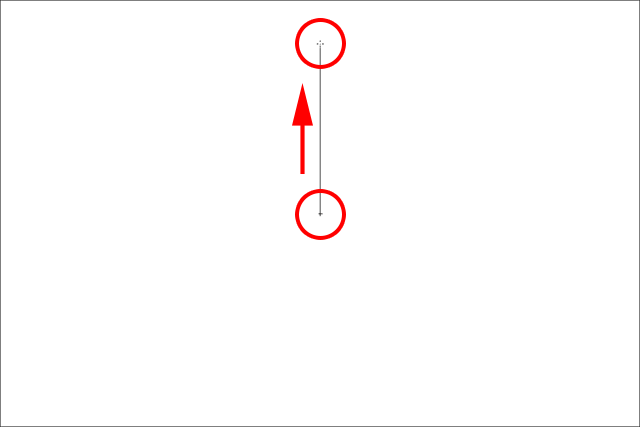
Přechody tak samozřejmě nemusí běžet vodorovně. Mohou běžet libovolným směrem. Nakreslím další sklon, tentokrát shora dolů. Všimněte si, že nemusím zrušit nebo smazat stávající přechod. Photoshop jednoduše nahradí aktuální přechod novým. Kliknu v blízkosti horní části dokumentu a poté podržím tlačítko myši stisknuté a tažením dolů směrem dolů. Stejně jako při kreslení vodorovného přechodu je mnohem snazší nakreslit svislý přechod, pokud během tažení stisknete a podržíte klávesu Shift, než uvolníte klávesu Shift, počkejte, až uvolníte tlačítko myši. Zde opět vidíme nejprve tenký obrys:

Kliknutím a přetažením svislého přechodu shora dolů.
Když uvolním tlačítko myši, Photoshop dokončí přechod a nahradí počáteční horizontální přechod vertikální černobílým přechodem:

Nový černý až bílý svislý gradient.
Změna výchozích barev přechodu
Protože výchozí přechod získává své barvy ze současných barev popředí a pozadí, vše, co musíme udělat pro změnu barev přechodu, je výběr různých barev pro popředí a pozadí. Například vyberu jinou barvu popředí kliknutím na vzorek barvy popředí na panelu Nástroje (ta, která je aktuálně nastavena na černou):

Klepnutím na vzorek barvy popředí.
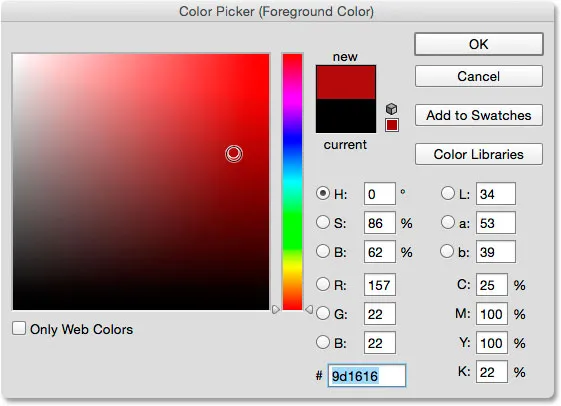
Otevře se Photoshop's Color Picker . Pro svou novou barvu v popředí vyberu červenou a poté klepnutím na tlačítko OK ukončím výběr barvy:

Výběr červené pro novou barvu popředí.
Dále změním barvu pozadí kliknutím na její vzorník barev (ten, který je aktuálně vyplněn bílou barvou):

Klepnutím na vzorek barvy pozadí.
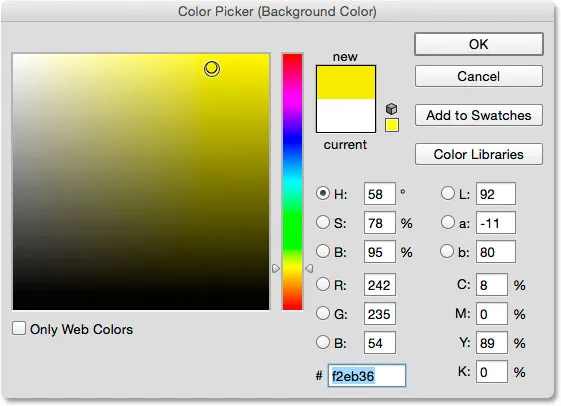
Tím se opět otevře Color Picker. Změním barvu pozadí z bílé na zářivě žlutou a poté OK, abych ukončil výběr barvy:

Výběr žluté pro novou barvu pozadí.
Všimněte si, že vzorníky barev byly aktualizovány, aby zobrazovaly nové barvy, které jsem vybral pro popředí a pozadí:

Vzorníky byly aktualizovány novými barvami.
Lišta náhledu přechodu na panelu Možnosti se také aktualizovala, aby mi ukázala, jak budou vypadat nové barvy přechodu:

Lišta náhledu přechodu vždy zobrazuje aktuální barvy přechodu.
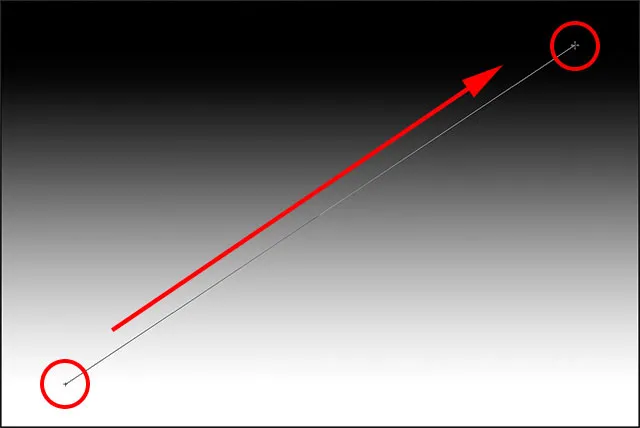
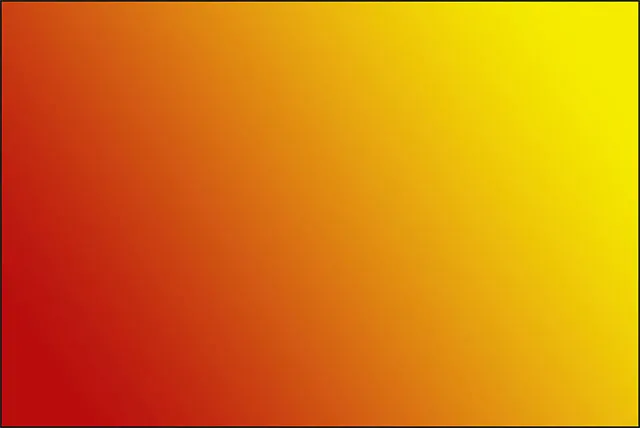
Nakreslím přechod, tentokrát diagonálně, kliknutím na levou dolní část mého dokumentu a přetažením doprava vpravo. Opět není třeba zrušit nebo odstranit předchozí přechod. Photoshop jej nahradí novým:

Nakreslení nového přechodu zleva doleva do pravého horního rohu dokumentu.
Když uvolním tlačítko myši, Photoshop nakreslí červeně ke žlutému přechodu diagonálně přes dokument:

Nový červený až žlutý diagonální gradient.
Obnovení barvy popředí a pozadí
Všimněte si, že pokud na panelu Možnosti otevřu svůj výběr přechodu, miniatura přechodu do popředí na pozadí také zobrazuje mé nové červené a žluté barvy:

Aktualizovaná miniatura popředí na pozadí ve výběru přechodu.
Barvy pro tento přechod můžete kdykoli změnit kliknutím na políčka barvy popředí nebo pozadí na panelu Možnosti a výběrem různých barev. Pokud však potřebujete rychle resetovat barvy zpět na výchozí hodnoty, aby byla barva popředí černá a barva pozadí bílá, jednoduše stiskněte na klávesnici písmeno D (myslím „D“ pro „Výchozí“). Uvidíte políčka políčka na panelu nástrojů vrátit zpět na výchozí černobílé:

Vzorky popředí a pozadí byly resetovány.
A uvidíte, že jak panel náhledu přechodu v pruhu voleb, tak miniatura přechodu z popředí do pozadí ve výběru přechodů znovu ukazují výchozí barvy:

Všechno je nyní zpět k původnímu stavu.
Kreslení přechodu na vlastní vrstvě
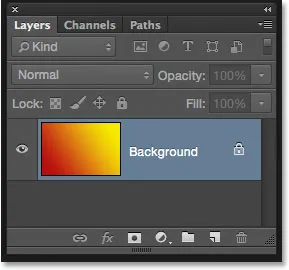
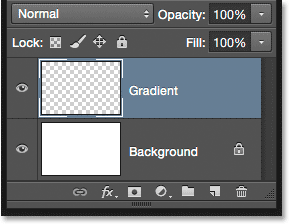
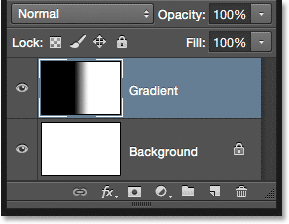
Podíváme-li se na panel Vrstvy, vidíme, že až do tohoto okamžiku kreslím své přechody přímo na vrstvu Pozadí:

Panel Vrstvy ukazující přechod ve vrstvě Pozadí.
Kreslení na vrstvu pozadí může být pro naše účely v pořádku, ale mnohem lepším způsobem práce ve Photoshopu je využití vrstev a umístění každé položky v našem dokumentu do vlastní samostatné vrstvy. Za tímto účelem nejprve vymažu svůj přechod přechodem do nabídky Úpravy v horní části obrazovky a výběrem Vyplnit :

