Volby Opacity a Výplně aplikace Photoshop na panelu Vrstvy ovládají průhlednost vrstvy a často se chovají přesně stejně. V tomto tutoriálu se naučíme důležitý rozdíl mezi krytím a výplní při práci se styly vrstev!
Jednou z nejčastějších otázek, které dostávám od uživatelů Photoshopu, a nejen od začátečníků, je „Jaký je sakra rozdíl mezi možnostmi Opacity a Fill na panelu Vrstvy? Je to dobrá otázka, protože ve většině případů jsou ve skutečnosti úplně stejné.
Průhlednost vrstvy řídí jak možnosti Průhlednost, tak Výplň. To znamená, že řídí, do jaké míry aktuálně vybraná vrstva umožňuje dalším vrstvám pod ní v dokumentu promítat. Normálně, pro snížení průhlednosti vrstvy, snižujeme hodnotu Opacity. Pokud však volba Výplň také sníží průhlednost, co má smysl mít dvě možnosti, které udělají totéž? Musí to být rozdíl, že?
Správně jste! Hlavní rozdíl mezi krytím a výplní souvisí se styly vrstev Photoshopu. Pokud jste do vrstvy nepřidali žádné efekty (styly), jako je tah, vržený stín, zkosení a reliéf nebo vnější záře, získáte stejné výsledky při snižování hodnot Opacity nebo Fill. Pokud na druhou stranu máte aplikován jeden nebo více stylů vrstev, chování Opacity a Fill se chovají velmi odlišně. Podívejme se na příklad.
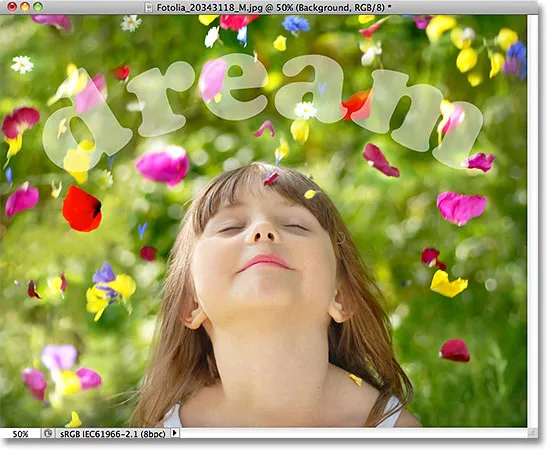
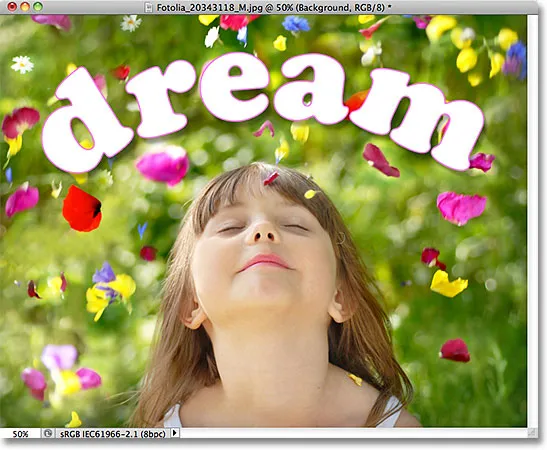
Tady je obrázek, který jsem otevřel ve Photoshopu. Přidal jsem k tomu nějaký jednoduchý text - slovo „sen“. Samotný obrázek bez textu je k dispozici v knihovně obrázků Fotolia:
 Původní obrázek.
Původní obrázek.
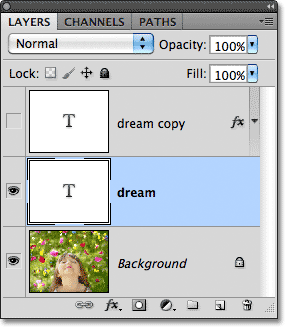
Podíváme-li se na panel Vrstvy, uvidíme fotografii dívky sedící na vrstvě Pozadí a slovo „sen“ je na vrstvě Typ přímo nad ní (oblouk ve slově byl vytvořen přidáním typu na cestu ). Mám také kopii své vrstvy typu nad originálem, ale tuto vrstvu jsem prozatím vypnul:
 Panel Vrstvy zobrazující vrstvu pozadí, textovou vrstvu nad ní a kopii textu nahoře, která je dočasně skrytá.
