
Rozdíly mezi úhlovým vs reakcí
Co je Angular?
Úhlová je strukturální struktura JavaScriptu na straně klienta s architekturou ovladače zobrazení modelu (MVC) a modelu zobrazení modelu (MVVM) pro dynamické webové aplikace. Angular je přepsán, což je nekompatibilní nástupce AngularJS. Původně byl zahájen jako projekt v Google, ale později se stal open source framework. AngularJS je zcela založen na HTML a JavaScript. AngularJS manipuluje s objektem DOM tím, že rozšiřuje HTML o direktivy a řeší problém vývoje jednostránkových aplikací (SPA) pomocí vazby dat funkcí a injekce závislosti, což eliminuje mnoho kódu, který bychom jinak museli napsat. Převádí statický HTML na dynamický HTML. Úhly používají Google, Forbes, počasí, zdravotní péče atd.
Co je to React?
React je open source, deklarativní, efektivní a flexibilní knihovna JavaScript pro vytváření uživatelských rozhraní s výkonem vykreslování. To je představeno Facebookem a později dělal to jako otevřený zdroj. React je většinou zaměřen na architekturu View in Model View Controller (MVC). Řeší problém efektivního vykreslování velkých datových souborů ve webových aplikacích. React se používá pro zpracování vrstvy zobrazení mobilních a webových aplikací, k vytvoření opakovaně použitelných komponent uživatelského rozhraní. Nejprve byl nasazen na Facebooku a poté na Instagramu. Umožní vývojářům vytvářet velké webové aplikace bez nutnosti znovu načíst stránku, protože je rychlá a škálovatelná. React lze použít jako komponentu View AngularJS nebo jiných frameworků.
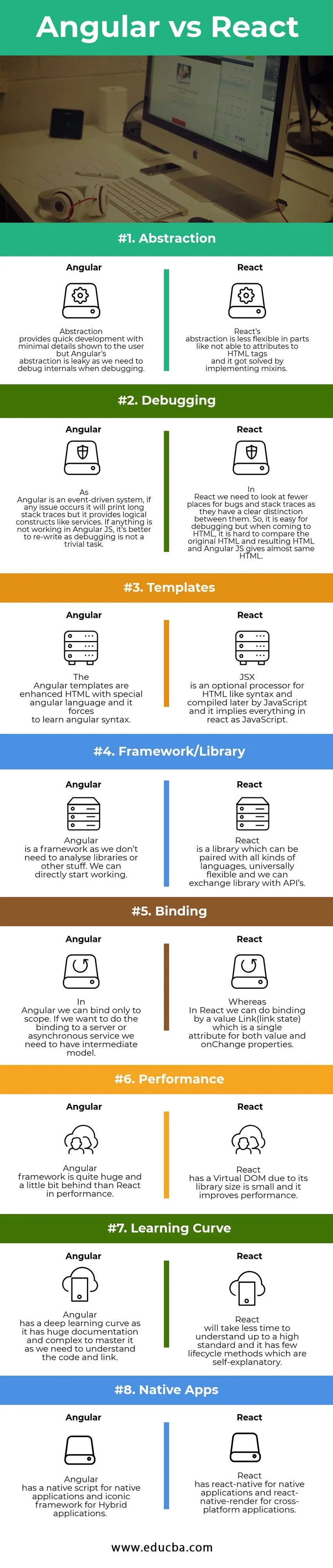
Srovnání hlava-hlava mezi úhlovým a reakčním (infografika)
Níže je osm nejlepších srovnání mezi Angular vs React 
Klíčové rozdíly mezi úhlem a reakcí
Oba úhlové vs React jsou populární volby na trhu; pojďme diskutovat o některých hlavních rozdílech mezi hranatými vs React:
- Úhlové modelování dat je omezeno na použití malých datových modelů srovnatelně pro reakci.
- Úhlový má ve výkonu ve srovnání s reakcí kvůli více DOM prvků.
- Úhlová má strmou křivku učení, zatímco reakce bude trvat méně času, než ji zvládnete.
- V úhlu máme připraveno k použití spoustu věcí a můžeme je použít jako opakované použití kódu, zatímco reakce můžeme použít způsobem, který se nám líbí.
- V Angular se můžeme vázat v rozsahu, zatímco reakce bude mít stav spojení jak pro hodnoty, tak pro vlastnosti Change.
- Úhlový model je ve srovnání s reakcí komplexní, protože reakce má svobodu volby bez výkonu.
- Úhlová je plná struktura, zatímco reakce je knihovna.
- Pro vázání dat používá úhlové použití ngrx, zatímco reakční používá Redux.
- Úhly lze snadno škálovat, zatímco reakce je lépe testovatelná, ale také škálovatelná, nikoli však úhlová.
- React má lepší kompatibilitu s knihovnami třetích stran, protože se jedná o čistý JavaScript, zatímco Angular je strojopis, který vyžaduje definici pro každou knihovnu.
- React je populárnější v komunitách frontend a full stack, zatímco úhlová komunita zlepšuje.
- Úhlová je bezplatná licence s otevřeným zdrojovým kódem, zatímco reakce přichází s nějakou patentovou doložkou, která ji používá.