Přejděte na Úpravy> Vyplnit.
Když se otevře dialogové okno Výplň, nastavím možnost Obsah nahoře na bílou a poté kliknu na OK . Tím se vyplní vrstva pozadí bílou barvou:

Dialogové okno Výplň.
Dále přidám novou vrstvu pro můj přechod stisknutím a podržením klávesy Alt (Win) / Option (Mac) na klávesnici a kliknutím na ikonu Nová vrstva ve spodní části panelu Vrstvy:

Stisknutím a přidržením Alt (Win) / Option (Mac) při kliknutí na ikonu Nová vrstva.
Přidání klávesy Alt (Win) / Option (Mac) při kliknutí na ikonu Nová vrstva řekne Photoshopu, aby nejprve otevřel dialogové okno Nová vrstva, kde můžeme vrstvu pojmenovat před jejím přidáním. Pojmenuji svoji vrstvu „Přechod“, poté kliknu na OK :

Dialogové okno Nová vrstva.
Photoshop přidá novou vrstvu s názvem „Přechod“ nad vrstvu pozadí. Nyní mohu nakreslit svůj přechod na tuto novou vrstvu a udržet ji odděleně od všeho ostatního (i když „všechno ostatní“ je v tomto případě opravdu jen vrstva pozadí, ale stále je dobré se do ní dostat zvykem):

Nyní mám samostatnou vrstvu pro svůj gradient.
Přechodná oblast
Jedna věc, která je velmi důležité pochopit, pokud jde o kreslení přechodů, je to, že to není jen směr, kterým táhnete, na čem záleží; důležitá je také vzdálenost mezi počátečním a koncovým bodem .
Důvodem je to, že to, co ve skutečnosti kreslíte s Nástrojem přechodu, spolu se směrem přechodu, je oblast přechodu mezi barvami. Vzdálenost, kterou přetáhnete z počátečního bodu do koncového bodu, určuje velikost přechodové oblasti. Delší vzdálenosti vám zajistí plynulejší a postupnější přechody, zatímco kratší vzdálenosti vytvoří tvrdší a prudší přechody.
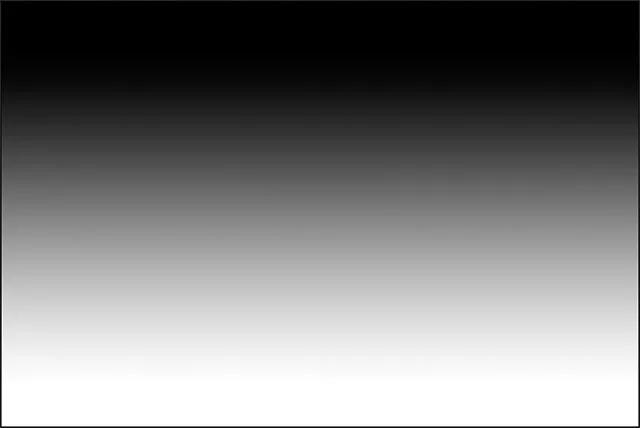
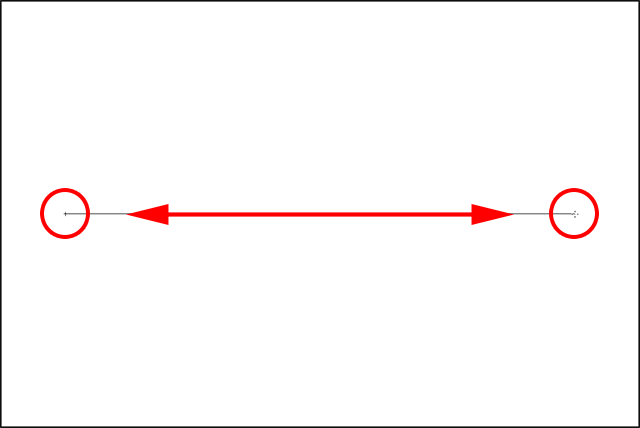
Abych vám ukázal, co tím myslím, budu používat přechod z popředí na pozadí nastavený na výchozí černé a bílé. Nejprve nakreslím přechod zleva doprava, počínaje od levého okraje dokumentu a končícího poblíž pravého okraje. Oblast mezi mým počátečním a koncovým bodem se stane přechodovou oblastí mezi mými dvěma barvami (v tomto případě černou a bílou):

