
Rozdíl mezi SASS vs. CSS
Sass pro systematicky úžasné stylové listy je předzpracovatel CSS. Jedná se o rozšíření CSS, které se používá k tomu, aby se základnímu jazyku přidala moc a styl. Povzbuzuje vás, abyste zahrnuli faktory, ustálené zásady, inline import, mixiny, dědictví a to je jen špička ledovce, to vše s naprosto dobrou jazykovou strukturou CSS. CSS nebo kaskádové styly jsou jazykem stylů. Používá se pro znázornění zavedení zprávy napsané v jazyce, jako je HTML. CSS je základem inovace World Wide Web, HTML a JavaScript.
Podívejme se podrobněji na SASS vs CSS podrobně:
- Sass je stabilnější a průlomový augmentační dialekt CSS, který úhledně a zásadně zobrazuje styl záznamu. Je mimořádně užitečné vypořádat se s rozsáhlými šablonami tím, že je udržujeme efektivní a rychle provozujeme malé šablony.
- Sass byl poprvé naplánován společností Hampton Catlin a vytvořen Natalie Weizenbaum v roce 2006. Po základním zlepšení pokračují Natalie Weizenbaum a Chris Eppstein ve své základní variantě a rozšiřují Sass s SassScript, přímý skriptovací jazyk používaný v souborech Sass.
- Účelem CSS je posílit rozdělení úvodu a obsahu, včetně designu, odstínů a písem. Toto dělení může zlepšit přístupnost obsahu, poskytnout větší přizpůsobivost a kontrolu zejména v úvodních atributech, zmocnit různé stránky ke sdílení formátování uvedením příslušného CSS v jiném dokumentu CSS a snížit mnohotvárnost a redundanci v pomocném obsahu.
- Sass se chlubí větším počtem světel a kapacit než některé jiné dialekty augmentace CSS. Tým společnosti Sass Core pracoval nesmiřitelně na tom, aby udržel krok a zůstal před námi.
- Před CSS byla asi každá prezentační charakteristika záznamu HTML obsažena uvnitř značky HTML. Všechny odstíny textových stylů, styly nadace, uspořádání součástí, třásně a velikosti musí být výslovně zobrazeny uvnitř HTML opakovaně, vícekrát. CSS dává tvůrcům šanci přesunout velké množství těchto dat do jiného dokumentu, do šablony, což přináší výrazně méně obtížné HTML.
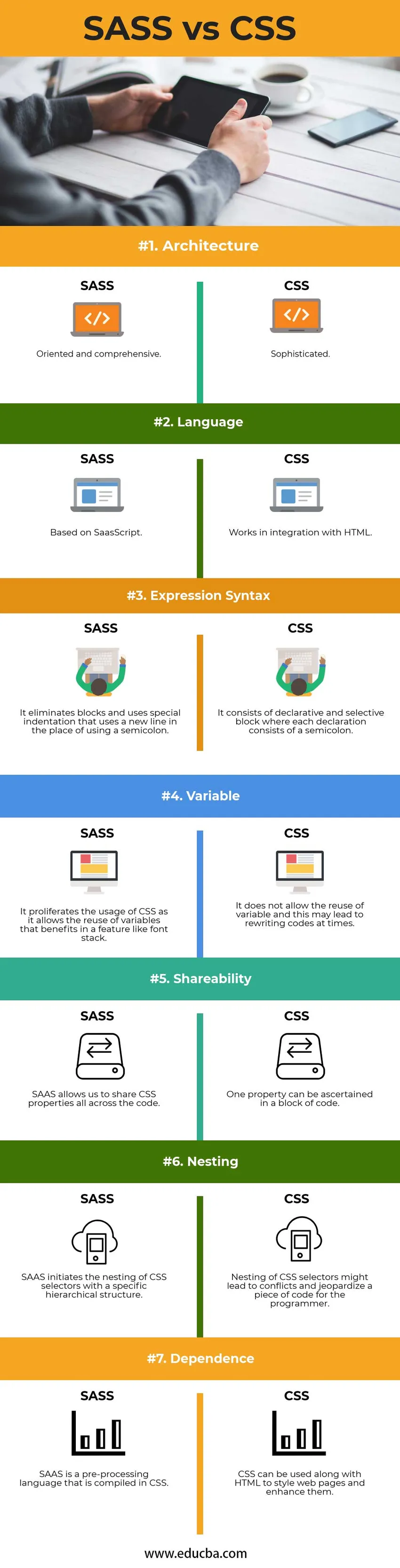
Srovnání hlava-hlava mezi SASS vs CSS (Infographics)
Níže je seznam nejlepších 7 rozdílů mezi SASS vs. CSS: 
Klíčové rozdíly mezi SASS vs. CSS
Oba SASS vs CSS jsou na trhu populární volby; pojďme diskutovat o některých významných rozdílech mezi SASS vs. CSS:
- SASS je preprocesor CSS, díky kterému je v podstatě nerozeznatelná od CSS.
- Jako preprocesor se kód provádí v Sassu a později se kód sestaví do CSS.
