
Úvod do příkazů CSS
CSS je zkratka pro kaskádové styly. Používá se k popisu prezentace dokumentu, který je napsán v značkovacím jazyce, jako je HTML. Provádí oddělení prezentace a obsahu, které zahrnuje různé rozložení, barvy a písma. Oddělení poskytuje flexibilitu a také kontrolu v různých vlastnostech, které umožňují více webovým stránkám sdílet formátování zadáním příslušných CSS. Specifikace CSS jsou udržovány World Web Consortium. Kromě toho poskytuje také specifická pravidla, která pomáhají při alternativním formátování, pokud je k obsahu přistupováno z mobilního zařízení.
Základní příkazy CSS
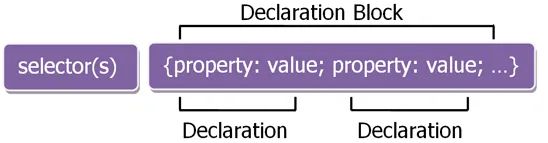
1. Syntaxe CSS: Existuje několik pravidel, která je třeba v příkazu CSS dodržovat. Sada pravidel CSS se skládá z selektoru a bloku deklarací. Selektor se používá k označení prvku HTML, který by uživatel chtěl stylizovat. Blok deklarací může obsahovat jedno nebo více deklarací, které mohou být odděleny středníky. Každé prohlášení by mělo obsahovat název vlastnosti s její hodnotou a ty oddělené dvojtečky.

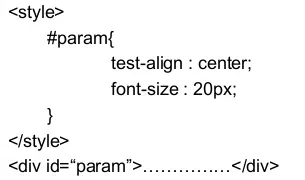
2. Selektor ID : Selektor id může použít id atributu prvku HTML a pomoci při výběru konkrétního prvku. Používá se k výběru jednoho jedinečného prvku a tento prvek by měl být pro danou stránku jedinečný. Pro výběr prvku s konkrétním id se použije '#', za kterým následuje id tohoto prvku.

3. Volič třídy: Pro výběr konkrétního atributu třídy se používá selektor třídy k výběru prvků z této třídy. Pro využití prvků v určité třídě se používá znak tečky (.). Následuje název třídy. Pokud tedy uživatel chce, aby se používaly pouze konkrétní prvky, pak třída může určit pouze ty prvky.

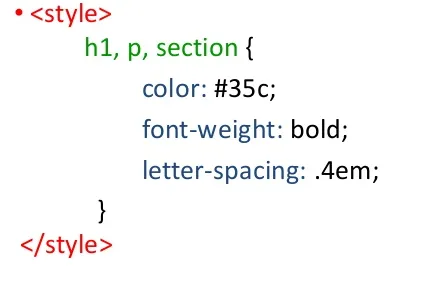
4. Selektory seskupení: Jsou časy, kdy prvky mají stejné definice stylu. Lepší možností je jejich seskupení a minimalizování kódu. Ve skupině může uživatel selektoru použít čárku a každý selektor oddělit

5. Poznámky: Tyto příkazy CSS je vhodné použít při psaní kódu. Poskytují jasnost v tom, co kód dělá, a pomáhají vám nebo někomu jinému, kdo je v kódu nový, aby na něm odpovídajícím způsobem pracovali. Prohlížeče ignorují komentáře. Komentář CSS začíná a končí / * * /.

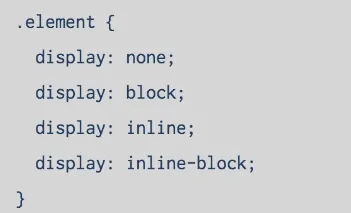
6. Displej: Blok - Mnoho prvků HTML je nastaveno na tento režim zobrazení. Ve výchozím nastavení prvky úrovně bloku zabírají tolik místa a nemohou být umístěny na stejném řádku s jiným režimem zobrazení. Je možné získat možnost měnit výšku a šířku prvku podle vašeho přání.

7. Barvy v CSS: V těchto příkazech CSS lze barvy specifikovat ve vzorci RGB. Každý parametr definuje intenzitu těchto barev a definuje novou barvu. Například pro zobrazení černé by měly být všechny barevné parametry nastaveny na RGB (0, 0, 0).

