V tomto tutoriálu Photoshop Text Effects se naučíme, jak snadno obtékat text kolem 3D objektu ve Photoshopu, bez potřeby jakéhokoli 3D softwaru. Budeme obtékat náš text kolem planety, ale stejnou základní techniku můžete použít k omotání textu téměř cokoli. Pro tento tutoriál budete potřebovat Photoshop CS nebo vyšší, protože budeme používat funkci „textu na cestě“ ve Photoshopu a poté použijeme Free Transform k přetvoření našeho textu do 3D perspektivy. Nakonec použijeme masku vrstvy ke skrytí textu tam, kde prochází za objektem, což nám poskytne náš konečný 3D efekt.
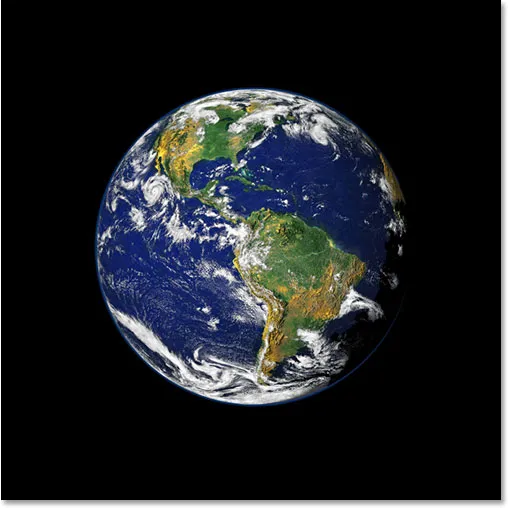
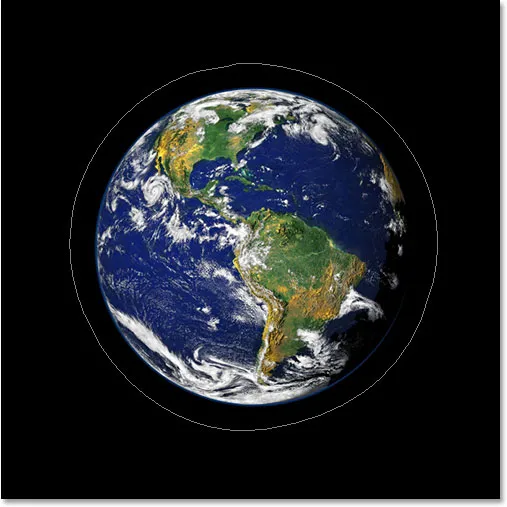
Tady je obrázek planety (dobrá stará planeta Země), kterou omotám text:

Původní obrázek.
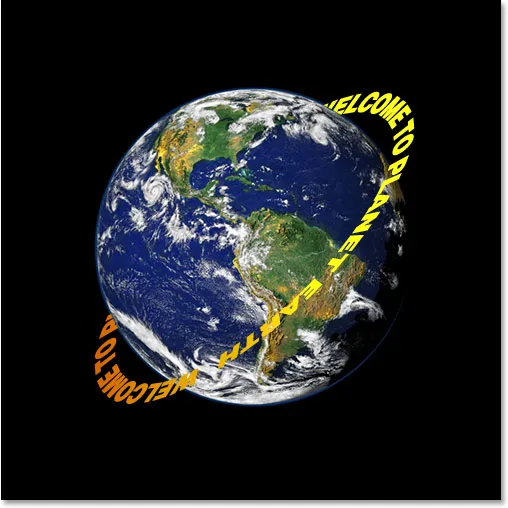
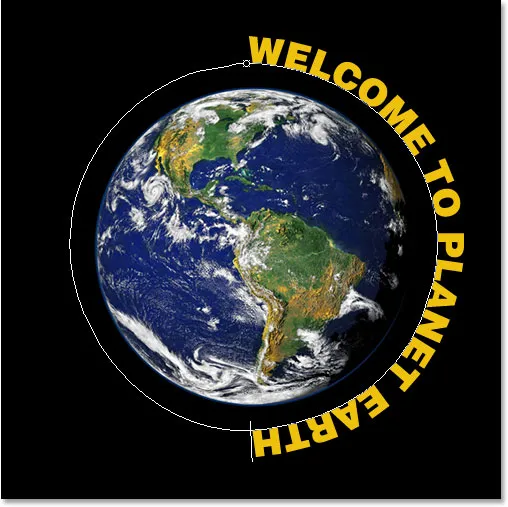
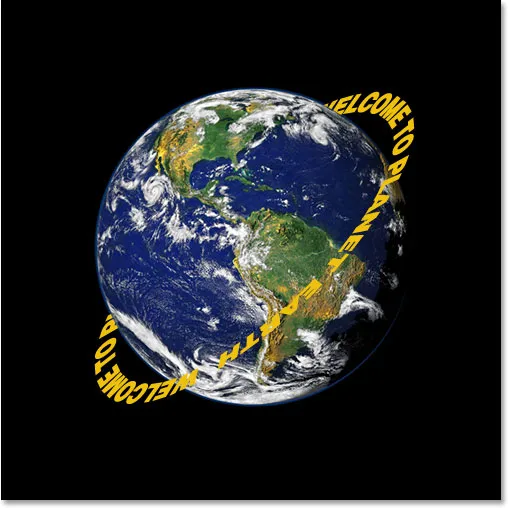
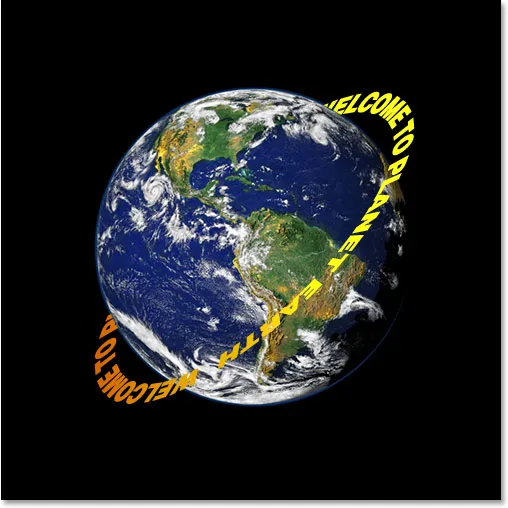
A tady je obrázek, jak bude vypadat po omotání našeho 3D textu kolem:

Konečný výsledek „zalomení textu ve 3D“.
Začněme!
Krok 1: Vyberte nástroj Eliptický rámeček
První věc, kterou musím udělat pro tento efekt, je vytažení kruhového výběru kolem planety, a proto použiji nástroj, který Photoshop obsahuje právě pro takový úkol, nástroj eliptického markýzy . Vyberte jej z palety Nástroje. Ve výchozím nastavení se skrývá za nástrojem Obdélníkový rámeček, takže budete muset kliknout na nástroj Obdélníkový rámeček a podržet tlačítko myši na sekundu nebo dvě, dokud se neobjeví malá nabídka rozevíracího seznamu, a poté vyberte nástroj Eliptický rámeček. seznam:

Vyberte nástroj Eliptický rámeček z palety Nástroje.
Krok 2: Přetáhněte výběr kolem objektu, trochu větší než samotný objekt
Když je vybrán můj eliptický nástroj pro výběr, umístím svou myš co nejblíže ke středu planety, kde je možné začít. Pak přidržím stisknutou klávesu Shift, abych omezil svůj výběr na dokonalý kruh, a přidržím stisknutou klávesu Alt (Win) / Option (Mac), abych řekl Photoshopu, aby použil bod, o kterém se chystám klikněte na střed mého výběru, takže výběr se od tohoto bodu rozšiřuje ve všech směrech. Pak jednoduše kliknu do středu planety a vytáhnu výběr, dokud nebude můj výběr o něco větší než planeta, a dá mi textovou místnost, abych ji obtočil.
Šance jsou, že místo, kde jsem původně klikl, moje myš nebyla mrtvý střed planety, což znamená, že můj výběr bude muset být přemístěn. Chcete-li přesunout výběr na obrazovce a přemístit jej, jakmile ho přetahuji, podržím mezerník, což mi umožní pohybovat výběrem kdekoli to budu chtít, a poté uvolním mezerník, abych pokračoval přetažení výběru větší.
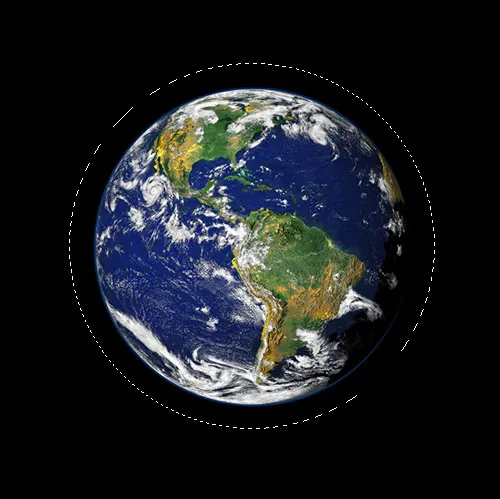
Pokračujte v přetahování a přemísťování výběru, dokud není správně zarovnáno s objektem a o něco větší než samotný objekt:

Kruhový výběr je nyní přidán kolem objektu.
Krok 3: Převeďte výběr na cestu
Nyní máme náš výběr kolem objektu a použijeme jej k přidání našeho textu k obrázku pomocí funkce „text na cestě“ ve Photoshopu. Problém je, že náš výběr je výběr, ne cesta. Naštěstí Photoshop usnadňuje přeměnu jakéhokoli výběru na cestu. Chcete-li to provést, přepněte do palety Cesty, ve které najdete ve výchozím nastavení seskupené s paletami Vrstvy a Kanály. Paleta Cesty se zobrazí prázdná, protože v našem dokumentu momentálně nemáme žádné cesty. Chcete-li výběr převést na cestu, klikněte na ikonu Vytvořit pracovní cestu z výběru v dolní části palety Cesty (je to třetí ikona zprava):

Klikněte na ikonu „Vytvořit pracovní cestu z výběru“.
Jakmile kliknete na ikonu, Photoshop převede výběr na cestu a v paletě Cesty se objeví nová „Pracovní cesta“:

Paleta Cesty nyní zobrazuje nově vytvořenou cestu.
A když se podíváme zpět na náš obrázek, můžeme vidět, že tečkované čáry našeho výběru byly nahrazeny tenkou plnou čarou, což je naše cesta:

Výběr kolem planety byl přeměněn na cestu.
Nyní můžeme tuto cestu spolu s funkcí „text na cestě“ ve Photoshopu CS a vyšší přidat k našemu textu, který uděláme dále.
Krok 4: Vyberte The Type Tool
V tomto bodě přepněte zpět do palety Vrstvy. Je čas přidat náš text. K tomu musíme použít Photoshop's Type Tool, takže buď vyberte, zda z palety Nástroje, nebo stiskněte písmeno T na klávesnici:

Vyberte nástroj pro psaní.
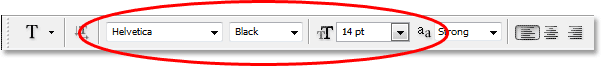
Je-li vybrán Nástroj pro psaní, přejděte na panel Možnosti v horní části obrazovky a vyberte písmo a velikost písma. Tento 3D efekt funguje nejlépe, pokud používáte písmo se silnými písmeny, takže si jako písmo zvolím Helvetica Black. Můžete si vybrat libovolné písmo, které se vám líbí, z těch, které máte nainstalované ve vašem systému, ale znovu zkuste vybrat jedno s pěknými tlustými písmeny a také snadno čitelné. Budete muset experimentovat s velikostí písma, protože to bude hodně záviset na velikosti objektu, do kterého text obtékáte, a ještě více na velikosti a rozlišení obrazu, který používáte. Pro tento tutoriál používám velikost písma 14pt, ale znovu musíte experimentovat s vaším obrázkem:

Na panelu Možnosti vyberte písmo a velikost písma.
Krok 5: Vyberte barvu pro svůj text
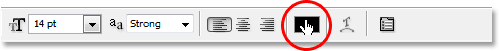
Až budete na panelu Možnosti, vyberte barvu našeho textu. Klikněte na barevný vzorek :

Kliknutím na barevný vzorek na panelu Možnosti vyberte barvu textu.
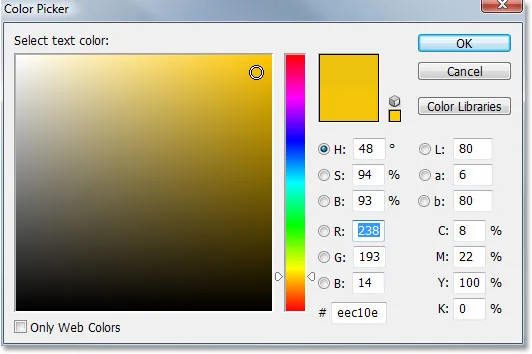
Tím se otevře Photoshop's Color Picker, kde si můžete vybrat jakoukoli barvu, kterou chcete pro svůj text. Vyberu si jasně nažloutlou oranžovou barvu, která by měla pěkně vyniknout proti převážně modré planetě a černém pozadí:

Pomocí nástroje pro výběr barvy vyberte barvu textu.
Jakmile vyberete barvu, klikněte na OK, abyste opustili dialogové okno.
Krok 6: Napište svůj text podél kruhové cesty
S naším typem písma, velikostí písma a barvou textu můžeme přidat náš text a chceme jej přidat tak, aby to pokračovalo podél vytvořené kruhové cesty. Chcete-li to provést, přesuňte kurzor myši na část cesty, kde chcete začít psát. Chystám se začít svůj text někde podél horní části cesty. Když pohybujete kurzorem myši po cestě, všimnete si, že se kurzor změní z tečkovaného čtverce kolem něj na přímočarou linii, která jím prochází. Tato přímka vám řekne, že se chystáte psát přímo na cestě a že váš text bude následovat tvar cesty, což je přesně to, co chceme. Chcete-li přidat svůj typ, jednoduše klikněte na cestu a začněte psát. Efekt bude fungovat nejlépe, pokud použijete všechna velká písmena. Napíšu „VÍTEJTE V PLÁNU ZEMĚ“:

Klikněte přímo na cestu a začněte psát, aby text následoval podél tvaru cesty.
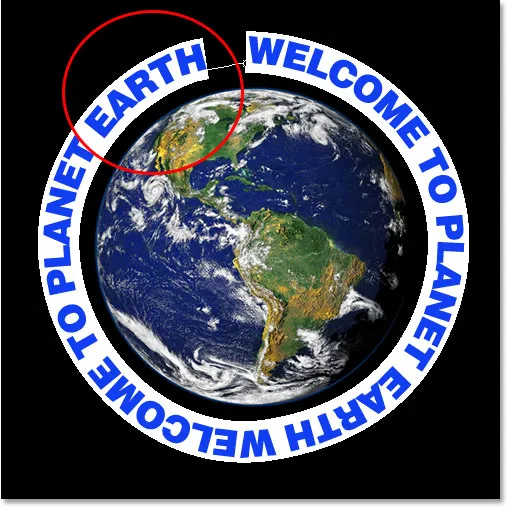
Protože chci, aby se můj text objevil na celé planetě, napíšu na konec přesně stejnou větu:

Přidejte dostatek textu, aby se celý obal zcela obtočil.
Pokud se podíváte pozorně, uvidíte, že jsem narazil na malý problém. Na mé cestě není dostatek místa, aby se vešel celý můj text, a slovo „ZEM“ v levém horním rohu bylo odříznuto. Abych to vyřešil, poklepám přímo na miniaturu typové vrstvy v paletě Vrstvy, což Photoshopu řekne, aby najednou vybral celý můj text:

Poklepáním na miniaturu typové vrstvy v paletě Vrstvy vyberte celý text.
Můj text se v mém obrázku zobrazí zvýrazněně bíle. Poté, když je vybrán můj text, podržím stisknutou klávesu Alt (Win) / Option a několikrát stisknu klávesu se šipkou vlevo na klávesnici, aby se mezera mezi písmeny uzavřela, dokud nebude dostatek místa, aby se vešla zobrazí se celý můj text a slovo „ZEMĚ“:

Podržte stisknutou klávesu „Alt“ (Win) / „Option“ (Mac) a pomocí kláves se šipkami doleva nebo doprava přidejte nebo odeberte mezeru mezi písmeny.
Abych od sebe oddělil obě věty stejnou vzdálenost a uzavřel tak velkou mezeru nahoře, kliknu myší mezi dvě věty dole (mezi slovy „ZEMĚ“ a „VÍTEJTE“) a znovu podržím Alt (Win) / Option (Mac), několikrát stisknu levou závorku a přidám mezi obě slova trochu místa navíc, dokud text nebude vypadat rovnoměrně po celé délce cesty.
Když budu spokojený s rozestupem textu, stiskem Ctrl + H (Win) / Command + H (Mac) skryjeme cestu před pohledem, takže mi zůstane jen moje planeta a můj text kroužil a pěkně kroužil rozložené kolem:

Text nyní obíhá kolem vnější planety.
Náš text se nyní krouží kolem planety, ale vypadá velmi dvojrozměrně a není příliš zajímavý. Chystáme se to přenést do třetí dimenze další.
Krok 7: Pomocí bezplatné transformace zkreslete text do 3D perspektivy
Nyní přichází zábavná část. Budeme převádět náš text do 3D! Nebo alespoň vytvoříme iluzi, že je to 3D, tak jako tak. Photoshop není opravdový 3D program, ale stále ho můžeme předstírat. K tomu použijeme příkaz Free Transform aplikace Photoshop. S typovou vrstvou vybranou v paletě Vrstvy použijte klávesovou zkratku Ctrl + T (Win) / Command + T (Mac) pro vyvolání úchytů Free Transform kolem textu:

Stisknutím kláves „Ctrl + T“ (Win) / „Command + T“ (Mac) získáte přístup k úchytům Free Transform.
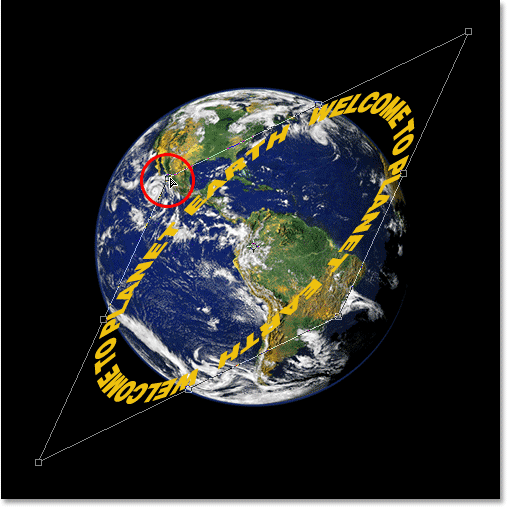
Abych ohnul můj text do 3D perspektivy, přidržím Ctrl + Alt (Win) / Command + Option (Mac) a potom přetáhnu úchytku Free Transform v pravém horním rohu směrem do středu planety. Čím více táhnu dovnitř, tím více 3D perspektivy vytvářím svým textem:

Přetažením úchytky pravého horního rohu směrem do středu objektu vytvoříte 3D perspektivu.
Když jste spokojeni s tím, jak váš text vypadá, stiskněte Enter (Win) / Return (Mac) a přijměte transformaci:

Stisknutím klávesy "Enter" (Win) / "Return" (Mac) přijměte transformaci.
Krok 8: Přidejte vrstvu vrstvy do textové vrstvy
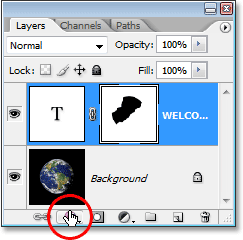
Věci rozhodně začínají vypadat více 3D, až na jeden drobný detail. Náš text se neobaluje kolem objektu, pouze tam sedí před ním. Abychom skutečně získali 3D pohled, musíme skrýt text v oblastech, kde má být za objektem, a můžeme to udělat pomocí masky vrstvy. Když je textová vrstva stále vybrána, klikněte na ikonu Maska vrstvy ve spodní části palety Vrstvy:

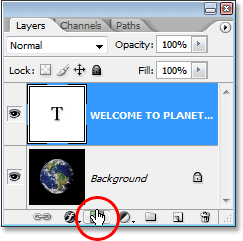
Kliknutím na ikonu „Maska vrstvy“ přidejte masku vrstvy do textové vrstvy.
Přidá masku vrstvy do textové vrstvy a také přidá miniaturu masky vrstvy v paletě Vrstvy. Můžeme říct, že maska vrstvy je aktuálně vybraná, protože miniatura má kolem sebe bílou ohraničení:

Miniatura masky vrstvy s bílým zvýrazněným rámečkem kolem ní říká, že je vybrána maska vrstvy, nikoli samotná vrstva.
Krok 9: Proveďte výběr kolem objektu
Chci skrýt text, který má být za planetou, takže si znovu vezmu svůj eliptický nástroj Marquee Tool a stejně jako jsem to udělal na začátku tohoto tutoriálu, použiji ho k přetažení výběr kolem planety. Tentokrát však chci, aby se můj výběr rozšířil pouze na okraj planety, nikoli na oblast kolem ní, jako jsme to dělali předtím. Takže ještě jednou kliknu přibližně ve středu planety a podržením Shift + Alt (Win) / Shift + Option (Mac) vytáhnu kruhový výběr kolem planety. Pokud musím při přetahování změnit svůj výběr, znovu podržím mezerník a podle potřeby posunu výběr na obrazovce, pak mezerník uvolním a budu pokračovat v tažení.
Zde je můj obrázek s vybranou planetou:

Planeta je nyní vybrána.
Krok 10: Malování s černou uvnitř výběru skrýt text
S naší maskou vrstvy přidanou do textové vrstvy a výběrem kolem planety můžeme jednoduše skrýt text, který má být za planetou, jednoduše malováním přes text. Nejprve potřebujeme náš štětec, takže vyberte nástroj štětce z palety Nástroje nebo stiskněte klávesu B na klávesnici:

Vyberte nástroj štětce.
Poté, s černou barvou v popředí, jednoduše nakreslete text, který chcete skrýt. Protože namalováme masku vrstvy, nikoli vrstvu samotnou, nebudeme na obrázek černě malovat. Místo toho kdekoli, kde natíráme černou, se obsah vrstvy skrývá. Potřebuji skrýt text v horní části planety, takže na něj natřu štětcem. Díky výběru, který jsem vytvořil, se nemusím obávat, že budu mít štětce a nechtěně malovat za okraj planety, protože mi Photoshop dovolí malovat pouze uvnitř výběru. Všude, kde jsem maluje mimo to se ignoruje:

Malování přes text, který chcete skrýt, pomocí nástroje štětce. Ovlivní se pouze text uvnitř výběru.
Pokračujte v malování textu, dokud nezakryjete vše, co je třeba skrýt. Až budete hotovi, výběr zrušíte klávesami Ctrl + D (Win) / Command + D (Mac). Pokud se vaše cesta pod textem opět zviditelnila, stiskněte Ctrl + H (Win) / Command + H (Mac) a skryjte ji před zobrazením.
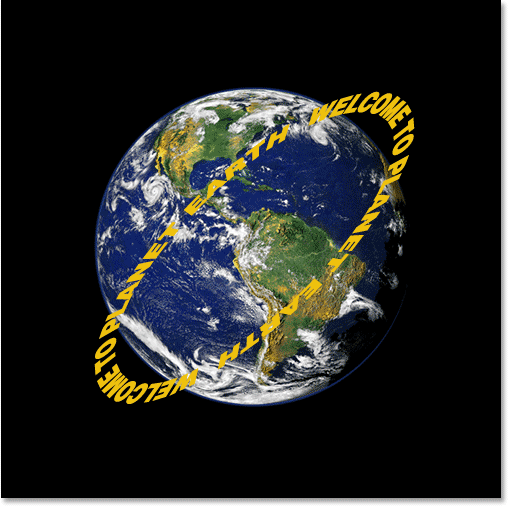
Tady je můj obrázek po malování přes text podél vrcholu, aby se skryl, což vytváří iluzi, že text nyní krouží kolem planety ve 3D:

Konečný výsledek „zalomení textu ve 3D“.
Krok 11: Přidejte styl vrstvy překrytí
Chcete-li věci dokončit, přidejte trochu světla k našemu textu pomocí jednoho ze stylů vrstvy Photoshopu. Klikněte na ikonu Styly vrstev ve spodní části palety Vrstvy:

Klikněte na ikonu „Styly vrstev“.
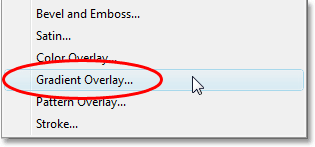
Ze seznamu vyberte Překrytí přechodu :

Vyberte "Přechodové překrytí".
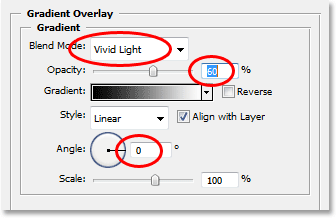
Otevře se dialogové okno Styl vrstvy nastavené na možnosti Přechodové překrytí ve středním sloupci. Ve výchozím nastavení nám Photoshop dává černobílý gradient, což je to, co chceme. Spíše než pomocí přechodu k obarvení našeho textu a učinit ho černobílým, použijeme jej k přidání jednoduchého světelného efektu. Nejprve změňte možnost Režim prolnutí v horní části z „Normální“ na Vivid Light kliknutím na šipku dolů napravo od slova „Normal“ a výběrem „Vivid Light“ ze seznamu. Potom snižte hodnotu krytí na přibližně 60% . Nakonec změňte možnost Úhel dole na 0 ° :

Možnosti Přechodového překrytí v dialogovém okně Styl vrstvy.
Až budete hotovi, klikněte na OK, abyste opustili dialogové okno a aplikovali na text styl Přechodové překrytí a jste hotovi! Zde je konečný efekt s mým jednoduchým světelným efektem přidaným do textu:

Konečný 3D efekt.
Kam dál?
A tady to máme! Navštivte naše sekce textových efektů nebo fotografických efektů, kde najdete další tutoriály s efekty Photoshopu!