
Jak nainstalovat JavaScript?
JavaSript je lehký dynamický programovací jazyk. Programy napsané v tomto jazyce se nazývají skripty, tyto skripty jsou vloženy do webových stránek a mohou manipulovat s obsahem HTML. Tyto skripty se spouštějí při načítání webových stránek, JavaScripty nemusí být ke spuštění kompilovány. Dříve byl JavaScript znám jako LiveScript, ale později byl změněn na JavaSript. Protože Java byla v té době velmi populární a zavedení nového jazyka s podobností ve jménech by bylo prospěšné, mysleli si. Později se JavaScript stal samostatným jazykem s vlastní specifikací zvanou ECMAScript. Netscape 2.0 je první, kde byla implementace javascriptu poprvé vidět. Syntaxe JavaScriptu je více ovlivněna programovacím jazykem 'c'.
Ukládání nových informací
Nové identity lze přiřadit zejména pomocí JavaScriptu, je také užitečné přiřadit existujícímu webu s postupnými hodnotami v závislosti na rozhodnutích uživatele při návštěvě webové stránky. Řekněme například, že jsme vytvořili webovou stránku s formulářem, ve kterém bychom chtěli generovat data ze zaznamenávání informací o návštěvníkovi webu. Chceme uložit křestní jméno uživatele, takže k tomu máme „řetězec“ JavaScriptu věnovaný křestnímu jménu uživatele. Uvidíme příklad stejné, kde řetězec může vypadat asi takto:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Poté, co budeme mít návštěvníka na našem webu, můžeme ho požádat, aby zadal své křestní jméno a jakékoli další informace, které chceme získat nebo zpracovat z webové stránky, jakmile souhlasí s odesláním formuláře, tato akce aktualizuje identitu původně nedefinovaného prvku „Jméno“ v našem kódu. Takto můžeme poděkovat návštěvníkovi našeho webu s jeho jménem v jazyce JavaScript para.textContent = 'Díky, ' + Křestní jméno + “! Doufám, že jste se s námi skvěle bavili. “
Zabezpečení, hry a speciální efekty
JavaScript lze použít k vytváření bezpečnostních hesel, kontrolních formulářů, her, poskytování online animací a speciálních efektů. Mobilní aplikace a serverové aplikace lze vytvořit pomocí JavaScriptu. JavaScript můžete přidat do dokumentu HTML přidáním těchto „skriptů“ nebo fragmentů kódu JavaScript do záhlaví nebo těla dokumentu.
Jak nainstalovat JavaScript v aplikaci Internet Explorer?
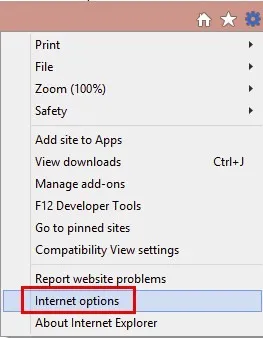
- Ve webovém prohlížeči klikněte na Nástroje nebo na ikonu „Nástroje“, která vypadá jako zařízení (obvykle je na pravé straně) a vyberte Možnosti Internetu.

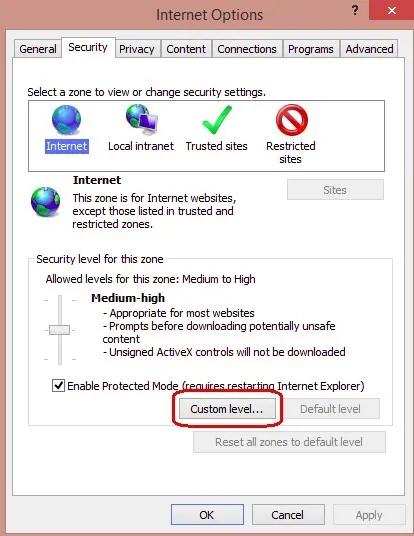
- Poté se otevře okno „Možnosti Internetu“, musíme vybrat kartu Zabezpečení.
- Po výběru karty „Zabezpečení“ musíme vybrat internetovou zónu a poté kliknout na tlačítko „Vlastní úroveň…“.

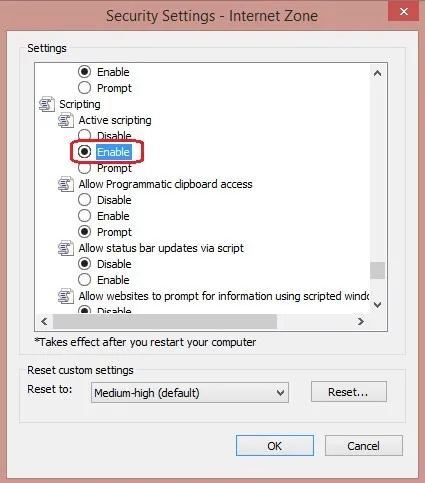
- Po kliknutí na vlastní úroveň … objeví se vyskakovací okno Nastavení zabezpečení - internetová zóna, tam musíme jít do sekce skriptování a změnit ji pro povolení.