Kreslení přechodu se širokou přechodovou oblastí.
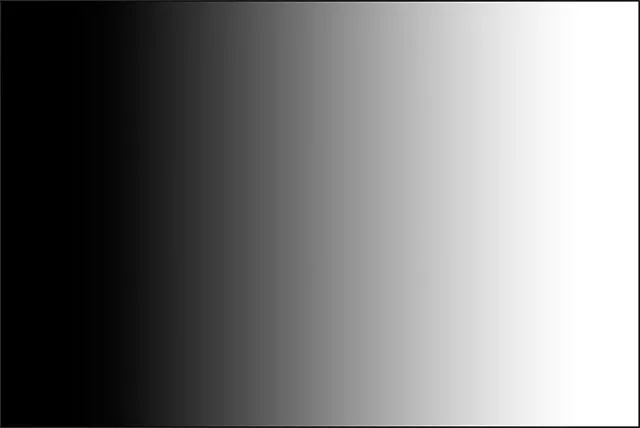
Uvolním tlačítko myši, aby Photoshop nakreslil sklon, a protože mezi mým počátečním a koncovým bodem byla tak velká mezera, vidíme hladký, velmi pozvolný přechod mezi černou vlevo a bílou napravo:

Přechod s pozvolným přechodem mezi barvami.
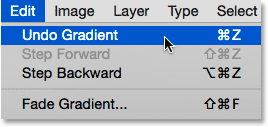
Přechod zruším, jen abych věci lépe viděl, a to tak, že přejdu do nabídky Úpravy v horní části obrazovky a vybereme Zrušit přechod . Mohl bych také stisknout Ctrl + Z (Win) / Command + Z (Mac) na klávesnici:

Přejděte na Úpravy> Zrušit přechod.
Tentokrát nakreslím svůj sklon stejným směrem (zleva doprava), ale s mnohem menší mezerou mezi mým počátečním a koncovým bodem:

Kreslení přechodu s úzkou přechodovou oblastí.
Když uvolním tlačítko myši, uvidíme, že zatímco tento gradient byl kreslen ve stejném směru jako ten předchozí, přechod mezi černou vlevo a bílou napravo je mnohem náhle a náhlejší. Jak vidíme, vzdálenost mezi vaším počátečním a koncovým bodem je stejně důležitá jako směr, pokud jde o celkový vzhled přechodu:

Podobný gradient, ale s mnohem menší přechodovou oblastí.
Než se přesuneme dál, podívejme se rychle na můj panel Vrstvy, kde vidíme, že protože jsem přidal novou vrstvu dříve, můj přechod se nyní kreslí spíše na samostatné vrstvě „Přechod“ než na vrstvě Pozadí. V tomto případě opět nejde o obrovský problém, ale dostat se do zvyku udržovat vše na své vlastní vrstvě bude práci s Photoshopem mnohem snazší:

Přechod nyní leží na své vlastní vrstvě nad vrstvou pozadí.
Popředí k průhlednému přechodu
Doposud jsme se zaměřili hlavně na výchozí přechod Photoshopu na popředí na pozadí, ale dalším, který je často velmi užitečný, je přechod na popředí k průhlednosti a stojí za to se na něj podívat, protože se chová trochu jinak než ostatní. Vyberu to z nástroje Gradient Picker poklepáním na jeho miniaturu. Najdete ji přímo vedle miniatury Popředí na pozadí:

Výběr popředí do průhledného přechodu.
Přechod z popředí do průhledného je podobný přechodu z popředí do pozadí tím, že získá svou barvu z aktuální barvy popředí, což znamená, že ji můžete snadno změnit výběrem jiné barvy popředí. Zvláštní je však to, že neexistuje žádná druhá barva. Místo toho přechází z jedné barvy do průhlednosti.
Svůj aktuální přechod zruším přechodem do nabídky Úpravy a výběrem možnosti Zpět . Poté vyberu barvu kliknutím na vzorek barvy popředí na panelu Nástroje. V tuto chvíli je nastavena na černou:

Klepnutím na vzorek barvy popředí.
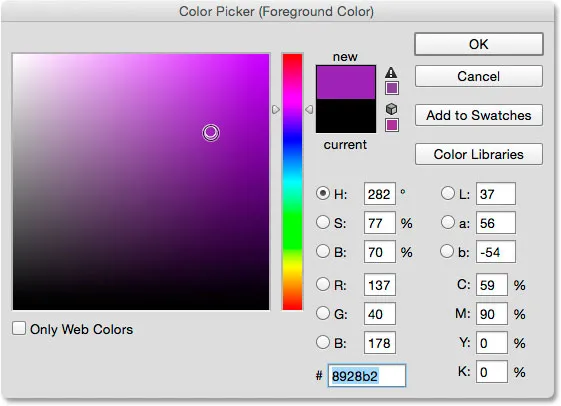
Když se otevře výběr barvy, vyberu fialovou barvu a poté kliknu na tlačítko OK:

Výběr fialové jako nové barvy popředí.
Když je moje barva popředí nastavena na fialovou, v pruhu náhledu přechodu na panelu Možnosti vidíme, že nakreslím fialový až průhledný přechod ( šachovnicový vzor, který můžete vidět za fialovým, je to, jak Photoshop představuje průhlednost):

Přechod bude nyní probíhat od fialové po průhlednou.
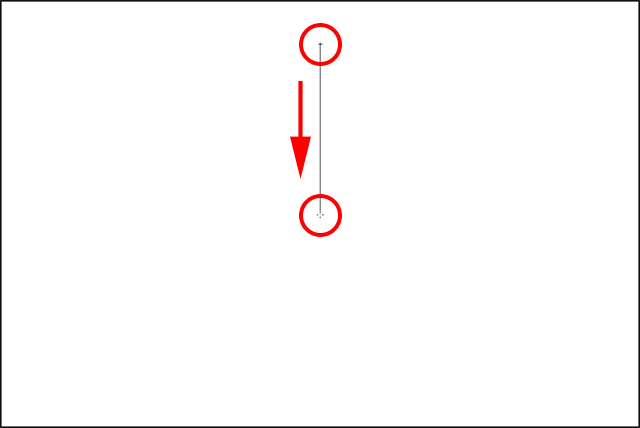
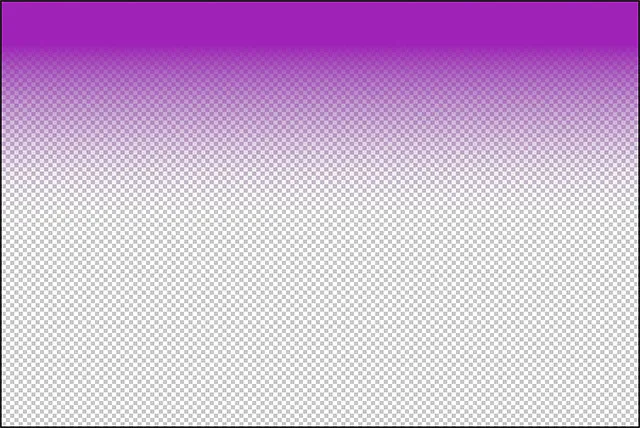
Nakreslím svislý gradient z horní části dokumentu dolů do středu:

Kreslení svislého popředí k průhlednému přechodu dolů přes horní polovinu dokumentu.
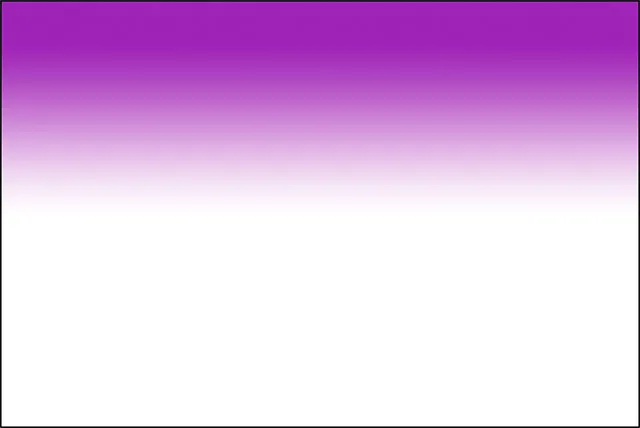
Když uvolním tlačítko myši, vypadá to, že jsem nakreslil základní fialový až bílý přechod. Avšak bílá, kterou vidíme, je ve skutečnosti z vrstvy pozadí pod přechodem. Není to součást samotného přechodu:

Fialová je z přechodu, ale bílá je z pozadí pod ní.
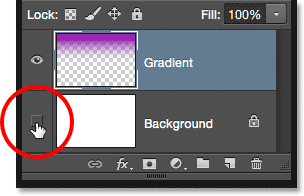
Chcete-li to dokázat, dočasně vypnu vrstvu pozadí kliknutím na ikonu viditelnosti (ikona oka) na panelu Vrstvy:

Vypnutí vrstvy pozadí.
Tím se skryje bílé pozadí v dokumentu a odhalí se pouze samotný gradient a nyní můžeme jasně vidět, že je to opravdu fialový až průhledný gradient. Vzor šachovnice opět ukazuje, jak Photoshop představuje průhlednost:

Skutečný fialový až průhledný gradient.
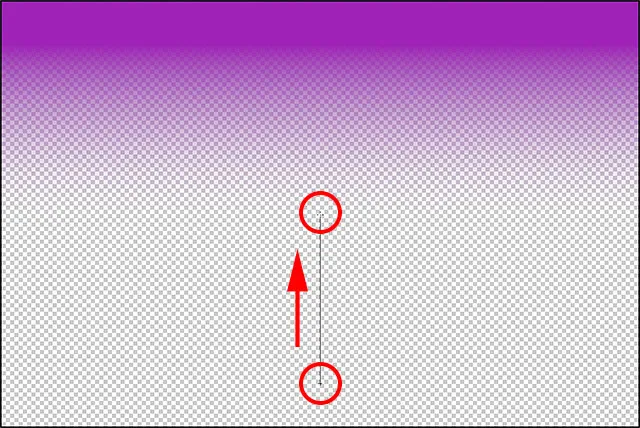
Dalším důvodem, proč je rozdíl v popředí k průhlednosti odlišný od ostatních, je to, že Photoshop nepřepíše předchozí popředí do průhledného přechodu, pokud nad ním nakreslíme další. Místo toho jednoduše přidá nový přechod k původnímu. Nakreslím druhé popředí do průhledného přechodu, tentokrát od spodní části dokumentu až do středu:

Přidání druhého popředí do průhledného přechodu.
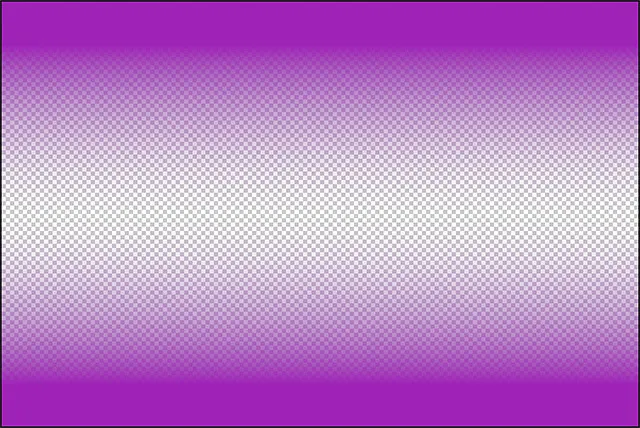
Uvolním tlačítko myši a místo toho, aby přepsal můj původní sklon, Photoshop k tomu přidá můj druhý. Kdybych nakreslil třetí nebo čtvrtý gradient (možná jeden zleva a druhý zprava), přidal bych také tyto:

Oba popředí a průhledné přechody byly sloučeny dohromady.
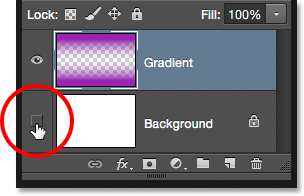
Kliknutím na ikonu viditelnosti znovu zapnu svou vrstvu pozadí v dokumentu.

Zapnutí vrstvy pozadí.
A nyní se vracíme k tomu, co vypadá jako přechod z purpurové na bílou (do purpurové), přestože víme, že bílá je opravdu jen vrstva pozadí, která ukazuje průhlednost:

Stejný přechod se zapnutou vrstvou pozadí.
Možnost průhlednosti
Přechod do popředí k průhlednému ve Photoshopu je skvělý pro věci, jako je ztmavení okrajů fotografie nebo ztmavení oblohy v obraze, aby se zobrazily další podrobnosti (což uvidíme, jak to udělat v jiném tutoriálu). Aby však část průhlednosti fungovala, musíte se ujistit, že je na panelu Možnosti vybrána možnost Průhlednost :

Při kreslení přechodu používajícího průhlednost se ujistěte, že je zapnutá Průhlednost.
Pokud je volba Průhlednost vypnuta při kreslení přechodu Popředí do Průhledného, vše, co nakonec uděláte, je vyplnění vrstvy nebo výběru požadovanou barvou popředí:

Při vypnuté možnosti Průhlednost nemůže Photoshop nakreslit průhlednou část přechodu.
Černý, bílý přechod
Nebudeme procházet každým přechodem, ze kterého si můžeme vybrat ve Photoshopu (protože to můžete snadno udělat sami), ale pokud potřebujete nakreslit černobílý přechod a barvy popředí a pozadí jsou aktuálně nastaveny na něco jiného než černé a bílé, jen pořiďte přechod Black, White z nástroje Gradient Picker (třetí miniatura zleva, horní řada). Na rozdíl od přechodu z popředí na pozadí bude přechod Černé, Bílé vždy vykreslovat přechod z černé na bílou bez ohledu na vaše aktuální barvy popředí a pozadí:

Miniatura černého, bílého přechodu.
Styly přechodu
Dosud jsme viděli příklady přechodů, které přecházejí v přímé linii od počátečního bodu do koncového bodu. Tento typ přechodu je známý jako lineární přechod, ale ve skutečnosti je to jen jeden z pěti různých stylů přechodu, ze kterých si můžeme vybrat ve Photoshopu.
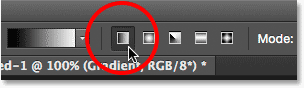
Pokud se podíváte napravo od pruhu náhledu přechodu na panelu Možnosti, uvidíte pět ikon přechodu . Počínaje zleva máme lineární, radiální, úhlové, odrazené a diamantové :