8. Barva pozadí: Vlastnost barva pozadí definuje barvu, která se má nastavit na pozadí prvku. Barva lze snadno definovat zadáním názvu barvy, přidáním hexadecimální hodnoty nebo nastavením hodnoty RGB

9. Obrázek na pozadí: Obrázek na pozadí lze nastavit na libovolný konkrétní obrázek podle vašeho výběru. Jakmile je obrázek nastaven, opakuje se a pokrývá celý prvek.

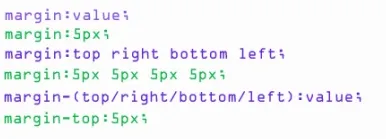
10. Okraje CSS: Příkaz CSS má různé vlastnosti okrajů, které mohou pomoci při vytváření prostoru kolem různých prvků a také definují tyto vnější okraje. CSS může mít vlastnosti, jako je okraj nahoře, okraj napravo, okraj dole a okraj vlevo.

Zprostředkující příkazy CSS
1. Selektory třídy a ID: Kromě značky HTML může uživatel definovat vlastní selektory, které mohou být ve formě třídy nebo ID. Hlavním využitím těchto prvků je, že můžete mít stejný prvek HTML a prezentovat jej jinak na základě ID nebo třídy, která je nezbytná.
2. Pseudotřída: Tyto třídy se používají ke stanovení konkrétního stavu nebo vztahu k danému selektoru. Tyto třídy mohou mít také podobu selektoru: pseudo_class (property: value; ). Tato třída je definována prostým dvojtečkou mezi selektorem a pseudotřídou.
3. Formátování textu: Přidané texty lze přizpůsobit a naformátovat pomocí vlastností formátování. Barvu lze změnit pomocí klíčového slova 'color'. Stejně tak i zarovnání textu. Pomocí text-dekorace dekorace mohou být nastaveny a odstraněny. Transformace lze provádět s ohledem na případy.
4. Písma CSS: Písma v CSS mají různé rodiny jako generická rodina a rodina písem. Rodina písem je rodina textů. Obecný typ, který má skupinu rodin, které mají podobný vzhled, a typ, který má specifické písmo.
5. Ikony: Pomocí knihovny ikon a přidáním názvu určených ikon třídy ikon lze snadno použít v CSS.
6. Tabulky: CSS může také zobrazovat tabulky a pomáhat při přizpůsobování s ohraničením, jejich šířkou a výškou. Použitím klíčových slov jako „hranice“, „šířka“ a výška může uživatel snadno mít tabulky na webové stránce.
7. Určování polohy: Tato vlastnost určuje typ metody určování polohy, kterou lze použít pro jakýkoli prvek. Tato pozice může být statická, relativní, pevná, absolutní nebo lepkavá.
8. Přetečení: Tato vlastnost pomáhá při kontrole obsahu, který je příliš velký, aby se vešel do oblasti.
9. Float: Vlastnost float informuje elementu o tom, jak by se měl vznášet. Určuje, které prvky se mohou vznášet vedle zúčtovaných prvků.
10. Neprůhlednost: Tato vlastnost definuje neprůhlednost nebo průhlednost jakéhokoli prvku.
Pokročilé příkazy CSS
1. Zaoblené rohy CSS: Při použití vlastnosti „poloměr ohraničení“ lze prvku získat zaoblené rohy. Můžete také určit konkrétní roh ze čtyř rohů a provést změny podle svého výběru.
2. Border Images : Můžete nastavit obrázek jako ohraničení kolem libovolného prvku. To je možné pomocí vlastnosti border-image. Pořídí snímek a nakrájí jej na devět sekcí a pak rozdělí rohy v rozích a střední sekce se opakují nebo natahují.
Tipy a triky k používání příkazů CSS:
- Využijte reset.css a resetujte všechny základní styly.
- Použijte zkratku CSS pro kratší způsob psaní kódů Command CSS.
- K ladění, porozumění a ladění stylů příkazů CSS použijte ladicí nástroje CSS.
Závěr
Příkaz CSS vám pomáhá udržovat informační obsah dokumentu oddělený a pomáhá při jeho zobrazování. Pomáhá zamezit duplicitě, snadno udržovat kód a používat stejný obsah s různými styly.
Doporučené články
Toto byl průvodce příkazy CSS. Zde jsme diskutovali základní, přechodné i pokročilé příkazy CSS. Další informace naleznete také v následujícím článku -
- Nejlepší příkazy MySQL
- Příkazy PL / SQL
- Jak používat příkazy SQL
- Úhlové příkazy