Panel Vrstvy zobrazující vrstvu pozadí, textovou vrstvu nad ní a kopii textu nahoře, která je dočasně skrytá.
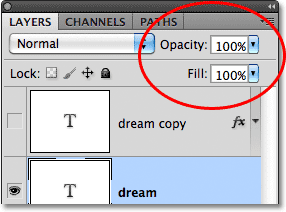
Možnost Průhlednost je umístěna v pravém horním rohu panelu Vrstvy a možnost Výplň je přímo pod ní. Ve výchozím nastavení jsou obě hodnoty nastaveny na 100%, což znamená, že můj text, který je na aktuálně vybrané vrstvě, je v dokumentu zcela viditelný:
 Možnosti krytí a výplně jsou obě nastaveny na 100%.
Možnosti krytí a výplně jsou obě nastaveny na 100%.
Uvidíme, co se stane, když snížím hodnotu Opacity na 50%:
 Snížení krytí vrstvy typu na 50%.
Snížení krytí vrstvy typu na 50%.
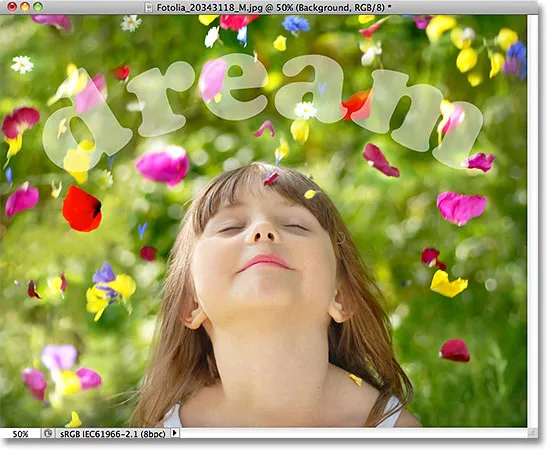
Když je krytí sníženo na 50%, slovo „sen“ v mém dokumentu se stane průhledným o 50%, což umožňuje, aby se obrázek pod ním částečně promítl:
 Obrázek po snížení hodnoty neprůhlednosti textu na 50%.
Obrázek po snížení hodnoty neprůhlednosti textu na 50%.
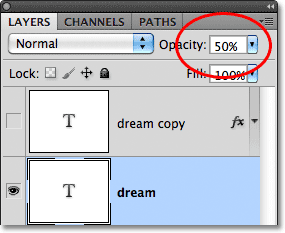
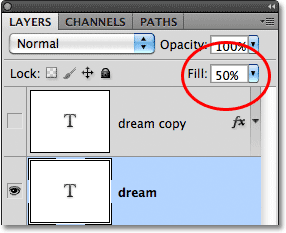
Zvýším hodnotu Opacity až na 100% a tentokrát snížím hodnotu Fill na 50%:
 Snižování výplně na 50%.
Snižování výplně na 50%.
Když je výplň nastavena na 50%, text se opět stane v dokumentu průhledným na 50% a my dostaneme přesně stejný výsledek, jaký jsme viděli před chvílí, když jsme snížili hodnotu krytí:
 Snížení výplně na 50% poskytne přesně stejný výsledek.
Snížení výplně na 50% poskytne přesně stejný výsledek.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-middle)
Opacity vs Fill with Layer Styles
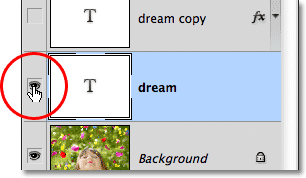
Doposud jsme neviděli vůbec žádný rozdíl mezi možnostmi Opacity a Fill, ale to bylo na vrstvě bez použití stylů vrstev. Uvidíme, co se stane, když zkusíme jinou vrstvu. Kliknutím na ikonu viditelnosti jeho vrstvy vypnu vrstvu typu:
 Vypnutí původní textové vrstvy.
Vypnutí původní textové vrstvy.