Ikony stylu přechodu lineární, radiální, úhel, odražený a diamant.
Uvidíme, co dokáže každý z těchto stylů přechodu. Několikrát stiskem Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) na klávesnici několikrát zruším předchozí kroky, dokud se nevrátím k zobrazení pouze bílého dokumentu. Poté přepnu zpět do popředí na přechod na pozadí jeho výběrem v nástroji Gradient Picker:

Výběr přechodu z popředí do pozadí.
Stisknutím klávesy D na klávesnici resetuji barvy popředí a pozadí zpět na černou a bílou. Poté, jen abych udržel věci zajímavé, změním barvu pozadí z bílé na světle modrou:

Moje nejnovější barvy popředí a pozadí.
Lineární
Výchozí styl přechodu ve Photoshopu je lineární, ale můžete jej vybrat ručně, pokud potřebujete kliknutím na první ikonu vlevo:

Výběr stylu lineárního přechodu.
Už jsme viděli několik příkladů lineárního stylu, který nakresluje gradient od počátečního bodu do koncového bodu v přímce na základě směru, kterým jste táhli. Výběrem možnosti Zpět na panelu Možnosti zaměníte pořadí barev:

Příklad standardního lineárního přechodu.
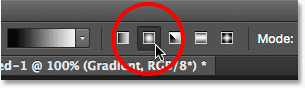
Radiální
Radiální styl (druhá ikona zleva) nakreslí kruhový gradient směrem ven od výchozího bodu:

Výběr stylu radiálního přechodu.
Svůj lineární gradient zruším stisknutím kláves Ctrl + Z (Win) / Command + Z (Mac) na klávesnici. Chcete-li nakreslit radiální sklon, klepnu doprostřed dokumentu a nastavím počáteční bod a potom táhnu směrem ven k okraji:

Kreslení radiálního přechodu ze středu dokumentu.
Uvolním tlačítko myši a zde uvidíme, jak vypadá radiální gradient. Začíná mou barvou popředí (černou) v mém výchozím bodě ve středu a pohybuje se směrem ven všemi směry, když přechází do mé barvy pozadí (modrá):

Radiální gradient.
Pokud jsem na panelu Možnosti vybral možnost Obrátit, barvy by byly obráceny, počínaje modrou ve středu a kruhovým přechodem ven do černé:

Stejný radiální gradient s obrácenými barvami.
Úhel
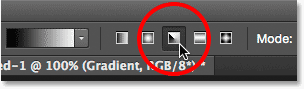
Styl úhlu (prostřední ikona) je místo, kde se věci začnou zajímat (i když možná ne až tak užitečné):

Výběr stylu přechodu úhlu.
Stejně jako u radiálního stylu používá styl úhlu také váš výchozí bod jako střed přechodu. Ale namísto přechodu ven ve všech směrech se obepíná kolem počátečního bodu proti směru hodinových ručiček. Opět stiskem kláves Ctrl + Z (Win) / Command + Z (Mac) na klávesnici zruším poslední gradient. Poté nakreslím gradient úhlového stylu stejným způsobem jako radiální gradient kliknutím na střed dokumentu, čímž nastavíme počáteční bod, a odtáhnu od něj:

Nakreslení úhlu přechodu ze středu.
Zde vypadá, jak vypadá úhel, když uvolním tlačítko myši. Stejně jako u všech přechodových stylů Photoshopu, i výběrem možnosti Reverse na panelu voleb by se dosáhlo stejného výsledku, ale se změnou barev:

Styl úhlu ovine sklon kolem počátečního bodu proti směru hodinových ručiček.
Odráží se
Reflexní styl (čtvrtá ikona zleva) je velmi podobný standardnímu lineárnímu stylu, ale jde o krok dále tím, že vezme vše na jedné straně svého výchozího bodu a zrcadlí jej na druhé straně:

Výběr stylu odraženého přechodu.
Tady kliknu doprostřed dokumentu, abych nastavil svůj počáteční bod, a potom táhnu nahoru:

Kreslení přechodu v odraženém stylu.
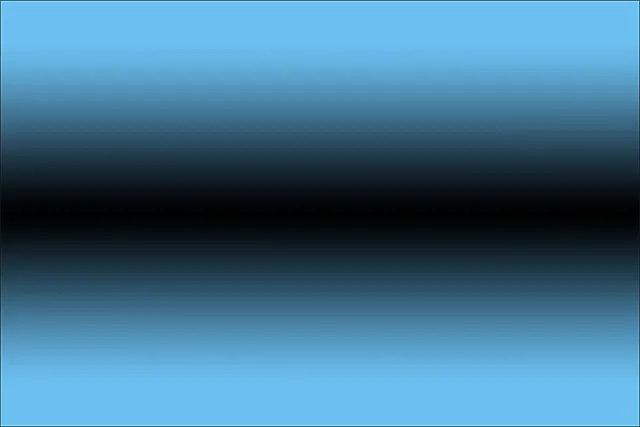
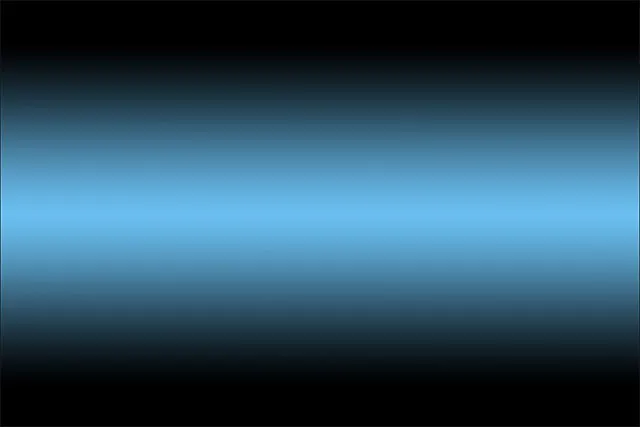
Když uvolním tlačítko myši, Photoshop nakreslí standardní lineární gradient v horní polovině mého dokumentu mezi mým počátečním a koncovým bodem, ale poté jej zrcadlí v dolní polovině, aby vytvořil odraz:

Odraz ve stylu přechodu.
Zde je, jak by odrazený gradient vypadal s obrácenými barvami:

Odrazený styl přechodu s volbou Reverse na panelu Možnosti.
diamant
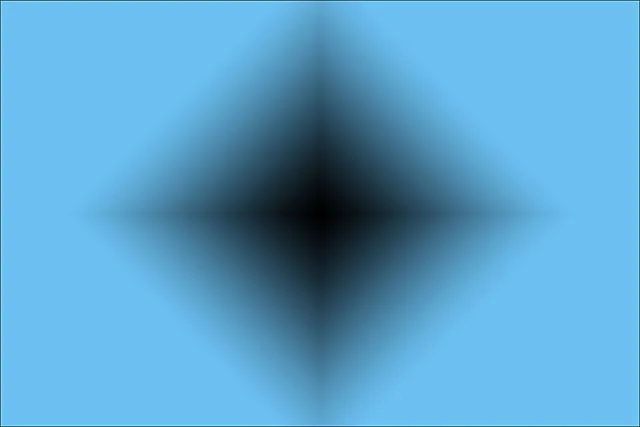
Konečně se styl přechodu Diamond přechází směrem ven z vašeho výchozího bodu, podobně jako u radiálního stylu, až na to, že vytváří tvar diamantu:

Výběr stylu přechodu Diamond.
Ještě jednou kliknu do středu mého dokumentu a nastavím počáteční bod a odtáhnu od něj:

Kreslení přechodu ve tvaru kosočtverce ze středu.
Po uvolnění tlačítka myši získáme tento zajímavý tvar diamantu:

Diamantový gradient.
V tomto případě si myslím, že kosočtvercový tvar vypadá lépe s obrácenými barvami, ale samozřejmě bude záležet na barvách, které jste vybrali pro přechod, a na tom, jak se používá ve vašem návrhu našeho rozložení:

Diamantový sklon s obrácenými barvami.
Možnost rozkladu
Poslední možnost, na kterou bychom se měli podívat v pruhu voleb, je Dither . Pokud je vybrána možnost Dither, Photoshop smíchá do vašich přechodů trochu šumu, aby pomohl vyhladit přechody mezi barvami. To pomáhá omezovat pruhy (viditelné čáry, které se tvoří mezi barvami, když přechody nejsou dostatečně hladké). Možnost Dither je ve výchozím nastavení zapnutá a obvykle ji necháte vybranou:

Možnost Rozkládat pomáhá omezovat ošklivé pruhy mezi barvami.
Možnosti režimu a krytí
Na liště Možnosti je několik dalších možností nástroje přechodu, které uložíme do dalšího tutoriálu, protože jdou trochu nad rámec základů. Jak režim (krátký pro režim prolnutí), tak i možnost krytí ovlivňují to, jak se přechod prolne s původním obsahem vrstvy. Pokud jste obeznámeni s režimy prolnutí vrstev, režimy prolnutí přechodu fungují téměř stejným způsobem, zatímco možnost krytí přechodu funguje podobně jako možnost krytí na panelu Vrstvy. Ve většině případů je budete chtít nechat nastaveny na výchozí hodnoty, ale znovu tyto dvě možnosti podrobně prozkoumáme ve svém samostatném tutoriálu:

Možnosti režimu a krytí.