Digitální fotoaparáty nebo přinejmenším špičkové digitální fotoaparáty jsou schopny střílet v surovém formátu již několik let, což vám umožňuje otevírat obrázky ve Photoshopu a upravovat je v 16bitovém režimu, nikoli v 8bitovém režimu, který dostanete se standardními obrázky JPEG.webp .
Přesto mnoho fotografů, dokonce i profesionálních fotografů, stále fotografuje ve formátu JPEG.webp, i když jejich fotoaparát podporuje raw. A přestože existuje několik platných důvodů pro volbu JPEG.webp před raw, s rychlejší rychlostí a mnohem menšími velikostmi souborů jsou dva, na které okamžitě přijde na mysl, mnoho lidí stále fotografuje v JPEG.webp jednoduše proto, že nechápou výhody možnosti upravovat své obrázky v 16bitovém formátu. V tomto tutoriálu se podíváme na tyto výhody.
Co znamená pojem „8bitový“?
Možná jste již dříve slyšeli pojmy 8bitové a 16bitové, ale co to znamená? Kdykoli pořídíte snímek digitálním fotoaparátem a uložíte jej ve formátu JPEG.webp, vytvoříte standardní „8bitový“ snímek. Formát JPEG.webp existuje již dlouhou dobu a protože digitální fotografie a dokonce i Photoshop samotný pokračují, omezení formátu JPEG.webp jsou stále více zřejmá. Pro jednu věc neexistuje žádný způsob, jak uložit soubor JPEG.webp jako 16-bit, protože formát nepodporuje 16-bit. Pokud se jedná o obrázek JPEG.webp (s příponou „.jpg.webp“), jedná se o 8bitový obrázek. Co to ale znamená „8bitový“?
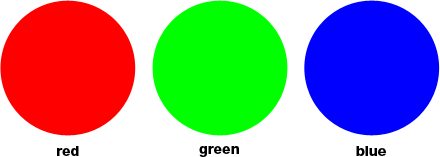
Pokud si přečtete náš tutoriál RGB a vysvětlené barevné kanály, víte, že každá barva v digitálním obrazu je tvořena nějakou kombinací tří základních barev světla - červené, zelené a modré :

Nezáleží na tom, jakou barvu na obrazovce sledujete. Skládá se z kombinace těchto tří barev. Možná si pomyslíte: „To je nemožné! Na mém obrázku jsou miliony barev. Jak můžete vytvořit miliony barev pouze z červené, zelené a modré?“
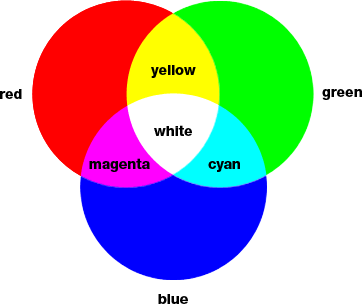
Dobrá otázka. Odpověď je, pomocí více odstínů červené, zelené a modré! Čím více odstínů každé barvy musíte spolupracovat a smíchat, tím více barev můžete vytvořit. Pokud byste měli pouze čistě červenou, čistě zelenou a čistě modrou, bylo by nejvíc, co byste mohli vytvořit, sedm různých barev, včetně bílé, pokud byste všechny tři smíchali dohromady:

Mohli byste tam také zahrnout osmou barvu, černou, kterou byste dostali, kdybyste úplně odstranili červenou, zelenou a modrou.
Ale co kdybyste řekli 256 odstínů červené, 256 odstínů zelené a 256 odstínů modré? Pokud uděláte matematiku, 256krát 256 krát 256 se rovná zhruba 16, 8 milionu. To je 16, 8 milionů barev, které nyní můžete vytvořit! A to je přesně to, co získáte s 8bitovým obrázkem - 256 odstínů červené, 256 odstínů zelené a 256 odstínů modré, čímž získáte miliony možných barev, které obvykle vidíte na digitální fotografii:

Odkud pochází číslo 256? No, 1-bit se rovná 2. Když se posunete za 1-bit, zjistíte jeho hodnotu pomocí výrazu "2 k exponentu (ať už existuje mnoho bitů)" ". Například pro nalezení hodnoty 2-bitů byste vypočítali "2 k exponentu 2", nebo "2 x 2", což se rovná 4. Takže 2-bity se rovná 4.
4-bitový obrázek by byl "2 k exponentu 4" nebo "2 x 2 x 2 x 2", což nám dává 16. Takže 4-bity se rovná 16.
Uděláme totéž pro 8bitový obrázek, který by byl „2 exponentu 8“ nebo „2 x 2 x 2 x 2 x 2 x 2 x 2 x 2“, což nám dává 256. To je místo, kde číslo 256 pochází.
Nebojte se, pokud jste zjistili, že matoucí, nebo dokonce horší, nuda. Všechno to souvisí s tím, jak počítače fungují. Nezapomeňte, že když uložíte obrázek jako JPEG.webp, uložíte jej jako 8bitový obrázek, který vám poskytne 256 odstínů každé z červené, zelené a modré, a to celkem 16, 8 milionu možných barev.
Nyní se může hodně zdát 16, 8 milionu barev. Ale jak se říká, nic není velké nebo malé kromě srovnání a když to porovnáte s tím, kolik možných barev můžeme mít na 16bitovém obrázku, tak, jak se také někdy říká, jste ještě nic neviděli .
Jak jsme se právě dozvěděli, uložením fotografie ve formátu JPEG.webp se vytvoří 8bitový obrázek, který nám v našem obrázku poskytne 16, 8 milionu možných barev.
To se může zdát jako hodně, a to je, když si uvědomíte, že lidské oko nemůže vidět tolik barev. Dokážeme nejlépe rozlišit mezi několika miliony barev, přičemž některé odhady dosahují až 10 milionů, ale rozhodně ne 16, 8 milionů. Takže iu 8-bitových obrázků JPEG.webp už máme co do činění s více barvami, než vidíme. Proč bychom tedy potřebovali více barev? Proč není 8bitový dost dobrý? K tomu se za chvíli dostaneme, ale nejprve se podívejme na rozdíl mezi 8bitovými a 16bitovými obrázky.
Dříve jsme se dozvěděli, že 8bitové obrazy nám dávají 256 odstínů každý z červené, zelené a modré a toto číslo jsme dostali pomocí výrazu „2 k exponentu 8“ nebo „2 x 2 x 2 x 2 x 2 x 2“ x 2 x 2 ", což se rovná 256. Můžeme udělat totéž, abychom zjistili, kolik barev můžeme mít v 16bitovém obrázku. Vše, co musíme udělat, je spočítat výraz „2 exponentu 16“, nebo „2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2“ ", což, pokud nemáte po ruce kalkulačku, nám dává 65 536. To znamená, že při práci s 16bitovými obrázky máme 65 536 odstínů červené, 65 536 odstínů zelené a 65 536 odstínů modré. Zapomeňte na asi 16, 8 milionu! 65 536 x 65 536 x 65 536 nám dává neuvěřitelných 281 bilionů možných barev!