- Základním cílem SASS je zvýšit praktičnost, protože vaše šablony se zvětšují a více ohromují.
- Oba jsou v podstatě CSS, nicméně SASS v hrubé konfiguraci, která by měla být shromážděna (zahřátá) do posledního CSS čitelného v prohlížeči.
- Pro malé podniky může být SASS zbytečným přebytkem pro rozsáhlé činnosti, které vám SASS ušetří značné množství času v základní podobě as budoucí podporou. Umožňuje vám použít faktory k rychlé změně odstínů, textových rozměrů, odpružení atd. Poté se připravte nebo vyplňte celým CSS, který tuto proměnnou využívá.
- SASS / SCSS je rozšířením CSS, které k němu přidává super-kapacitu, díky čemuž je cennější, výnosnější a skládá stabilní kód. Dále se nazývají předprocesory CSS.
- Syntaxe SASS je velmi podobná ruby.
- V CSS používáme rovnátka.
- V SASS není použití výztuh.
- SASS je dialekt před manipulací s CSS. Když skládáte SASS, musíte jej začlenit do standardního CSS, aby jej program mohl vykreslit. Můžete to udělat pomocí aplikace, jako je Codekit, nebo pomocí nástroje řádkové objednávky, například Grunt.
- Kompozice předem připraveného CSS s využitím Sass vám umožní využívat Sassovy funkce, jako jsou mixiny a odsazené CSS, blízké standardní CSS. Je to opravdu super a urychlí vaše front-end vylepšení velmi rychle.
- V případě, že používáte CSS, nemusíte nevyhnutelně skládat vlastnosti HTML tagů. Jednoduše zůstaňte v kontaktu s jedním pravidlem CSS značky a aplikujte jej na každou z událostí této značky. Takže méně kódu znamená rychlejší stahování.
- Samotné CSS může být zábavné, ale šablony se stále zvětšují, jsou složitější a těžší je udržet. Toto je místo, které může předprocesor pomoci. SASS dává šanci využít světla, která v CSS dosud neexistují, jako jsou faktory, osídlení, mixiny, dědictví a další chytré dárky, díky nimž je komponování CSS ještě zábavnější.
SASS vs. CSS srovnávací tabulka
Pojďme se podívat na nejlepší srovnání mezi SASS vs CSS -
| Základ srovnání mezi SASS vs CSS |
SASS |
CSS |
| Architektura | Orientované a komplexní | Sofistikovaný |
| Jazyk | Na základě SaasScript. | Pracuje v integraci s HTML. |
| Syntaxe výrazu | Eliminuje bloky a používá speciální odsazení, které místo nového středníku používá nový řádek. | Skládá se z deklarativního a selektivního bloku, kde se každé prohlášení skládá ze středníku. |
| Proměnná | Rozšiřuje použití CSS, protože umožňuje opětovné použití proměnných, které mají užitek ve funkci, jako je sada písem. | To neumožňuje opakované použití proměnné, což může občas vést k přepisování kódů. |
| Sdílení | SAAS nám umožňuje sdílet vlastnosti CSS v celém kódu. | Jedna vlastnost může být zjištěna v bloku kódu. |
| Vnoření | SAAS iniciuje vnoření selektorů CSS se specifickou hierarchickou strukturou. | Vnořování selektorů CSS může vést ke konfliktům a může ohrozit část kódu pro programátora. |
| Závislost | SAAS je jazyk předběžného zpracování, který je kompilován v CSS. | CSS lze spolu s HTML použít ke stylování a vylepšování webových stránek. |
Závěr - SASS vs. CSS
SASS je předprocesor CSS, který vám dává šanci využít faktory, vědecké aktivity, mixiny, kruhy, kapacity, import a další zajímavé funkce, díky nimž je složení CSS podstatně větší. V některých ohledech můžete SASS považovat za dialekt pro rozšíření šablony, protože rozšiřuje standardní atributy CSS prezentováním výhod základního programovacího jazyka. SASS tedy sestaví váš kód a vytvoří CSS výnos, který jej program může získat. SAA doprovází dvě různé jazykové struktury: SASS sám a SCSS, nejužívanější. Struktura jazyka SCSS je perfektní pro CSS, takže stačí jednoduše přejmenovat svůj .css záznam také .scss. CSS můžete skládat jednou a poté znovu použít stejný list na mnoha HTML stránkách. Můžete charakterizovat styl pro každou komponentu HTML a použít ji na stejný počet webových stránek, kolik potřebujete. CSS má podstatně rozsáhlejší shluk vlastností než HTML, takže na rozdíl od charakteristik HTML můžete své stránce HTML zřejmě lépe vidět.
Doporučené články
Toto byl průvodce největším rozdílem mezi SASS vs. CSS. Zde diskutujeme také klíčové rozdíly SASS vs CSS s infografikou a srovnávací tabulkou. Další informace naleznete také v následujících článcích -
- CSS vs CSS3 | Nejlepší rozdíly
- Porovnání HTML vs CSS
- SASS vs SCSS
- HTML vs JavaScript