
Úvod do rozevíracího seznamu v HTML
Rozevírací seznam v HTML je důležitým prvkem pro účely vytváření formulářů nebo pro zobrazení výběrového seznamu, ze kterého si uživatel může vybrat jednu nebo více hodnot. Tento druh výběrového seznamu v HTML se nazývá rozevírací seznam. Vytváří se pomocí značky s hodnotou. Umožňuje uživateli vybrat jakoukoli možnost podle svého výběru. Doporučujeme používat rozevírací seznam, pokud znáte hodnotu volby, takže lze jako výchozí atribut nastavit libovolnou hodnotu a ostatní budou jako hodnoty volby.
Podívejme se, jak se vytvoří rozevírací seznam:
Syntax:
option1
option2
option3
option3
Příklad:
Red
Purple
Jak je uvedeno ve výše uvedené syntaxi, je značka používaná k vytvoření rozevíracího seznamu. značka uzavřená ve výběrové značce je hodnota atributu nebo atributy pro výběrový seznam, hodnota bude pro zobrazení volby počasí je vybrána, deaktivována nebo s jinými vlastnostmi.option1, 2… bude jméno. S pomocí CSS můžeme dát efekt našemu výběrovému seznamu, který je schopen nastavit pozice jako relativní, absolutní atd., Nastavit šířku a provádět mnoho dalších funkcí.
Nastavení barvy pozadí nebo barvy na přechodu pomocí kódu:
.dropdown a:hover(
Background-color: color_name;
)
Pozice pro rozevírací seznam je definována do dvou hodnot: poloha: relativní, která se používá k zobrazení obsahu seznamu přesně pod tlačítkem pro výběr seznamu. S pomocí pozice: absolutní;
Minimální šířka je jedna z vlastností použitých k zadání konkrétní šířky rozevíracího seznamu. Můžeme to nastavit tak dlouho, dokud naše rozbalovací tlačítko nastavíme šířku na 100%. Výše uvedená syntaxe je definována pro výběr jednotlivých atributů, nyní uvidíme, jak bude ze seznamu položek vybráno více možností.
Syntax:
option1
option2
Příklad:
Math
English
Science
Biology
Jak rozevírací seznam funguje v HTML?
Po prostudování syntaxe nyní uvidíme, jak přesně bude rozevírací seznam fungovat v HTML. Ve značce se používají některé atributy, které jsou následující:
- Název: Tento atribut je užitečné přiřadit název ovládacímu prvku, který se chystá odeslat na identifikovaný server, a převzít požadovanou hodnotu.
- Vícenásobný: Je-li atribut nastaven na „více“, pak si uživatel může vybrat ze seznamu výběr více hodnot.
- Velikost: Atribut Size se používá k definování rolovacího pole specifické velikosti kolem rozevíracího seznamu. Je také užitečné pro zobrazení několika viditelných možností ze seznamu.
- Hodnota: Tento atribut zobrazí možnost vybranou v seznamu výběru.
- Vybrané: Vybrané atributy umožňují v počátečních bodech načtení stránky zobrazovat již vybranou položku seznamu ze seznamu.
- Štítek: Atributy štítku fungují jako další přístup k hodnotě možností označování.
- Zakázáno: Pokud chceme zobrazit rozevírací seznam s možností zakázání, je možné použít atribut Zakázáno v seznamu výběru HTML.
- onChange: Kdykoli si uživatel vybere kohokoli z rozbalovacího seznamu, událost se spustí při výběru položky.
- onFocus: Kdykoli uživatel umístí kurzor myši na výběrový seznam a vybere možnost ze seznamu, spustí událost k výběru položky.
- Form: Tento atribut se používá k definování jedné nebo více formulářů, které se vztahují k vybranému poli.
- disabled: Pomocí tohoto atributu bychom měli nechat náš uživatelský seznam deaktivovat.
- Povinné: Kdykoli vyplňujete nějaký formulář, chceme ukázat, že toto pole je nutné vybrat jakoukoli hodnotu ze seznamu před skutečným odesílajícím formulářem, takže v tomto případě definujeme, že uživatel musí vybrat libovolnou hodnotu ze seznamu.
Příklady HTML kódu
Následující příklady ukazují, jak přesně se bude používat rozevírací seznam:
Příklad č. 1
Kód:
DropDown List
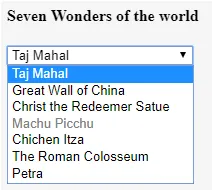
Sedm divů světa
Taj Mahal
Velká čínská zeď
Krista Spasitele Satue
Machu Picchu
Chichen Itza
Římské Koloseum
Petra
Výše uvedený příklad obsahuje různé možnosti, jako jsou zakázané, vybrané, povinné atd., Které se zobrazují na výstupní obrazovce.
Výstup:

Příklad č. 2
Kód:
Mumbai
Pune
Nagpur
Solapur
Latur
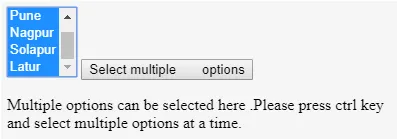
Zde lze vybrat více možností. Stiskněte prosím klávesu ctrl a vyberte více možností najednou.
function multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Jak je ukázáno na obrázku níže, pro výběr více možností z rozevíracího seznamu stiskněte dané tlačítko a stisknutím CTRL vyberte více možností.
Výstup:

Příklad č. 3
Kód:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
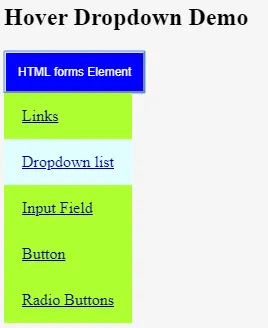
Ukázka rozbalovací nabídky Hover
Prvek formuláře HTML
Odkazy
Rozbalovací seznam
Vstupní pole
Knoflík
Přepínače
Rozevírací seznam bude otevřen s efektem přechodu.
Výstup:

Závěr
Můžeme dojít k závěru, že rozevírací seznam se používá k výběru možnosti ze seznamu výběru. Slouží k výběru jedné nebo více možností najednou. Uživatelé si mohou vybrat ze seznamu možnost podle svého výběru, takže je uživatelsky přívětivější. Atributy uvedené výše se používají u vybraných značek k provádění různých operací výběru pomocí rozevíracího seznamu.
Doporučený článek
Toto je průvodce rozevíracím seznamem v HTML. Zde diskutujeme, jak rozevírací seznam funguje v HTML a jeho příklady s implementací kódu. Další informace naleznete také v dalších souvisejících článcích -
- Přehled atributů stylu HTML
- Top 10 Výhody HTML
- Různé typy rámců HTML se syntaxí
- Prvních 8 prvků rozvržení HTML
- Jak vytvořit RadioButton?