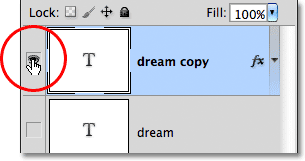
Skryje původní text v dokumentu. Poté kliknu na kopii vrstvy typu nad ní a vybereme vrstvu a vrstvu zapnu v dokumentu dalším kliknutím na ikonu viditelnosti vrstvy:
 Výběr a zapnutí kopie textové vrstvy.
Výběr a zapnutí kopie textové vrstvy.
Tato nová vrstva obsahuje přesně stejný text jako dříve, ale s jedním důležitým rozdílem. Přidal jsem k tomu několik stylů vrstvy - tah, slabý vržený stín a efekt zkosení a reliéfu. Vidíme tah kolem písmen a vržený stín za nimi. Efekt zkosení a reliéfu je v tuto chvíli obtížné vidět a text je nyní vyplněn bílou barvou:
 Stejný text, ale přidáno několik efektů vrstvy.
Stejný text, ale přidáno několik efektů vrstvy.
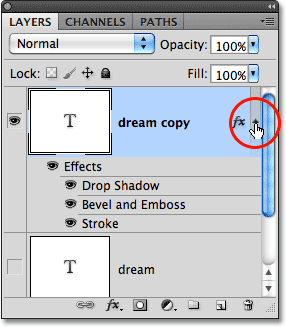
Otevřu se seznam efektů na panelu Vrstvy kliknutím na malou šipku napravo od ikony „fx“, abychom mohli vidět, že ve skutečnosti mám efekt vrženého stínu, zkosení a reliéfu a tahu aplikováno na text:
 Otočením otevřených stylů vrstvy zobrazíte seznam efektů přidaných do textu.
Otočením otevřených stylů vrstvy zobrazíte seznam efektů přidaných do textu.
Podívejme se, co se stane s touto novou vrstvou, když snížím hodnotu Opacity na 50%:
 Opět se snižuje krytí na 50%.
Opět se snižuje krytí na 50%.
Snížením hodnoty krytí nové vrstvy jsme udělali všechno na vrstvě 50% transparentním. Výrazem „všechno“ mám na mysli nejen samotný text, ale také styly vrstev, které se na něj vztahují. Všechno a všechno ve vrstvě je nyní 50% transparentní po snížení hodnoty Opacity:
 Snížení hodnoty krytí způsobilo, že všechno ve vrstvě, včetně stylů vrstev, bylo 50% průhledné.
Snížení hodnoty krytí způsobilo, že všechno ve vrstvě, včetně stylů vrstev, bylo 50% průhledné.
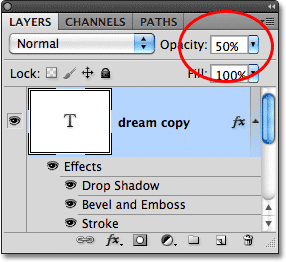
Zatím žádná velká překvapení. Zvýším hodnotu Opacity až na 100% a nyní snížím hodnotu Fill na 50%:
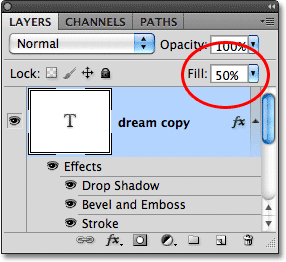
 Snižování výplně na 50%.
Snižování výplně na 50%.