- Nyní se zobrazí vyskakovací okno „Warning!“ S dotazem „Opravdu chcete změnit nastavení pro tuto zónu?“ Vyberte „yes“.
- Klepnutím na „ok“ v dolní části Možnosti Internetu a všechna ostatní okna se zavře.
Toto jsou kroky k instalaci JavaScriptu v IE (Internet Explorer). Nyní, když jsme nainstalovali JavaScript, potřebujeme editor k napsání skriptu. Takže teď uvidíme, jak nainstalovat JavaScript editor PyCharm, kde můžeme psát JavaScript. Pycharm je editor napříč platformami, zde jej budeme používat pro JavaScripty.
PyCharm podporuje které jazyky?
PyCharm lze použít pro vývoj v mnoha jazycích. JavaScript je také jedním z jazyků podporovaných PyCharmem. Pomocí profesionálního vydání můžeme vyvíjet aplikace Django, Flask a Pyramid. Plně podporuje také HTML5, CSS a XML. Všechny jazyky jsou v IDE spojeny pomocí pluginů a ve výchozím nastavení jsou přítomny. Můžeme přidat další pluginy, aby podporovaly i jiné jazyky a rámce. Abychom toho dosáhli, musíme přidat další pluginy a musíme je nastavit při spuštění prvního IDE.
Jak nainstalovat JavaScript Editor PyCharm?
Podívejme se na kroky potřebné k instalaci editoru jazyka JavaScript PyCharm.
- Musíme si stáhnout PyCharm z níže uvedeného odkazu pro komunitu.
https://www.jetbrains.com/pycharm/download/
- Po stažení souboru exe spusťte exe a nainstalujte PyCharm.
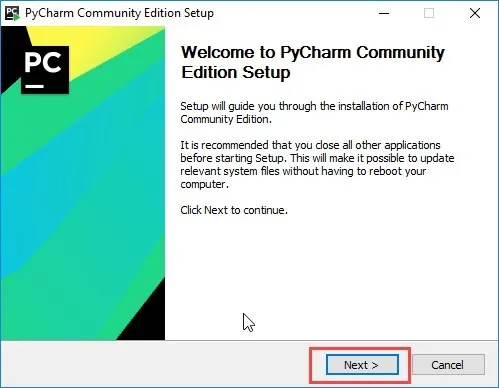
- Jakmile spustíme exe, spustí se průvodce nastavením. Klikněte na „Další“.

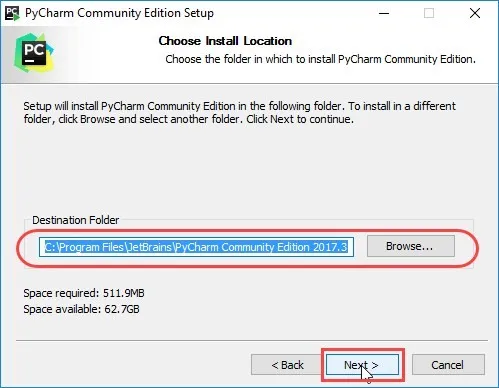
- Nyní na další obrazovce musíme ověřit instalační cestu nebo v případě potřeby změnit. Nyní musíme kliknout na „Další“.

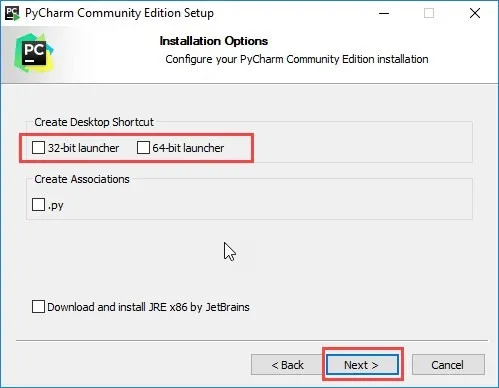
- Další obrazovka vám dává možnost vytvořit zástupce na ploše, pokud chcete. Znovu musíme kliknout na „Další“.

