
Úvod do HTML SVG
Použití obrázků v HTML je skvělé pro webové stránky bohaté na multimédia. Jediné, co musíte udělat, je přidat značku do kódu HTML a violu, váš prohlížeč se zobrazí a dokonce přidá odkaz na obrázek podle vašeho výběru. V situacích, kdy víte, že se obrázek nebo schéma zvětší, bude trochu znepokojující, protože JPG.webp nebo PNG nezobrazí žádné další podrobnosti, jakmile se zvětší v minulosti v rozlišení. SVG je řešením tohoto problému. SVG je zkratka pro škálovatelnou vektorovou grafiku. Jak název napovídá, lze je zvětšit tak, jak je potřeba a detaily nikdy nezmizí. SVG se netýkají pouze webových technologií, ale jejich použití v HTML je opravdu elegantní.
SVG je užitečná pro diagramy, vektory, grafy a grafy v prohlížeči. Pojďme se dozvědět, jak je můžete použít podrobně zde.
Syntaxe vkládání SVG do HTML
Podobně jako při použití plátna v HTML5, existuje jednoduchá značka, kterou můžete použít k vložení SVG na stránky HTML5. Syntaxe je následující:
…. …. …. ….
Příklady SVG v HTML
Nyní se podívejme na některé příklady vektorů, které lze vytvořit a vložit do HTML5:
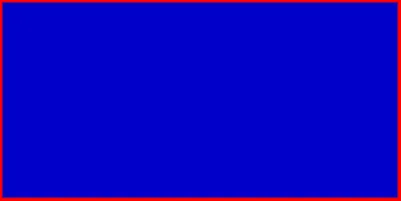
Příklad č. 1 - Nakreslení obdélníku pomocí SVG v HTML
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

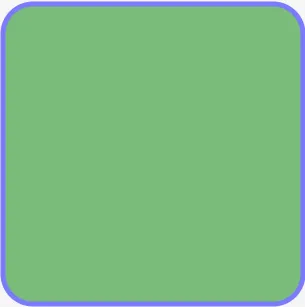
Příklad č. 2 - Nakreslení čtverce se zaoblenými rohy v SVG
Pro čtverec se zaoblenými rohy musíme definovat poloměr rohů pomocí rx, ry kromě velikosti a rozměrů čtverce.
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

Příklad č. 3 - Nakreslení kruhu v SVG s obrysem a barevným vyplněním uvnitř
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

Příklad č. 4 - Nakreslení přímky s SVG v HTML5
Pomocí značky můžeme nakreslit přímku v SVG HTML5, lze také definovat barvu, tloušťku čáry a její polohu.
Kód:
Výstup:

Příklad č. 5 - Nakreslení zatmění pomocí SVG v HTML5
Můžeme použít značku k nakreslení zatmění v SVG HTML5, její barvu a polohu lze také definovat spolu se svým poloměrem.
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

Příklad č. 6 - Vytvoření polygonu pomocí SVG v HTML5
Značku lze použít ve SVG k vytvoření polygonů. Ve značce musíme uvést pozice každého bodu. V kódu lze také definovat barvy výplně, tloušťku obrysu atd.
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

Příklad # 7 - Vytvoření křivky s SVG v HTML5
Polyline se používá k nakreslení tvaru, který bude sestávat pouze z přímky. Mějte na paměti, že tyto linky musí být také propojeny. Zde je příklad implementace křivky křivky v HTML5.
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

Příklad č. 8 - Kreslení textu pomocí SVG v HTML5
Text by mohl být nezbytný v jakémkoli SVG v mnoha situacích, jako je označení grafu atd. Naštěstí v SVG existuje značka, kterou lze použít. Text lze nastavit na libovolné místo v SVG a můžete také upravit jeho barvu a další podrobnosti.
Kód:
Here is an example, it's very examply
Sorry but this browser does not support inline SVG.
Výstup:

Příklad č. 9 - Kreslení hvězdy pomocí SVG v HTML5
Nyní, když jsme hotovi se základy, vytvořme hvězdu, která bude vytvořena pomocí SVG.
Kód:
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
Výstup:

Příklad č. 10 - Použití lineárního přechodu v SVG
Lineární a radiální gradient můžete použít v SVG mnohořádkovém HTML plátně. Přechod musí být vnořen do značky. Tato značka je pak označena ve značce SVG, což označuje její použití. Pojďme se podívat na příklad, který používá gradient v zatmění.
Kód:
Sorry but this browser does not support inline SVG.
Výstup:

Závěr
V případě webů, kde se mají používat diagramy a grafy, jsou SVG záchranáři. Většina moderních webových prohlížečů také podporuje SVG a kromě možnosti škálovatelnosti. Další výhodou použití SVG je velikost souboru. Protože je to jen kousek kódu, mohou mít SVG ve srovnání s tradičními obrázky velmi malou stopu v paměti a spotřebovanou šířku pásma.
Doporučené články
Toto je průvodce HTML SVG. Zde diskutujeme úvod a 10 nejlepších příkladů HTML SVG s vysvětlením a implementací kódu. Další informace naleznete také v následujících článcích -
- Nové prvky HTML5
- SVG vs. EPS
- Bloky HTML
- Rámce HTML