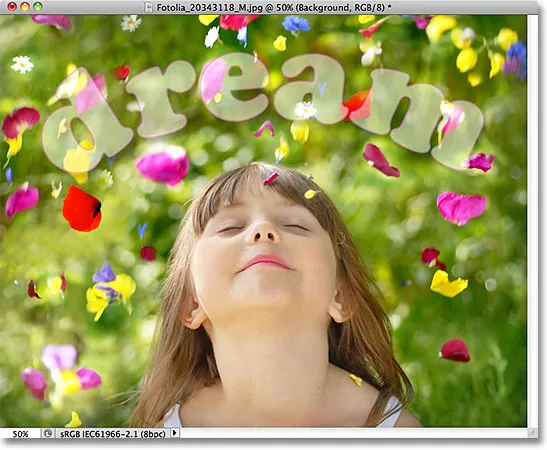
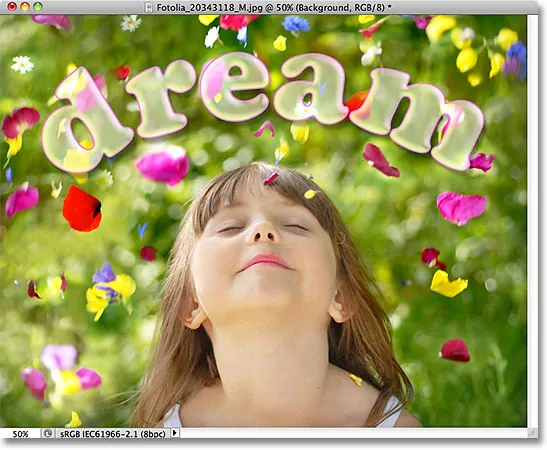
Zde vidíme rozdíl mezi krytím a výplní. Snížením hodnoty neprůhlednosti se vše ve vrstvě stane transparentním o 50%, ale snížením hodnoty výplně na 50% se transparentnost stane pouze samotným textem . Styly vrstev, které jsem použil na text, zůstávají 100% viditelné! Efekty výplně nebyly ovlivněny efekty tahu, vrženého stínu, úkosu a reliéfu. Ve skutečnosti, když je samotný text nyní 50% transparentní, můžeme začít vidět efekt zkosení a reliéfu, který jsem na něj použil:
 Hodnota Výplň způsobila, že byl text částečně průhledný, ale neměl žádný vliv na styly vrstev.
Hodnota Výplň způsobila, že byl text částečně průhledný, ale neměl žádný vliv na styly vrstev.
Snižme hodnotu výplně až na 0% a uvidíme, co se stane:
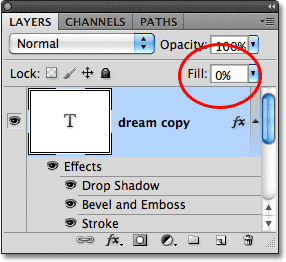
 Snižování výplně na 0%.
Snižování výplně na 0%.
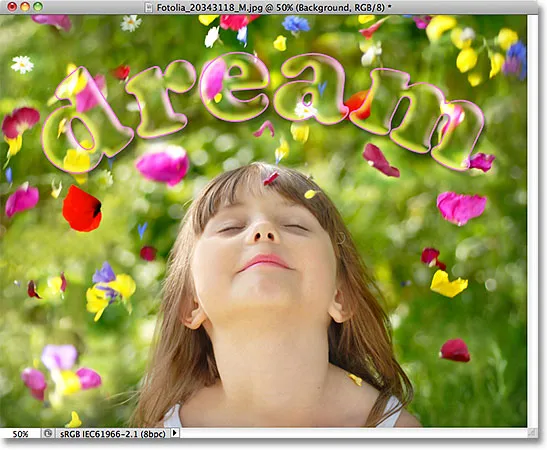
Když je výplň nastavena na 0%, text se v dokumentu stane zcela průhledným, ale styly vrstev, které se na něj vztahují, zůstanou zcela viditelné! Hodnota Výplň nemá vůbec žádný vliv na styly vrstev, což mi umožňuje snadno vytvořit zajímavý textový efekt, který by pomocí hodnoty Opacity nebyl možný:
 Text je nyní 100% transparentní, ale styly vrstev zůstávají 100% viditelné.
Text je nyní 100% transparentní, ale styly vrstev zůstávají 100% viditelné.
A to je rozdíl mezi Opacity a Fill. Hodnota Opacity řídí průhlednost všeho a všeho ve vrstvě, včetně stylů vrstvy. Hodnota Výplň se naproti tomu týká pouze skutečného obsahu vrstvy, což byl v mém případě text. Styly vrstev, které Photoshop považuje za oddělené od skutečného obsahu vrstvy, zůstávají 100% viditelné a nejsou ovlivněny hodnotou výplně.
Jak jsem již zmínil na začátku, ve většině případů, kdy potřebujete snížit průhlednost vrstvy, jednoduše snižte hodnotu Opacity. Ale pokud máte na to aplikované styly vrstev a potřebujete, aby byly styly samy 100% viditelné, jako v případě textového efektu, který jsem vytvořil v tomto příkladu, nechte hodnotu Opacity nastavenou na 100% a namísto toho nižší hodnotu vyplňte.