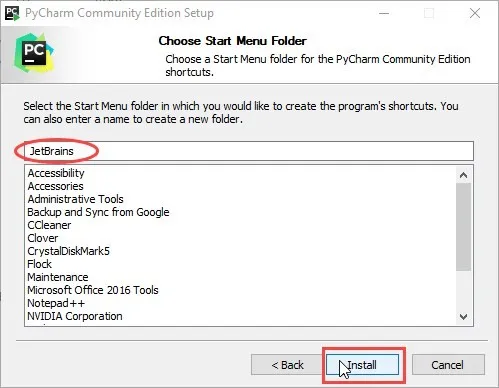
- V tomto kroku musíme dát složku, do které musíme uložit naše programy. Poté klikněte na „Instalovat“.

- Nyní by instalace měla probíhat.

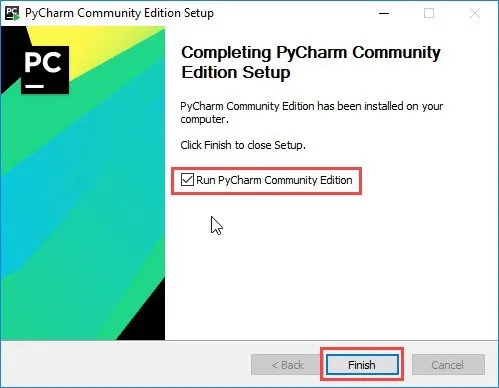
- Po dokončení instalace se zobrazí vyskakovací okno, kde se zobrazí zpráva, že je nainstalován PyCharm. Pokud to chceme spustit, musíme nejprve zaškrtnout políčko „Spustit PyCharm Community Edition“ a poté kliknout na „Dokončit“.

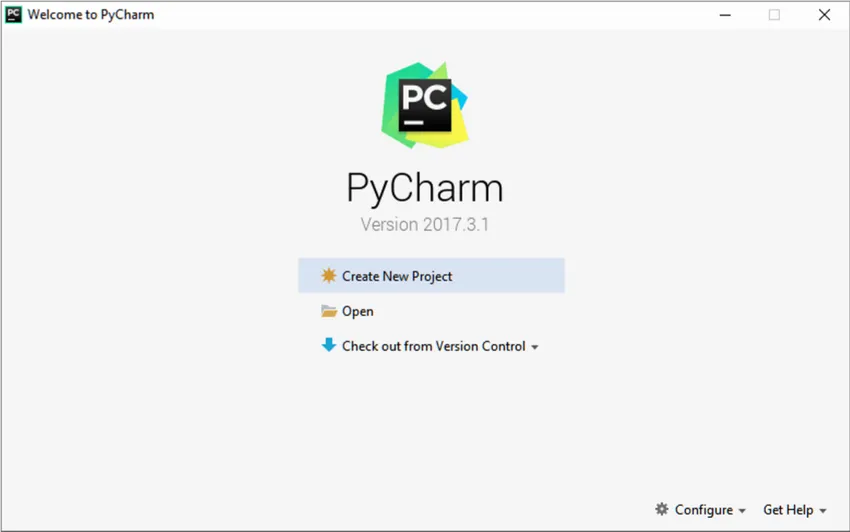
- Jakmile zaškrtneme políčko a klikneme na cíl, dostaneme následující okno.

To znamená, že instalace byla úspěšně dokončena. Nyní můžeme tento editor použít pro vývoj našich programů.
Spuštění souboru pomocí JavaScriptu z PyCharm
- V editoru musíme otevřít soubor HTML s odkazem na JavaScript. Tento soubor HTML musí nutně být ten, který implementuje úvodní stránku aplikace.
- Proveďte jeden z následujících úkonů:
- Zvolte Zobrazit | Otevřete v prohlížeči v hlavní nabídce nebo stiskněte kombinaci kláves Alt + F2. Z rozbalovací nabídky vyberte požadovaný prohlížeč.
- Abychom zobrazili lištu ikon prohlížeče, musíme přesunout kurzor myši nad kód:

Klikněte na ikonu označující požadovaný prohlížeč.
Závěr - Jak nainstalovat JavaScript
- JavaScript je skriptovací jazyk, který není nutné kompilovat. Můžeme použít JavaScript pro ukládání informací, her a zabezpečení.
- Zde jsme viděli kroky k instalaci JavaScriptu.
- PyCharm je editor používaný pro psaní skriptů. Zde jsme ukázali kroky k instalaci a jak to funguje.
Doporučené články
Toto je průvodce, jak nainstalovat JavaScript. Zde jsme diskutovali kroky k instalaci JavaScriptu a PyCharm Editoru. Další informace naleznete také v následujících článcích -
- Průvodce instalací systému Linux
- Jak nainstalovat MySQL
- Jak nainstalovat Github
- Kroky k instalaci Pythonu
- Úvod do matematických funkcí JavaScriptu