- Úhlová má obousměrnou vazbu, zatímco reakce má jednosměrnou vazbu.
- Úhlový vyžaduje šablonu nebo řadič pro konfiguraci routeru, zatímco reakce nezpracovává, ale má mnoho modulů pro směrování.
- Reakci lze snadno pochopit, i když její nastavení bude trvat déle, zatímco úhlové je složité a obtížně pochopitelné.
- Reagovat vykreslování na straně serveru umožňuje vytvářet univerzální webové aplikace ve srovnání s úhlovými.
- Úhlová je kompletní rámec, který přichází se spoustou věcí spojených dohromady, zatímco reakce je flexibilní než úhlová a při použití s nezávislými a rychle se pohybujícími knihovnami se musíme postarat o aktualizace a migrace.
Doporučené kurzy
- Kurz certifikace XML a Java
- Certifikační kurz v Node.JS
- Online školení Silverlight
- Certifikační kurz v Ember.JS
Srovnávací tabulka úhlových vs reakcí
Následuje srovnávací tabulka mezi úhlovými a reaktivními
| Základ srovnání mezi Angular vs React | Úhlové | Reagovat |
| Abstrakce | Abstrakce poskytuje rychlý vývoj s minimálními detaily zobrazenými uživateli, ale Angularova abstrakce je netěsná, protože při ladění potřebujeme ladit interní | Abstrakce React je méně flexibilní v částech, jako je tomu, že nejsou schopny atributovat ke značkám HTML, a vyřešila se implementací mixinů. |
| Ladění | Protože Angular je systém řízený událostmi, pokud dojde k jakémukoli problému, vytiskne dlouhé stopy zásobníku, ale poskytne logické konstrukty jako služby. Pokud v Angular JS nic nefunguje, je lepší přepsat, protože ladění není triviální úkol. | V React musíme hledat méně míst pro chyby a stopy po zásobníku, protože mezi nimi jasně rozlišujeme. Je tedy snadné ladit, ale při přechodu na HTML je obtížné porovnat původní HTML a výsledné HTML a Angular JS dává téměř stejný HTML. |
| Šablony | Úhlové šablony jsou vylepšené HTML se speciálním úhlovým jazykem a nutí se učit úhlovou syntaxi. | JSX je volitelný procesor pro HTML, jako je syntaxe a kompilován později skriptem JavaScript, což znamená, že vše reaguje jako JavaScript |
| Framework / Library | Úhlová je struktura, protože nemusíme analyzovat knihovny nebo jiné věci. Můžeme přímo začít pracovat | React je knihovna, která může být spárována se všemi druhy jazyků, univerzálně flexibilní a můžeme si ji vyměňovat s API. |
| Vazba | V Angular se můžeme vázat pouze na rozsah. Pokud chceme udělat vazbu na server nebo asynchronní službu, musíme mít přechodný model | Zatímco v React můžeme udělat vazbu pomocí hodnoty Link (stav spojení), což je jediný atribut pro vlastnosti value a onChange. |
| Výkon | Úhlová konstrukce je poměrně obrovská a trochu pozadu než React ve výkonu | React má virtuální DOM, protože jeho velikost knihovny je malá a zvyšuje výkon. |
| Křivka učení | Úhlová má hlubokou křivku učení, protože má obrovskou dokumentaci a je složitá, aby ji zvládla, protože potřebujeme porozumět kódu a odkazu. | React bude trvat méně času na to, aby porozuměl vysokému standardu a má jen několik metod životního cyklu, které jsou samy vysvětlující. |
| Nativní aplikace | Angular má nativní skript pro nativní aplikace a ikonický rámec pro hybridní aplikace | React má nativní reaktivitu pro nativní aplikace a reagující nativní vykreslení pro aplikace napříč platformami. |
Závěr Angular vs React
Konečně je to přehled dvou úžasných rámců Angular vs React. Doufám, že jste lépe porozuměli rámcům Angular vs React. Je lepší vědět o obou rámcích Angular vs React a pokud si chcete vybrat jeden, pak na základě požadavku projektu se můžete rozhodnout. Předpokládejme, že máte-li v pohledu hodně změn dynamického obsahu, můžete se rozhodnout reagovat. Pokud se chcete rozvíjet velmi rychle, můžete si vybrat úhlové, protože celý rámec je dodáván se spoustou knihoven. Musíme tedy projekt posoudit a musíme zjistit, který bude vyhovovat našim potřebám.
Doporučený článek
Toto byl užitečný návod k rozdílům mezi Angular vs React. Zde jsme diskutovali o jejich významu, porovnání hlavy k hlavě, rozdílu klíčů a závěru. Další informace naleznete také v následujícím článku -
- Úhlové a knockout
- Selenium a PhantomJS
- Úhel vs Bootstrap, který je užitečný
- srovnání mezi Azure Paas a Iaas
- Java vs Node JS Znát 8 rozdílů
- Úhlové vs JQuery - 6 důležitých rozdílů
- AWS vs AZURE - úžasné srovnání
- 11 hlavních nástrojů reakce s jejich funkcemi