Nyní si možná myslíte: „Gee, to je skvělé a všechno, ale právě jste dokončil, že nemůžeme vidět ani celých 16, 8 milionů barev, které nám může poskytnout 8bitový obrázek, takže na tom opravdu záleží než 16bitové obrázky nám dávají bilionům více barev, které nevidíme? “
Pokud jde o úpravy našich obrázků ve Photoshopu, rozhodně na tom záleží. Uvidíme proč.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-essentials-middle)
Úpravy v 16bitovém režimu
Pokud jste ve Photoshopu měli na obrazovce otevřené dvě identické fotografie, jediným rozdílem je, že jedna verze byla v 16bitovém režimu se svými biliony možných barev a druhá byla v 8bitovém režimu se svými 16, 8 miliony možných barev. myslím, že 16bitová verze by vypadala lépe, protože je schopna zobrazit mnohem více barev než 8bitová verze.
Jednoduchý fakt je, že většina fotografií nepotřebuje k přesné reprodukci jejich obsahu 16, 8 milionu barev, natož trilionů barev. Obvykle obsahují nanejvýš několik set tisíc barev, i když některé mohou dosáhnout až k nízkým milionům v závislosti na jejich předmětu (a také v závislosti na velikosti fotografie, protože k zobrazení milionů milionů různých barev byste potřebovali miliony pixelů) . Navíc, jak jsme se již dozvěděli, lidské oko stejně nevidí 16, 8 milionu barev, což znamená, že při umístění vedle sebe bude 8bitová verze a 16bitová verze stejného obrázku vypadat stejně jako my .
Proč by tedy bylo lepší pracovat s 16bitovým obrázkem? Jedno slovo - flexibilita . Když upravujete obrázek ve Photoshopu dříve nebo později, pokud budete pokračovat v úpravách, narazíte na problémy. Nejběžnějším problémem je to, co se nazývá „páskování“, kde jste na obrázku ztratili tolik detailů, že Photoshop již nemůže zobrazovat plynulé přechody z jedné barvy do další. Místo toho získáte ošklivý krokový efekt mezi barvami a tonálními hodnotami.
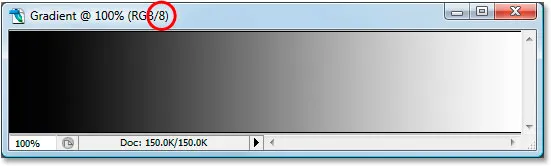
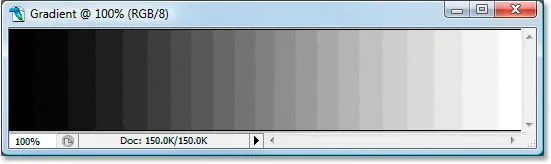
Dovolte mi ukázat, co tím myslím. Zde je několik jednoduchých černobílých přechodů, které jsem vytvořil ve Photoshopu. Oba přechody jsou identické. První byl vytvořen jako 8bitový obrázek. V horní části okna dokumentu můžete vidět červeně zakroužkované číslo „8“, které nám říká, že je aktuálně v 8bitovém režimu:

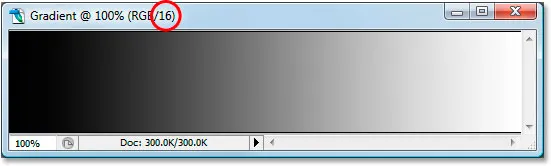
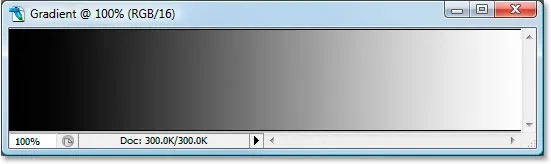
A zde je přesně stejný gradient vytvořený jako 16bitový obrázek. Kromě skutečnosti, že tento říká „16“ v horní části okna dokumentu, což znamená, že je v 16bitovém režimu, oba přechody vypadají stejně:

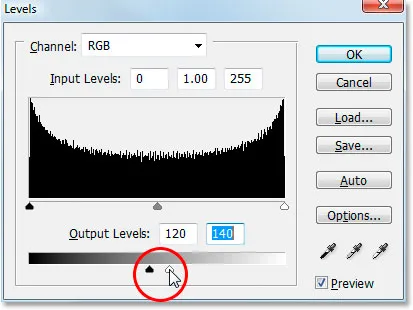
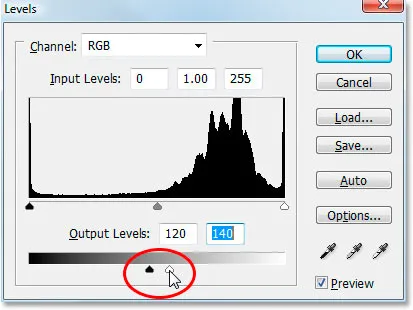
Sledujte, co se s nimi stane, když je upravím. Na obou provedu přesně stejnou úpravu. Nejprve stiskem Ctrl + L (Win) / Command + L (Mac) vyvolám úpravu úrovně Photoshopu a aniž bych se dostal do zdlouhavé diskuse o tom, jak Levels funguje, jen přetáhnu spodní černé a bílé posuvníky „Výstup“ směrem do středu. Opět to udělám s oběma přechody:

Přetažením dolních černobílých posuvníků „Výstup“ směrem do středu v dialogovém okně Úrovně.
V zásadě zde dělám celou škálu přechodů od čistě černé vlevo po čistě bílou napravo a prohledávání je do velmi malé sekce ve středu, což je obvykle místo, kde byste našli střední rozsah šedi. Ve skutečnosti jsem nezměnil sklon. Právě jsem přinutil celý jejich tónový rozsah do mnohem menšího prostoru.
Kliknutím na tlačítko OK opustím dialogové okno Úrovně a nyní se ještě jednou podíváme na naše dva přechody. Zde je 8bitový přechod:

A tady je 16bitový gradient:

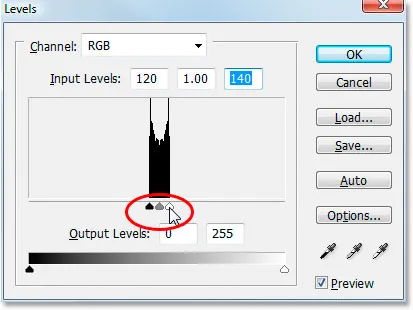
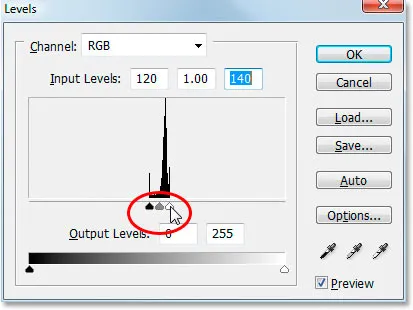
Oba přechody nyní vypadají po úpravě Úrovně spíše jako pevná šedá, ale v tomto bodě stále vypadají stejně, přestože horní je v 8bitovém režimu a dolní v 16bitovém režimu. Sledujte, co se stane, když znovu použiji Úrovně k roztažení tónového rozsahu gradientů zpět na čistě černou vlevo a čistě bílou na pravé straně. Tentokrát přetáhnu černobílé posuvníky „Input“ v dialogovém okně Úrovně směrem do středu, abych tentokrát donutil nejtmavší části přechodů zpět na čistě černou vlevo a nejsvětlejší části zpět na čistě bílou na že jo:

Přetažením černých a bílých jezdců „Input“ směrem do středu můžete natáhnout přechody zpět na čistě černou vlevo a čistě bílou napravo.
Podívejme se znovu na naše dva přechody. Za prvé, 8bitový gradient:

No tak! Náš plynulý přechod z černé na bílou už nevypadá tak hladce! Místo toho má ten „pruhovací“ nebo „schodišťový krok“ účinek, který jsem zmínil, kde můžete velmi snadno zjistit, kde se jeden odstín šedé mění na další, a to proto, že jsme po vytvoření ztratili obrovské kousky detailů v obraze ty úpravy s úpravou Úrovně. 8bitový obrázek tedy vůbec nepřežil. Uvidíme, co se stalo s naším 16bitovým přechodem:

Podívejte se na to! Dokonce i po poněkud drastických úpravách, které jsem provedl s úrovněmi, 16bitový gradient přežil bez poškrábání! Proč? Proč nakonec 8bitový gradient ztratil tolik detailů, zatímco 16bitový gradient ne? Odpověď se vrací k tomu, o čem jsme až dosud mluvili. 8bitový obrázek může obsahovat maximálně 256 odstínů šedé, zatímco 16bitový obraz může obsahovat až 65 536 odstínů šedé. I když oba přechody vypadaly stejně jako my, když jsme začínali, těch 16 tisíc plus další možné odstíny šedé nám poskytly mnohem větší flexibilitu s našimi úpravami a učinili jsme mnohem méně pravděpodobné, že se později na obrázku objeví nějaké problémy. Samozřejmě, dokonce i u 16bitových obrazů, může nakonec dojít k bodu, kdy jste ztratili dostatek detailů, abyste viděli problémy, pokud provádíte na obrázku spoustu úprav, ale u 8bitových obrázků přijde mnohem dříve as 16bitovými obrázky mluvíme mnohem, mnohem později.
Úpravy fotografií v 16bitovém režimu
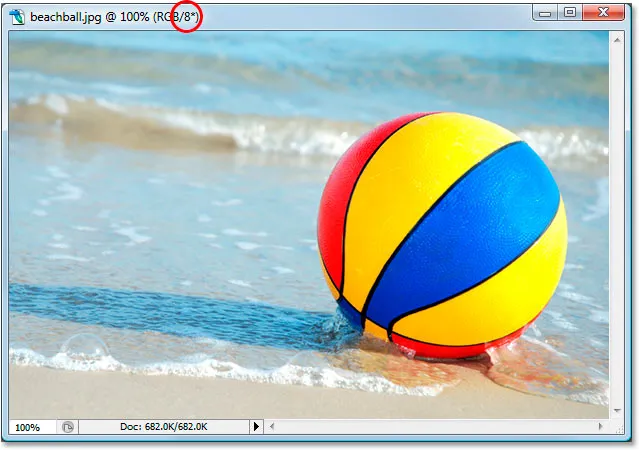
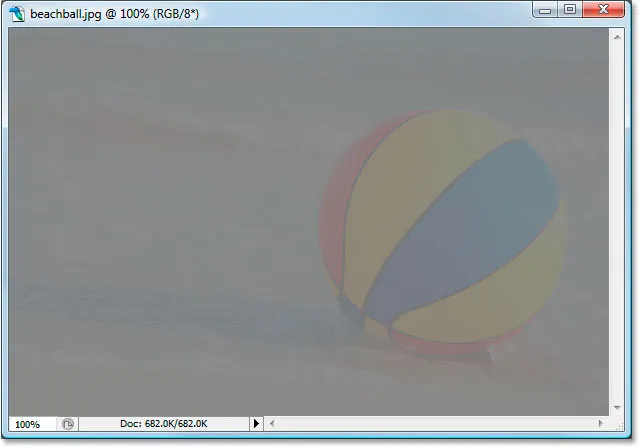
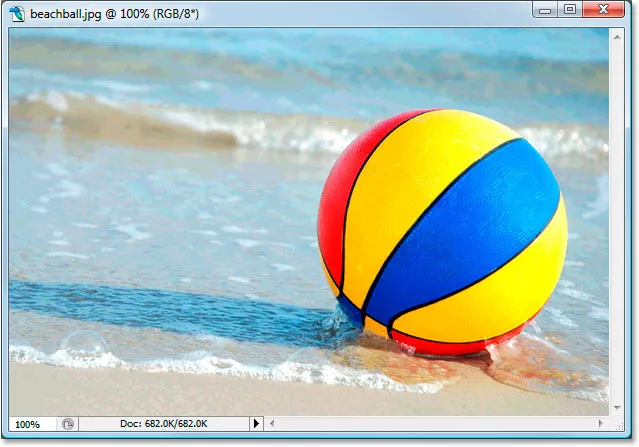
Zkusme stejný editační experiment na plně barevné fotografii. Použiju fotografii plážového míče, kterou jsme viděli na první stránce. Zde je obrázek ve standardním 8bitovém režimu. Znovu vidíme „8“ v horní části okna dokumentu:

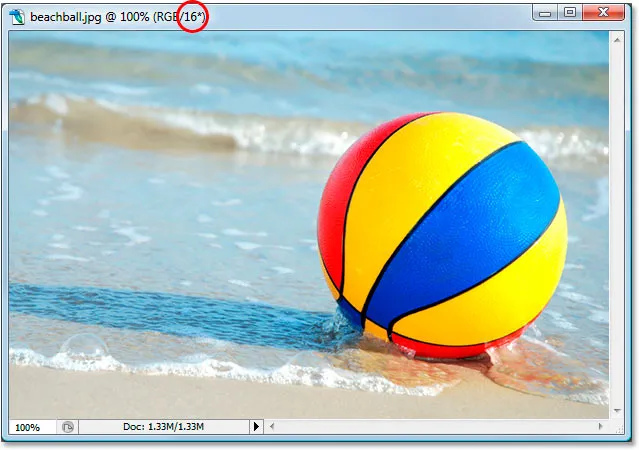
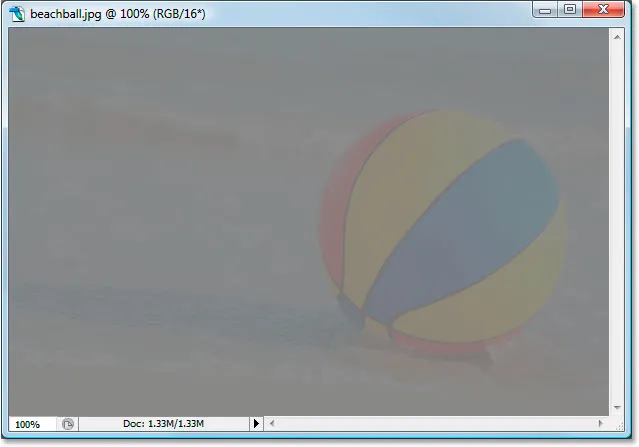
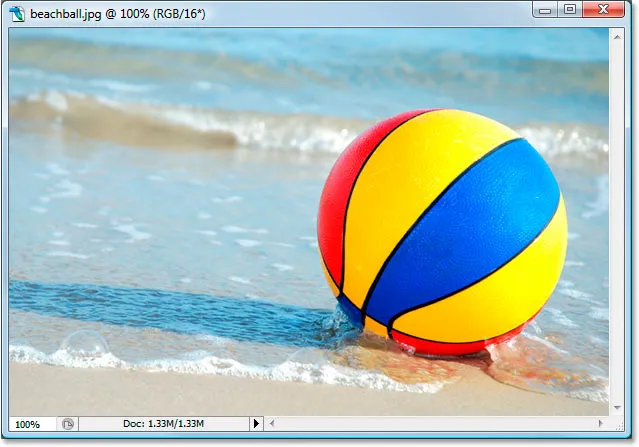
A tady je přesně stejná fotka, ale v 16bitovém režimu:

Oba obrázky vypadají v tomto bodě stejně, jako dva přechody.
Jediný rozdíl mezi nimi je v tom, že horní je 8bitový obrázek a spodní je 16bitový obrázek. Zkusme přesně stejnou úpravu s úpravou Úrovně. Nyní si uvědomuji, že tato úprava je trochu extrémní a pravděpodobně nebude něco, co byste vlastně udělali se svými obrázky. Ale dává nám jasný příklad toho, jak velké škody můžeme na našich obrázcích při úpravách 8-bitových verzí způsobit, v porovnání s tím, jak malé, pokud vůbec nějaké poškození, způsobíme u 16-bitových verzí.
Znovu stisknu Ctrl + L (Win) / Command + L (Mac), aby se zobrazilo dialogové okno Úpravy úrovně Photoshopu, a přesunu černobílé posuvníky „Výstup“ na spodní straně směrem k do středu, do stejných bodů, jaké jsem použil pro přechody. Znovu to dělám pro 8bitovou i 16bitovou verzi obrázku:

Přetažením černobílých jezdců „Výstup“ směrem do středu v dialogovém okně Úrovně.
Zde je příklad, jak se 8bitová verze obrázku stará o to, aby vynutila celý svůj tónový rozsah do malého prostoru, kde byste normálně našli pouze informace o středním tónu:

A vypadá to, jak vypadá 16bitová verze obrázku:

Opět jsou obě verze identické. U 16bitové verze oproti 8bitové verzi není viditelná výhoda.
Nyní pojďme znovu vyvolat Úrovně a protáhnout tónové informace zpět na původní úroveň, přičemž nejtmavší oblasti se stávají čistě černou a nejsvětlejší oblasti se stávají čistě bílou:

Přetažením černobílých posuvníků „Vstup“ směrem do středu v dialogovém okně Úrovně vynutíte nejtmavší oblasti obrázku na černou a nejsvětlejší body na bílou.
Nyní se podívejme, zda existuje výhoda s 16bitovou verzí oproti 8bitové verzi. Za prvé, 8bitová verze:

Yikes! Stejně jako u přechodu i 8bitová verze obrázku způsobila díky úpravám hodně poškození. K dispozici je velmi patrný barevný pruh, zejména ve vodě, která nyní vypadá spíše jako nějaký druh malířského efektu než u plně barevné fotografie. Můžete také vidět pruhy v samotném plážovém míči a v písku na spodní straně fotografie. V tuto chvíli pro nás není 8-bitový obraz užitečný.
Podívejme se, jak to 16bitová verze udělala:

Znovu, stejně jako u přechodu, 16bitová verze přežila bez poškrábání! Vypadá to stejně dobře jako před úpravou, zatímco 8bitová verze ztratila spoustu detailů. A to vše proto, že 16bitová verze má k dispozici tak obrovské množství možných barev. Dokonce i po úpravě tak drastické jako ta, kterou jsem provedl, se mi nepodařilo vyrobit sebemenší zlom v kvalitě obrazu, protože byl v 16bitovém režimu.
Jak tedy můžete využít 16bitové vlastní fotografie? Jednoduchý. Kdykoli je to možné, fotografujte v surovém formátu namísto JPEG.webp (za předpokladu, že váš fotoaparát podporuje raw), poté je otevřete a upravte ve Photoshopu jako 16bitové obrázky. Nezapomeňte však, že při práci s 16bitovými obrázky je velikost souboru mnohem větší, než byste měli u 8bitového obrázku, a pokud máte starší počítač, mohlo by to mít vliv na to, jak dlouho to trvá pracovat ve Photoshopu. I když se tím každá nová verze Photoshopu s tím lépe a lépe zlepšuje, ne každý filtr a nastavení je pro nás k dispozici v 16bitovém režimu, ale většina běžně používaných je.
Pokud zjistíte, že v určitém okamžiku potřebujete přepnout na 8bitový počítač, protože váš počítač běží příliš pomalu nebo není dostupný filtr, který chcete použít, můžete přepnout do 8bitového režimu přechodem do nabídky Obrázek v v horní části obrazovky, vyberte možnost Režim a poté vyberte 8 bitů / kanál . Před přepnutím do 8bitového režimu zkuste pracovat co nejdéle v 16bitovém režimu.
Před tiskem se také ujistěte, že přepnete do 8bitového režimu, nebo ještě lépe, uložte 16bitovou verzi jako soubor Photoshop .PSD a poté si pro tisk uložte samostatnou 8bitovou verzi.